Page Component
UI Component
Changed on:
12 Dec 2025
Overview
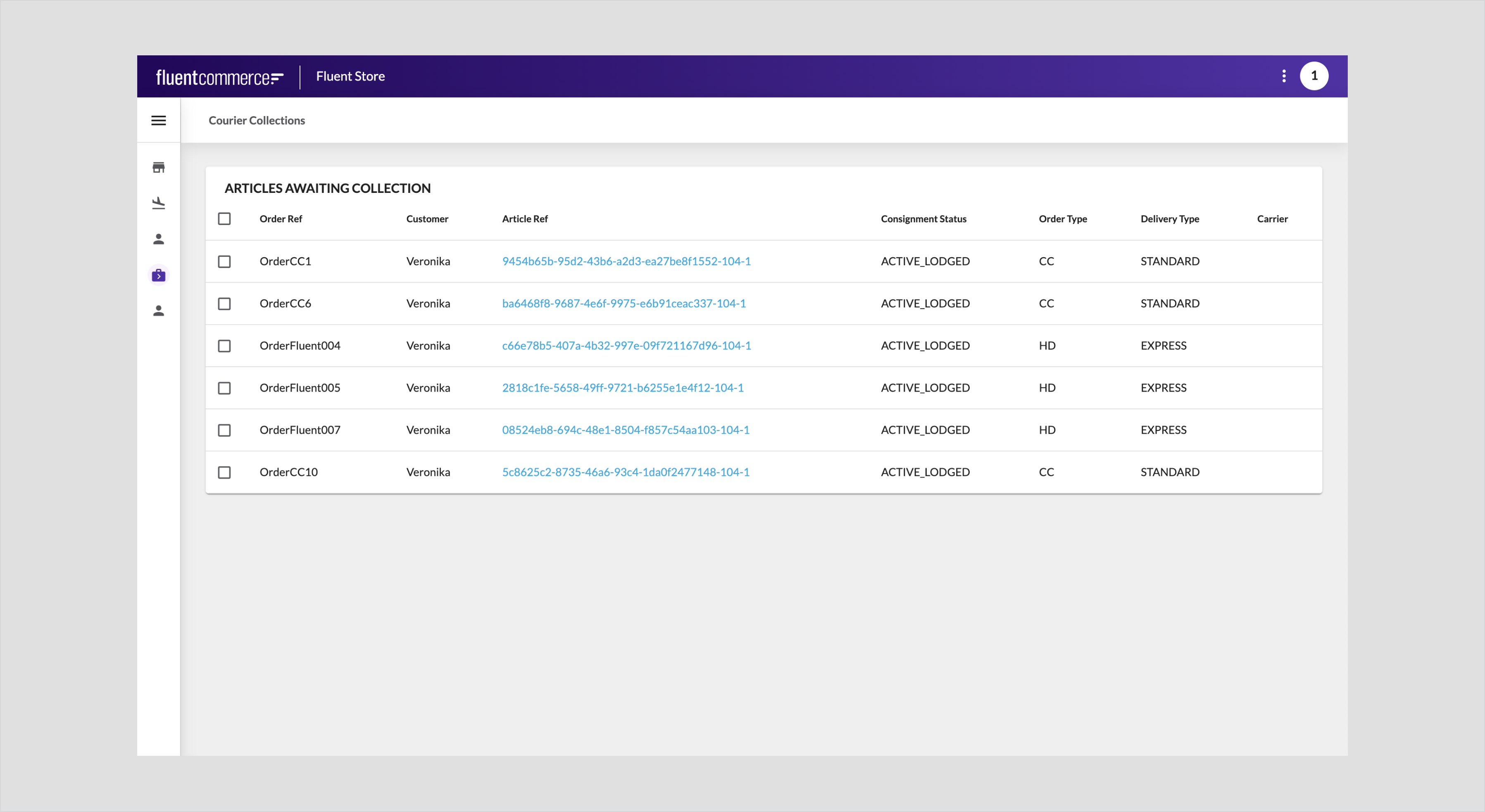
The Page component is the basic top-level layout component, that renders a header bar (with user actions) and a set of children in a Material UI Grid.
