Multi-Parcel Component
UI Component
Changed on:
5 Sept 2025
Overview
- Multi-Parcel is an alternative Wave configuration to the Packing step for Fluent Store. The Multi-Parcel field component supports the ability to create multiple parcels per fulfilment.
- It supports the ability to create common parcel types for a location. These parcel types can contain useful information such as dimensions and weight attributes to improve the packing process.
- To get started with the Multi-Parcel field component in your Fluent Store configuration we recommend the following knowledge base guide.

| Plugin Name | Store |
|---|
Alias
MULTI_PARCEL_FIELD, fc.action.field.multiparcel
Detailed technical description
Use Cases
The Multi-Parcel field component provides the following features that enable users to submit additional and resourceful data during the packing operation:- Create and submit more than one parcel per order fulfillment
- Define common parcel types, enabling you to do the following:
- Define a preselected default parcel type value. This allows in-store associates to skip having to select a parcel type for each fulfilment, particularly useful if the Operation only has one primary parcel type
- Optionally disable preselected parcel types on the ‘select parcel type’ dropdown. This ensures that in-store associates select a parcel type each time
- Specify dimensional data for each parcel type
- Option to specify minimum and maximum weights for each parcel type, to ensure users enter reasonable values to avoid under/overstating cost implications with Carriers
- Option to define a default weight for each parcel type so that users don’t always need to manually capture the weight of each parcel resulting in a more efficient packing time per order
- Capture custom parcel dimensions to cater for situations where none of the usual parcels are suitable for the fulfilment
- Set different parcel types at different contexts or locations so that individual stores can have their own unique preset packaging options
- Supports mobile views

Field behaviour
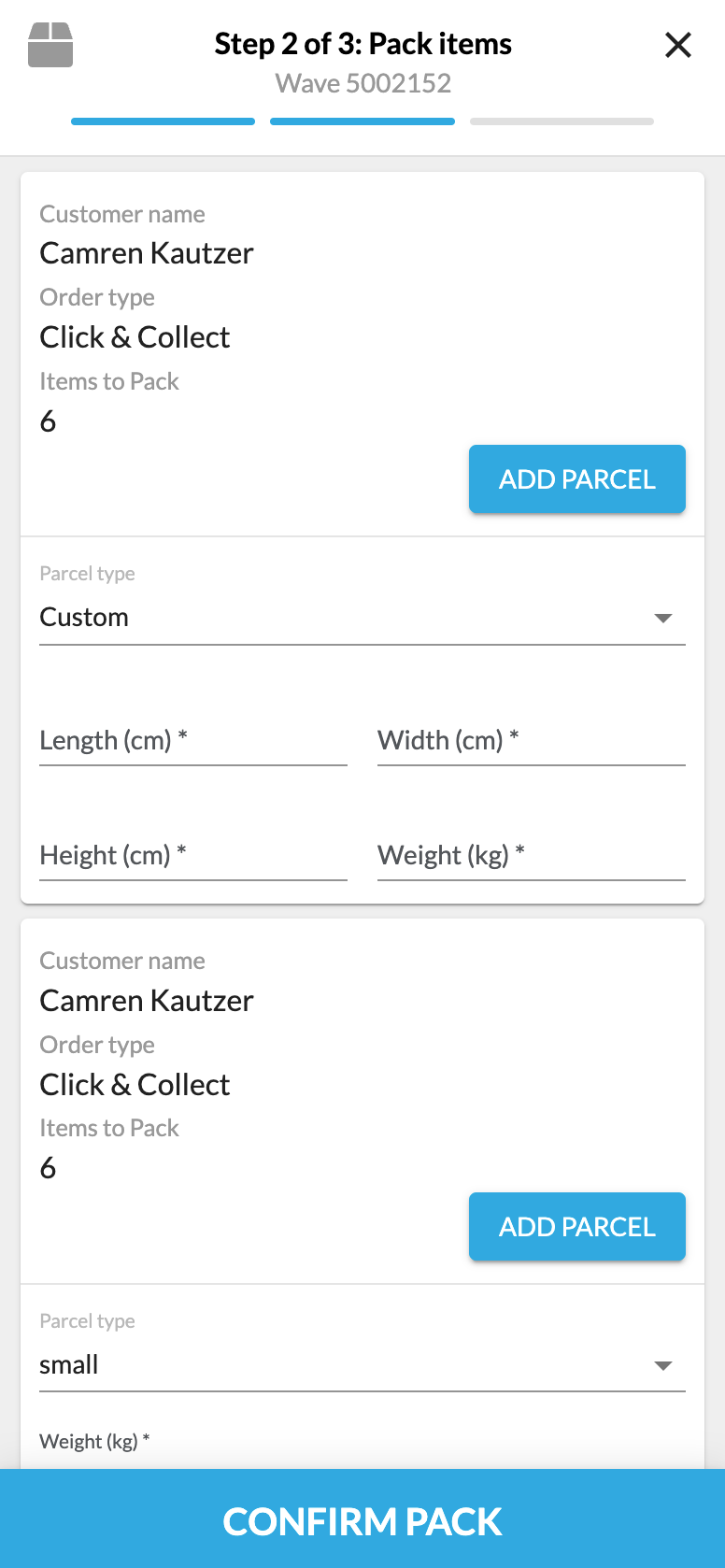
Adding and Removing parcels
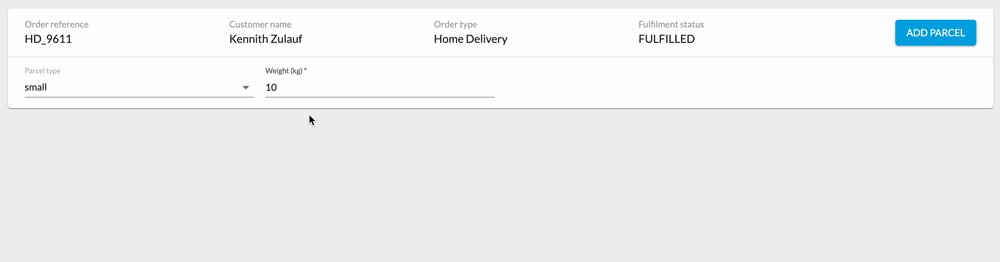
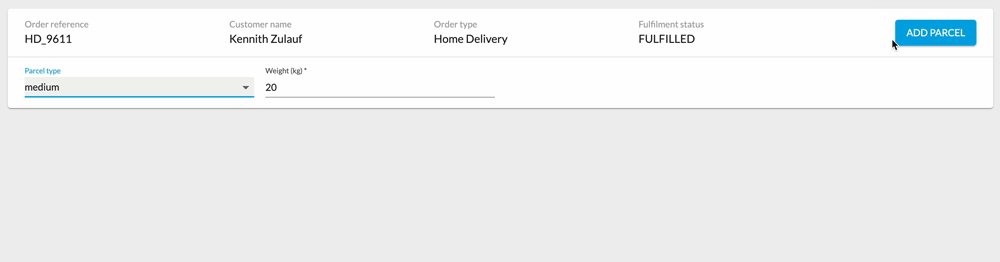
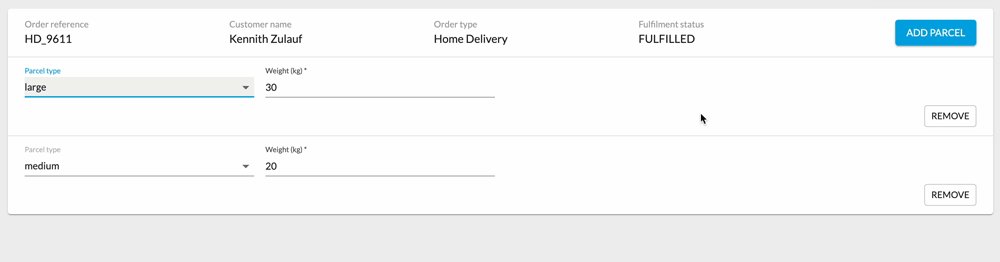
