Print current Page in OMS Webapps
Author:
Fluent Commerce
Changed on:
14 Sept 2023
Key Points
- a trick on how to print the current list page to the printer
Steps
 Current behaviour
Current behaviour
In the current OMS Webapps framework, when the user tries to print the current page using the browser, the Browser “Print” shows a blank page. The was due to the content is dynamically generated from the OMS framework and ensure that data is in real time basis.So In order to print the current page, the client can configure a custom print button configuration within the OMS.
The was due to the content is dynamically generated from the OMS framework and ensure that data is in real time basis.So In order to print the current page, the client can configure a custom print button configuration within the OMS. Change in manifest
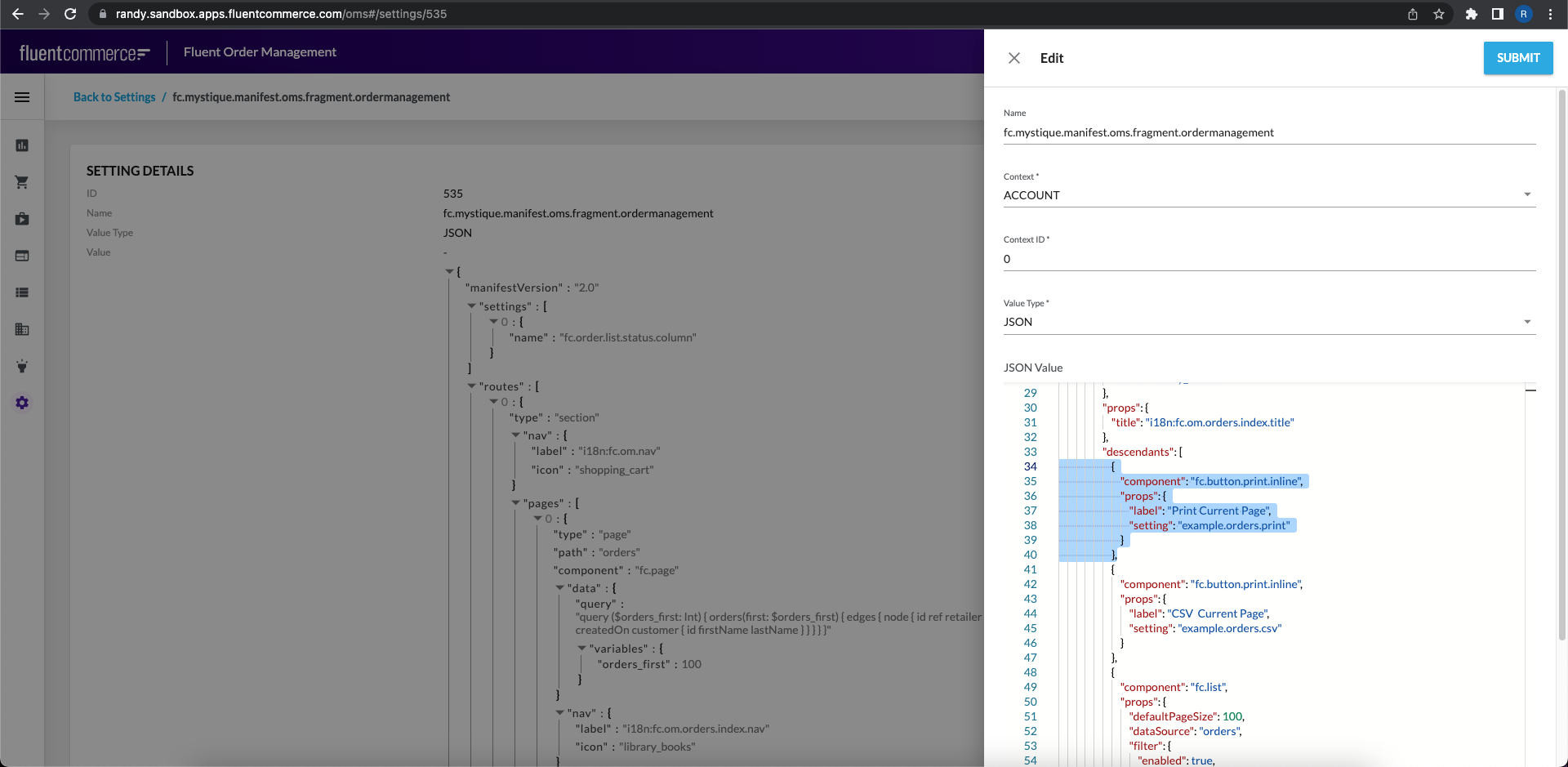
Change in manifest
Add this code snippet into the fragment that shows the order list in ordermanagement setting:
 Create a new setting example.orders.print
Create a new setting example.orders.print
