Events Search Component
UI Component
Changed on:
3 June 2024
Overview
The Events Search is a plugin component for events:- filtering,
- displaying,
- exporting.

| Plugin Name | OMS |
|---|
Alias
fc.events.search
Detailed technical description
Structure
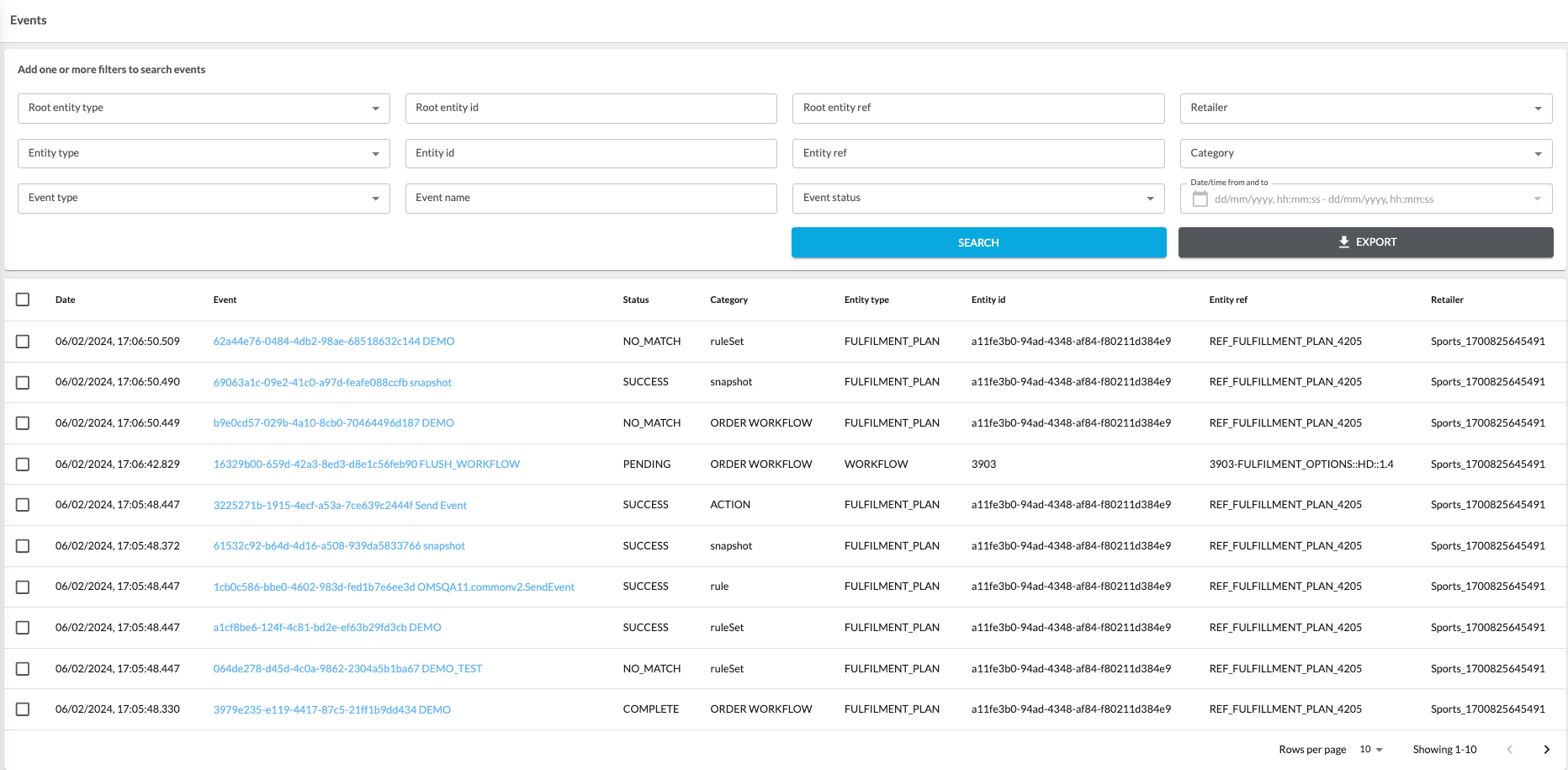
The Events Search consists of the following sections:Events Search Form
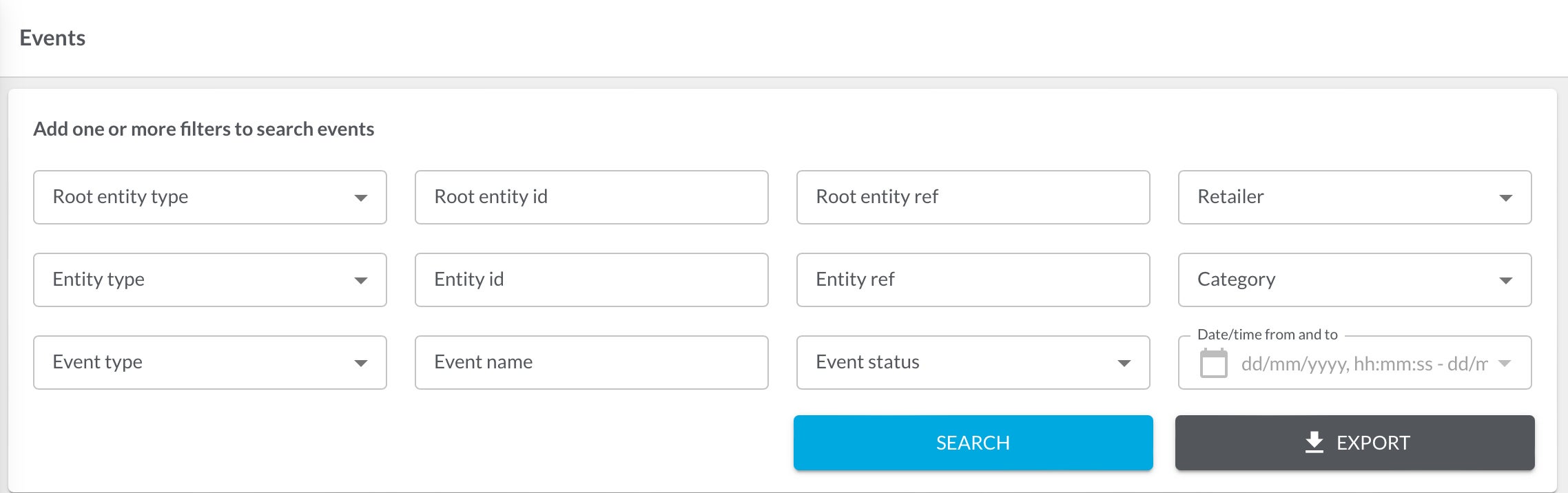
 The Search Form contains:
The Search Form contains:- Filter input fields;
- SEARCH button;
- EXPORT button;
- CLEAR FILTERS button (hidden when no filters are applied).
