Where to start: For Explorers
Author:
Fluent Commerce
Changed on:
9 July 2024
Overview
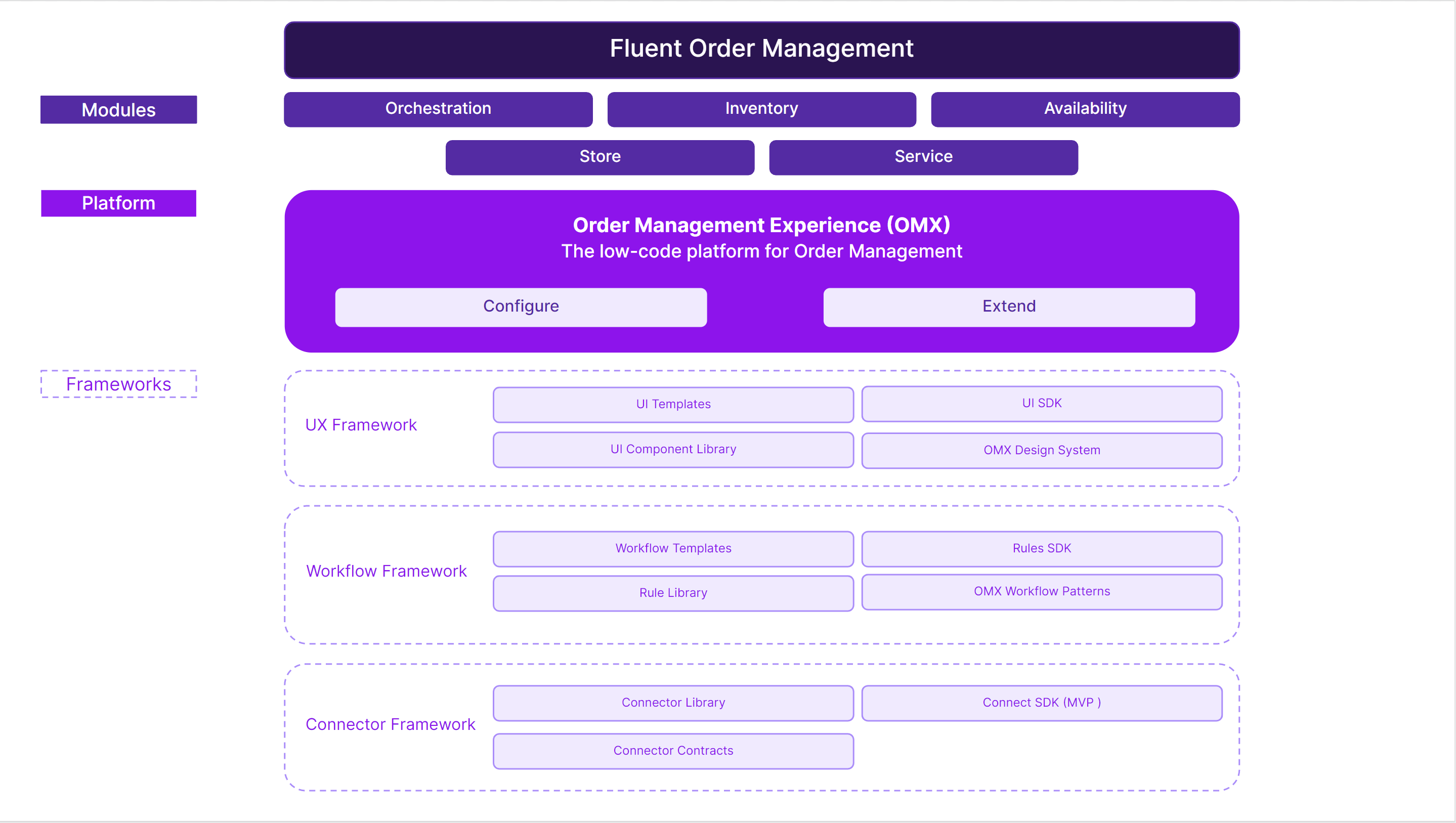
Fluent Commerce is a flexible platform with two core components: the UX component for rendering UI and the Workflow Framework responsible for order processes. The platform comes with a range of SDKs for custom development and a set of reference modules.Order Management Experience (OMX)
UX Framework - Overview
Author:
Fluent Commerce
Changed on:
9 July 2024
Overview
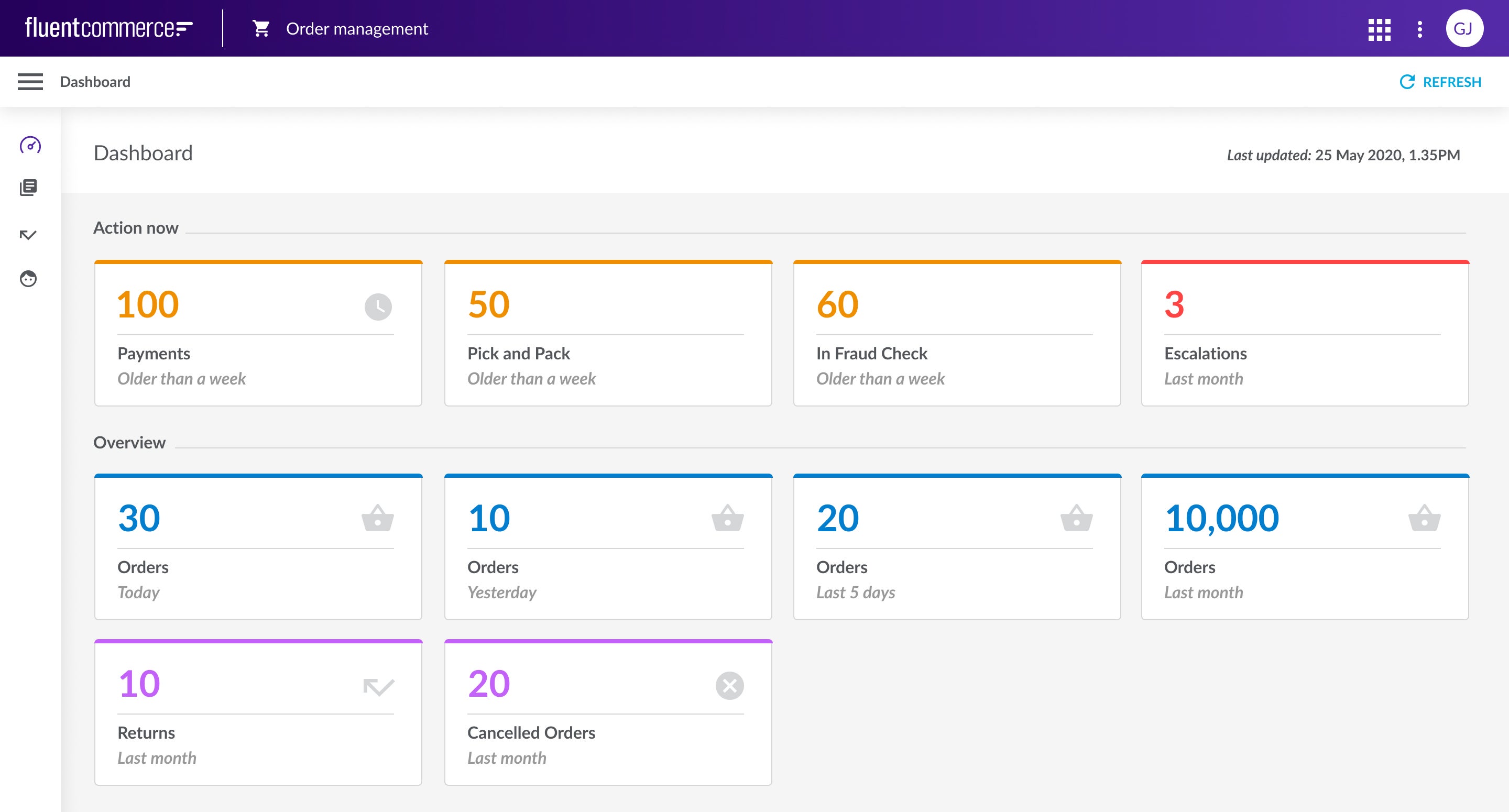
The OMX UX Framework, or Mystique, delivers configuration-based solution implementation for UIs (Web Apps) that understand the Fluent Platform. It enables UIs to react to changes within workflows and provides best-in-class user experience and design. Web apps can be built using code-free configuration, utilising a rich library of ready-to-use UI Components. Customising UIs to meet specific business requirements using Component SDKs is also possible. Configuration is managed in a JSON document called the OMX Web App Manifest.Key points
- Code-free configuration through the Manifest document.
- Dynamic user management experience.
- Configurable left-navigation menu items.
- Dynamic views, labels, and fields based on configuration and GraphQL queries.
- Dynamic and contextual user actions based on workflow configuration.
- Create and edit all entities, including non-workflow entities.
- Customise UIs to meet specific business needs and processes.
- Configure contextual actions based on roles and process states.
Key Features
 The OMX UX Framework consists of the following parts:
The OMX UX Framework consists of the following parts:- A configurable Web App Framework with a ready-to-use library of UI Components for immediate use within the Manifest document, which is a human-readable JSON document that defines the navigation, screen layout, data sources and user actions.
- A Component SDK which enables developers to create new components to extend Web app functionality.
- A Design System.

