Author:
Fluent Commerce
Changed on:
14 May 2025
| Name | fc.store.print.packslip |
| Value type | `LOB` |
| LOB value | `<..The HTML template example provide below>` |
| Context | `RETAILER -or- ACCOUNT` |
| Context ID | `<RetailerID> -or- 0` |
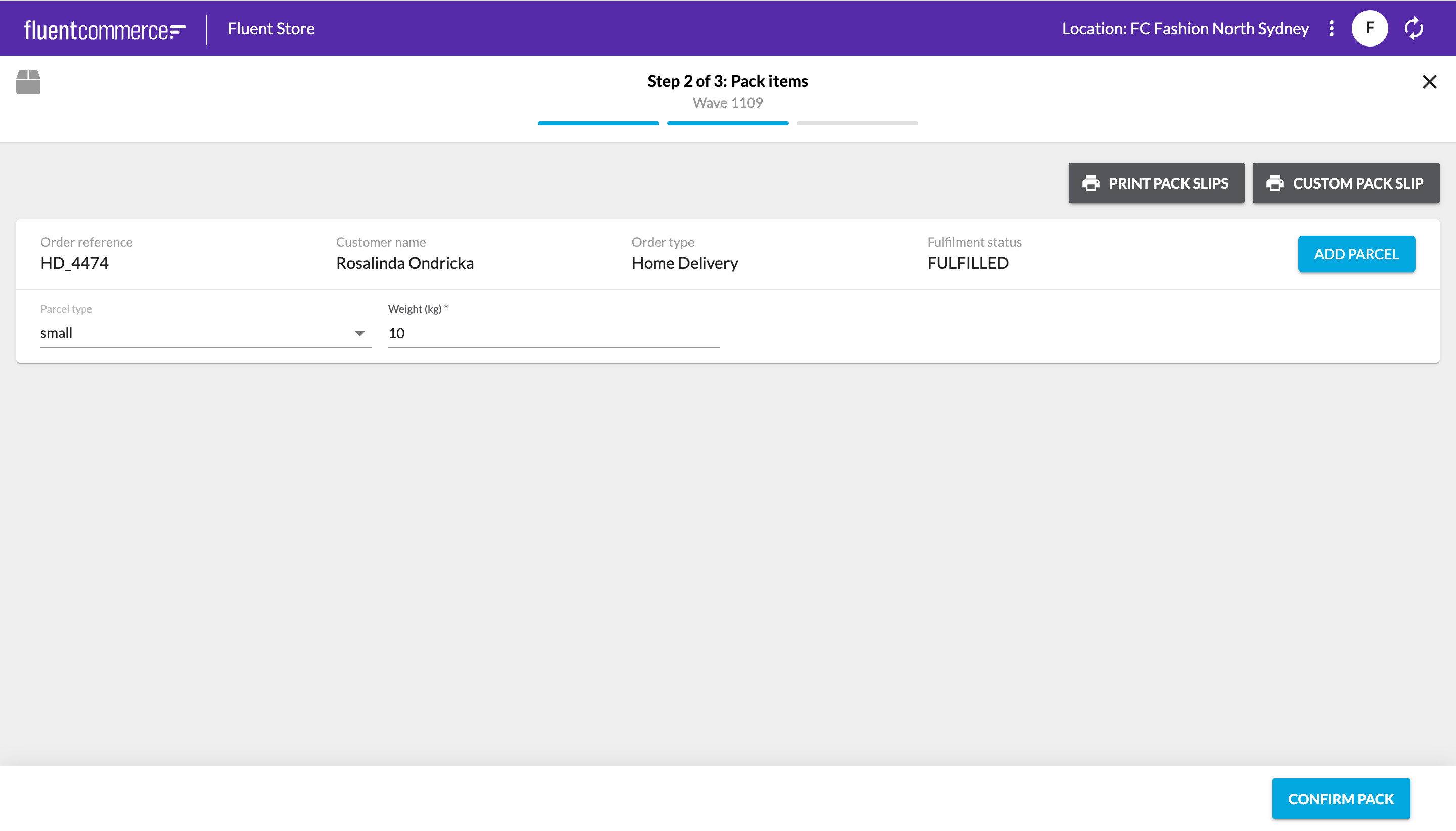
`fc.button.print`Make sure the JSON is validated.





