What is a Module
Essential knowledge
Author:
Fluent Commerce
Changed on:
20 Sept 2024
Overview
This article introduces the concept of a Fluent Commerce Module, describing it's basic structure and content.Key points
- Provide a good understanding of the following topic:
- Module Artifacts/Metadata
- Rules
- Workflows
- Settings
- Web App Manifests
- Transactions
- UI Components
Definition
A Module is a group of Artifacts bundled together to achieve a domain functionality. Artifacts can be built by:- The Rule SDK (Rules) and Component SDK (UI Components)
- The Workflow Engine (Workflows)
- The UX Builder (Web App Manifests)
 A valid Module can contain any combination of Artifacts, however, they must also contain Metadata. Together, the Artifacts in a Module should provide a single package of domain capability or a reference to create or extend domain capability. Modules work together and extend each other.There are two categories of Module, Reference Modules and Extensions.
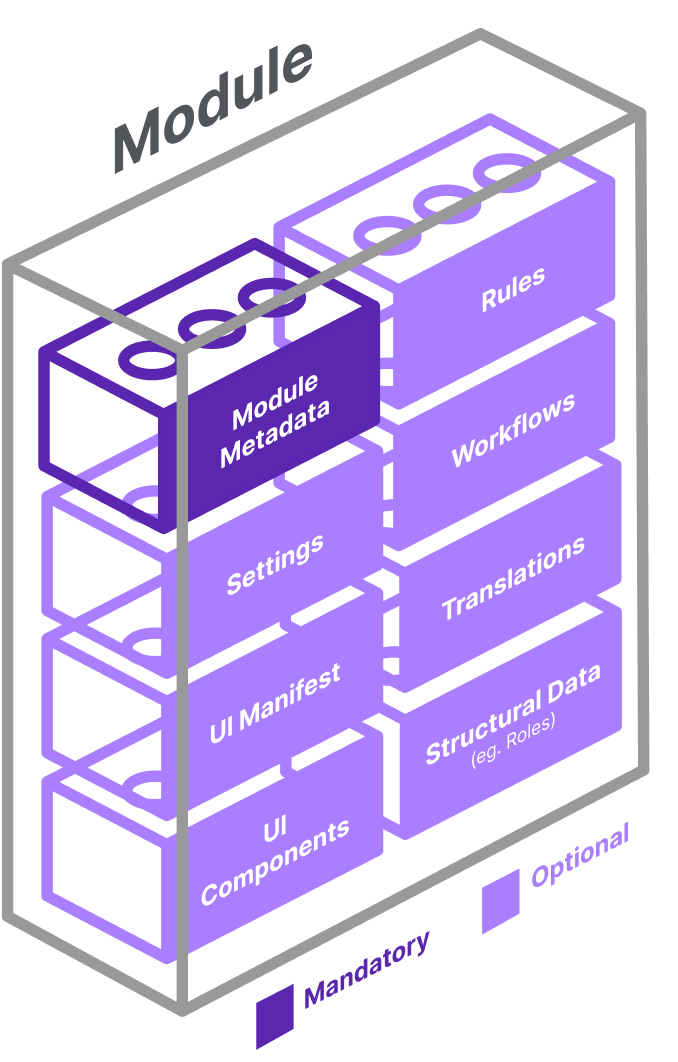
A valid Module can contain any combination of Artifacts, however, they must also contain Metadata. Together, the Artifacts in a Module should provide a single package of domain capability or a reference to create or extend domain capability. Modules work together and extend each other.There are two categories of Module, Reference Modules and Extensions.Module Artifacts
A module must contain Metadata, but can otherwise have any combination of the following Artifacts:| Artifact Name | Mandatory |
| Metadata | Yes |
| Rules | No |
| Workflows | No |
| Settings | No |
| Web App Manifests | No |
| Translations | No |
| UI Components | No |
| Structural data | No |