Areas of extension
Component SDK provides the ability to develop new custom components for extending the standard library.Areas of extension include:- New cards to display information from Fluent APIs or external sources.
- New form field types that work with rules to extend user action capability.
- Entirely new customised pages.
Related content
Workflow Framework Overview
Author:
Fluent Commerce
Changed on:
29 Aug 2025
Overview
The Workflow Engine (aka Rubix) is the engine that drives the Fluent platform. The Workflow Engine enables business process orchestration, workflow automation, and underpins the specific feature sets and functionality for each of the Fluent apps. Additionally, the Workflow Engine is built to be highly scalable, and provide high-performance workflow execution across any domain.Key points
- Cloud-native, high availability, scale-on-demand workflow execution.
- Pre-built, customizable workflows delivering capabilities across each of the Fluent App domains.
- Rich Rule Library containing reusable rules across each of the Fluent Apps.
- Software Development Kit (SDK) and Developer Tooling, enabling the implementation of custom rules and integrations.
- Business Tools to manage, configure, and implement workflow and process automation.
Business Benefits
- Enables smart automation of processes and workflows across omni-channel commerce domains.
- Delivers business-friendly tools to create and manage workflows significantly reduces costs and provides efficiencies to business operations.
- Integration costs and time to market are significantly reduced, and tools that enable ongoing automation management enable real agility to adapt to market conditions immediately.
Included Functionality
The Workflow Engine has a rich rule library and pre-built workflows, including industry-tested reusable rules for Order Management, Store Fulfillment, Product Availability, Global Inventory, and Insights. Reference Modules that contain sample Workflows to use as is or as a starting point for customization.How to use it?