1"data": {
2 "query": "query ($id: ID!) { waveById(id: $id) { id ref status location { id ref } fulfilments { edges { node { id ref status fromAddress { id ref } toAddress { id ref street street2 city state postcode country } items { edges { node { ref filledQuantity rejectedQuantity requestedQuantity } } } order { id ref type status fulfilmentChoice { deliveryType } customer { firstName lastName primaryEmail primaryPhone } } articles { edges { node { ref consignmentArticles(first: 1) { edges { node { consignment { id ref carrier { name } trackingLabel status updatedOn } } } } } } } } } } }}",
3 "variables": {
4 "id": "{{params.id}}"
5 }
6}1<head>
2<link rel="preconnect" href="https://fonts.googleapis.com">
3<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
4</head>
5<style>
6* {
7 margin: 0;
8 padding: 0;
9 text-indent: 0;
10 }
11 body {
12 font-family: "Lato", sans-serif;
13 }
14 hr {
15 border-top: 1px solid black;
16 }
17 h1 {
18 font-size: 24px;
19 }
20 h2 {
21 font-size: 20px;
22 }
23 body {
24 font-size: 16px;
25 }
26 .t2 {
27 font-size: 12px;
28 }
29 h1,
30 .t1 th,
31 .section-title {
32 font-weight: 700;
33 }
34 h2 {
35 font-weight: 500;
36 }
37 body {
38 font-weight: 400;
39 }
40 h1 {
41 line-height: 28.8px;
42 }
43 .t1 th {
44 line-height: 26px;
45 }
46 h2 {
47 line-height: 24px;
48 }
49 span.deliver-to {
50 line-height: 19.2px;
51 }
52 h2 {
53 margin-top: 10px;
54 margin-bottom: 29px;
55 }
56 p.deliver-to,
57 .t1,
58 .section-title-row {
59 margin-top: 24px;
60 }
61 span.deliver-to {
62 margin-bottom: 16px;
63 }
64 span.deliver-to:last-of-type {
65 margin-bottom: 24px;
66 }
67 .section-title-row {
68 padding: 7px 16px 6px 16px;
69 }
70 body {
71 padding: 35px 44px 35px 44px;
72 }
73 .t1 th {
74 padding-bottom: 16px;
75 }