| Plugin Name | Core |
|---|
Alias
fc.page shared.components.material.DynamicPage
Detailed technical description
Properties
| Name | Type | Required | Default | Description |
| title | `string` | no | none | Text to be shown in the page header. Accepts a Template String. |
| backButtons | `BackButton[]` | no | none | Breadcrumb links to display in the page header. Path and Labels both accept Template Strings. |
| actions | `PageActionConfig` / `boolean` | no | none | Whether to show user actions from the workflow on this page. By default, the result of the first statement in the GQL query will be used as the "target" for these user actions. |
| hideRefreshButton | `boolean` | no | false | Whether to show the Refresh button on this page. By default, the Refresh button is displayed. |
BackButton
| Name | Type | Required | Default | Description |
| label | `string` | yes | n/a | Text label of the breadcrumb link |
| path | `string` | yes | n/a | Page path to link to |
PageActionConfig
| Name | Type | Required | Default | Description |
| primary | `PageAction[]` | no | `[]` | Primary page-level actions to appear as buttons across the top of the page. |
| secondary | `PageAction[]` | no | `[]` | Secondary page-level actions to appear behind a "more" button. |
| userActionFilter | `ActionFilter` | no | none | Filters would allow you to specify which User Actions to display and hide on the page. This is now covered by the `conditions` property within the `userAction` object |
| userActionExtensions | `ActionExtension` | no | none | Extensions are now defined in a page `action` |
PageAction
A page action can be any of the following:- User Action
- Mutate Action
- Navigate Action
- Custom Action
User Action
User Actions are the actions available on a given entity based on its workflow and status.All workflow-defined User Actions are automatically appended to the primary and secondary containers, so these should only be added to the manifest when choosing to re-order or change behaviour via the following configuration options.| Name | Type | Required | Default | Description |
| type | `userAction` | yes | n/a | Specifies a "User Action" (or workflow) type action. |
| name | `string` | yes | n/a | Name of the user action (aka the ruleset name). |
| label | `string` | no | n/a | Text label of the action button |
| overrides | key / value (`ExtendedFormField`) | no | n/a | Field-level overrides to be used when generating a form for the mutation. Key is the name of the field. This can be used to change labels, set a source, or replace default field components with SDK-based variants. All values are optional - original values will be used where no override is provided. |
| extensions | `ActionExtension` | no | none | Optionally configure additional behaviours when users interact with this action. |
| roles | `string[]` | no | none | Optionally hide this action if the user doesn't have any of the specified roles. |
| condition | `string` | no | none | Optionally hide this action if the template string renders to "false". This template has access to the page query, so actions can be conditionally hidden using Template Strings, e.g. `{{eq order.attributes.byName.lockedOrder 'true'}}` |
Mutation Action
Mutation Actions are actions that send data directly to the GraphQL API. The name of the mutation is specified and the form is automatically generated from the GraphQL schema.Updates sent via mutations do not go through the orchestration engine, so in most cases, they should only be used for the initial creation of entities, or for updating non-orchestrated types.For this reason, always prefer User Actions for orchestrated types.| Name | Type | Required | Default | Description |
| type | `mutation` | yes | n/a | Specifies a "Mutation" (or GraphQL) type action. |
| name | `string` | yes | n/a | Name of the mutation to show, e.g. `createSetting` or `updateUser`. |
| label | `string` | yes | n/a | Text label of the action button. |
| args | key / value (`string`) | no* | none | For update mutations, provide the query arguments (e.g. `id` or `ref`) required to load the current state of the entity so that Mystique can pre-populate the form.Refer to the mandatory fields of the relevant GraphQL query for details. Accepts Template Strings as values. |