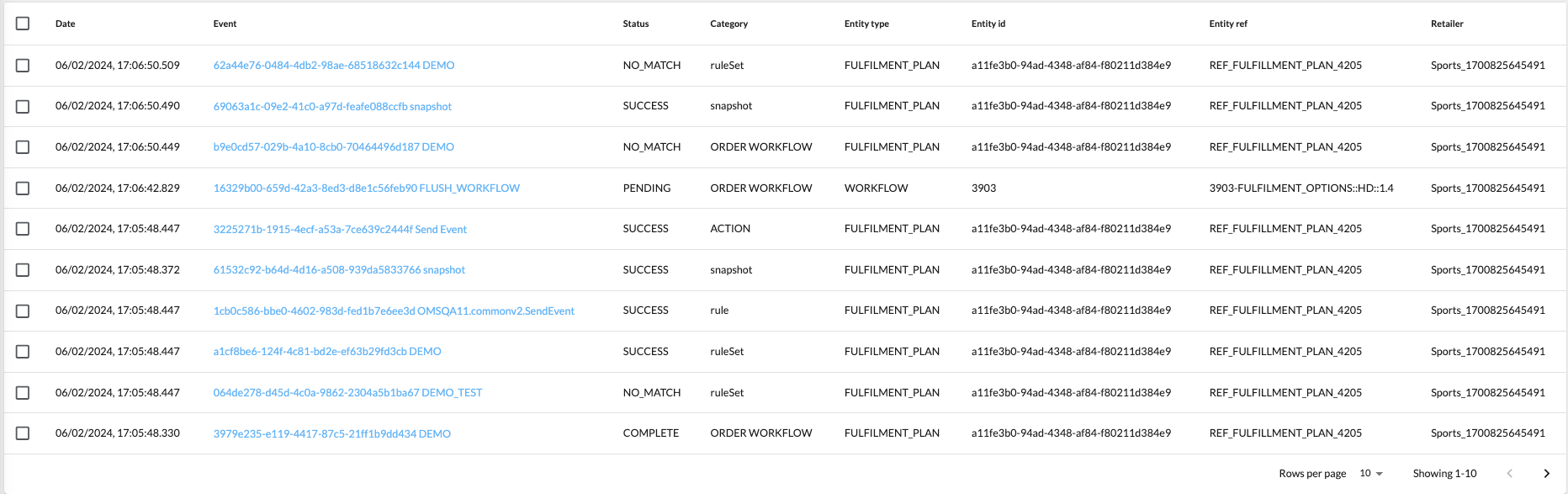
Events Search Results
 The list of events matching the filters criteria selected is presented in a table view.
The list of events matching the filters criteria selected is presented in a table view.Event Details DrawerThe drawer displays a detailed information about a specific event selected from the list of Events Search Results.
Capabilities
Search events
The Events Search Form enables a user to search for events based on the following filters:- With a free text input:
- Root entity id;
- Root entity ref;
- Entity id;
- Entity ref;
- Event name.
