Connect SDK - Fluent Webhooks Integration
Feature
Changed on:
1 Feb 2024
Overview
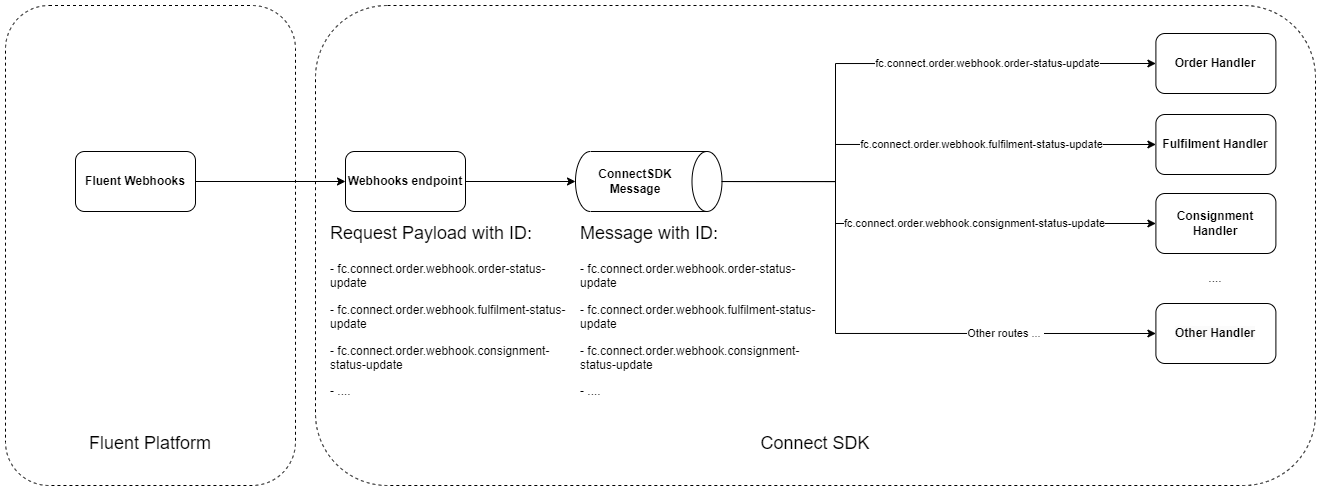
The Fluent Connect SDK offers seamless integration with Fluent Webhooks, enabling you to receive messages and perform various actions based on incoming calls. This document provides an overview of the core features of the Fluent Connect SDK and outlines the steps to integrate it into your application. Go here to read about Fluent Webhooks.How it Works
Core functionality
- Receive HTTP Calls: The Connect SDK Webhooks feature lets your application receive HTTP calls from Fluent Webhooks. These calls may contain a request payload triggered by Fluent.
- Signature Verification: The Connect SDK Webhooks feature supports signature verification to ensure the authenticity and integrity of incoming messages. This verification process utilizes configured public keys to validate the messages' signatures, ensuring they have not been tampered with during transmission. Go here to read more about Webhook Signature Validation.
- Message Queue Integration: Upon receiving an incoming webhook message, the SDK transforms the request payload into the Connect SDK's internal message format and places it into the message queue. This allows partners to leverage the power and scalability of message queues for efficient message processing.

What is the designated endpoint for webhooks?