The Workflow Builder is the business user-friendly user interface that manifests the Workflow Engine. The Workflow Builder is used to create, configure, view, and edit workflows and automation processes.The User Action Editor of the Workflow Builder can be used to Integrate user-driven activities with workflow rules and automation. Additionally, the User Action Editor provides configurations for adding buttons to Fluent OMS or Fluent Store applications, that trigger automated workflow behavior.Using the Workflow Builder, business users can customize the pre-built workflows with additional rules from the Rule Library, or reconfigure the existinthatg rules.Developers can customize, extend, and integrate additional capabilities and rules into workflows with the Rules SDK. The Rules SDK provides Java Developers with the ability to build custom client-specific business logic, rules, and integrations into a plugin which can be uploaded and used in the Fluent Platform.Learn more about how the Workflow Engine works here.Related content
SDKs and the Workflow Engine
Connect SDK Overview
Author:
Fluent Commerce
Changed on:
1 July 2024
Overview
Connect SDK is the launchpad to connect any external system with Fluent Commerce in a predictable way. It reduces implementation timelines and costs so customers can see faster ROI. Technically, Connect SDK is a Java Maven Archetype and Java Library Utils that form a toolkit for building Spring Boot micro-service applications that communicate with the Fluent Order Management System and any external system.Key points
- Connect SDK helps partners and customers quickly start building ad hoc connectors with consistency, better security, and short implementation time.
- A deployed Connect SDK-based integration simplifies middleware setup and support
- It offers incredible flexibility in building synchronous and asynchronous endpoints with a common credential, logging, and configuration interface
- In regards to hosting responsibility, any connector built using Connect SDK is cloud-agnostic, and the integration layer is still owned and maintained by the solution integrator, becoming part of the project codebase.

Connect SDK is the launchpad to connect any external system with Fluent Commerce in a predictable way. It reduces implementation timelines and costs so customers can see faster ROI.
What is the value to me as a customer?
- Decrease implementation time and costs (faster ROI)
- Improves security risks and reduces bugs with a best practices approach
- Lower cost to support
- Allows more time for additions to the overall project that the implementation partner couldn’t include before
What is the value to me as an integration partner?
- Decrease implementation time (have more time to add to the project to provide business value to the customer)
- Lower cost to support
- Increase quality and security
- Reduces bugs
- Build reusable assets, reducing TCO
- Build industry-specific accelerators showcasing end-to-end scenarios,
e.g., accelerator involving an e-commerce layer, payment solution, shipping platform, and Fluent platform - Better support from Fluent Commerce with new features added to Connect SDK versions.
Middleware strategy and architecture
If the customer needs to create a new application or service that requires integration with multiple devices and services, then Connect SDK is beneficial to provide standardized APIs and pre-built functionality to simplify the development process connecting to the Fluent platform. Each connector built on Connect SDK can be deployed and scaled independently, giving flexibility for a multi-cloud deployment strategy to reduce risk at a lower cost than replicating the existing middleware across clouds.It would also depend on the existing middleware. One can expose the connectors built on Connect SDK using endpoints and build wrappers specific to middleware. The Mule and WSO2 adapters will wrap that interface so that any handler built on the Connect SDK will be portable across different ESB solutions.With that, you can import our functionality (auth, API calls, common use cases like paginating a connection, loading settings, etc.) and have them appear as configurable nodes in the Integration Studio low-code experience.Support
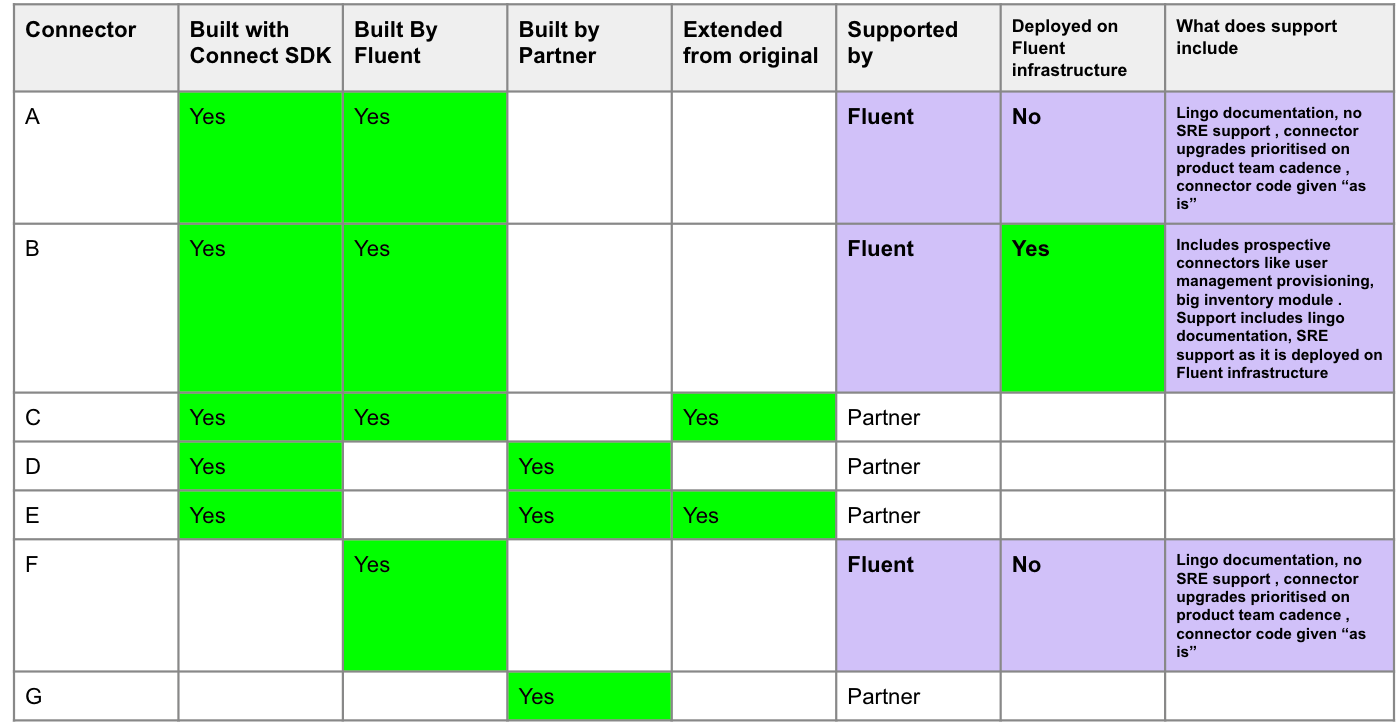
Any connector built using Connect SDK is cloud-agnostic, and the integration layer is still owned and maintained by the solution integrator and becomes part of the project codebase.Here is the support matrix for Connect SDK:
Scenarios