| overrides | key / value (`ExtendedFormField`) | yes | n/a | Field-level overrides to be used when generating a form for the mutation. Key is the name of the field. This can be used to change labels, set a source, or replace default field components with SDK-based variants. All values are optional - original values will be used where no override is provided. |
| filter | `ActionFilter` | yes | n/a | Filter the list of fields that will be present in the generated form. |
| extensions | `ActionExtension` | yes | n/a | Optionally configure additional behaviours when users interact with this action. |
| roles | `string[]` | no | none | Optionally hide this action if the user doesn't have any of the specified roles. |
| condition | `string` | no | none | Optionally hide this action if the template string renders to "false". This template has access to the page query, so actions can be conditionally hidden using Template Strings, e.g. `{{eq order.attributes.byName.lockedOrder 'true'}}` |
Navigation Action
Navigation Actions are actions that take a user to another page when their button is clicked on.| Name | Type | Required | Default | Description |
| type | `navigate` | Yes | none | The type of action being performed upon clicking the button. The user will be navigated to the path defined in the link |
| label | `string` | Yes | none | The value on the button displayed to the user |
| link | `string` | Yes | none | The relative path the user will be navigated to. |
| roles | `string[]` | no | none | Optionally hide this action if the user doesn't have any of the specified roles. |
`/waves/create` this will result in `https://<accountid>.sandbox.apps.fluentcommerce.com/store#waves`Then the end URL will be
`https://<accountid>.sandbox.apps.fluentcommerce.com/store/store#/waves/create`Custom Action
Custom Actions provides a method to extend the available set of action types via the SDK. They are configured in much the same way as any other Mystique Component is in the manifest.Always ensure that the custom component you embed into a page action bar fits well into that slot. This usually means it should be a button that either navigates the page or produces a modal or drawer on click.| Name | Type | Required | Default | Description |
| type | `component` | yes | n/a | Specifies a "component" type action. |
ActionExtension
Action extensions allow behaviour to be added to an action, like choosing which page to navigate after a successful submission.| Name | Type | Required | Default | Description |
| postSubmit | `navigate` | no | none | Optionally perform a follow-up after an action form has been submitted |
| action | `navigate` | no | none | Optionally perform an action instead of the action form rendering |
Post Submit Navigate
| Name | Type | Required | Default | Description |
| type | `navigate` | yes | n/a | Navigate to a new page after form submission. |
| link | `string` | yes | n/a | Link to the new page. Accepts a Template String. |
| navigateWhenUnchanged | `boolean` | no | false | By default, navigation will not occur until it renders a different result from what it started with. This allows time for asynchronous background processes to be completed before navigating to the detail page of a newly created entity. This behavior can be canceled by setting this flag to `true`. |
ActionFilter
Used to show or hide certain actions or fields within actions.| Name | Type | Required | Default | Description |
| type | `include` / `exclude` | yes | n/a | Whether the named items should be included or excluded from the set |
| names | `string[]` | yes | n/a | List of action or field names to be included or excluded |
ExtendedFormField
| Name | Type | Required | Default | Description |
| component | `string` | no | none | FieldRegistry alias for an alternate field component that should be used for this field, only for this mutation action. |
| source | `string` | no | none | The name of a setting that provides options, turning a regular text field into a radio set or dropdown. |
| label | `string` | no | none | Set a different label for this field (supports i18n keys). |
| value | any | no | none | Lock in the value of this field. The field will no longer appear in the form as the provided value will be used instead. |
