Mixed Baskets User Interface
Essential knowledge
Author:
Fluent Commerce
Changed on:
23 Oct 2023
Overview
The Fluent OMS module is pre-configured with certain standard functions. Mixed Baskets functionality is not a part of the default pre-configuration. The reference manifest fragment represents the new UI for Mixed Baskets functionality. Detailed information on configuring UI for Mixed Baskets is available in the guide.Key points
- Mixed Baskets order functionality introduces an essential change in the relationship model between order and fulfilment choice. It is a one-to-many relation model for Mixed Baskets order type and one-to-one for HD/CC.
- Enhanceable manifest to change Fulfillments display
Key Features
Mixed Baskets order functionality introduces an essential change in the relationship model between order and fulfilment choice. It is a one-to-many relation model for Mixed Baskets order type and one-to-one for HD/CC.The Order details page in Mixed Baskets baseline manifest fragment has been updated to improve UX while working with MIXED orders:- A new table, Shipment info, was added to the Order Details page, so the list of fulfillment choices can be displayed;
- A new card, Order Value, has been added instead of Collection/Delivery Info card (became deprecated for Mixed Baskets orders). The Order Value card now contains the sum of all order values (which is the sum of items, shipping fees, and taxes);
- The Order items table has been extended with the new columns to be able to display shipment details;
- The Fulfillments table has been removed in order not to duplicate the information from the Fulfillments tab;
- The Fulfillments table and the Fulfilment Details page have been changed;
- A Shipment Details drawer has been created to display a detailed view of a particular Fulfillment Choice;
- The Order Item Details drawer has been extended with the Shipment section.
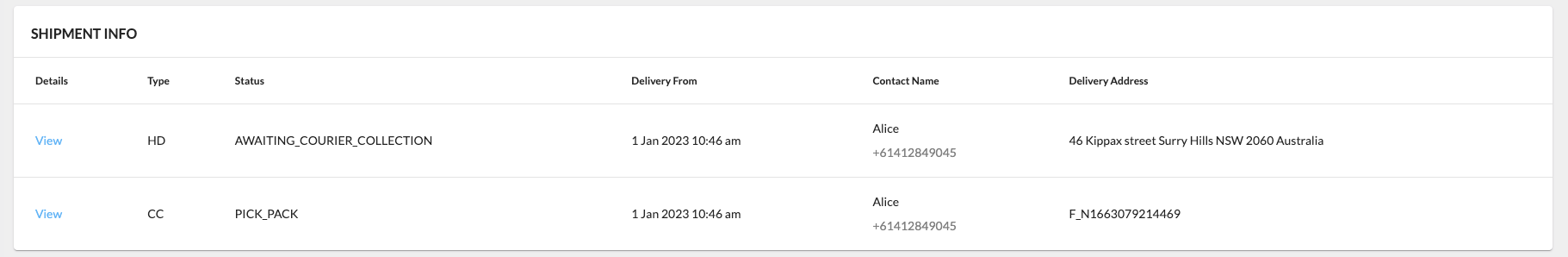
Shipment Info table
Mixed Baskets order might have more than one fulfilment choice. The list of fulfilment choices is displayed in a separate table, Shipment Info.Details of a particular fulfilment choice can be seen in the Shipment Details drawer by clicking the View link.
