Author:
Fluent Commerce
Changed on:
5 Sept 2025
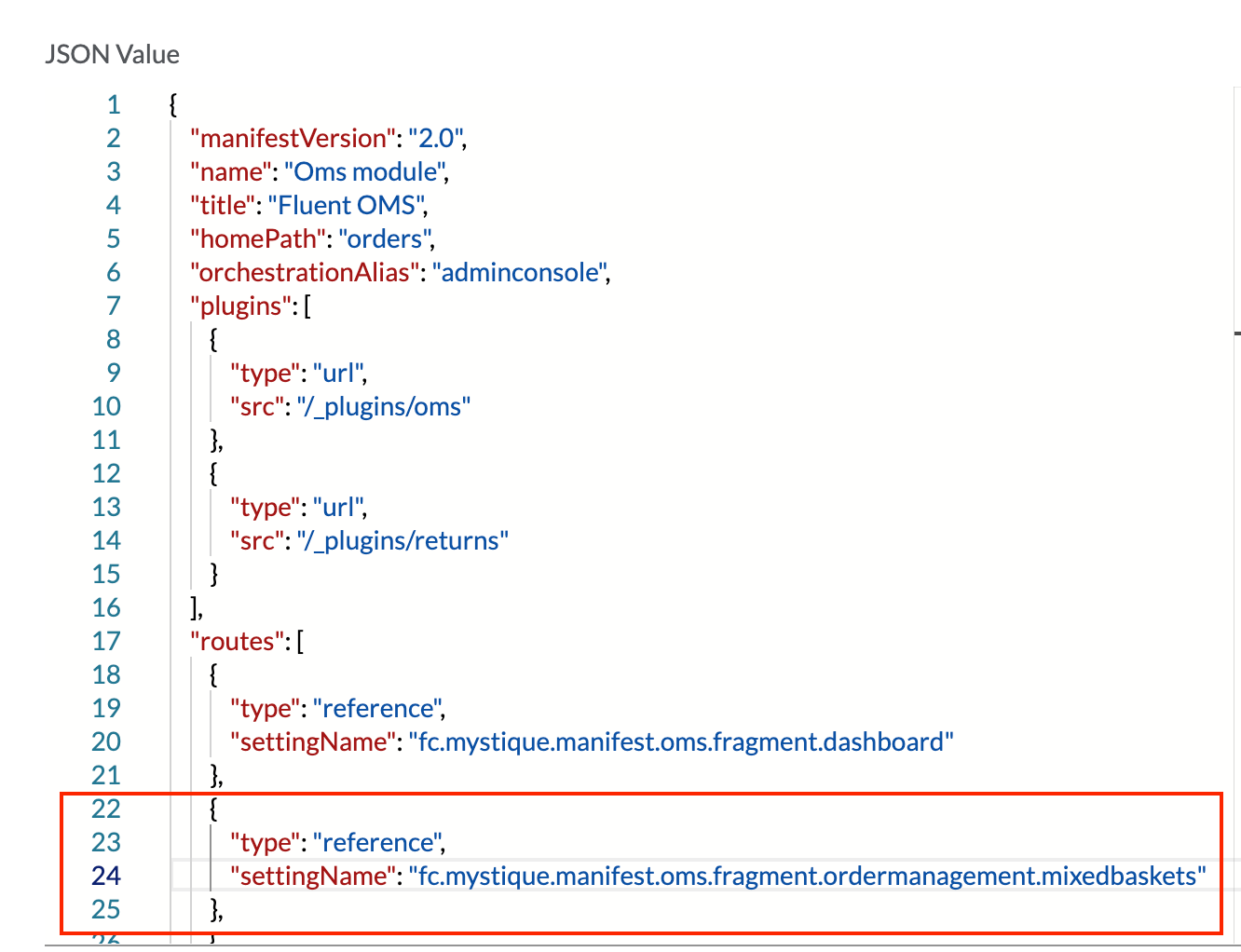
`fc.mystique.manifest.oms` setting`fc.mystique.manifest.oms.fragment.ordermanagement` with `fc.mystique.manifest.oms.fragment.ordermanagement.mixedbasket`.
`fc.mystique.manifest.oms.fragment.ordermanagement.mixedbasket` on ACCOUNT level using Mixed Baskets baseline manifest and customise it according to your needs.A detailed guide on how to configure Fluent OMS is available here.`fc.mystique.order.itemDetails.shipment`.