Changed on:
9 Oct 2025
| Setting Area | UI component, Orders, Workflow |
|---|---|
| Supported context levels: | ACCOUNT RETAILER AGENT |
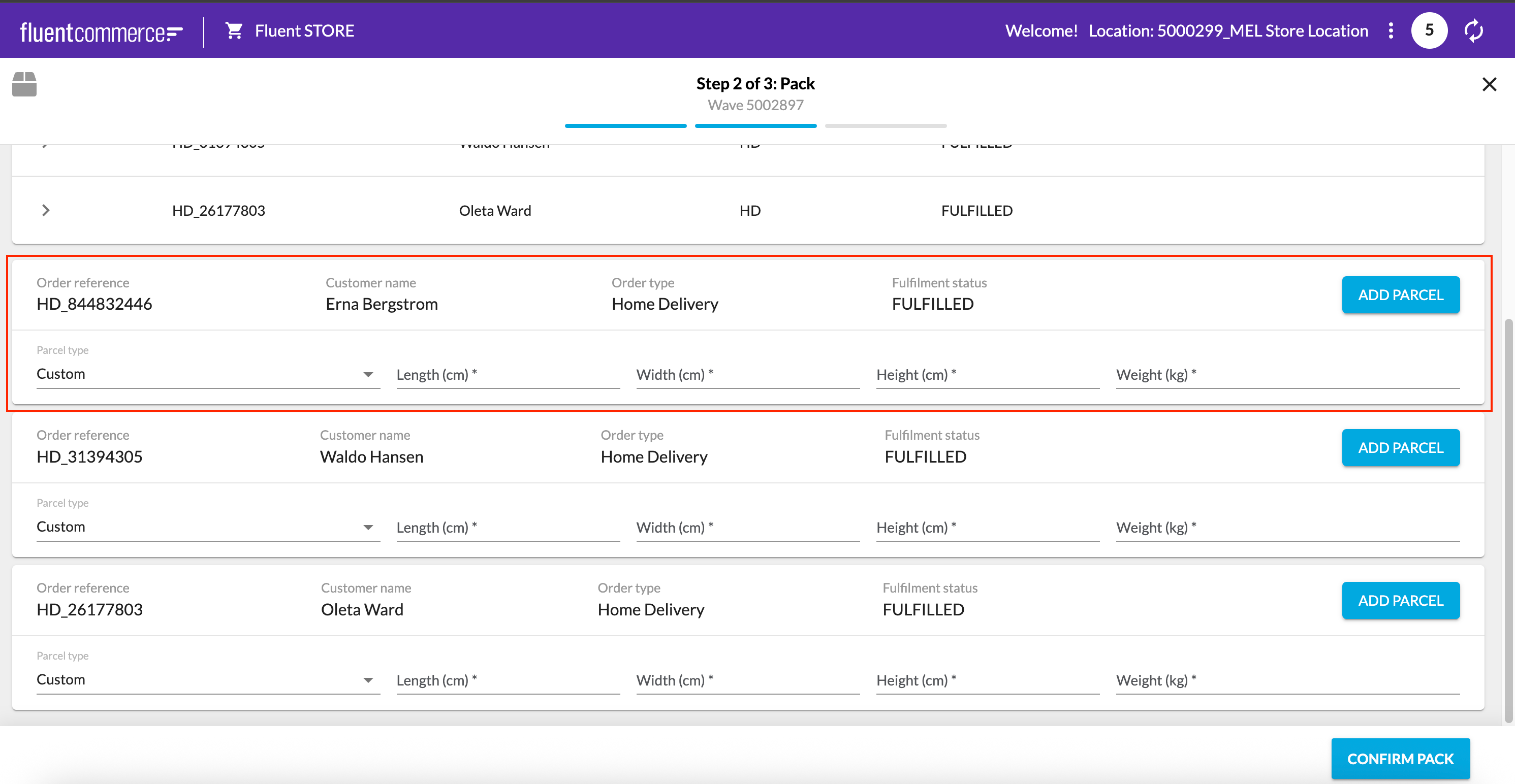
`fc.mystique.fields.basicpack` setting enables the configuration of the Multi-Parcel Component fields.| Data Type | Values |
|---|---|
| JSON | See Technical Description |
 This setting can be used at various different context levels to achieve different results. The setting will look for the lowest level context first and then move upwards until it finds one containing a
This setting can be used at various different context levels to achieve different results. The setting will look for the lowest level context first and then move upwards until it finds one containing a `fc.mystique.fields.basicpack` setting.For example, you can have one setting at the `ACCOUNT` level, and two settings for `LOCATION 3`and `LOCATION 5`. This will cause `LOCATION 3`and `LOCATION 5` to use specific parcel type settings, whereas all other location will use the more general `ACCOUNT` level setting.If no setting can be found, then the system will look for legacy attributes on an `AGENT` context to populate the field. If neither of these can be found, then the field will render with the dropdown containing the `custom` parcel type.| Name | Required | Type | Default | Description |
| query | No | String | See Query Property below | An optional override for the default GraphQL query used to populate the basicpack component. The default query is provided below. The basicpack field requires certain data to be retrieved to function correctly, so if you need to retrieve more data than the default provides it is recommended to use the default query as a base and add additional fields to that, rather than generate a new query from scratch. |
| attributes | No | Array | See schema | Optional overrides for the data shown in each column of the multi-parcel component. Configuration details and default values are captured in the Attributes Configuration section. By default without overrides the following fields are shown in the table: Order Reference, Customer Name, Order Type and Fulfilment Status. |
| allowMultipleParcelsPerItem | No | Boolean | true | Determines whether to enable validation that limits the number of parcels that can be added to the fulfilment. When this setting is `true`, there is no limit on the parcels that can be added to the fulfilment. However, when this setting is set to `false` then the number of parcels cannot exceed the total `quantity` of `items` within the fulfilment. |
| parcelTypes | Yes | Parcel Types | N/A | The definition of what parcel types there are. See Parcel Types Property for the keywords available for this object. |
`query` prop is populated then that value will be passed instead of this default query. Otherwise, if left empty then the default will be used.| Name | Required | Type | Default | Description |
| value | Yes | String | NA | The value for a corresponding cell in a given column. For example if you were to display the order reference number you would use `{{data.order.ref}}` |
| label | Yes | String | NA | The column label. This is a template string For example if you were to display the label "Order Reference" you would use `["fc.sf.ui.wave.pickAndPack.list.pack.multiparcel.column.order.ref.heading", "Order reference"]` |