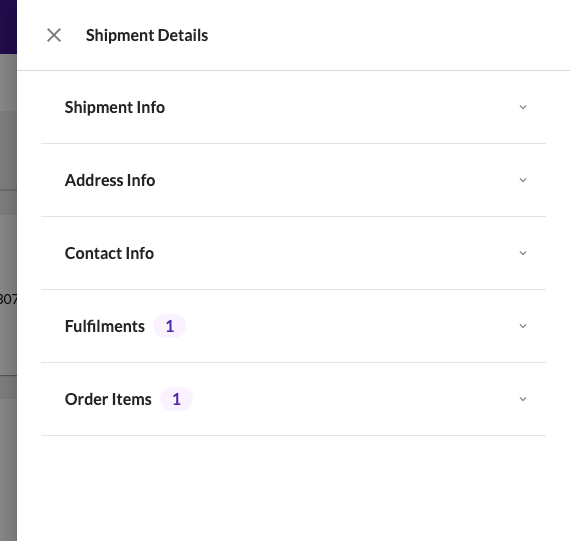
Shipment Details drawer
Each fulfilment choice details can be seen in the Shipment Details drawer The drawer contains 5 blocks:
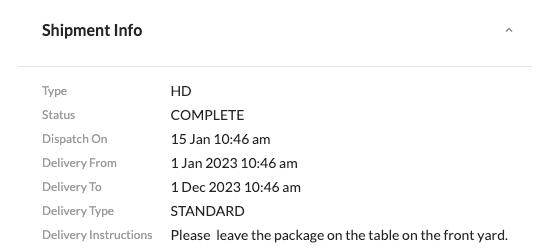
The drawer contains 5 blocks:- Shipment Info

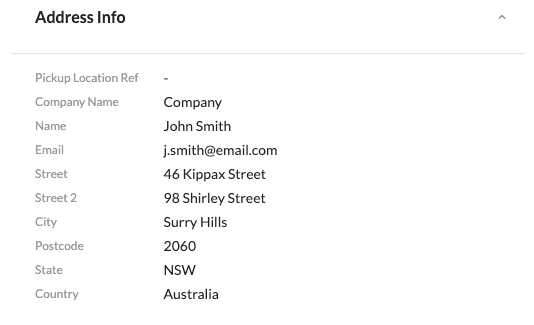
- Address Info

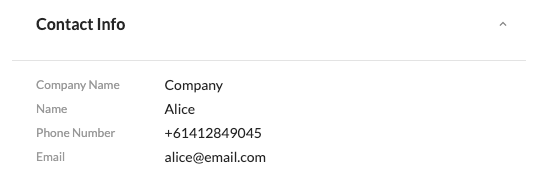
- Contact Info

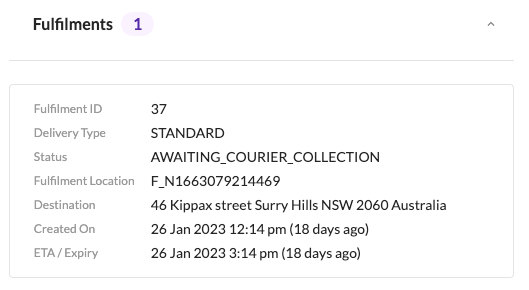
- Fulfillments

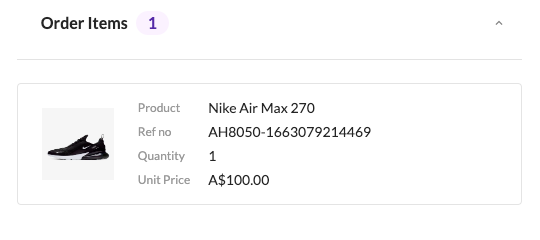
- Order Items

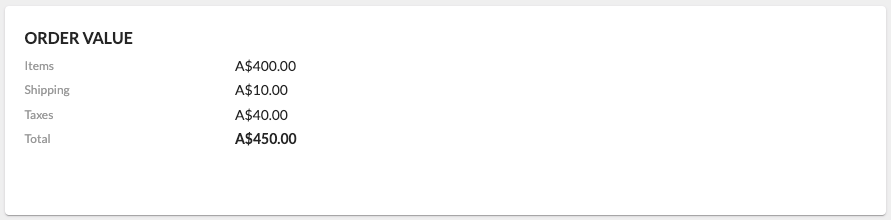
Order Value card
Order value information is displayed on the Order Value card.Order Value card contains the following fields:- Items - the sum of all items' values in the order