The Connect SDK offers incredible flexibility in building synchronous and asynchronous endpoints with a common credential, logging, and configuration interface. Customers and partners can easily customise the logic within the endpoint to meet specific requirements. If real-time responses are needed for front-end applications, synchronous calls can be made directly to Fluent by bypassing the queue logic. For example, the product availability integration uses synchronous calls to access the Fluent fulfilment option mutation directly. This same approach can be applied to virtual position calls or time-bound order searches. We recommend an asynchronous approach for all other integrations for scalability and flexibility.Related content
Component SDK - Overview
Author:
Fluent Commerce
Changed on:
8 July 2024
Overview
General Principles and the Features of the SDKKey points
- General Principles
- Features of the SDK
- Developer setup
General Principles
The Component SDK allows clients and partners to develop new components to extend the functionality of the Fluent web apps.Areas of extension include:| new cards to display information from Fluent APIs or external sources | new form field types that work with rules to extend user action capability | entirely new customised pages |
 |  |  |
- configurable via the manifest (which means no-code updates to apps)
- fetching and displaying data from the Fluent APIs
- internationalization of any text labels based on the user profile
- auto-adapt to workflows (generating new user action forms when the workflow changes)
- showing and hiding content based on the logged-in user's roles and permissions
Features of the SDK
Hooks
Custom components can easily interact with OMX functionality via the provided hooks.Utility Components
Some utility components are provided to make building custom components easier and more consistent.Registries
Before a custom component can be used in an OMX web app, it must be registered with one of the three registries:- Component Registry - for standard in-page components
- Field Registry - for interactive form field components
- Template Registry - for adding new template helpers
Developer setup
Information on getting started, setting up your project, and unit testing can be found here.Related content
Workflow Framework and the Rules SDK
Author:
Fluent Commerce
Changed on:
15 May 2024
Overview
This section covers the fundamentals of the Workflow Engine, provides an overview of the architecture, identifies key concepts, and prepares clients to build and use their workflows.Key points
- How it Works
- Workflow Engine Architecture
- Workflow Builder
- Rules SDK
- Key Concepts of the Workflow Engine
How it Works
The Workflow Engine works by shifting system logic (previously available in the platform API), code and middleware, into rule-based and code-free workflows.The Workflow Engine allows clients to get to market quickly by making use of the Fluent platform's pre-built workflows or by customising and differentiating their Omni-channel commerce processes further by configuring workflows and custom rules with the Rules SDK.The Workflow Engine is made of the following components:- Pre-built workflows across a growing number of Omni-channel domains.
- Rich rule library.
- Workflow Builder provides a visual user interface for workflows and rule management.
- Rules SDK for developers to build plugins with custom rules
- Workflow core concepts.
Workflow Engine Architecture
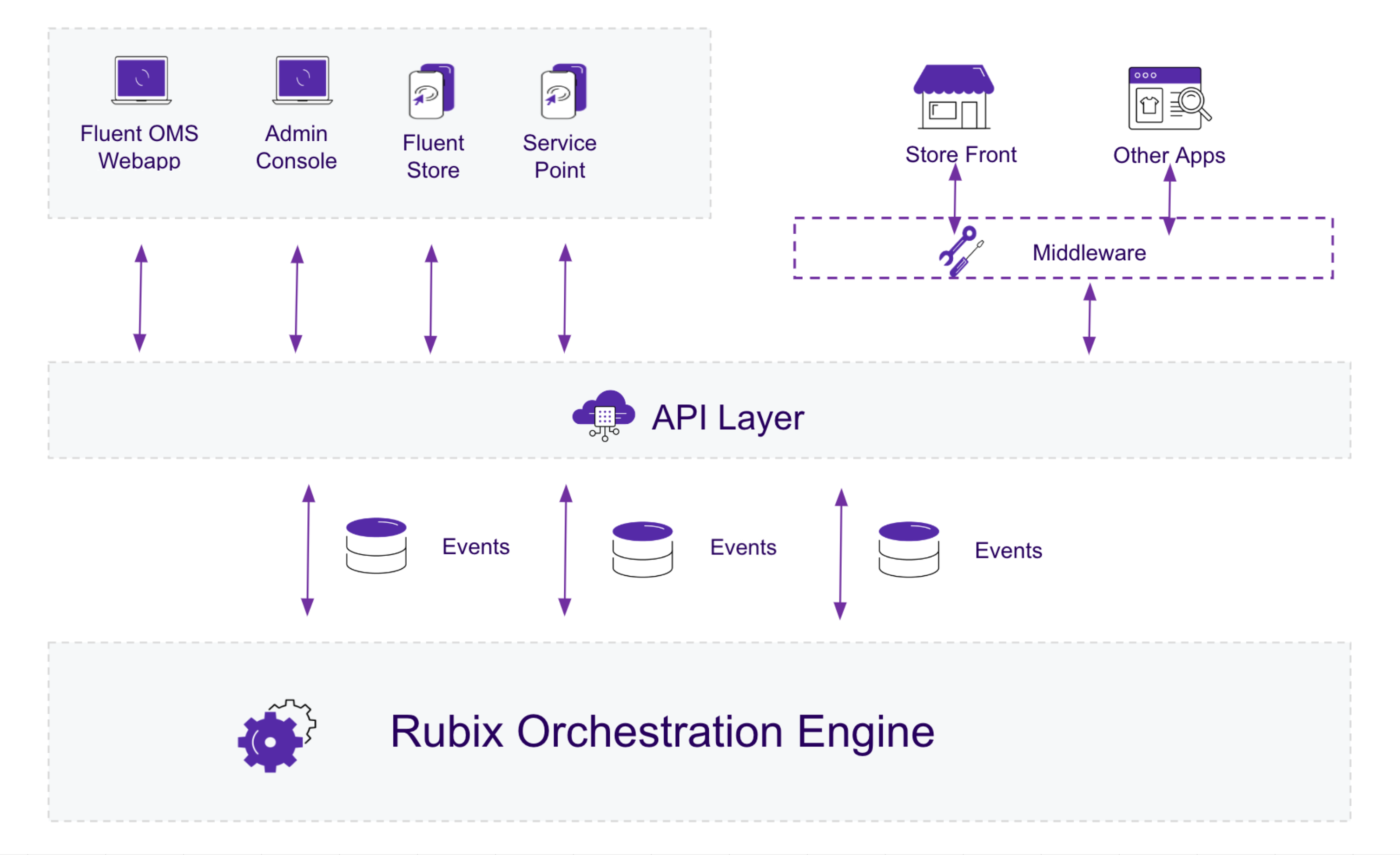
The Workflow Engine is the foundation and engine of the Fluent platform. It sits under the Commerce apps to execute business logic driven by rules and workflows. The Workflow Engine is made of the following key components:
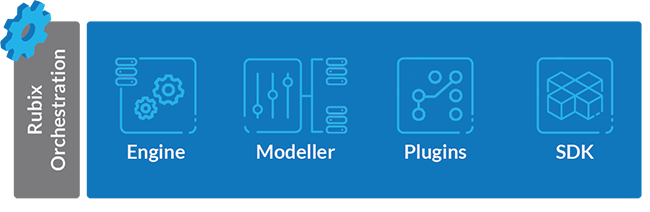
The Workflow Engine is made of the following key components:- Workflow Engine - the highly scalable engine that processes and executes workflows.
- Workflow Builder - the business-friendly UI that enables configuration and management of workflows.
- Rule Plugins - separately built artifacts (both Fluent and 3rd Party) containing one or more rules that can be uploaded and installed into the Workflow Engine.
- Rule SDK - the developer-friendly tooling that enables integration, extension, and customisation of workflows and rules (APIs, Plugins, Schema).

Workflow Builder
The Workflow Builder provides an intuitive user experience for non-technical users to view, modify and create workflows and user actions. Additionally, it helps to reduce implementation costs and time to market.To read more, see the Workflow Builder page.Rules SDK
The Rules SDK enables developers to write custom logic into rules, which are compiled into a plugin that can be uploaded for use in workflows without affecting any other part of their system.To read more and get started with developing custom rules, see the Rules SDK page.Key Concepts of the Workflow Engine
Below are the key concepts that make up the capability of the Workflow Engine:- Workflows
- States
- Events
- Triggers
- Rules
- Rulesets
- Actions
- User Actions
- Versioning
Workflows
