Configure UI for Mixed Baskets
How-to Guide
Author:
Fluent Commerce
Changed on:
5 Sept 2025
Key Points
- Mixed basket functionality is not covered in Fluent's base default pre-configurations.
- In order to enable mixed basket functionality on the UI, you would need to modify the manifest and add a few settings. The process is explained in detail in this article.
Steps
 Overview
Overview
The Fluent OMS module is pre-configured with certain standard functions. Mixed Baskets functionality is not a part of the default pre-configuration. Create the manifest setting to apply this functionality to the existing baseline configuration.The reference manifest fragment represents the new UI for Mixed Baskets functionality. Applying it by default without any changes may lead to the loss of the custom changes.Manifest fragment presented in the table can be a reference for the existing custom manifests extension.How to apply baseline Mixed Baskets configuration
 Step 1
Step 1
Go to Admin → Settings and find `fc.mystique.manifest.oms` setting Step 2
Step 2
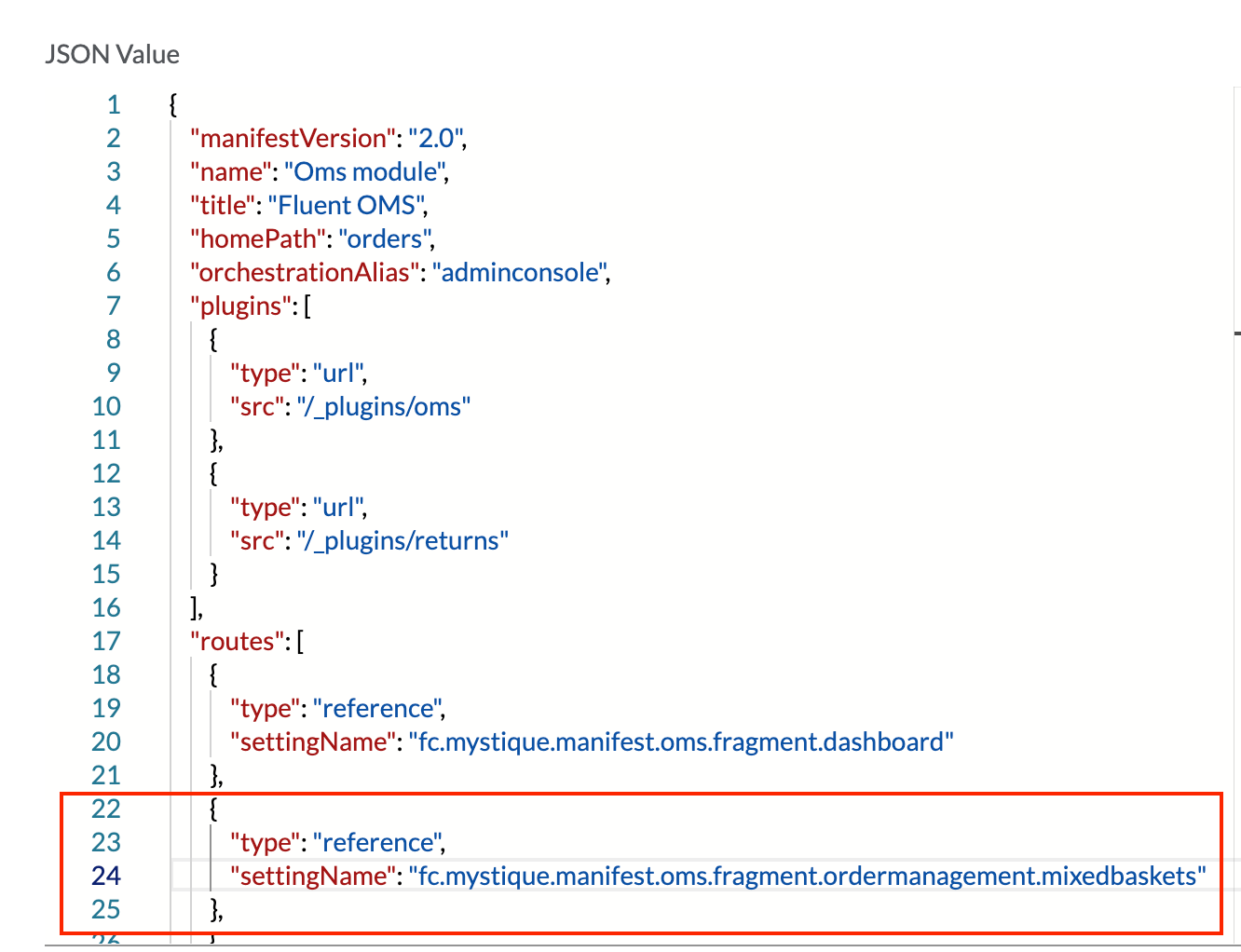
In the edit mode replace `fc.mystique.manifest.oms.fragment.ordermanagement` with `fc.mystique.manifest.oms.fragment.ordermanagement.mixedbasket`.
 Step 3
Step 3
Create JSON type setting `fc.mystique.manifest.oms.fragment.ordermanagement.mixedbasket` on ACCOUNT level using Mixed Baskets baseline manifest and customise it according to your needs.A detailed guide on how to configure Fluent OMS is available here.How to change existing customised UI to support Mixed Baskets functionality
 Step 1
Step 1
Extend GraphQL query to have data required for components. Step 2
Step 2
Copy templates from the provided reference manifest to extend the Order Items table with Delivery Address, Type, and Delivery Date. Step 3
Step 3
To extend the Order Item Details drawer with the Shipment block, create a boolean setting `fc.mystique.order.itemDetails.shipment`.