| hideBelow | No | `'xs'` / `'sm'` / `'md'` / `'lg'` / `'xl'` | Undefined | Optional to hide columns and values below certain breakpoints. If not specified, the column will not be hidden. |
| Name | Required | Type | Default | Description |
| defaultParcel | No | String | None | The default parcel type. This value will be preselected on the parcel type dropdown when the page first loads. This creates a more efficient packing process, however may increase user error. If no value is defined, then the initial state of the dropdown will be blank. This forces the user to explicitly choose a parcel each time. The string must match the name of the parcel types under parcels. Otherwise, the default will remain blank. |
| parcels | Yes | Array of parcels | N/A | A list of parcels. Each entry in the array represents one option in the dropdown.Configuration details are captured in the Parcels data dictionary section. |
| Name | Required | Type | Description |
| name | Yes | String | The name of the parcel. This is what will be displayed on the dropdown to the end user. |
| length(cm) | Yes | Number | The length of the parcel in centimetres |
| width(cm) | Yes | Number | The width of the parcel in centimetres |
| height(cm) | Yes | Number | The height of the parcel in centimetres |
| barcode | No | String | This property will eventually be used for barcode scanning capabilities in the future. |
| defaultWeight | No | Number | The default value of the weight. The weight field will be preselected with this value when this parcel is selected. |
| minWeight | No | Number | The minimum weight of this parcel. If defined, the user has to input a weight value higher than this number. |
| maxWeight | No | Number | The maximum weight of this parcel. If defined, the user has to input a weight value lower than this number. |
1POST: {{fluentApiHost}}/graphql
2
3// create a postman environment variable:
4// Variable: json_value
5// initial val + current value:
6{
7 "parcelTypes": {
8 "parcels": [
9 {
10 "name": "small",
11 "length": "18",
12 "width": "18",
13 "height": "18",
14 "barcode": "1234",
15 "defaultWeight": "3",
16 "minWeight": "0.1",
17 "maxWeight": "4"
18 },
19 {
20 "name": "medium",
21 "length": "30",
22 "width": "30",
23 "height": "30",
24 "barcode": "4567",
25 "defaultWeight": "8",
26 "minWeight": "5",
27 "maxWeight": "9.9"
28 },
29 {
30 "name": "large",
31 "length": "45",
32 "width": "45",
33 "height": "45",
34 "barcode": "7890",
35 "defaultWeight": "19",
36 "minWeight": "10",
37 "maxWeight": "20"
38 }
39 ]
40 }
41}
42
43
44GraphQL variables:
45{
46 "retailerId": {{retailer_id}},
47 "lobValue" : {{json_value}}
48}
49
50
51GraphQL Query:
52mutation CreateSetting($retailerId:Int! , $lobValue:Json) {
53createSetting(input: {
54 name: "fc.mystique.fields.basicpack",
55 valueType: "JSON",
56 lobValue:$lobValue ,
57 context: "ACCOUNT",
58 contextId:$retailerId}) {
59 id
60 name
61 }
62}1POST: {{fluentApiHost}}/graphql
2
3// create a postman environment variable:
4// Variable: json_value
5// initial val + current value:
6{
7 "parcelTypes": {
8 "parcels": [
9 {
10 "name": "small",
11 "length": "18",
12 "width": "18",
13 "height": "18",
14 "barcode": "1234",
15 "defaultWeight": "3",
16 "minWeight": "0.1",
17 "maxWeight": "4"
18 },
19 {
20 "name": "medium",
21 "length": "30",
22 "width": "30",
23 "height": "30",
