Using the Setting Form Component
Author:
Christopher Tse
Changed on:
14 Oct 2024
Key Points
- This page will guide you through placing the Setting Form Component on a page and customizing it for use by a business user. Key topics covered include:
- Adding the component to a page
- Using the component within an Accordion component
- Generating a schema for a setting
- Adding titles to individual fields
- Using the component with custom fields
Steps
 You will need:
You will need:
- A setting of any type (Other than LOB)
- A web app page where you want to add the setting
 Step 1 - Generating a schema for the setting
Step 1 - Generating a schema for the setting
To generate a schema for your setting, we recommend using an online tool that converts JSON into a JSON schema. You can retrieve an example here.Here’s how to use it:- Copy and paste an example setting into the tool.
- The tool will generate the schema for the setting.
| Name | RETURN_REASON_SCHEMA |
| Context | ACCOUNT |
| Context ID | 0 |
| Type | JSON |
| Value | {{schema from above}} |
 Step 2 - Adding titles to each field
Step 2 - Adding titles to each field
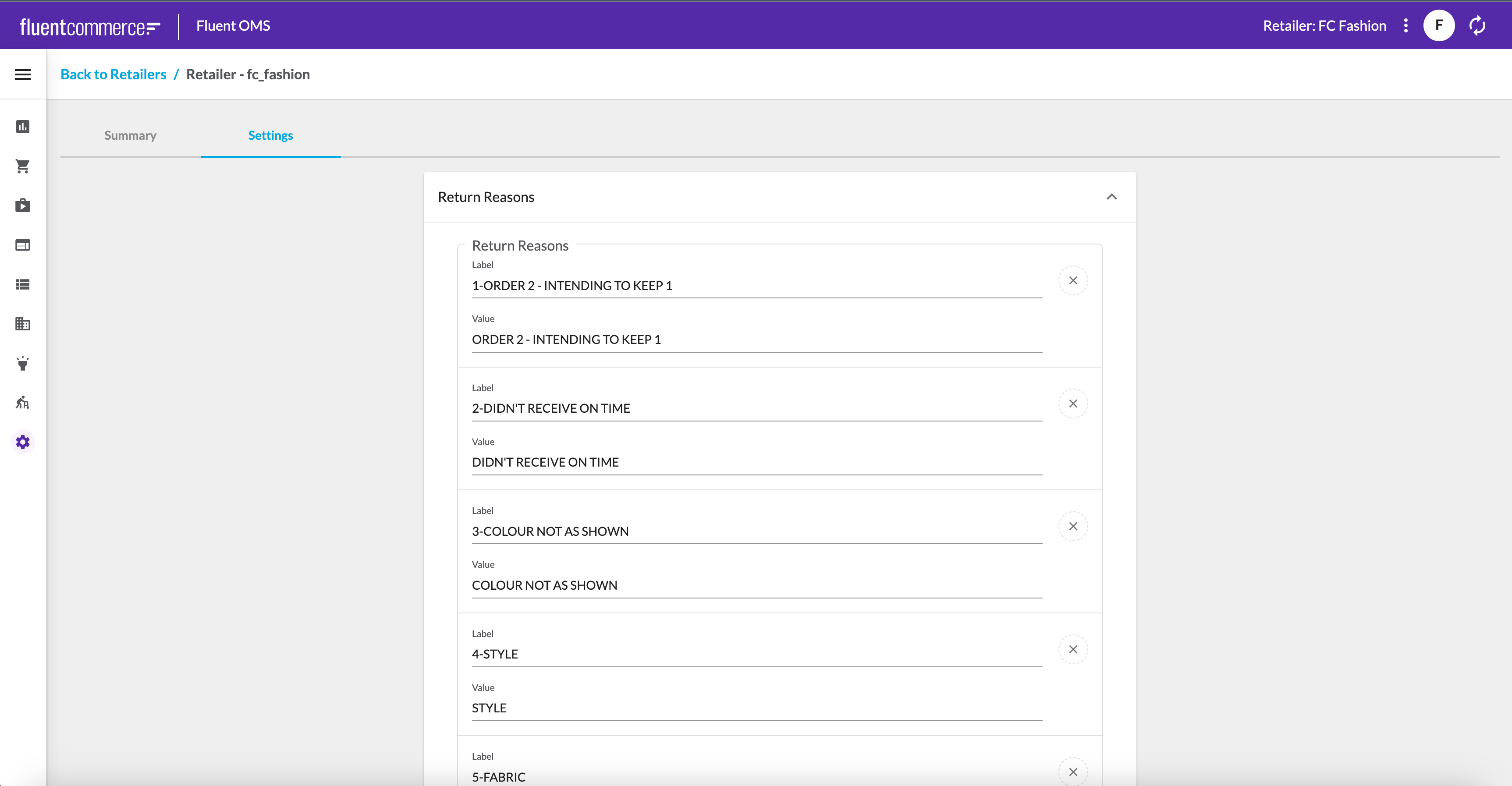
In the schema, you can assign titles to each field using the `title` property. The value in the `title` property is passed to the field's `label` property, which controls how the title is displayed.Depending on the JSON schema generator you used, titles may already be