- Shipping - shipping fee (the sum of shipping fees of all deliveries in the order)
- Taxes - the sum of order items' taxes
- Total - sum of values above (Items Subtotal + Shipping + Taxes)

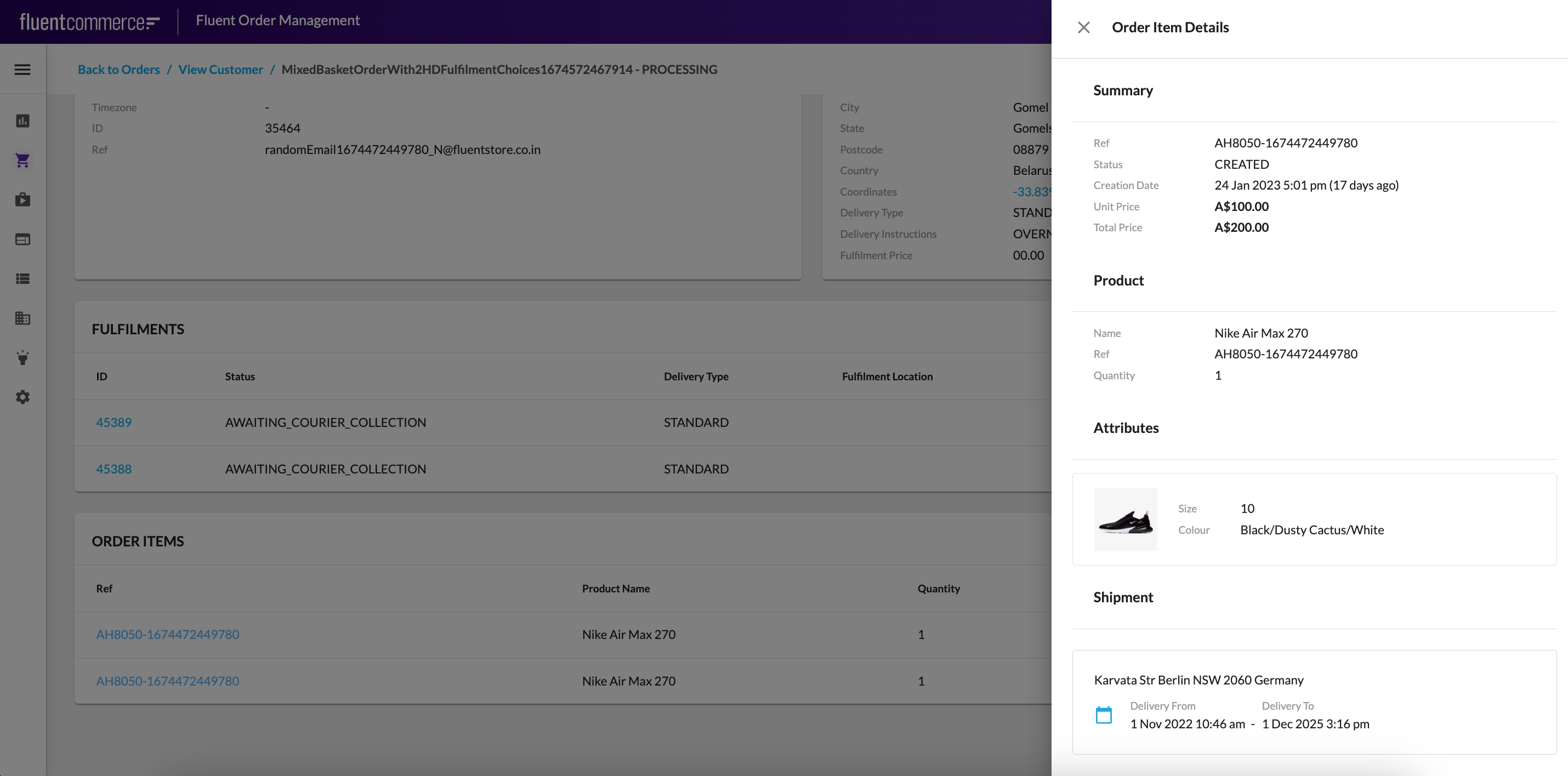
New information on the line item level
To display shipment details on the line items level Order Items table was extended with new columns: Delivery Type, Delivery Date, and Delivery Address. The Order item details drawer is extended with Shipment section which can be displayed for orders of all types. The section contains Delivery Address and Delivery date/time. By default, the Shipment section is not shown; section enablement is described in the guide.