24 "barcode": "4567",
25 "defaultWeight": "8",
26 "minWeight": "5",
27 "maxWeight": "9.9"
28 },
29 {
30 "name": "large",
31 "length": "45",
32 "width": "45",
33 "height": "45",
34 "barcode": "7890",
35 "defaultWeight": "19",
36 "minWeight": "10",
37 "maxWeight": "20"
38 }
39 ]
40 }
41}
42
43
44GraphQL variables:
45{
46 "retailerId": {{retailer_id}},
47 "lobValue" : {{json_value}}
48}
49
50
51GraphQL Query:
52mutation updateSetting($retailerId:Int! , $lobValue:Json) {
53updateSetting(input: {
54 id: 5001471,
55 name: "fc.mystique.fields.basicpack",
56 valueType: "JSON",
57 lobValue: $lobValue,
58 context: "ACCOUNT",
59 contextId: $retailerId}) {
60 id
61 name
62 }
63}
641query ($waveId: ID!) {
2 waveById(id: $waveId) {
3 id
4 ref
5 status
6 location {
7 id
8 ref
9 attributes {
10 name
11 type
12 value
13 }
14 }
15 fulfilments(first: 100) {
16 edges {
17 node {
18 id
19 ref
20 status
21 toAddress {
22 id
23 ref
24 }
25 items(first: 100) {
26 edges {
27 node {
28 ref
29 filledQuantity
30 rejectedQuantity
31 requestedQuantity
32 }
33 }
34 }
35 order {
36 id
37 ref
38 type
39 status
40 fulfilmentChoice {
41 deliveryType
42 }
43 customer {
44 firstName
45 lastName
46 primaryEmail
47 primaryPhone
48 }
49 }
50 }
51 }
52 }
53 }
54}1 "attributes": [
2 {
3 "value": "{{order.ref}}",
4 "label": ["fc.sf.ui.wave.pickAndPack.list.pack.multiparcel.column.order.ref.heading", "Order reference"],
5 "hideBelow": "sm"
6 },
7 {
8 "value": "{{order.customer.firstName}} {{order.customer.lastName}}",
9 "label": ["fc.sf.ui.wave.pickAndPack.list.pack.multiparcel.column.customer.name.heading", "Customer name"]
10 },
11 {
12 "value": "{{orderType}}",
13 "label": ["fc.sf.ui.wave.pickAndPack.list.pack.multiparcel.column.order.type.heading", "Order type"]
14 },
15 {
16 "value": "{{status}}",
17 "label": ["fc.sf.ui.wave.pickAndPack.list.pack.multiparcel.column.fulfilment.status.heading", "Fulfilment status"]
18 }
19 ]1{
2 "$schema": "http://json-schema.org/draft-07/schema#",
3 "title": "Pack Screen Configuration",
4 "type": "object",
5 "properties": {
6 "allowMultipleParcelsPerItem": {
7 "title": "Allow Multiple Parcels Per Item",
8 "type": "boolean"
9 },
10 "parcelTypes": {
11 "title": "Parcel Configuration",
12 "type": "object",
13 "properties": {
14 "defaultParcel": {
15 "title": "Default Parcel Type",
16 "type": "string"
17 },
18 "parcels": {
19 "title": "Parcel Types",
20 "type": "array",
21 "items": {
22 "type": "object",
23 "properties": {
24 "name": {
25 "title": "Name",
26 "type": "string"
27 },
28 "length": {
29 "title": "Length (cm)",
30 "type": "string"
31 },
32 "width": {
33 "title": "Width (cm)",
34 "type": "string"
35 },
36 "height": {
37 "title": "Height (cm)",
38 "type": "string"
39 },
40 "barcode": {
41 "title": "Barcode",
42 "type": "string"
43 },
44 "defaultWeight": {
45 "title": "Default Weight",
46 "type": "string"
47 },
48 "minWeight": {
49 "title": "Minimum Weight",
50 "type": "string"
51 },
52 "maxWeight": {
53 "title": "Maximum Weight",
54 "type": "string"
55 }
56 },
57 "required": [
58 "name",
59 "length",
60 "width",
61 "height"
62 ]
63 }
64 }
65 },
66 "required": [
67 "parcels"
68 ]
69 },
70 "query": {
71 "title": "GraphQL Query",
72 "type": "string",