present in your schema. In this example, only the top-level title was added initially, but we also need titles for the `label` and `value` fields. Titles for `object` types can be skipped, as they do not require labels. Here's an example:(Note: i18n strings are currently not supported)For schemas that already include titles, you can use this step to update them with more appropriate labels. Ensure that each field has a clear and descriptive title.We will later demonstrate how these titles are reflected in the settings component when we review how it is laid out on a page. Step 3 - Adding the Settings Component onto a Page
Step 3 - Adding the Settings Component onto a Page
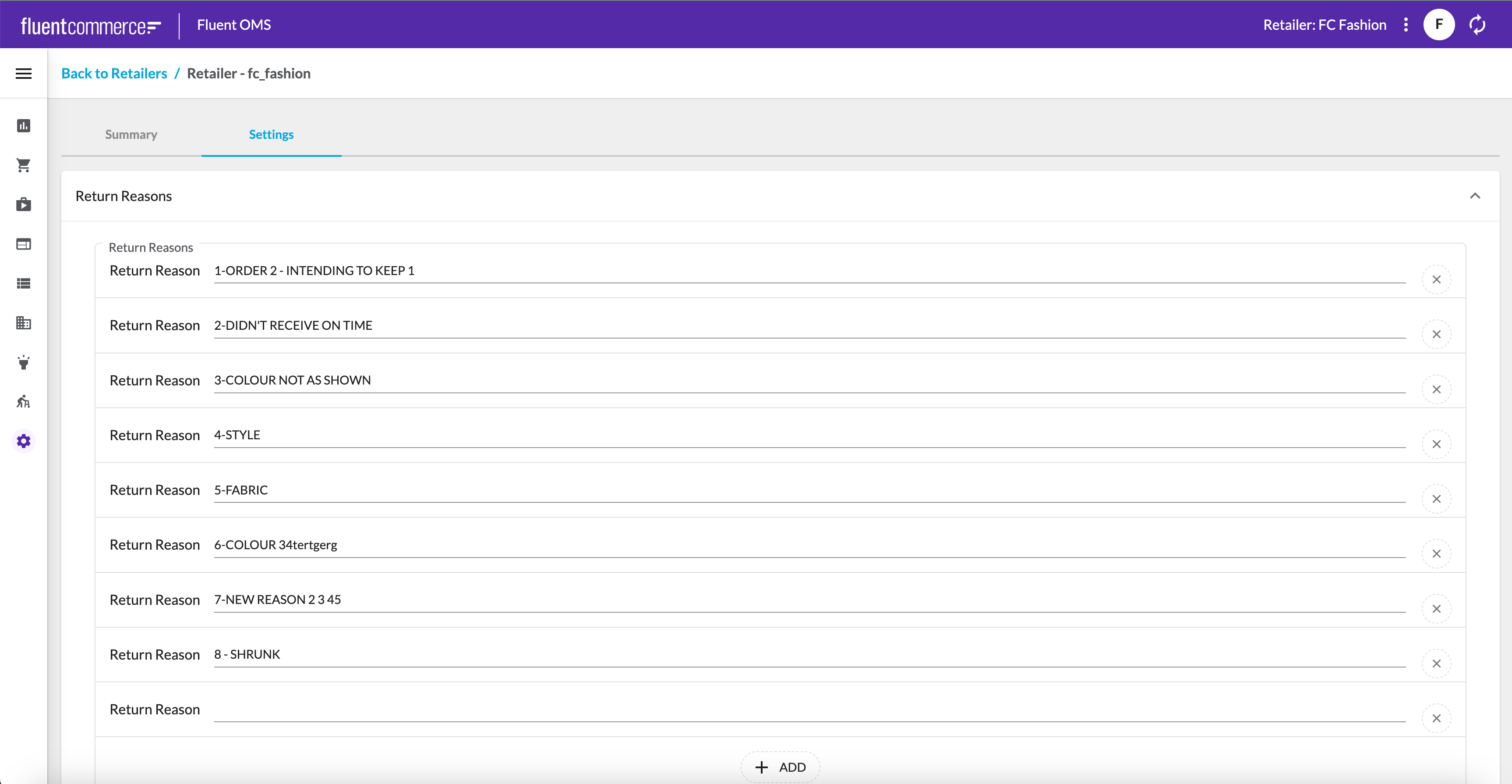
To add the settings component to a page, you need to open the manifest fragment for that page. In this example, we will incorporate the return reason setting into a new tab called Settings under the Retailer detail page in OMS.The retailer page is located in the `fc.mystique.manifest.oms.fragment.admin` setting. Since this doesn't exist by default, first retrieve the default manifest by referring to this guide. Once you’ve created the setting, the next step is to edit the Retailer details page to split it into two tabs. The first tab will be named Details and will retain the existing layout currently defined in the manifest. The second tab, called Settings, will host the new component for editing the return reasons.
