Setting Form Component
UI Component
Changed on:
14 Oct 2024
Overview
The Setting Form Component displays Fluent Settings as user-friendly UI elements, enabling a no-code experience for configuring Fluent web apps. By presenting settings as UI components instead of JSON, business users can directly configure Fluent, reducing their reliance on developers.This article details the capabilities of the Settings Form Component and provides a guide on how to use this component alongside related features to create a no-code experience within an Fluent Commerce web app.| Plugin Name | Core |
|---|
Alias
fc.settingForm
Detailed technical description
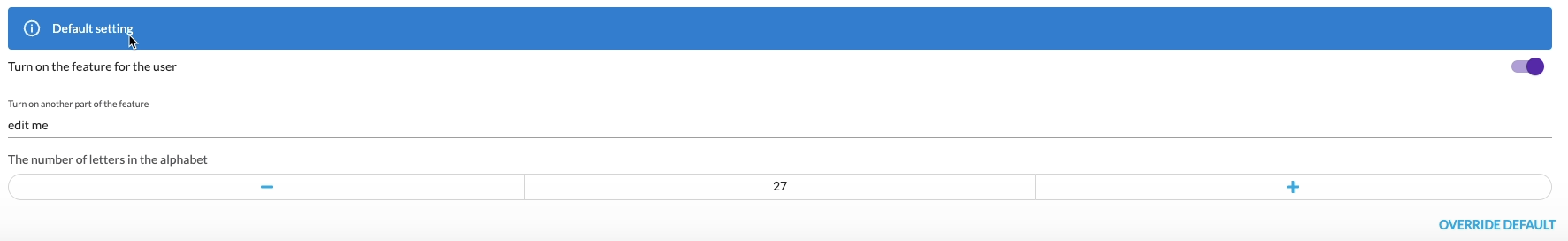
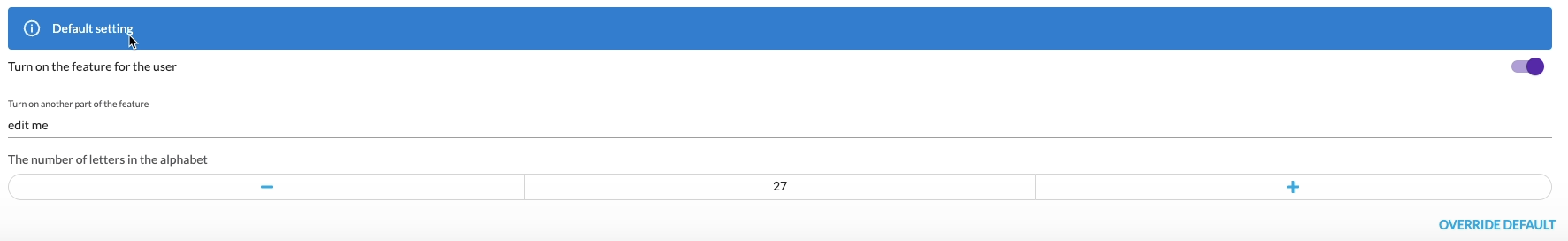
The core functionality of this component is to generate a user-friendly form that allows users to view and update the values of settings. Each configurable value in a setting will have a corresponding field on the form. The display of these fields is determined by a schema, which can be defined by an OMX Builder to create unique forms for different settings. The schema allows you to specify the type and descriptions for each individual field on the form.Additionally, the component supports override capabilities, enabling users to override default settings which are configured at a higher context level. Overriding a default setting is clearly highlighted to the user and will create a new setting at the configured context level. For more details on how settings and context hierarchy work within the Fluent platform, see the Settings Overview.
For more details on how settings and context hierarchy work within the Fluent platform, see the Settings Overview.
 For more details on how settings and context hierarchy work within the Fluent platform, see the Settings Overview.
For more details on how settings and context hierarchy work within the Fluent platform, see the Settings Overview.Schema
Main Article: Setting SchemaEach setting contains enough information for the component to understand its appearance; however, a second setting is needed to inform the component of the expected structure. This second setting, referred to as the Setting Schema, includes details about the fields within the setting, along with additional information for each field. The component utilizes this schema to create the necessary fields and enforce the specified constraints and requirements.The schema follows a subset of the JSON schema format defined https://json-schema.org/. For information on which keywords are supported, please refer to the setting schema page linked above.Requirements
Setting Must ExistThe setting must exist prior to using the component. However, it can be located at a higher level than the context level where the component is applied. In this case, initial values are loaded from the closest context level.All Values Must Be DefinedFields marked as required must have a value in the setting. Non-required values must have a default value defined in the schema.Setting Must Use the Right StructureThe Settings Form Component expects the setting to use the correct value field for the value type. The lobValue should be defined for JSON type settings and the value field should be defined for primitive type settings. If both lobValue and value are used, this will result in undefined behaviour.If you are using OMS to create/edit settings, the UI should automatically populate the correct field for you. So you don't have to worry about this requirement. However, if the settings are created through the createSetting or updateSetting API, you will need to be careful to populate the correct field. All Properties Must Exist In The Schema, Including OptionalsIn order for the component to work, you have to define all properties and items that a user could select in the schema. For a list of existing properties, refer to the setting documentation for the setting you are configuring. Missing out on a keyword could cause existing values to be erased when the business user hits submit.Properties
| Name | Type | Required | Default | Description |
| setting | String | Yes | none | The name of the setting to load values from and save values to |
| schema | String | Yes | none | The name of the setting schema that describes the setting structure to be displayed on the page. |
| context | String | Yes | none | The context level to load and save values to. The possible values are "AGENT", "RETAILER" or "ACCOUNT". |
| contextId | String | Yes | none | The context ID that identifies the agent (location), retailer or account to set the setting at.If the setting does not exist at the given level, but does exist at a higher level, then initial values will be loaded from the setting at the nearest context. |
Configuration example
1 {
2 "component": "fc.accordion",
3 "props": {
4 "summary": "Return Reasons",
5 "details": {
6 "direction": "column",
7 "components": [
8 {
9 "component": "fc.settingForm",
10 "props": {
11 "context": "AGENT",
12 "contextId": "5",
13 "setting": "RETURN_REASON",
14 "schema": "RETURN_REASON_SCHEMA"
15 }
16 }
17 ]
18 }
19 }
20 },Version History
Recommended Placement
The component can be used either as a standalone feature or within an Accordion component.