The Order item details drawer is extended with Shipment section which can be displayed for orders of all types. The section contains Delivery Address and Delivery date/time. By default, the Shipment section is not shown; section enablement is described in the guide.
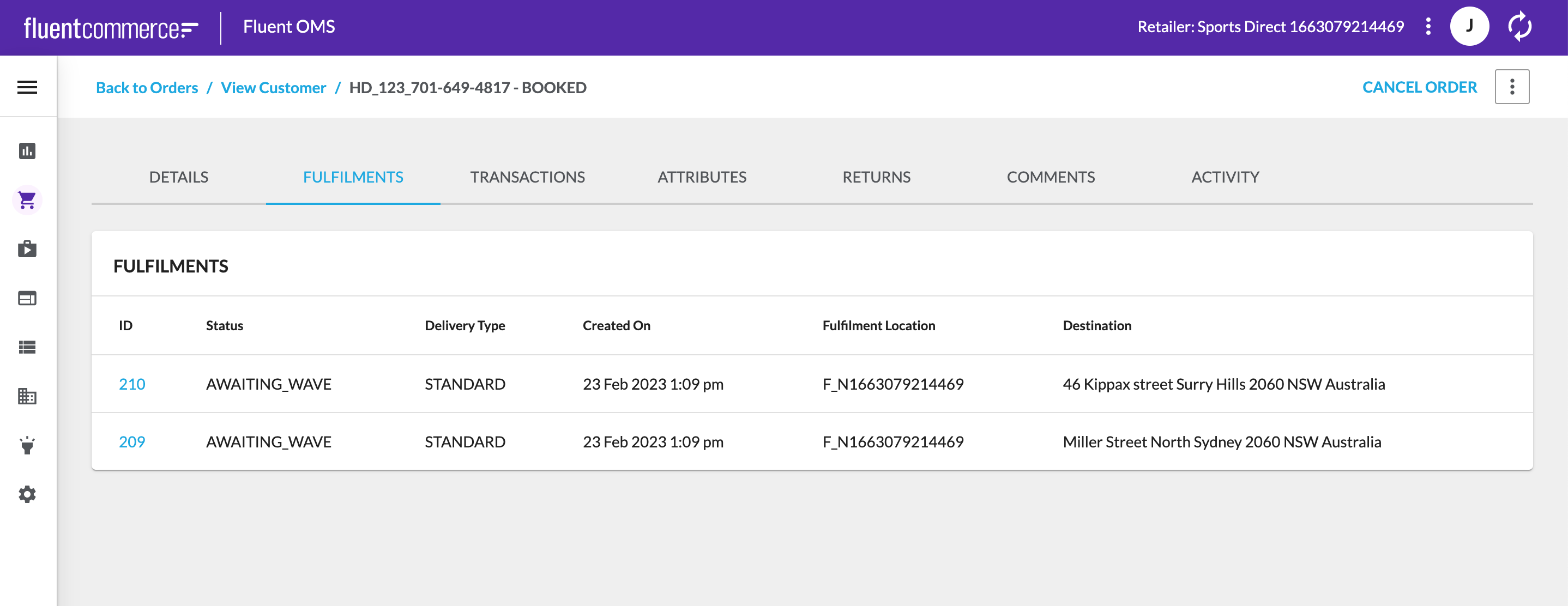
Changes in Fulfillments display
To achieve uniformity in the information displayed in the Shipment Details drawer (Fulfilments block) and on the Fulfillments tab (Order Details page), changes in the Fulfilments table and on the Fulfilment Details page have been made.Fulfillments table changes
- The order of the columns has been changed to improve UX;
- Data displayed in the columns Fulfilment location and Destination has been updated to match the information displayed in the Fulfilments block of the Shipment Details drawer.