A workflow defines the logical flow or lifecycle of a top-level entity1 within a domain2. For example, the Order Management domain has a top-level entity of`Order`. An `Order` also has sub-entities that have specific meaning or information relevant to the `Order` at various stages within its lifecycle. For example, an `Order` typically contains one or more `OrderItem`s to define what items the `Customer` purchased. During the lifecycle of that `Order`, `Consignment`s are typically created to facilitate the fulfilment of that `Order`.A lifecycle typically involves a number of stages in which the entity moves. The stages that an entity moves through a workflow are represented through `State`s.The transition of an entity through its different states within the lifecycle is driven by business logic contained within Rules. `Rules` are grouped together in `RuleSets` which are executed in sequence when triggered by an `Event`.A retailer can have multiple workflows associated with a top-level entity. However, the entry trigger for each of the workflows should be unique. This allows for multiple workflows to exist with different entry triggers for the same Entity so that the system can identify one and only one workflow to execute.Workflows can contain multiple Rulesets, and Rulesets can contain multiple Rules.Workflows for an entity can interact with the workflows of other Entities. These interactions occur through Events.1 An entity is an object of importance in the system that we want to model and store information about. View Fluent Commerce's entity-relationship model which represents the business data schema in graphical form.2 A domain is an area of capability, such as Order Management, Global Inventory, Store Fulfillment, etc.States
A State represents a specific condition and phase of the entity at any given time within the lifecycle. In other words, it represents the point at which the entity is within the workflow's business logic.Events
An Event represents something that has, will, or is happening within the system. An Event is typically used to ask or trigger the system to do something or log activity of what has happened within the system.For example:- A client system might create an Event on the Fluent Platform with details about a new Order. This may trigger a specific workflow to be executed as a result.
- When an entity's state changes, such as the Order moves from "Created" to "Booked", an Event is written indicating that this happened.
Triggers
A Trigger is the exact criteria for which a specific Ruleset within a Workflow will be executed upon a given Event.A Ruleset is triggered when an Event is received that contains the exact matching criteria for that Ruleset.A Trigger essentially defines the contract for the Event required to execute its Ruleset.Rulesets can be triggered via events received either internally, externally, or via user-generated actions.Rules
A Rule represents an atomic business logic which can be configured and reused. A commonly used analogy for describing Rules is LEGO bricks which we can click together in different configurations to create a different outcome.Some common examples of use cases for Rules include the following:- Change the state of an entity
- Send an email
- Fulfil Order From Collection Point
- Fulfil Order From DC
- Send a new Event
Rulesets
A Ruleset is a collection of one or more Rules which get executed upon receiving a matching trigger via an Event. Rulesets are a combination of rules to deliver a piece of business logic.The execution of a Ruleset can transition the entity through the lifecycle by changing its state, or it may just result in non-transitional actions, such as sending an email to a customer.Actions
An Action represents an outcome of a Rule.Some common examples of Actions include:- Creating a new Event
- Creating or updating an entity via the API
- Triggering a third-party action (sending an email or making a service call against a client API as an example)
User Actions
User Actions are the mechanism by which user interactions can be integrated with workflows. For example, via our mobile-friendly web applications, Fluent OMS and Fluent Store.A User Action is essentially an external view of a Trigger, along with some additional attributes to represent UI interactions, such as buttons and labels, etc. The result is that a user can click a button on Fluent OMS, potentially supply additional data via inputs, and it fires the event that will trigger a specific Ruleset relevant to the specific business logic intended to be executed by that user action.Versioning
Finally, it is important to understand how versioning works within the Workflow Engine. Workflows are versioned, thus any subsequent modification of an existing workflow by a Retailer results in the automatic creation of a new version of the workflow.Workflows have a major version and a minor version associated with it:- A major version represents a major change in the flow, such as an addition of a new state transition and new business logic.