- In-Store Associates are able to add another parcel to the top of the table via the ADD PARCEL button
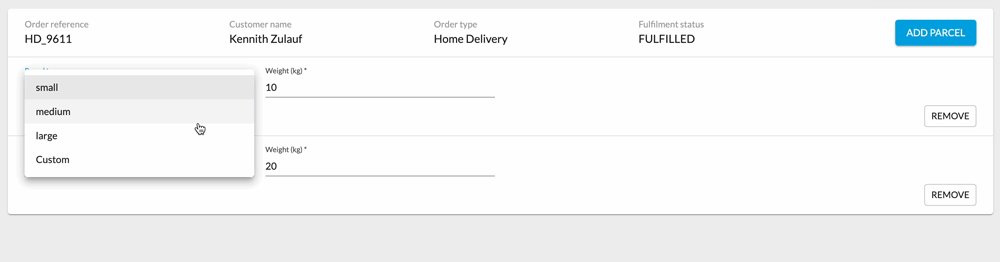
- When there is more than one parcel, a REMOVE button appears on each row, allowing the users to remove that row.
Choosing a Parcel type
- The parcel type can be chosen from a dropdown and should reflect the physical container the Packer has chosen to put the items into. These are sourced from either the
`fc.mystique.fields.basicpack`setting or the legacy attributes solution. See configuration behaviour for more details. - If no parcel types are configured, then the only available option will be
`custom`and preselected for the user.
Parcel Dimensions and Weights
- After selecting a parcel type, the user must specify a weight. If the parcel type has a default weight, this field will be preselected with that value, allowing the user to accept a default if it is suitable for their operation.
- The "weight" field will accept positive values in kilograms (kg) to two decimal places between
`"minWeight"`and`"maxWeight"`(if defined, see configuration). - When a
`custom`parcel type is chosen the Packer will be prompted to enter the dimensions for the parcel, these must be positive values to a maximum of one decimal place. - Otherwise, if a preconfigured parcel type has been chosen, these dimensions will be used downstream.
Submission
- Upon
`CONFIRM PACK`the end-user will be met with an error message if they have attempted to submit with any values blank. Otherwise, the user will then progress onto step 3 of the Wave Wizard - Dispatch.
Field Logic
- The Multi-Parcel field refreshes the Wave data until it is deemed ready for parcel creation. Specifically, until each of the items is
`filled + rejected quantities = requested quantity`. If this statement does not return true then the field component will not load.
Configuration Options
The Multi-Parcel field is configurable via the`fc.mystique.fields.basicpack` setting.Properties
The multi parcel field component is a field and needs to be configured via the
`fc.mystique.fields.basicpack` setting. Please refer to that setting's page for information on its properties.Version History
Recommended Placement
N/A