76 .t1 td {
77 padding-bottom: 8px;
78 }
79 .t2 th,
80 .t2 td {
81 padding-top: 9px;
82 padding-bottom: 9px;
83 }
84 .t2 th:first-child,
85 .t2 td:first-child {
86 padding-left: 16px;
87 }
88 .t2 th:last-child,
89 .t2 td:last-child {
90 padding-right: 20px;
91 }
92 .t1,
93 .t2 {
94 width: 100%;
95 border-collapse: collapse;
96 text-align: left;
97 }
98 .section-title-row {
99 background-color: #d7d8d9;
100 }
101 span.deliver-to {
102 display: block;
103 }
104 .t2 tr {
105 border-bottom: 1px solid #000;
106 }
107 .t2 th:last-child,
108 .t2 td:last-child {
109 text-align: right;
110 }
111 .section-title {
112 text-transform: uppercase;
113 }
114 @media print {
115 #pagebreak {
116 float: none;
117 break-after: page;
118 }
119 }
120</style>
121<div style="text-align:center; font-size:20px; font-weight:bold"></div>
122<div style="margin-top:50px">
123{{#each waveById.fulfilments.edges}}
124<div id="pagebreak">
125<div style="margin-top:35px"></div>
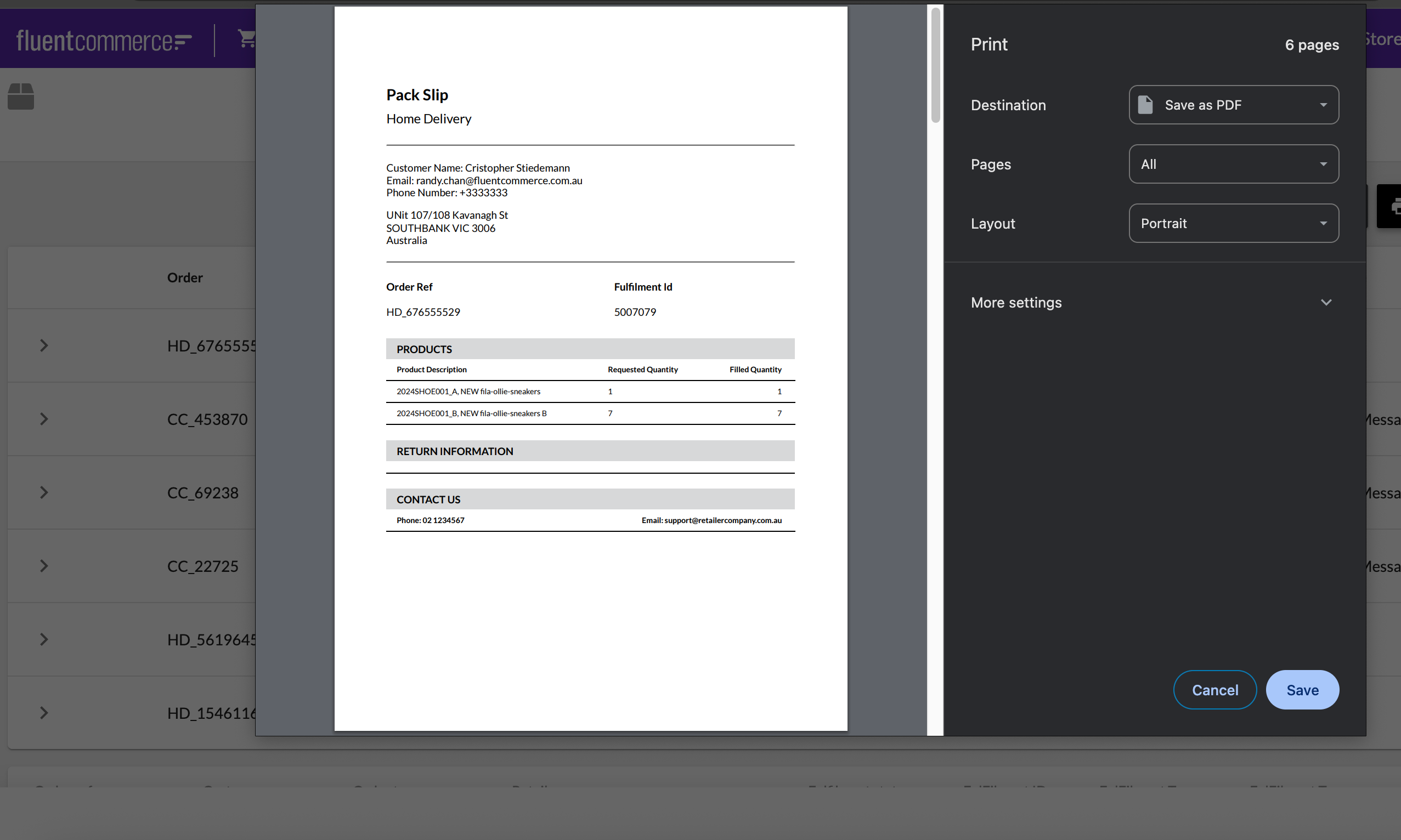
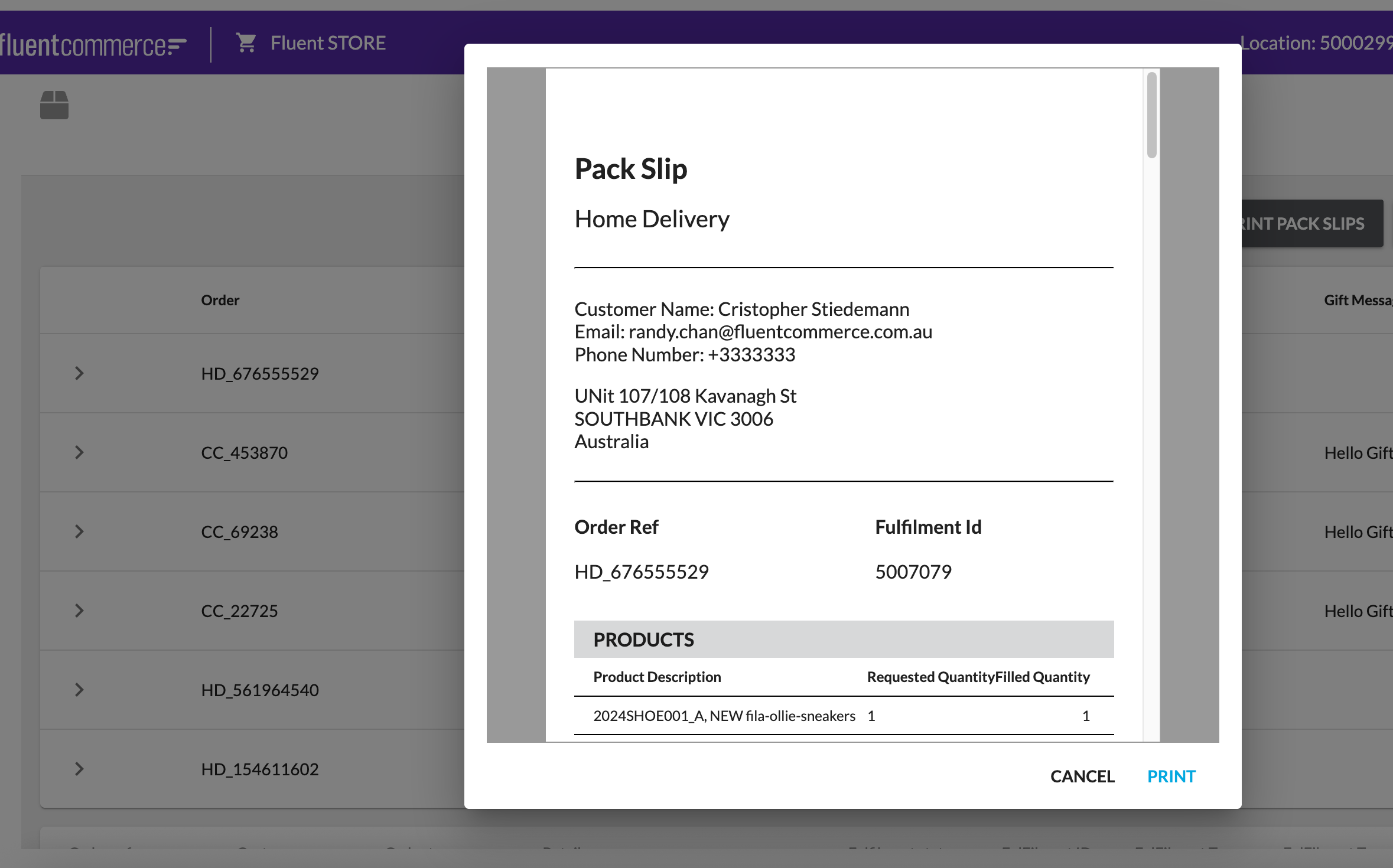
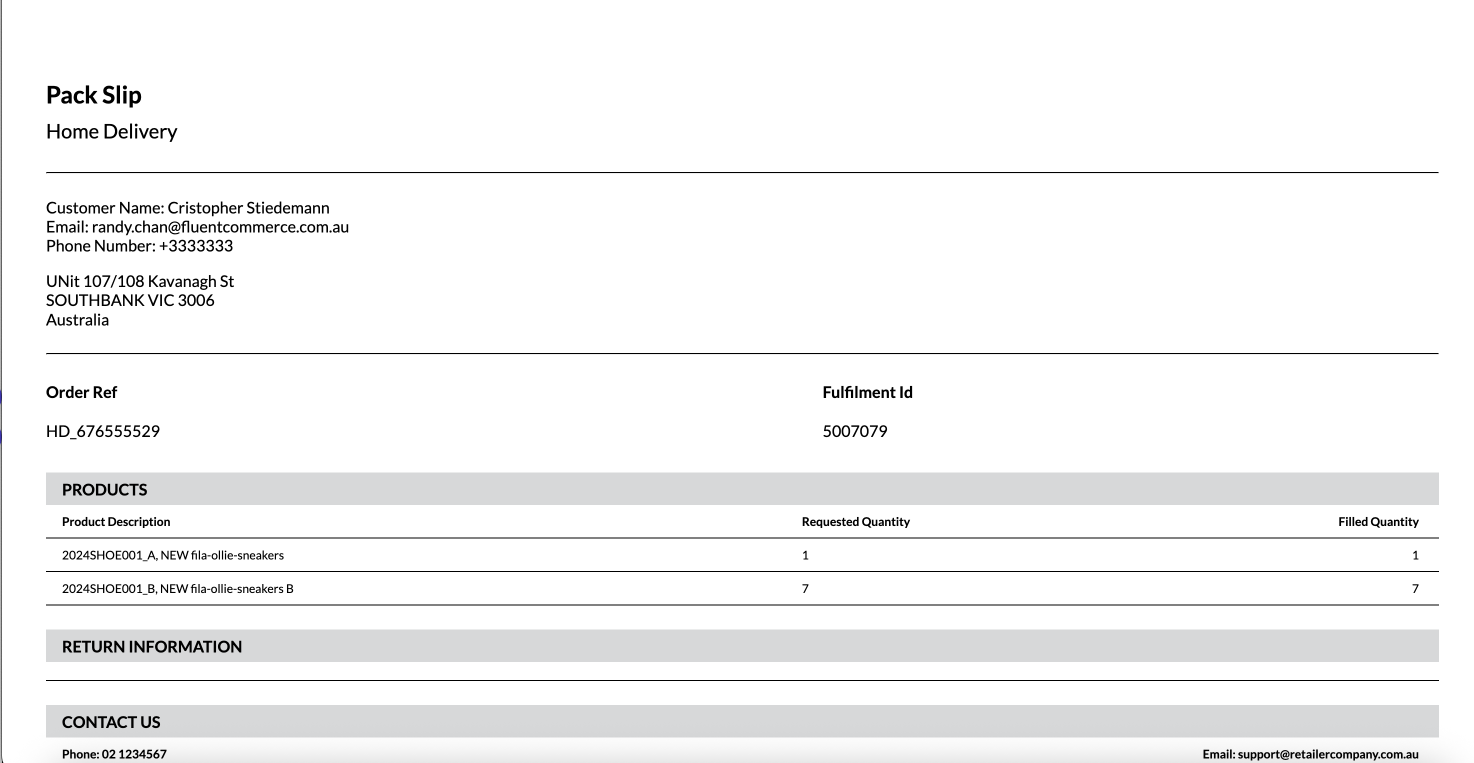
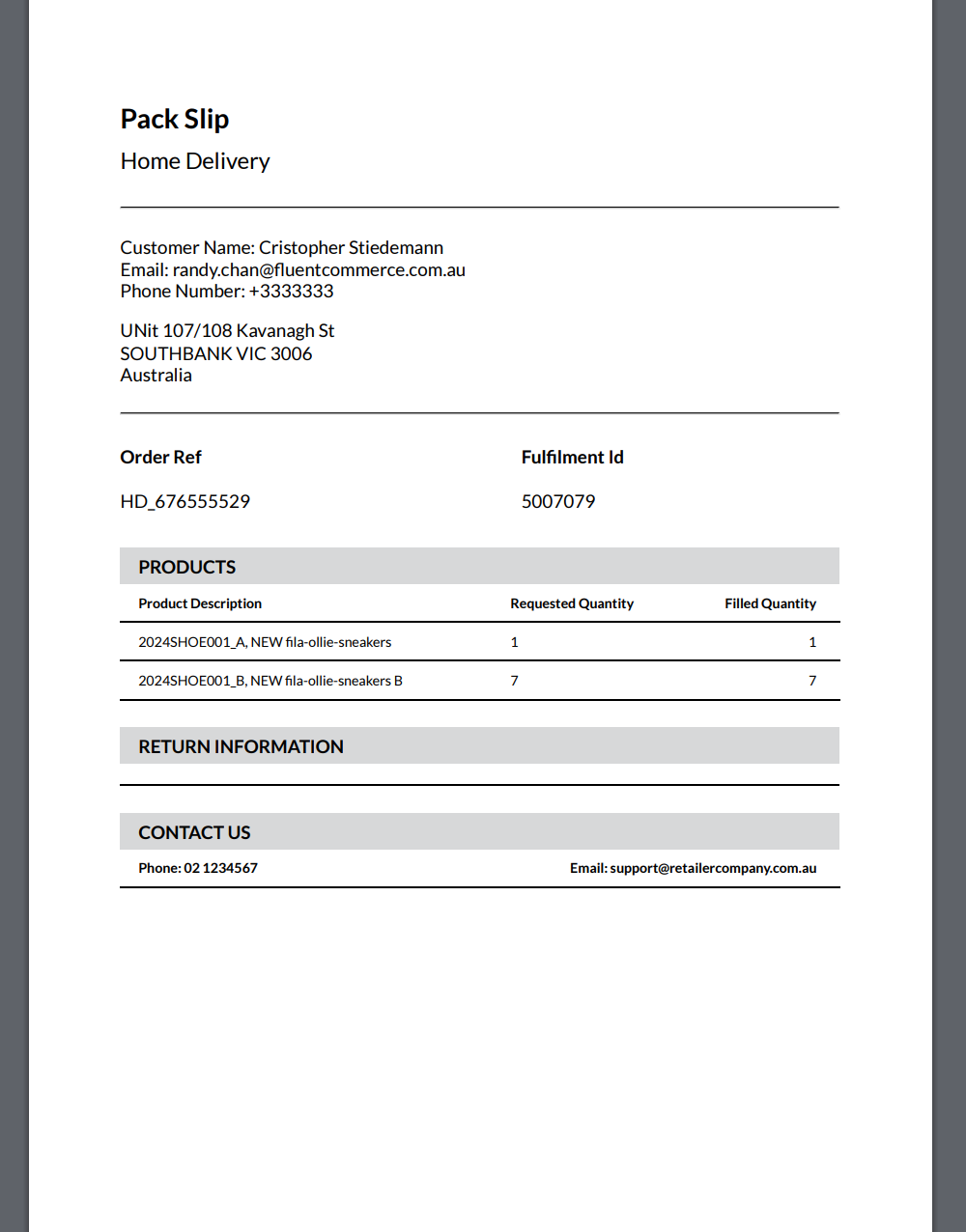
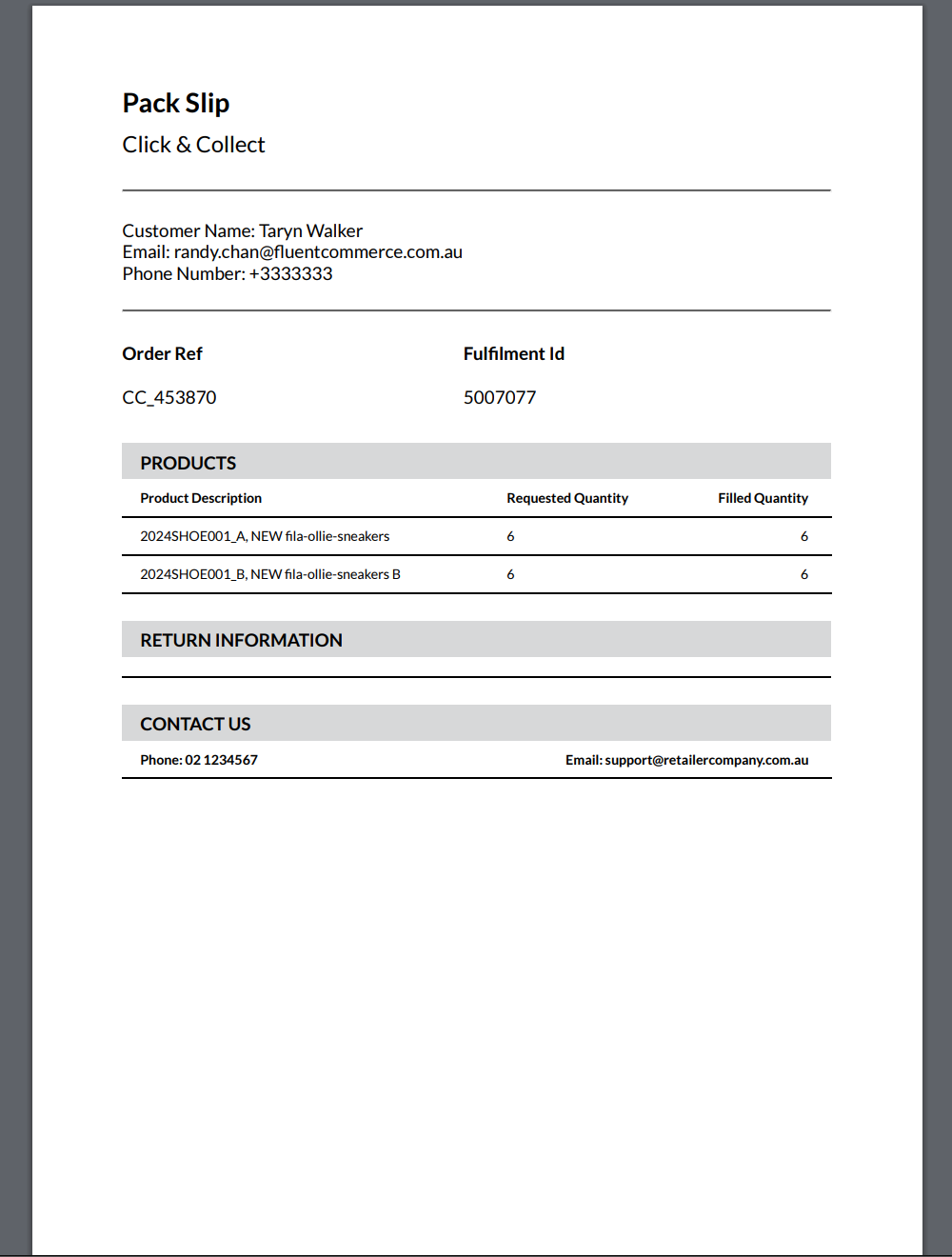
126<h1>Pack Slip</h1>
127 <h2>
128 {{#if (eq node.order.type 'HD')}} Home Delivery {{else}}{{#if
129 (eq node.order.type 'CC')}}Click & Collect {{else}}
130 {{node.order.type}} {{/if}} {{/if}}
131 </h2>
132<hr />
133<p class="deliver-to">
134 <span class="deliver-to">
135 Customer Name:
136 {{node.order.customer.firstName}}
137 {{node.order.customer.lastName}}
138 <br />Email: {{node.order.customer.primaryEmail}}<br />Phone Number: {{node.order.customer.primaryPhone}}</span
139 >
140 {{#if (eq node.order.type 'HD')}}
141 <span class="deliver-to">
142 {{node.toAddress.street}}
143 {{node.toAddress.street2}}<br />