- A minor change involves changing parameters, such as changing the email template for customer notifications or updating the expiry time of articles.
Modules
What is a Module
Author:
Fluent Commerce
Changed on:
20 Sept 2024
Overview
This article introduces the concept of a Fluent Commerce Module, describing it's basic structure and content.Key points
- Provide a good understanding of the following topic:
- Module Artifacts/Metadata
- Rules
- Workflows
- Settings
- Web App Manifests
- Transactions
- UI Components
Definition
A Module is a group of Artifacts bundled together to achieve a domain functionality. Artifacts can be built by:- The Rule SDK (Rules) and Component SDK (UI Components)
- The Workflow Engine (Workflows)
- The UX Builder (Web App Manifests)
 A valid Module can contain any combination of Artifacts, however, they must also contain Metadata. Together, the Artifacts in a Module should provide a single package of domain capability or a reference to create or extend domain capability. Modules work together and extend each other.There are two categories of Module, Reference Modules and Extensions.
A valid Module can contain any combination of Artifacts, however, they must also contain Metadata. Together, the Artifacts in a Module should provide a single package of domain capability or a reference to create or extend domain capability. Modules work together and extend each other.There are two categories of Module, Reference Modules and Extensions.Module Artifacts
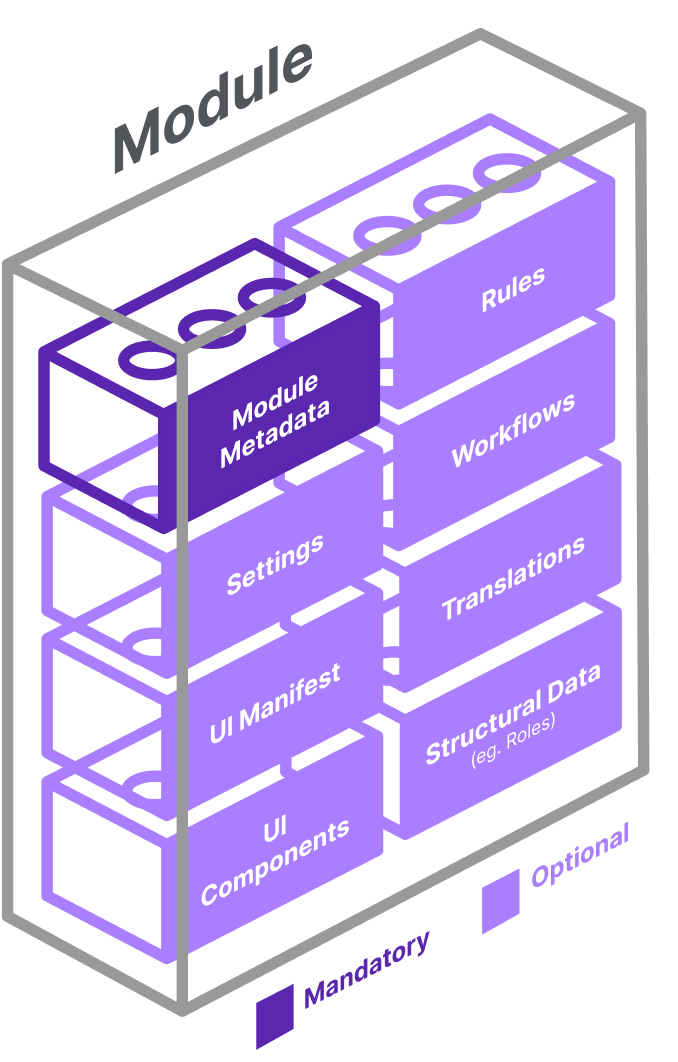
A module must contain Metadata, but can otherwise have any combination of the following Artifacts:| Artifact Name | Mandatory |
| Metadata | Yes |
| Rules | No |
| Workflows | No |
| Settings | No |
| Web App Manifests | No |
| Translations | No |
| UI Components | No |
| Structural data | No |
Metadata
Metadata contains information about the Module's name, publisher, version, author(s), Dependencies, and Contracts.Dependencies
Dependencies are either Modules or Contracts that must exist on an account before the Module with the dependency can be installed.Contracts
A Contract is a document that defines what input and output events are required for a Module to work. Contracts offer a convenient way to specify workflow compatibility between Reference Modules, Extensions and Connectors”Rules
A Rule represents an atomic piece of business logic which can be configured and reused. A commonly used analogy for describing Rules is LEGO bricks which we can click together in different configurations to create a different outcome. Learn more about Rules here.Workflows
Workflows describe business process orchestration that underpin specific feature sets and functionality for each of the Fluent apps. Workflows run on the Workflow Engine.Settings
Settings are key-value pairs set in a Context (Account, Retailer, Location/Agent) that the Fluent Platform, Workflows and Web App Manifests use to drive their logic. Learn more about Settings.Web App Manifests
A Web App Manifest is a type of Setting that describes an App. A Web App Manifest may extend an existing app, like Fluent OMS or Fluent Store, or could create an entirely new app. The Manifest also describes the layout and components of a page within an app. Learn more about the UX Framework.Translations
Translations are a type Setting that enables the translation of an app into another language. Learn more about Translations.UI Components
Components are referenced in Web App Manifests and used to control how a user interacts with an app. See available components in our Component Library. Learn more about building UI Components.Related content
What is a Reference Module?