 Step 4 - Styling the Page
Step 4 - Styling the Page
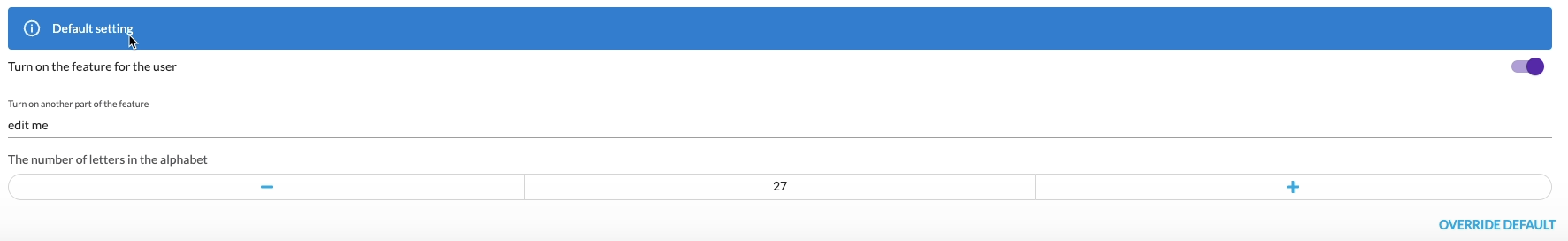
Now that you have added the settings component to the page, it doesn't look very appealing on its own, as it currently occupies the entire screen while the form only takes up about half of that space. To enhance the appearance, you can place the settings component within an Accordion Component, adjust its width, and use empty components to center the Accordion.In the snippet above, we've enclosed the settings component in an Accordion with a width set to 8. Additionally, we've added empty column components on either side of the Accordion. This arrangement allows us to center the Accordion, resulting in a more aesthetically pleasing layout. Now it looks much better.
Now it looks much better.Advanced
 Advanced - Using a Custom Component
Advanced - Using a Custom Component
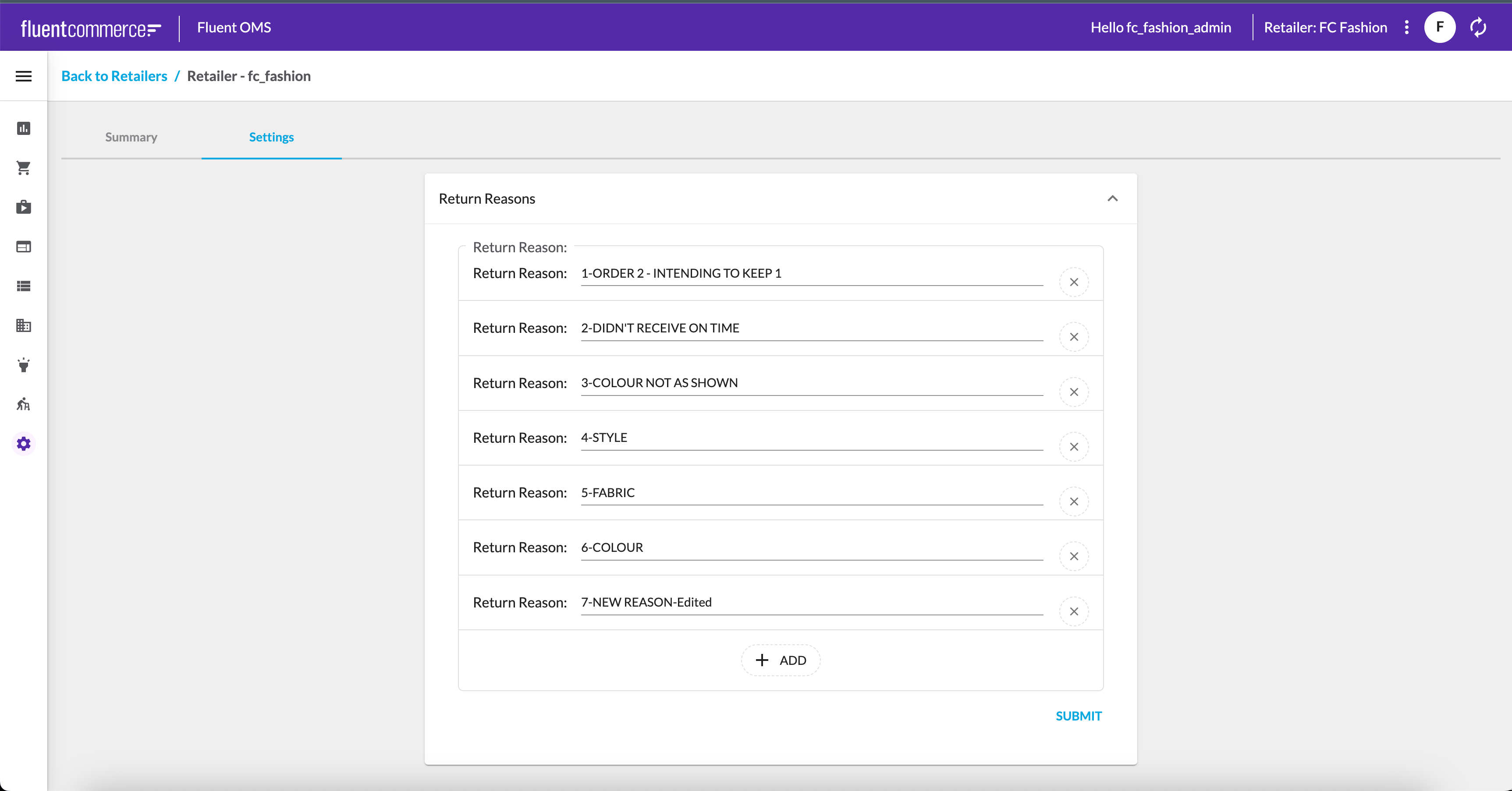
At this point, the page is functional for business users to edit return reasons.However, there's some room for improvement here. For example, there's the fact that return reasons consist of a label and a value. The setting structure was designed this way so that the dropdown label could be changed without changing the value sent to the backend. Since our audience are business users, they are primarily concerned with editing the label, which affects what is displayed in the dropdown menu. This raises the question: can we configure the form so that users only need to input the label, and the value auto-populates? The answer is yes, and we can achieve this by using a custom field.Setting Up the Custom Field:
1. Components SDKFirst, ensure you have access to the Components SDK. If you don't already have it, you can download it from the Components SDK page.2. Create the Custom Field
We will design a field that outputs a JSON object similar to the following:You can use the following boilerplate code to get started on creating the new custom field:3. Register the Custom Field
To register this field in the field registry, add the following line to your
`index.tsx`:4. Use the Custom Field in the SchemaNow you can utilize this custom field in your schema. To do this, add the
`fcField` keyword to your items, which allows you to specify the field by its name in the `name` property. The updated schema will look like this:5. Add UI to Your FieldLet's add some UI to the field. You can use the label prop, which gets passed the value of the item's
`title` from the schema. Then you can add a simple text field next to the label to capture the user's input to change or add a return reason.6. Handle Value and Label LogicNext, you need to pass both the label and value back to the form via the
`onChange` method. The label will come from the text field, and you will also initialize the text field with the existing label value if it exists.7. Managing Value StateFor the value, we want it to equal the label when creating a new entry, but it shouldn't change if we're editing an existing return reason. To achieve this, we'll use state to track whether the value should be the label or the previous value.Conclusion
By following these steps, you have created a custom field that simplifies the editing process for return reasons, allowing users to focus on changing the label while automatically managing the value. This approach enhances the usability of your form for business users, aligning the technical functionality with user-friendly design.Feel free to expand or adjust this implementation based on user feedback or additional requirements!

 Advanced - Enhancing the Field with Custom Properties
Advanced - Enhancing the Field with Custom Properties
We now have a custom field for return reasons that can be utilized wherever a label-value pair is needed, with the user only able to modify the label.However, what if we want the value field's functionality to change dynamically based on the label? In some instances, we may want the value to automatically update whenever the label is changed.To accommodate this, we can introduce an extension to the field that allows toggling this behavior on and off. Here’s how we can implement this.Extensions can be added through the `fcField`'s `extension` keyword. The extension is a dictionary of key-value pairs, allowing you to specify any keys and values you desire. Everything defined in the `extension` keyword will be passed to the field via its `extension` prop.Let's modify our field to include an `alwaysChangeValue` property:And here’s how the schema would look:Now we have a field that can adapt its behavior based on the `alwaysChangeValue` property in the schema.