- With a dropdown input supporting multi-select:
- Root entity type and Entity type:
`ORDER`,`FULFILMENT_CHOICE`,`FULFILMENT`,`ARTICLE`,`CONSIGNMENT`,`LOCATION`,`WAVE`,`FULFILMENT_OPTIONS`,`FULFILMENT_PLAN`,`PRODUCT_CATALOGUE`,`CATEGORY`,`PRODUCT`,`INVENTORY_CATALOGUE`,`INVENTORY_POSITION`,`INVENTORY_QUANTITY`,`VIRTUAL_CATALOGUE`,`VIRTUAL_POSITION`,`CONTROL_GROUP`,`RETURN_ORDER`,`RETURN_FULFILMENT`,`BILLING_ACCOUNT`,`CREDIT_MEMO`,`BATCH`,`WORKFLOW`; - Event type:
`ORCHESTRATION`,`ORCHESTRATION_AUDIT`,`GENERAL`,`API`,`INTEGRATION`,`SECURITY`; - Event status:
`PENDING`,`COMPLETE`,`FAILED`,`NO_MATCH`; - Retailer: the list of Retailer Refs;
- Category:
`BATCH`,`snapshot`,`ruleSet`,`rule`,`action`,`exception`,`error`,`ORDER WORKFLOW`.
- Root entity type and Entity type:
- Date/time from and to with an input that is powered with the Date Range Field Component.
Pre-filtering
The Events Search Form is enabled to take inputs from the URL parameters in accordance with the following mapping:| Filter | URL parameter | Input format |
| Root entity type | `context.rootEntityType` | string[] |
| Entity type | `context.entityType` | string[] |
| Event type | `eventType` | string[] |
| Root entity id | `context.rootEntityId` | string |
| Entity id | `context.entityId` | string |
| Event name | `name` | string |
| Root entity ref | `context.rootEntityRef` | string |
| Entity ref | `context.entityRef` | string |
| Event status | `eventStatus` | string[] |
| Retailer | `retailerId` | string[] |
| Category | `category` | string[] |
| Date/time from and to | `from` | Date | nullNote: date converted to UTCExample: `from=2024-02-12T21%3A00%3A00.000Z` |
`to` | Date | nullNote: date converted to UTCExample: `to=2024-03-13T20%3A59%3A59.000Z` |
Display search results
The Events Search Results are powered with the List Component.The component displays information in the following columns by default:- Date
Displayed in the format that is based on the user's browser language.
For more details, check the`dateFormatByLocale`template described in the Template Strings section of the UX Configuration Common Concepts article. - Event
Event ID and Event Name values are displayed as a link opening the Event Details Drawer. - Status
- Category
- Entity type
- Entity id
- Entity ref
- Retailer
Export events
Events export capability allows customers and partners to share event logs with support:- A JSON file containing an array of the events' bodies is generated on EXPORT button click.
- The EXPORT button is disabled when the Events Search Results are empty.
Properties
| Name | Type | Required | Default | Description |
| width | `quarter` / `third` / `half` / `two-thirds` / `full` / `number (1-12)` | ❌ | `full` | Define the width of this component on a 12-column grid. The named widths (for readability) or numbers could be used.On mobile devices, all widths will be changed automatically to 12 for the best responsive experience.The default is "full", which will take up the entire width of the containing component. |
| list | - | ❌ | - | `fc.list` Component properties are supported. |
Configuration example
1{
2 "component": "fc.events.search",
3 "props": {
4 "width": "full",
5 "list": {
6 "responsiveness": "card",
7 "rowsPerPageOptions": [10, 25, 50, 100],
8 "actions": true,
9 "action": {},
10 "noRecordKey": "i18n:fc.events.searchEvents.noEventsFound",
11 "attributes": [
12 {
13 "label": "i18n:fc.events.searchEvents.label.date",
14 "template": "{{dateFormatByLocale node.generatedOn}}, {{dateFormat node.generatedOn 'HH:mm:ss.SSS'}}"
15 },
16 {
17 "label": "i18n:fc.events.searchEvents.label.event",
18 "type": "component",
19 "options": {
20 "component": "fc.drawer.button",
21 "props": {
22 "label": "{{node.id}} {{firstDefinedValue node.name node.source}}",
23 "color": "primary",
24 "title": "i18n:fc.event.detail.eventDetails",
25 "descendants": [
26 {
27 "component": "fc.event.detail",
28 "dataSource": "node"
29 }
30 ]
31 }
32 }
33 },
34 {
35 "label": "i18n:fc.events.searchEvents.label.status",
36 "template": "{{node.eventStatus}}"
37 },
38 {
39 "label": "i18n:fc.events.searchEvents.label.category",
40 "template": "{{node.category}}"
41 },
42 {
43 "label": "i18n:fc.events.searchEvents.label.entityType",
44 "template": "{{node.context.entityType}}"
45 },
46 {
47 "label": "i18n:fc.events.searchEvents.label.entityIdRef",
48 "template": "{{node.context.entityRef}}"
49 },
50 {
51 "label": "i18n:fc.events.searchEvents.label.retailer",
52 "template": "{{node.retailer}}"
53 }
54 ]
55 }
56 }
57}