Author:
Fluent Commerce
Changed on:
5 Feb 2025
Overview
A Reference Module is a Module provided by Fluent Commerce that is designed to provide reference artifacts that you can use to create your own solutions. While an Extension contains an entire solution within itself, Reference Modules provide Domain Artifacts that can be used to speed up building your solutions. Structurally, Reference Modules are identical to Modules, as are Extensions.Key points
- Provide understanding of Reference Module and link to some examples
Examples
Here are some examples of Reference Modules you can use now:Related content
Users, Roles, Permissions
Users, Roles, and Permissions
Authors:
Randy Chan, Esma Tuzovic, Cille Schliebitz, Holger Lierse, Shariff Dinah, Ben Harrison
Changed on:
9 Oct 2025
Overview
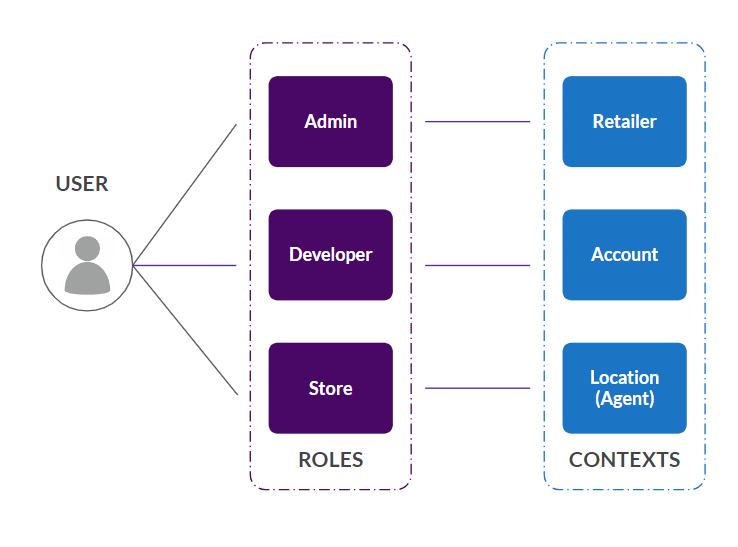
The Fluent platform provides a comprehensive user role management system, allowing for the assignment of diverse permissions via roles to regulate platform access and functionalities. Custom roles can be created and fine-tuned, ensuring users only have access to appropriate functionality and data. The system provides flexibility to specify the scope for a role at different context levels, such as Accounts, Retailers, and Locations.Key points
- A role can be assigned to multiple users, and a user can be assigned multiple roles.
- Permissions are granular access controls and protect every GraphQL or REST API operations. GraphQL permissions follow specific naming conventions.
- Context plays a pivotal role in access levels, allowing users to have role-based access to data for specific Accounts, Retailers, or Locations.
Users
The Fluent platform comes with user role management, which defines the actions a user can undertake, such as modifying a workflow or editing a location. To configure a user, permissions must be assigned to roles, and then roles must be assigned to users at a specific context level. Users may be assigned one or multiple roles at different context levels.
User types
The user`Type` field on a user represents the nature of the user. For example, a user with type API would indicate that this user is being used by an external system to integrate with the Fluent Commerce platform. Ultimately the roles assigned to the user define what access that user has, regardless of the user type. For more information on user types check Users Configuration Overview.Permissions
Represents a single access right. Permissions follow a naming convention of NOUN_VERB (e.g. ORDER_UPDATE). They allow users to perform specific actions on an entity, such as VIEW, CREATE, and UPDATE. For example, the ORDER_UPDATE permission allows a user to edit the Order entity. Permissions are assigned to roles, enabling the role to perform specific actions. The list of permissions defined by the Fluent platform can be found in the GraphQL Permissions list.GraphQL Permissions
Permissions currently protect every GraphQL operation- Query permissions on entities follow an <ENTITY>_VIEW naming convention.
Example:- The orders query is protected by the ORDER_VIEW permission
- Mutation permissions on entities follow <ENTITY>_CREATE and <ENTITY>_UPDATE permissions, respectively.
Examples:- The updateOrder mutation is accessed via the ORDER_UPDATE permission.
- The createOrder mutation is accessed via the ORDER_CREATE permission.
Roles
A collection of permissions that can apply to a User in a given Context. Users can be assigned one or multiple roles. Roles can be created using GQL mutation or in the OMS web apps. For more on Role creation and editing within OMS web apps, consult How to create and edit a Role.Some`ROLE` names are fixed values such as GRAPHQL, ADMIN, and STORE_ASSISTANT. However, you can also personalize the Role naming, E.g. FINANCE_USER. There is a set of roles that come with every account, this is how you retrieve them: Custom Roles
You can also create your own custom roles to fit your unique business requirements, either in the OMS Webapp (consult the Role Creation and Editing Mutations article), or via GraphQL mutation here is an example:User management
When a user as the ROLE_MANAGER and the USER_MANAGER roles assigned on ACCOUNT context level, it can perform user management tasks.Users who have these roles assigned are allowed to perform the following actions:- SEARCH and LIST users.
- ADD new users.
- MODIFY existing users.
Configuration
You can configure Users (create, add, and delete) via SSO (using a Corporate IDP Integration) or directly in the User admin section in the Fluent OMS app (read User Configuration Overview to learn more). However, Roles & Permissions are currently managed via Fluent, unless you decide to use the Fluent-supported SCIM Connector. Learn about Exploring Roles & Permissions via the UI.Configuring permissions for Fluent Apps
- Access to Fluent Apps can be restricted to particular roles (Check the App-Level Configuration section in the OMX UX Framework Configuration Guide).