Next is to create a setting: example.orders.print via Postman.Unfortunately, OMS currently validates that anything in the `lobValue` is JSON formatted so you'll need to update the value with Insomnia/Postman.But beyond that, the value can be any sizes and use:
- any html/css
- Handlebars context/conditional functions (like the
`#each`loop in the example) - TemplateRegistry helpers from core or sdk extension (like
`dateRelative`in the example)
 Test the result
Test the result
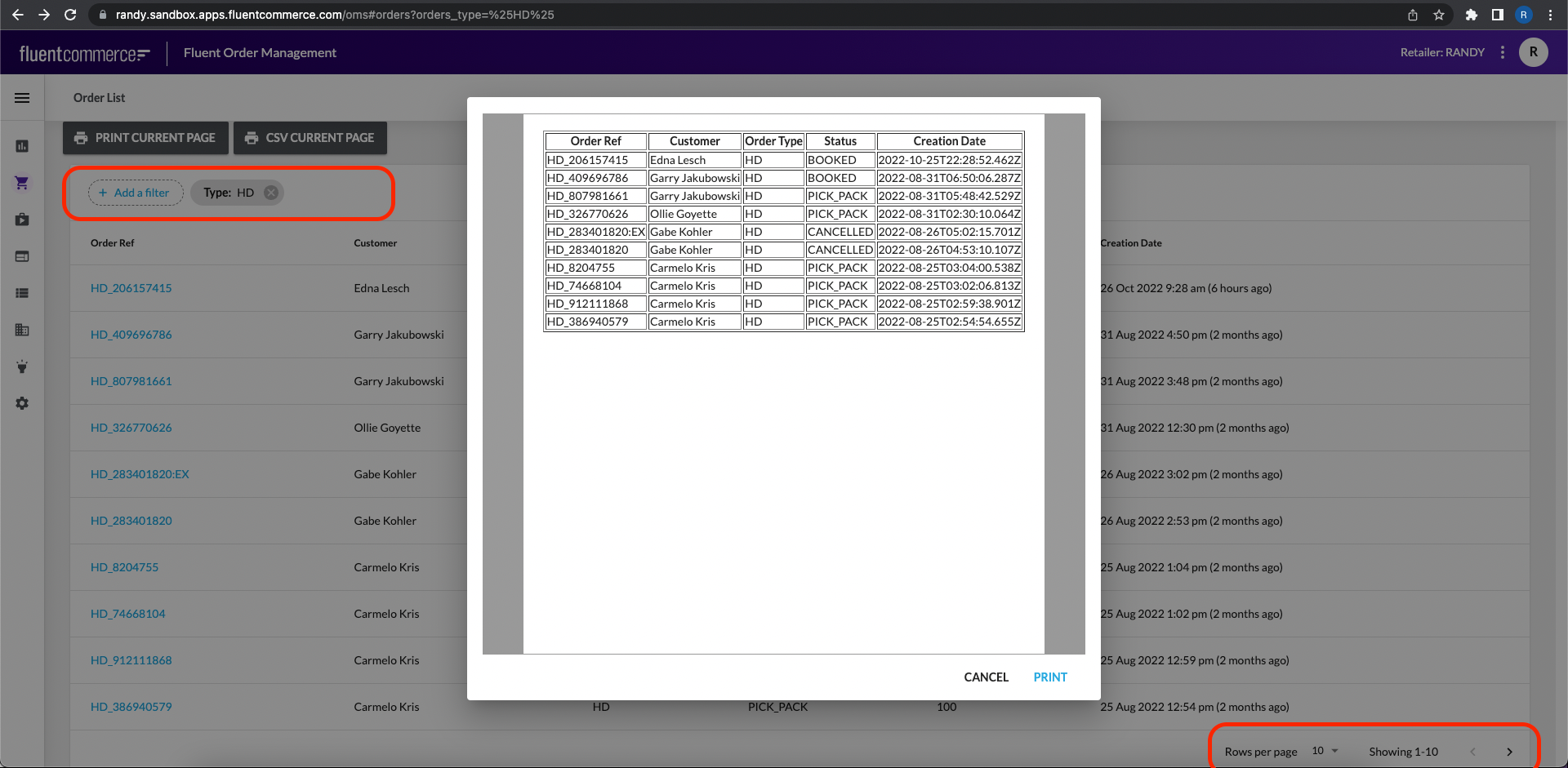
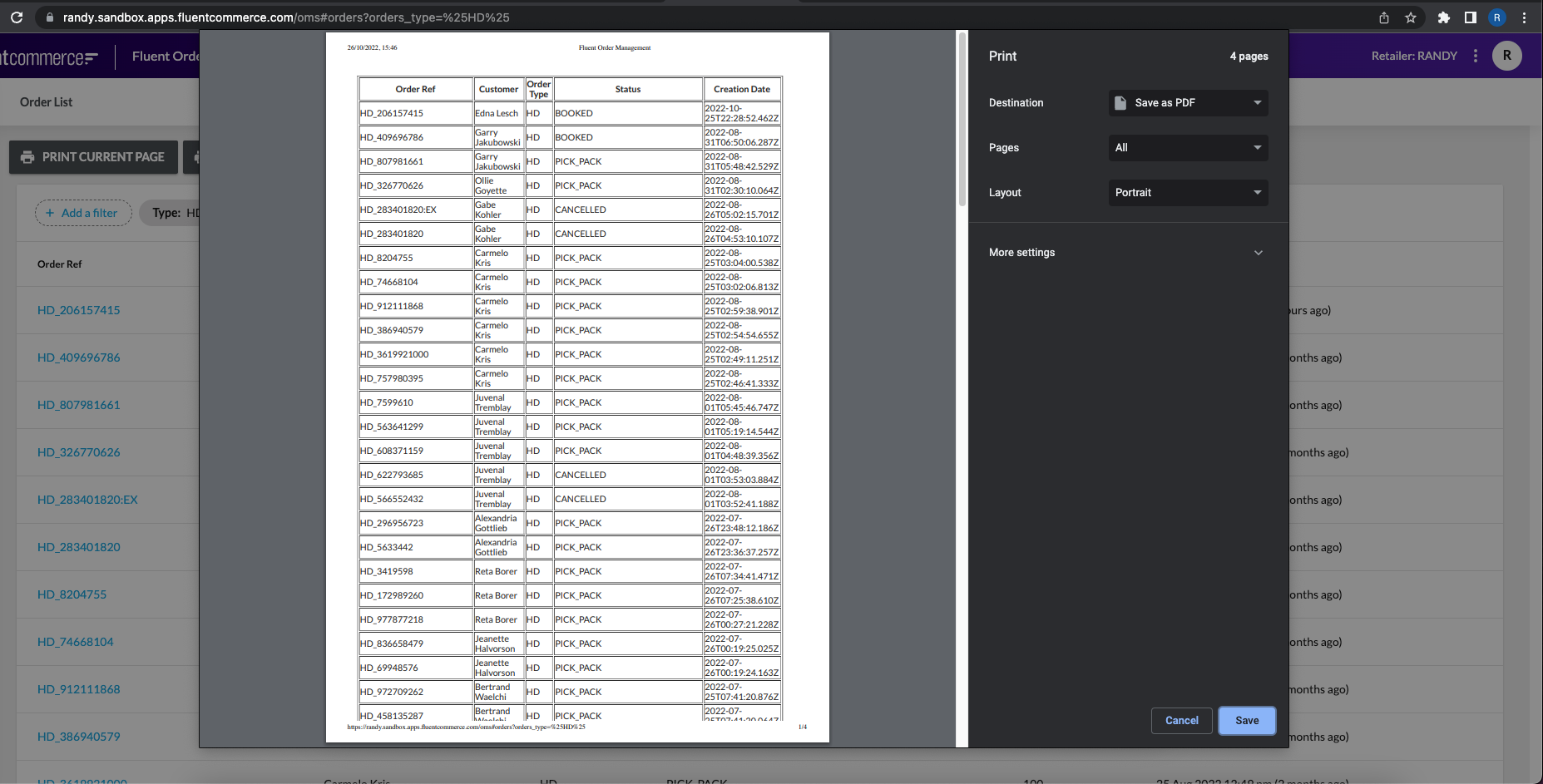
Then go to Webapps OMS, refresh the order list page and you will able to see the print current page button:


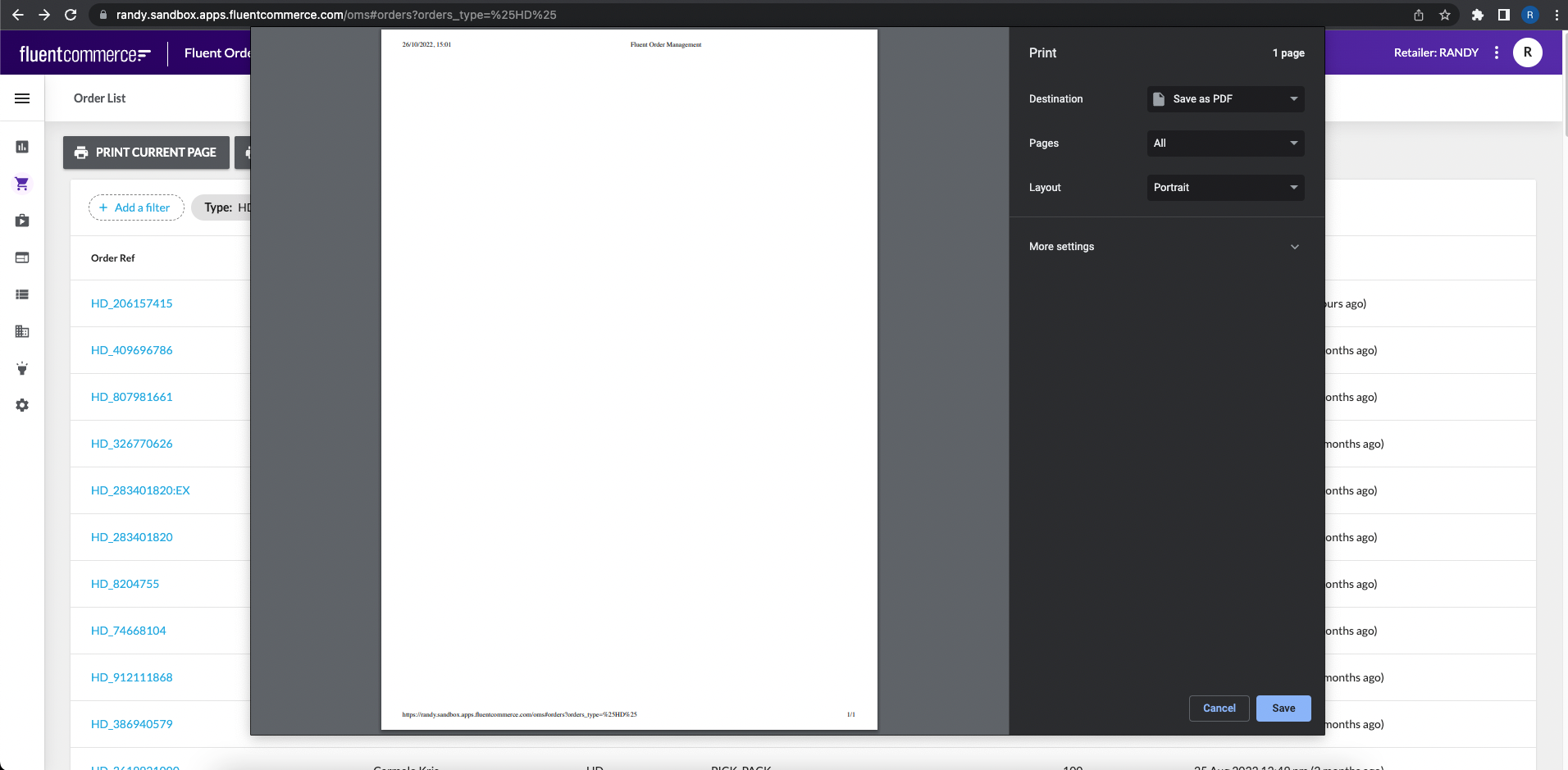
 Save the result in PDF
Save the result in PDF
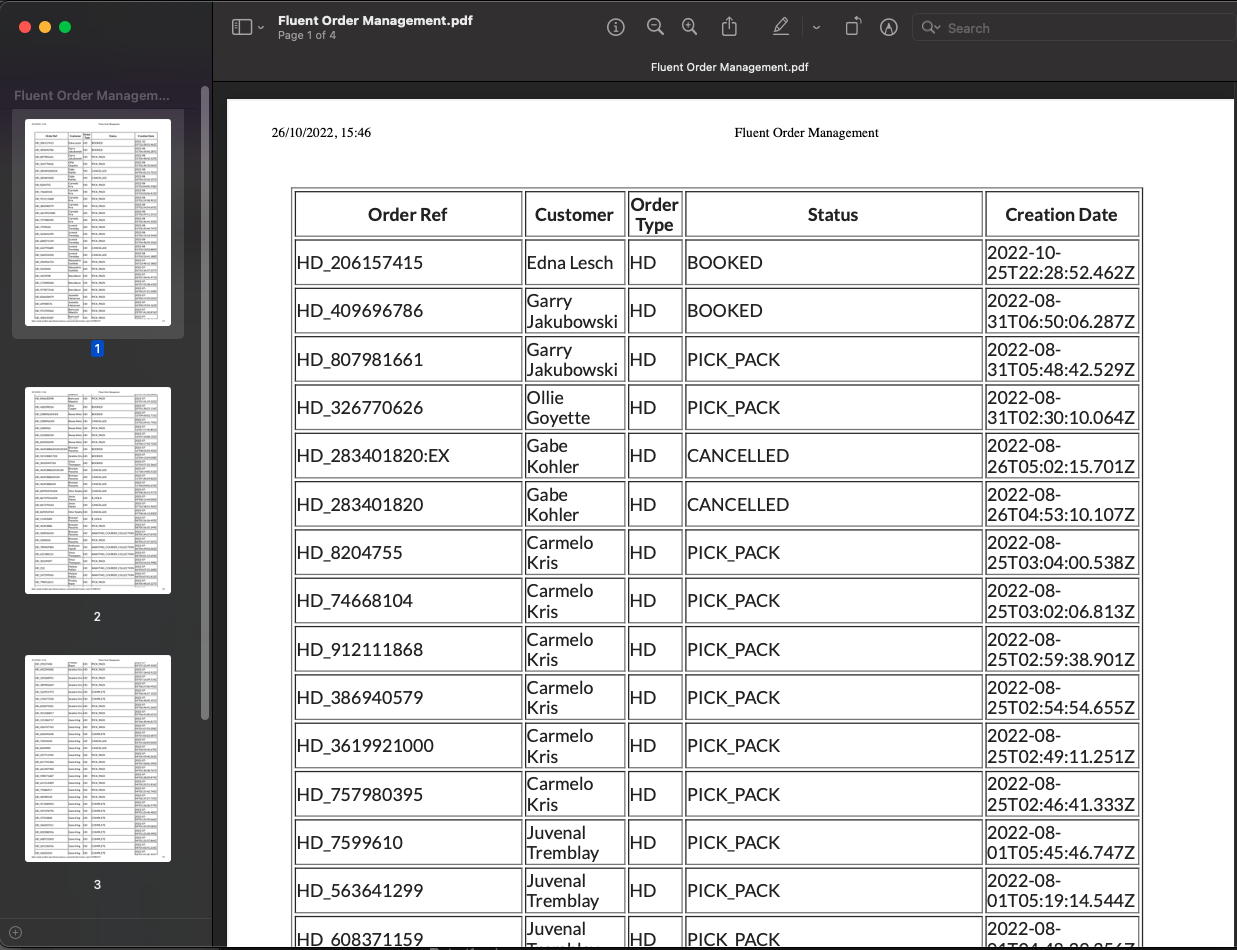