The Connect SDK automatically includes a webhook endpoint located at`/api/v1/fluent-connect/webhook`. When running locally using port 8080, the endpoint URL is `localhost:8080/api/v1/fluent-connect/webhook`.When implemented in a different environment, the endpoint URL adapts to the base URL of that environment, resulting in `<base URL>/api/v1/fluent-connect/webhook`.Configuration
By default, Connect SDK provides a list of public keys for each region and environment in the application.yml file1fluentcommerce:
2 fluent-domain:
3 sandbox: "sandbox.api.fluentretail.com"
4 production: "api.fluentretail.com"
5 fluent-webhook-keys:
6 "[sydney_sandbox]": "MIGfMA0GCSqGSIb3DQEBAQUAA4GNADCBiQKBgQCHKYM7Bafy9oRosQdbW1LFFpGR
7KioAnoGB+9vBopQYN5hf2lT4Td2DbkFYAACoq/X7tcu+/nPNYL/vpsqCm6g5aXZ7
851j1oyI+a46J9PPjqzWTR0We1548+QgHiRxvwcFGELqGd55XlShukO5imbx1jq4R
9th7JmFO31965fzB5wwIDAQAB"
10 "[sydney_production]": "MIGfMA0GCSqGSIb3DQEBAQUAA4GNADCBiQKBgQCHKYM7Bafy9oRosQdbW1LFFpGR
11KioAnoGB+9vBopQYN5hf2lT4Td2DbkFYAACoq/X7tcu+/nPNYL/vpsqCm6g5aXZ7
1251j1oyI+a46J9PPjqzWTR0We1548+QgHiRxvwcFGELqGd55XlShukO5imbx1jq4R
13th7JmFO31965fzB5wwIDAQAB"
14 "[dublin_sandbox]": "MIGfMA0GCSqGSIb3DQEBAQUAA4GNADCBiQKBgQCHKYM7Bafy9oRosQdbW1LFFpGR
15KioAnoGB+9vBopQYN5hf2lT4Td2DbkFYAACoq/X7tcu+/nPNYL/vpsqCm6g5aXZ7
1651j1oyI+a46J9PPjqzWTR0We1548+QgHiRxvwcFGELqGd55XlShukO5imbx1jq4R
17th7JmFO31965fzB5wwIDAQAB"
18 "[dublin_production]": "MIGfMA0GCSqGSIb3DQEBAQUAA4GNADCBiQKBgQCHKYM7Bafy9oRosQdbW1LFFpGR
19KioAnoGB+9vBopQYN5hf2lT4Td2DbkFYAACoq/X7tcu+/nPNYL/vpsqCm6g5aXZ7
2051j1oyI+a46J9PPjqzWTR0We1548+QgHiRxvwcFGELqGd55XlShukO5imbx1jq4R
21th7JmFO31965fzB5wwIDAQAB"
22 "[singapore_sandbox]": "MIGfMA0GCSqGSIb3DQEBAQUAA4GNADCBiQKBgQCHKYM7Bafy9oRosQdbW1LFFpGR
23KioAnoGB+9vBopQYN5hf2lT4Td2DbkFYAACoq/X7tcu+/nPNYL/vpsqCm6g5aXZ7
2451j1oyI+a46J9PPjqzWTR0We1548+QgHiRxvwcFGELqGd55XlShukO5imbx1jq4R
25th7JmFO31965fzB5wwIDAQAB"
26 "[singapore_production]": "MIGfMA0GCSqGSIb3DQEBAQUAA4GNADCBiQKBgQCHKYM7Bafy9oRosQdbW1LFFpGR
27KioAnoGB+9vBopQYN5hf2lT4Td2DbkFYAACoq/X7tcu+/nPNYL/vpsqCm6g5aXZ7
2851j1oyI+a46J9PPjqzWTR0We1548+QgHiRxvwcFGELqGd55XlShukO5imbx1jq4R
29th7JmFO31965fzB5wwIDAQAB"
30 "[north_america_sandbox]": "MIGfMA0GCSqGSIb3DQEBAQUAA4GNADCBiQKBgQCHKYM7Bafy9oRosQdbW1LFFpGR
31KioAnoGB+9vBopQYN5hf2lT4Td2DbkFYAACoq/X7tcu+/nPNYL/vpsqCm6g5aXZ7
3251j1oyI+a46J9PPjqzWTR0We1548+QgHiRxvwcFGELqGd55XlShukO5imbx1jq4R
33th7JmFO31965fzB5wwIDAQAB"
34 "[north_america_production]": "MIGfMA0GCSqGSIb3DQEBAQUAA4GNADCBiQKBgQCHKYM7Bafy9oRosQdbW1LFFpGR
35KioAnoGB+9vBopQYN5hf2lT4Td2DbkFYAACoq/X7tcu+/nPNYL/vpsqCm6g5aXZ7
3651j1oyI+a46J9PPjqzWTR0We1548+QgHiRxvwcFGELqGd55XlShukO5imbx1jq4R
37th7JmFO31965fzB5wwIDAQAB"How to test the webhook endpoint exposed by Connect SDK locally
The Connect SDK includes a webhook endpoint at`/api/v1/fluent-connect/webhook`. When running the SDK locally on port 8080, the endpoint's URL is set to `localhost:8080/api/v1/fluent-connect/webhook`. Webhooks sent to this endpoint from a Fluent workflow undergo automatic signature verification for authentication and are subsequently enqueued for processing. The webhook's payload will be processed provided that the webhook's name corresponds with a designated "message handler" with a route matching the webhook name.To integrate this setup within a Fluent workflow and facilitate external accessibility to the local endpoint, you can employ ngrok. This tool allows you to create a publicly accessible URL that redirects to your local system, making it possible to receive and test webhooks from the internet on your local machine. To set this up in Fluent workflow, you can use ngrok to create a URL accessible via the internet but routes to your local system.ngrok : It is a cross-platform application that enables developers to expose a local development server to the internet with minimal effort. It creates a secure tunnel from a public endpoint (such as a URL) to a locally running web service and provides real-time network log analysis.