- User Actions can be restricted to particular roles (Check the Page Component).
- Some GraphQL queries allow for filtering by IDs (e.g., retailer id, location id), which allows filtering on the client side, e.g.
`{{activeRetailer.id}}`,`{{activeLocation.ref}}`(Check the Page Route section in the OMX UX Framework Configuration Guide)
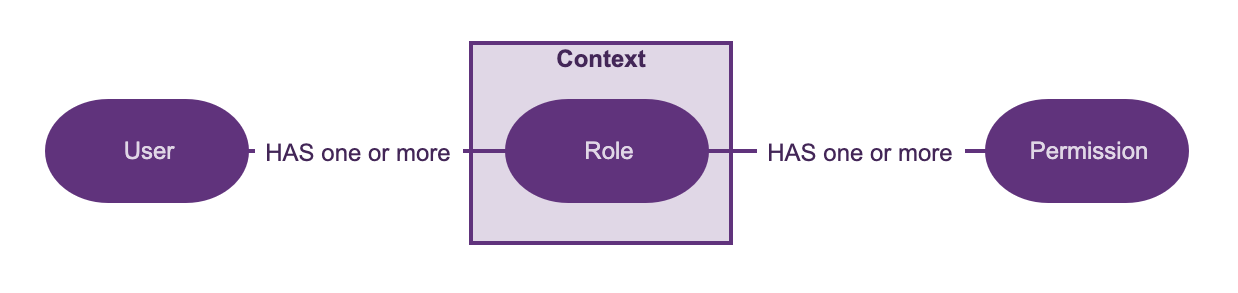
Relationship between Users, Roles, and Context
- User management provides the capability to control who has access to the Fluent platform.
- A user can have multiple roles, and each of these roles may be associated with a context, which can be the account, any retailer, and/or any location within the account.
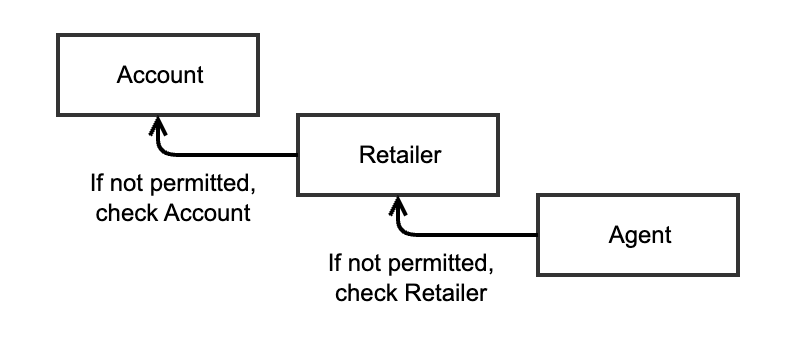
- Context applies all the Roles for a User at a specific level. You can for example restrict a User's access to an Account, a Retailer (case scenario where you only want access to a specific brand/retailer), or a Location (case scenario where a store operator only needs Fluent Store access to the Store where they are operating).

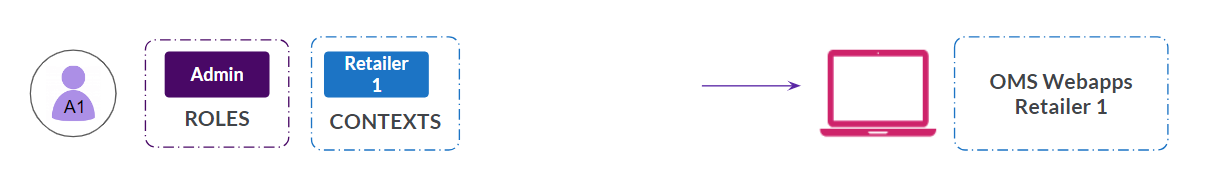
Example 1: Giving admin access to a Retailer

- Admin User A1 can access Retailer 1 data
Example 2: Giving admin access to multiple Retailers

- Admin User A2 can access Retailer 1 & Retailer 2 data
- The context switcher allows the filtering of some data by Retailer
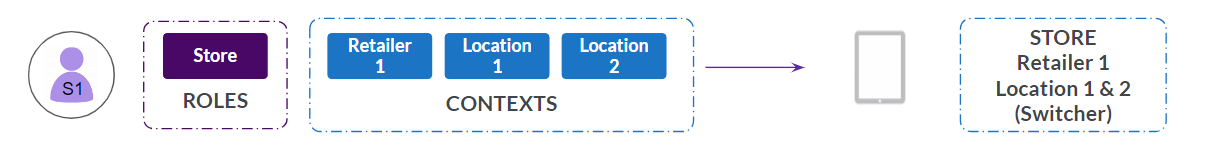
Example 3: Giving store access to multiple Locations

- Store User S1 can access Retailer 1 and Location 1 and 2 data
- The context switcher allows to filter by retailer-specific data (
`fulfilments`only)
Platform Generated Users
`<account id>-<retailer id>-rubix`- This is a platform generated user which is created when a RETAILER is created. It is used for internal calls by our workflow engine to run Rules within the Workflows. This user SHOULD NOT be touched. The Password should not be changed. Modifying this user in any way may lead to your workflow not executing properly.`<retailer name>_admin`- This specific user is the default admin user created by the platform when a RETAILER is created. The username is generated based on`{{retailer name}}_admin`. This is your user and you can modify it if you wish. There is no backend platform activity that is outside of your control that relies on this user.`<account id>_event`- This is a system-generated user account that is automatically created during client account provisioning. It manages the creation and updating of event records in the client’s audit event storage system. Do not modify this account.