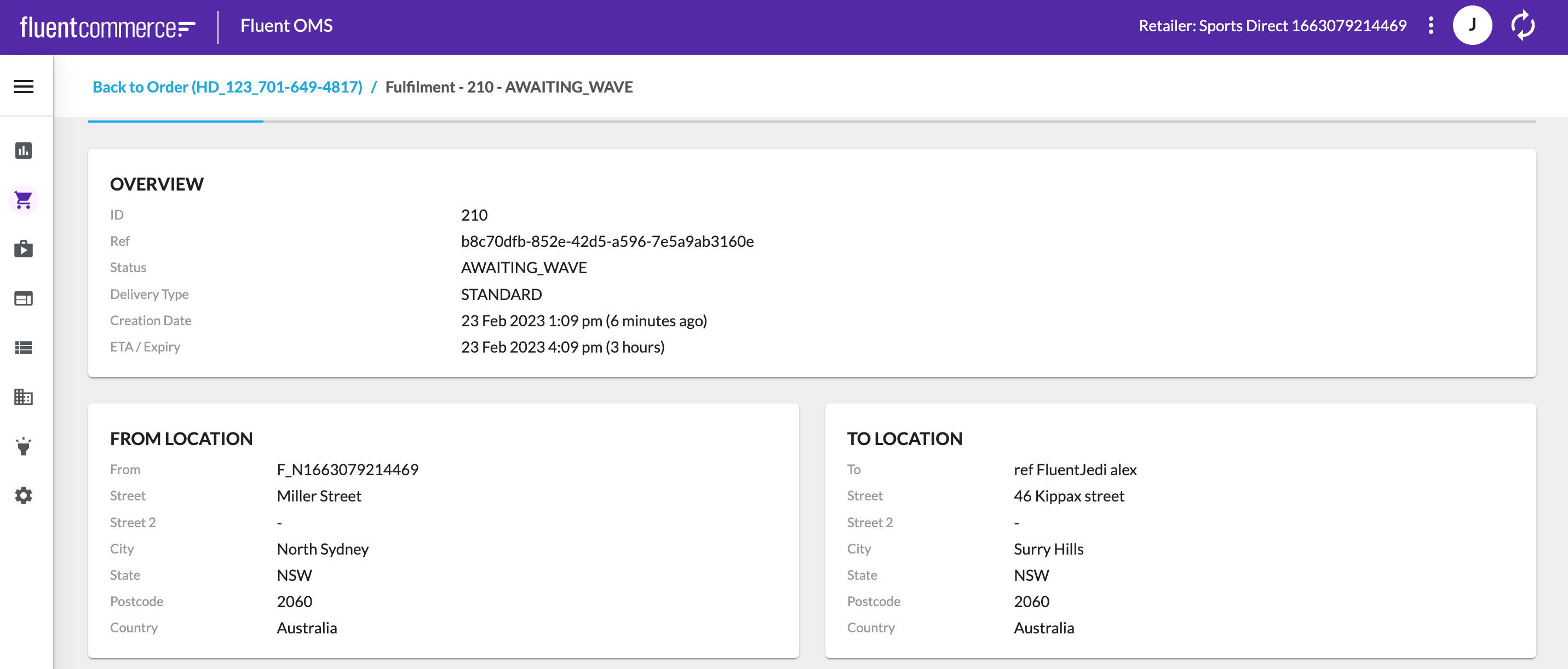
Fulfilment Details page changes
- FROM LOCATION and TO LOCATION cards have been extended with the Street 2 field.