| defaultValue | any | no | none | Set the initial value of the field. The field will appear in the form and can be changed by the user. |
| helperText | `string` | no | none | User helper text to be presented alongside the field. |
| options | key / value (`string`) | no | none | Value options for this field (e.g. in a 'select' or 'radio group'). |
| sortPrefix | `string` / `number` | no | none | Set the position of a field in a form. |
| condition | `string` | no | none | Show a field depending on the condition. Used in cases where the value has one type.`{`` "overrides": {`` "value": {`` "sortPrefix": "5",`` "condition": "{{in valueType 'BOOLEAN' 'INTEGER' 'LOB' 'STRING'}}"`` },`` "lobValue": {`` "component": "fc.attribute.jsoneditor",`` "sortPrefix": "6",`` "condition": "{{in valueType 'JSON'}}"`` }`` }``}` |
| select | `SelectConfig` | no | none | Show a field depending on the condition. Used when a value can have more than one type. First condition which matches the criterion will be applied.`{`` "select": [{`` "inputType": "float",`` "condition": "{{in valueType 'INTEGER'}}"`` }, {`` "inputType": "input",`` "condition": "{{in valueType 'STRING'}}"`` }]``}` |
| Name | Type | Required | Default | Description |
| condition | `string` | yes | none | Condition upon which the field will be displayed. |
| inputType | `string` | yes | none | FieldRegistry alias for an alternate field component that should be used for the field, only for mutation action. |
| label | `string` | no | none | The human-readable label of the field. |
| options | key / value (`string`) | no | none | Value options for the field (e.g. in 'select' or 'radio group'). |
Properties
| Name | Type | Required | Default | Description |
| title | `string` | no | none | Text to be shown in the page header. Accepts a Template String. |
| backButtons | `BackButton[]` | no | none | Breadcrumb links to display in the page header. Path and Labels both accept Template Strings. |
| actions | `PageActionConfig` / `boolean` | no | none | Whether to show user actions from the workflow on this page. By default, the result of the first statement in the GQL query will be used as the "target" for these user actions. |
| hideRefreshButton | `boolean` | no | false | Whether to show the Refresh button on this page. By default, the Refresh button is displayed. |
Configuration example
1{
2 "type": "page",
3 "path": "waves",
4 "component": "fc.page",
5 "nav": {
6 "label": "i18n:fc.sf.ui.waves.index.nav",
7 "icon": "store"
8 },
9 "props": {
10 "title": "i18n:fc.sf.ui.waves.index.wavesList.title",
11 "backButtons": [{
12 "path": "collections/carrier",
13 "label": "Carrier Collections"
14 }],
15 "actions": {
16 "primary": [
17 {
18 "type": "userAction",
19 "label": "i18n:acme.setting.create.label",
20 "name":"createSetting",
21 "roles":["ORDER_ADMIN"]
22 },
23 {
24 "type": "mutation",
25 "label": "i18n:acme.user.update.label",
26 "name":"updateUser",
27 "args":{
28 "id":"{{me.id}}"
29 },
30 "overrides": {
31 "department": { "source": "acme.user.departments" },
32 "timezone": { "component": "acme.mutation.timezonepicker" },
33 "value": {
34 "sortPrefix": "5",
35 "select": [
36 {
37 "inputType": "float",
38 "condition": "{{in valueType 'INTEGER'}}"
39 },
40 {
41 "inputType": "input",
42 "condition": "{{in valueType 'BOOLEAN'}}",
43 "options": [
44 {
45 "label": "true",
46 "value": "true"
47 },
48 {
49 "label": "false",
50 "value": "false"
51 }
52 ]
53 },
54 {
55 "inputType": "input",
56 "condition": "{{in valueType 'STRING'}}"
57 }
58 ]
59 },
60 "lobValue": {
61 "component": "fc.attribute.jsoneditor",
62 "sortPrefix": "6",
63 "condition": "{{in valueType 'JSON'}}"
64 }
65 },
66 "filter": {
67 "type":"exclude",
68 "names":["attributes"]
69 }
70 }
71 ],
72 "secondary": [
73 {
74 "type": "mutation",
75 "label": "Create Control",
76 "name":"createControl"
77 }
78 ],
79 "userActionExtensions": {
80 "WaveCreate": {
81 "postSubmit": {
82 "type": "navigate",
83 "link": "/waves/{{wavesInProgress.edges.0.node.id}}"
84 }
85 }
86 }
87 }
88 },
89 "data": { /* page query information */ }
90 "descendants": [ /* page contents */ ]
91}Version History
See previous versions
2023-08-01
v23.8.1
First ReleaseRecommended Placement
None