After saving the pdf, the user can view the data in pdf format:
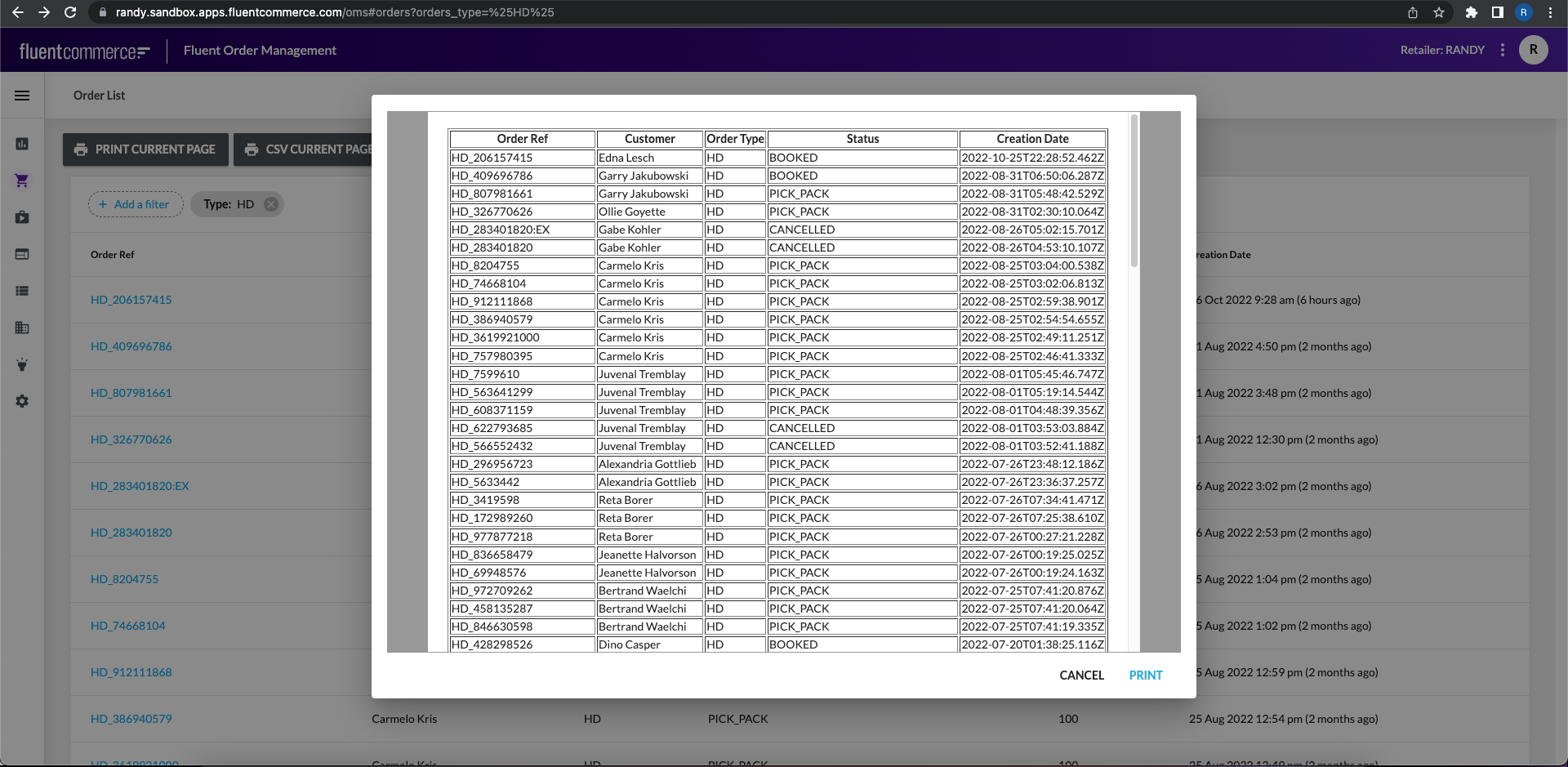
 The result is based on the list filter on the page
The result is based on the list filter on the page
The result can be filtered by the user-entered criteria on the list page. For example, below is showing a filter of type: HD and showing 10 records within the page.