144 {{node.toAddress.city}}
145 {{node.toAddress.state}}
146 {{node.toAddress.postcode}}<br />
147 {{node.toAddress.country}}<br />
148 </span>
149{{/if}}
150 </p>
151<hr />
152<table cellspacing="0" class="t1">
153 <thead>
154 <tr>
155 <th>Order Ref</th>
156 <th>Fulfilment Id</th>
157 </tr>
158 </thead>
159 <tbody>
160 <tr>
161 <td>{{node.order.ref}}</td>
162 <td>{{node.id}}</td>
163 </tr>
164 </tbody>
165 </table>
166 <section>
167 <div class="section-title-row">
168 <span class="section-title">Products</span>
169 </div>
170 <table cellspacing="0" class="t2">
171 <thead>
172 <tr>
173 <th>Product Description</th>
174 <th>Requested Quantity</th>
175 <th>Filled Quantity</th>
176 </tr>
177 </thead>
178 <tbody>
179 {{#each node.items.edges}}
180 <tr>
181 <td>
182 {{node.orderItem.product.ref}}, {{node.orderItem.product.name}}
183 </td>
184<td> {{node.requestedQuantity}}</td>
185 <td>{{node.filledQuantity}}</td>
186 </tr>
187 {{/each}}
188 </tbody>
189 </table>
190 </section>
191 <section>
192 <div class="section-title-row">
193 <span class="section-title"> return information </span>
194 </div>
195 <table cellspacing="0" class="t2">
196 <tr>
197 <th></th>
198 </tr>
199 </table>
200 </section>
201 <section id="pagebreak">
202 <div class="section-title-row">
203 <span class="section-title"> contact us </span>
204 </div>
205 <table cellspacing="0" class="t2">
206 <thead>
207 <tr>
208 <th>Phone: 02 1234567</th>
209 <th>Email: support@retailercompany.com.au</th>
210 </tr>
211 </thead>
212 </table>
213 </section>
214 </table>
215</div>
216</div>
217{{/each}}1{
2 "component": "fc.button.print",
3 "props": {
4 "label": "i18n:fc.sf.ui.waves.detail.action.packslip.custom.label",
5 "setting": "fc.store.print.packslip",
6 "behavior":"print"
7 }
8}