73 "default": "query ($waveId: ID!) { waveById(id: $waveId) { id ref status location { id ref attributes { name type value } } fulfilments(first: 100) { edges { node { id ref status toAddress { id ref } items(first: 100) { edges { node { ref filledQuantity rejectedQuantity requestedQuantity } } } order { id ref type status fulfilmentChoice { deliveryType } customer { firstName lastName primaryEmail primaryPhone } } } } } } }"
74 },
75 "attributes": {
76 "title": "Table Columns",
77 "type": "array",
78 "default": [
79 {
80 "value": "{{order.ref}}",
81 "label": "fc.sf.ui.wave.pickAndPack.list.pack.multiparcel.column.order.ref.heading"
82 },
83 {
84 "value": "{{order.customer.firstName}} {{order.customer.lastName}}",
85 "label": "fc.sf.ui.wave.pickAndPack.list.pack.multiparcel.column.customer.name.heading"
86 },
87 {
88 "value": "{{orderType}}",
89 "label": "fc.sf.ui.wave.pickAndPack.list.pack.multiparcel.column.order.type.heading"
90 },
91 {
92 "value": "{{status}}",
93 "label": "fc.sf.ui.wave.pickAndPack.list.pack.multiparcel.column.fulfilment.status.heading"
94 }
95 ],
96 "items": {
97 "title": "Column Items",
98 "type": "object",
99 "properties": {
100 "value": {
101 "title": "Value",
102 "type": "string"
103 },
104 "label": {
105 "title": "Label",
106 "type": "string"
107 },
108 "hideBelow": {
109 "title": "Hide Below",
110 "type": "string",
111 "default": ""
112 }
113 },
114 "required": [
115 "value",
116 "label"
117 ]
118 }
119 }
120 },
121 "required": [
122 "parcelTypes"
123 ]
124}1{
2 "query": "query ($waveId: ID!) { waveById(id: $waveId) { id ref status location { id ref attributes { name type value } } fulfilments(first: 100) { edges { node { id ref type status toAddress { id ref } items(first: 100) { edges { node { ref filledQuantity rejectedQuantity requestedQuantity attributes { name type value } } } } order { retailer { ref id } id ref type status fulfilmentChoice { deliveryType } customer { firstName lastName primaryEmail primaryPhone } } } } } }}",
3 "attributes": [
4 {
5 "value": "{{order.ref}}",
6 "label": ["fc.sf.ui.wave.pickAndPack.list.pack.multiparcel.column.order.ref.heading", "Order reference"],
7 "hideBelow": "sm"
8 },
9 {
10 "value": "{{order.customer.firstName}} {{order.customer.lastName}}",
11 "label": ["fc.sf.ui.wave.pickAndPack.list.pack.multiparcel.column.customer.name.heading", "Customer name"]
12 },
13 {
14 "value": "{{orderType}}",
15 "label": ["fc.sf.ui.wave.pickAndPack.list.pack.multiparcel.column.order.type.heading", "Order type"]
16 },
17 {
18 "value": "{{status}}",
19 "label": ["fc.sf.ui.wave.pickAndPack.list.pack.multiparcel.column.fulfilment.status.heading", "Fulfilment status"]
20 }
21 ],
22 "allowMultipleParcelsPerItem": true,
23 "parcelTypes": {
24 "defaultParcel": "small",
25 "parcels": [
26 {
27 "name": "small",
28 "length": "18",
29 "width": "18",
30 "height": "18",
31 "barcode": "1234",
32 "defaultWeight": "3",
33 "minWeight": "0.1",
34 "maxWeight": "4"
35 },
36 {
37 "name": "medium",
38 "length": "30",
39 "width": "30",
40 "height": "30",
41 "barcode": "4567",
42 "defaultWeight": "8",
43 "minWeight": "5",
44 "maxWeight": "9.9"
45 },
46 {
47 "name": "large",
48 "length": "45",
49 "width": "45",
50 "height": "45",
51 "barcode": "7890",
52 "defaultWeight": "19",
53 "minWeight": "10",
54 "maxWeight": "20"
55 },
56 {
57 "name": "extra_large",
58 "length": "90",
59 "width": "90",
60 "height": "90",
61 "barcode": "99999999",
62 "defaultWeight": "30",
63 "minWeight": "10",
64 "maxWeight": "20"
65 }
66 ]
67 }
68}