Configure a drawer via manifest
Author:
Fluent Commerce
Changed on:
17 Apr 2025
Key Points
- Drawers can be added in any mystique components by modifying the mystique manifest.
- The drawer’s custom data source can be defined via queries and variables.
Steps
 Step 1
Step 1
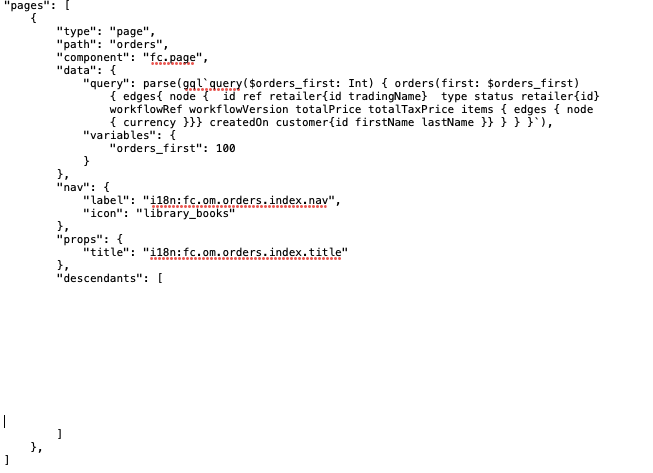
Add the fc.drawer.button component to pages section of `fc.mystique.manifest.oms.fragment.ordermanagement` and/or `fc.mystique.manifest.oms.fragment.ordermanagement.mixedbasket` manifest fragments:| Initial Manifest | Result |
 |  |
 Step 2
Step 2
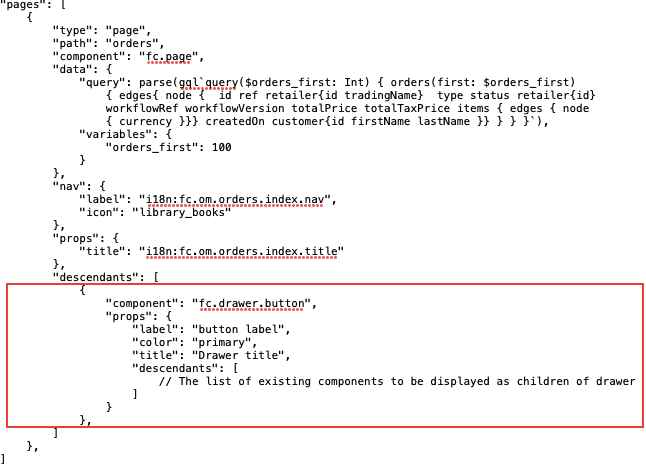
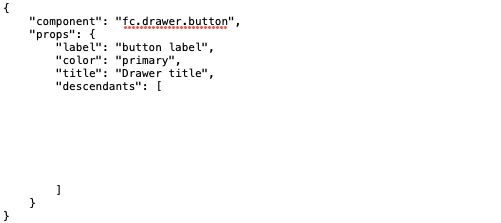
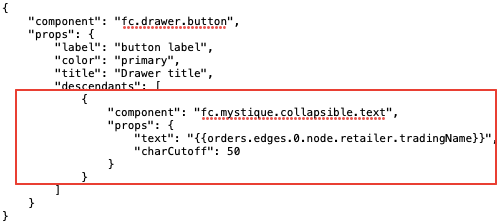
Add descendants to `fc.drawer.button` component in `fc.mystique.manifest.oms.fragment.ordermanagement` and/or `fc.mystique.manifest.oms.fragment.ordermanagement.mixedbasket` manifest fragments:| Initial Manifest | Result |
 |  |
Datasource configuration:
The Configurable drawer has a parent component datasource by default.Q&A
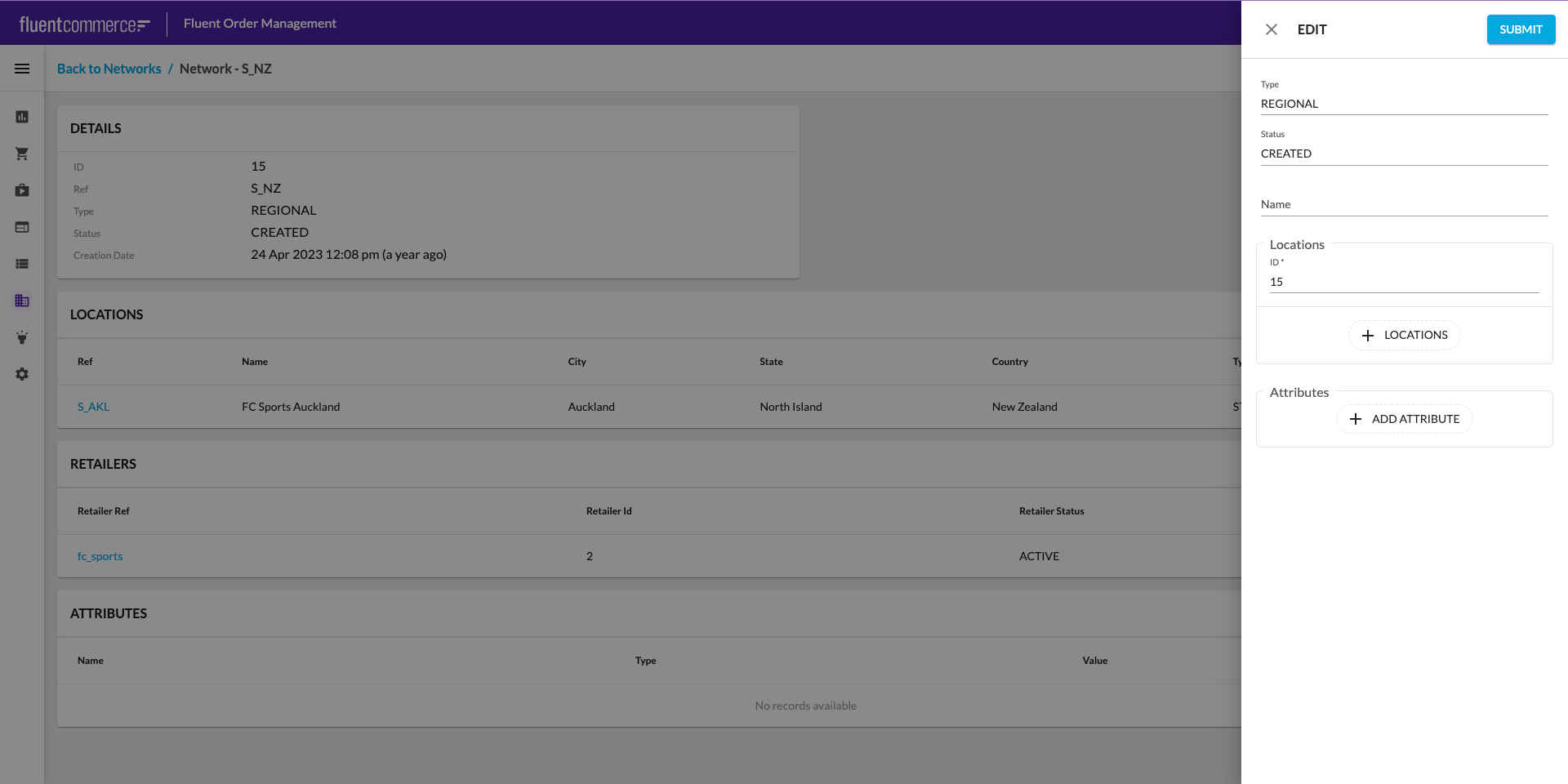
What will this look like in the UI?