Ability to display full attribute value on the Screen (specially on phone/tablet view)
How-to Guide
Author:
Fluent Commerce
Changed on:
16 Nov 2023
Key Points
- A trick to display the full value regardless of the user's screen size
Steps
 Current view
Current view
In the current OMX (OMS webapp and STORE), depending on the user’s screen resolution, it will render the contents to fit within the screen. For some strings that are longer than the screen’s width, The OMX will be showing `…` at the suffix:
 Change the manifest
Change the manifest
In order for the user to view the full text, you can use charCutoff in the manifest. Here is the current Code that displays the value:Add the following code into fc.mystique.collapsible.text component so that the user can choose/expend the text to display the full value: Test the change
Test the change
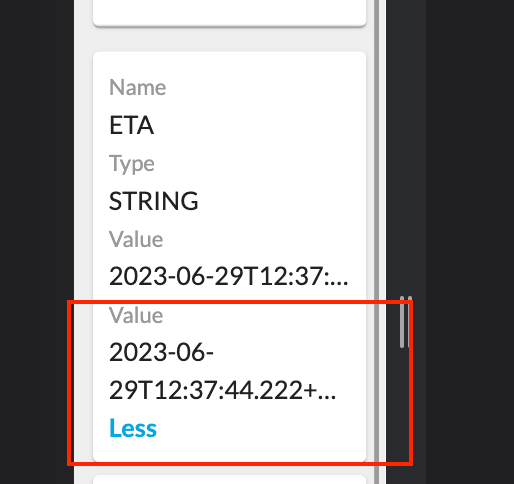
refresh the screen to test the change: