Enable a Return Summary
How-to Guide
Author:
Fluent Commerce
Changed on:
9 Oct 2023
Key Points
- A dynamic total Refund Summary can be configured into the Returns Wizard, on both Fluent Store and Fluent OMS.
- In order to configure the returns summary, to would need to enable to returns workflow, add the appropriate setting and modify the manifest.

Steps
 Who is this guide for?
Who is this guide for?
This guide targets Configurers implementing a returns solution into Fluent Store or OMS. It is only relevant if you have the requirement to display summary information about the Return to the end user. Prerequisites
Prerequisites
- Fluent Store enabled
- A configured returns solution, by following the steps outlined in the Getting Started guide
 Step 1. Define the Returns Summary
Step 1. Define the Returns Summary
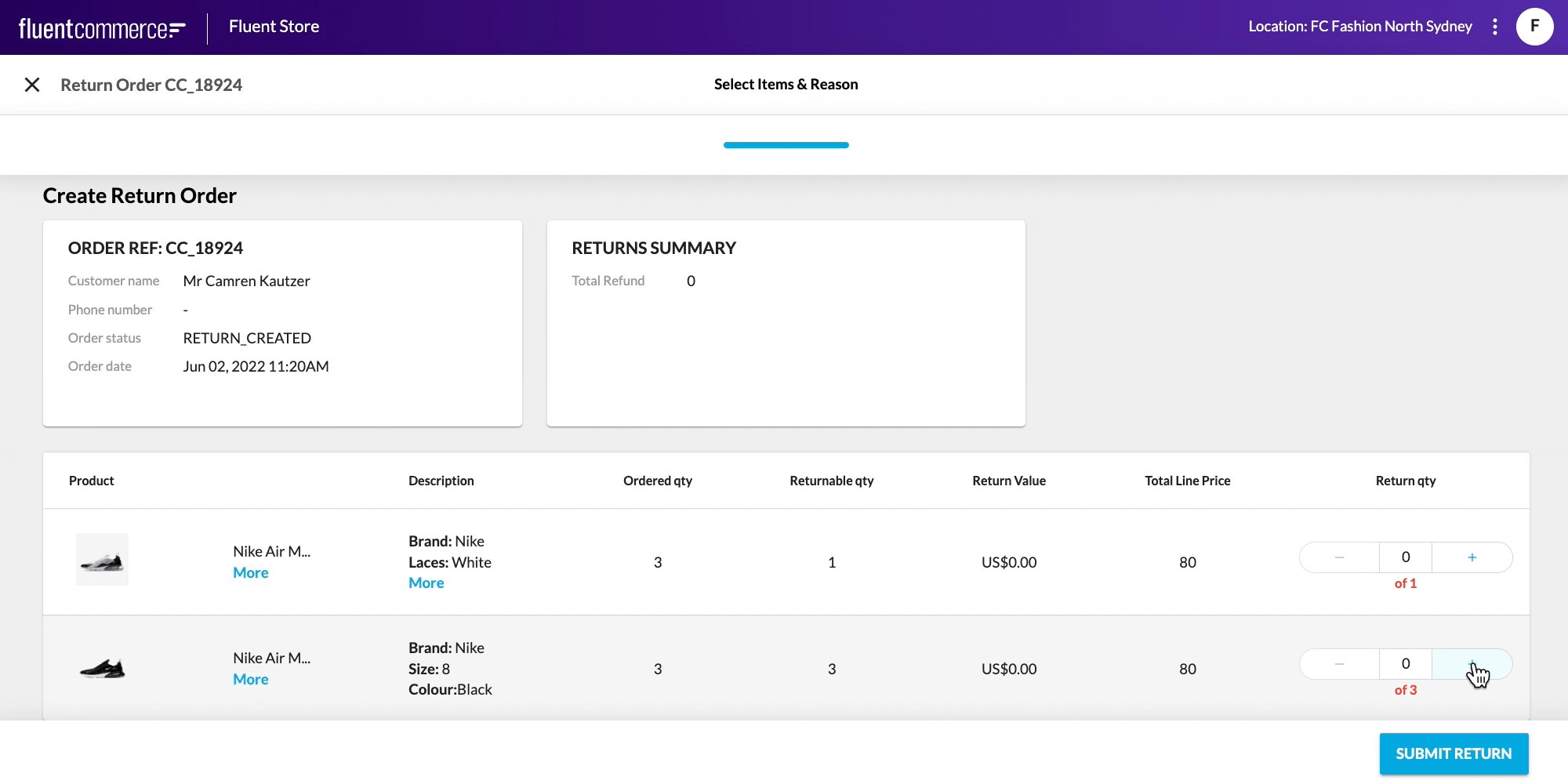
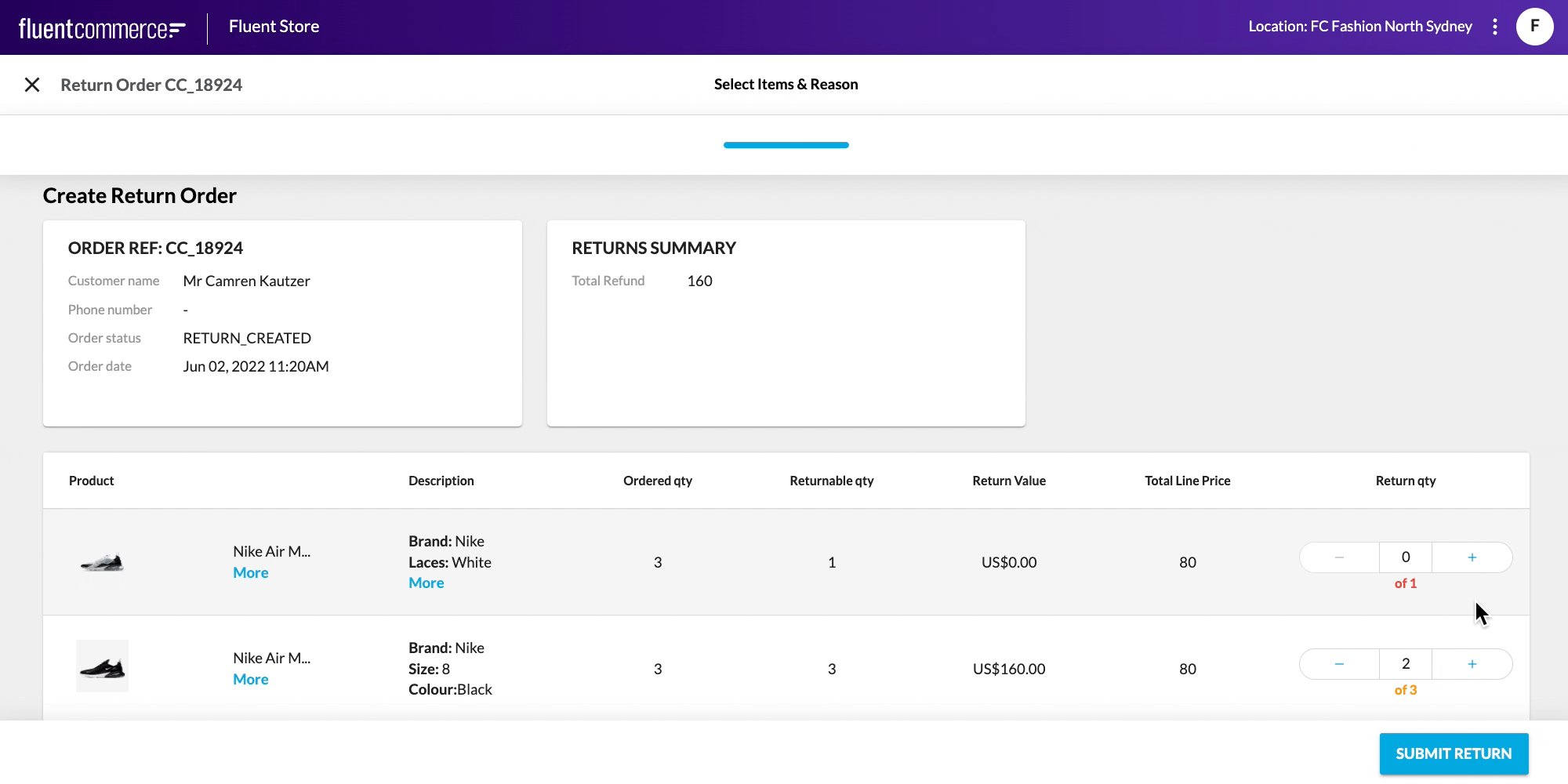
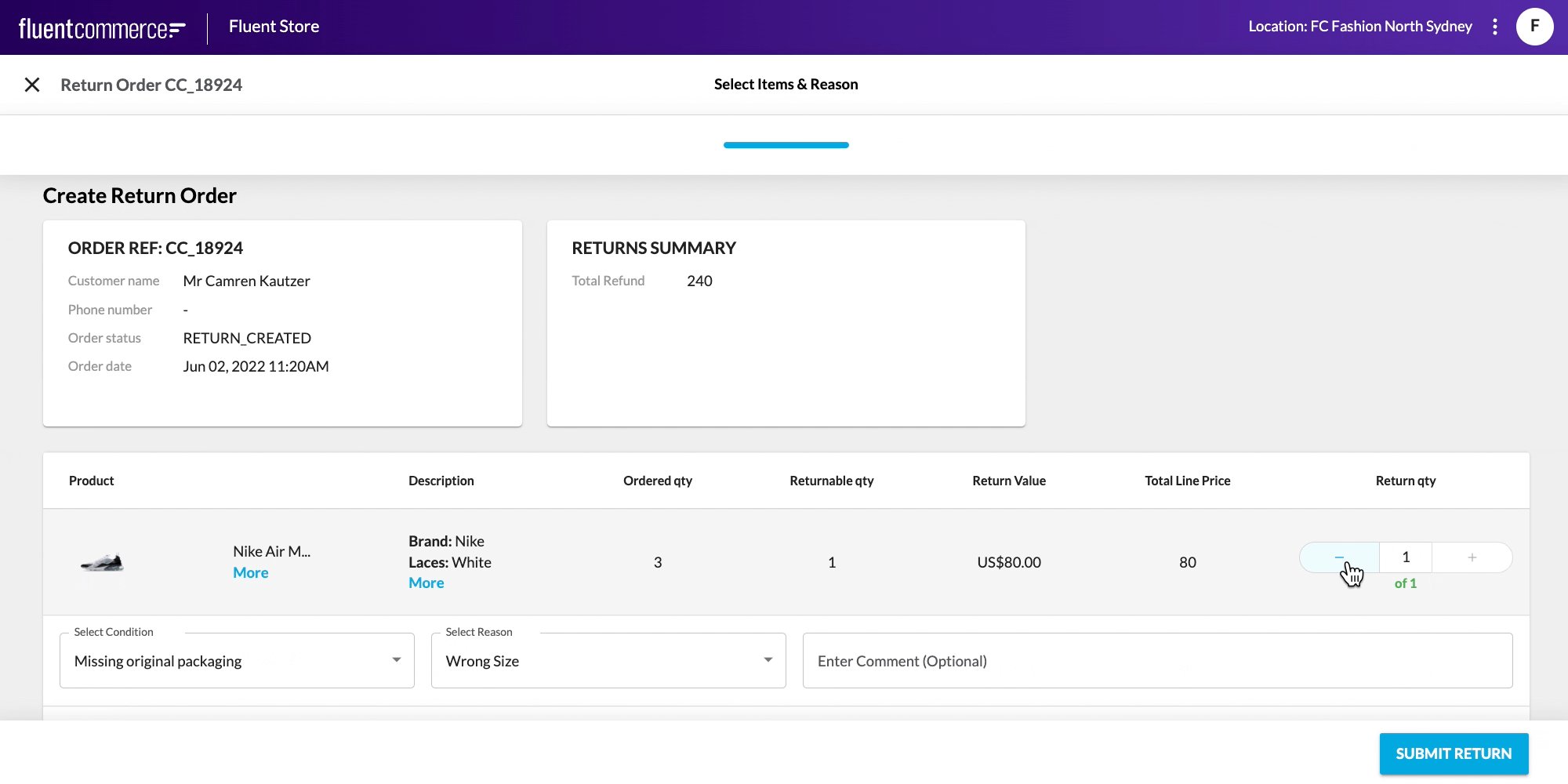
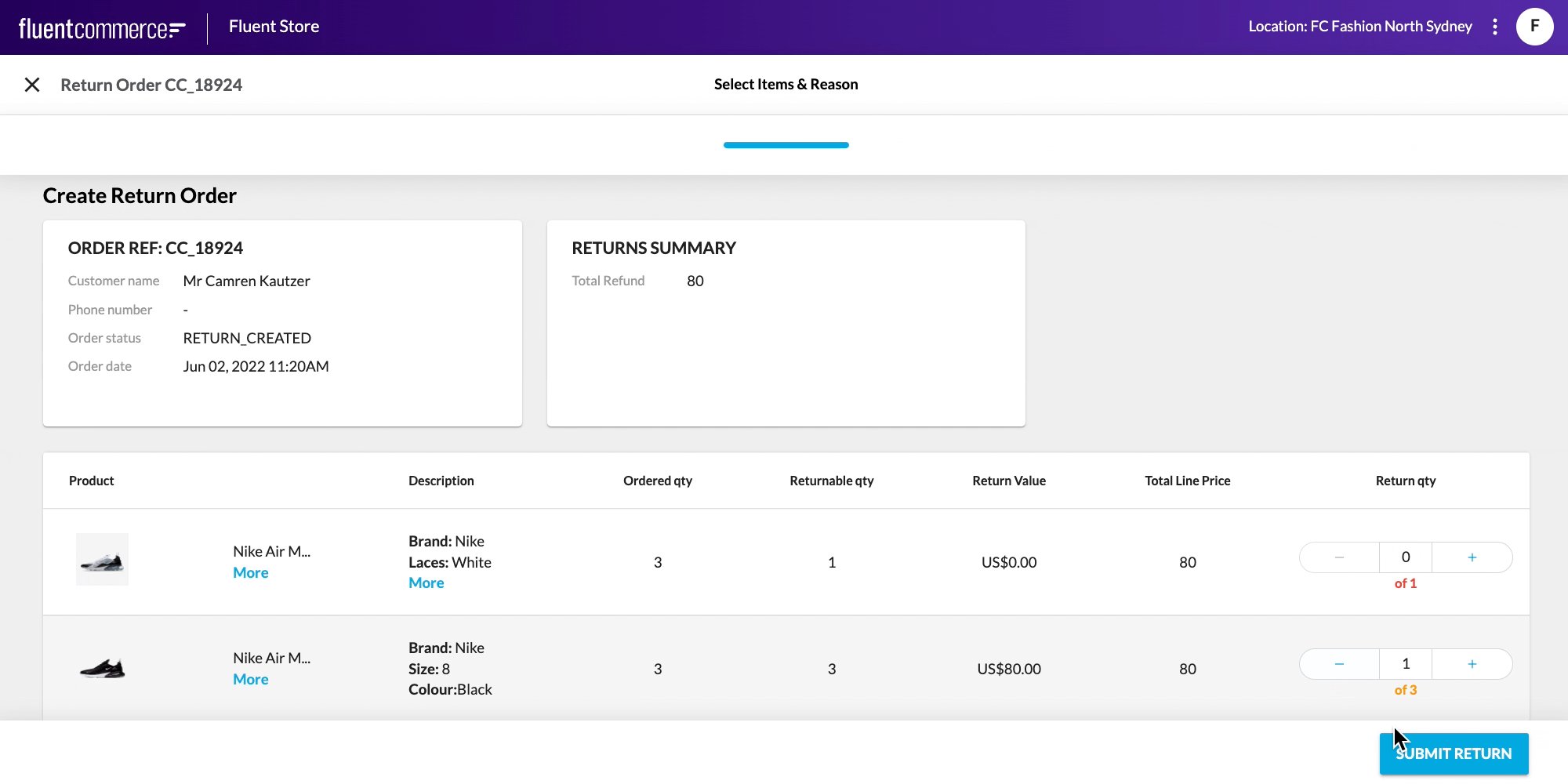
The Returns Summary is accessed via the `fc.mystique.fields.returns` setting. First enable this setting and start by adding a summary at the root level.Then choose a component to present the summary and a datasource. Finally specify the fields you'd like to display in the attribute array.For example, if you wanted to display a total refund amount you could do this by using the following sample: