Returns Component
UI Component
Changed on:
5 Sept 2025
Overview
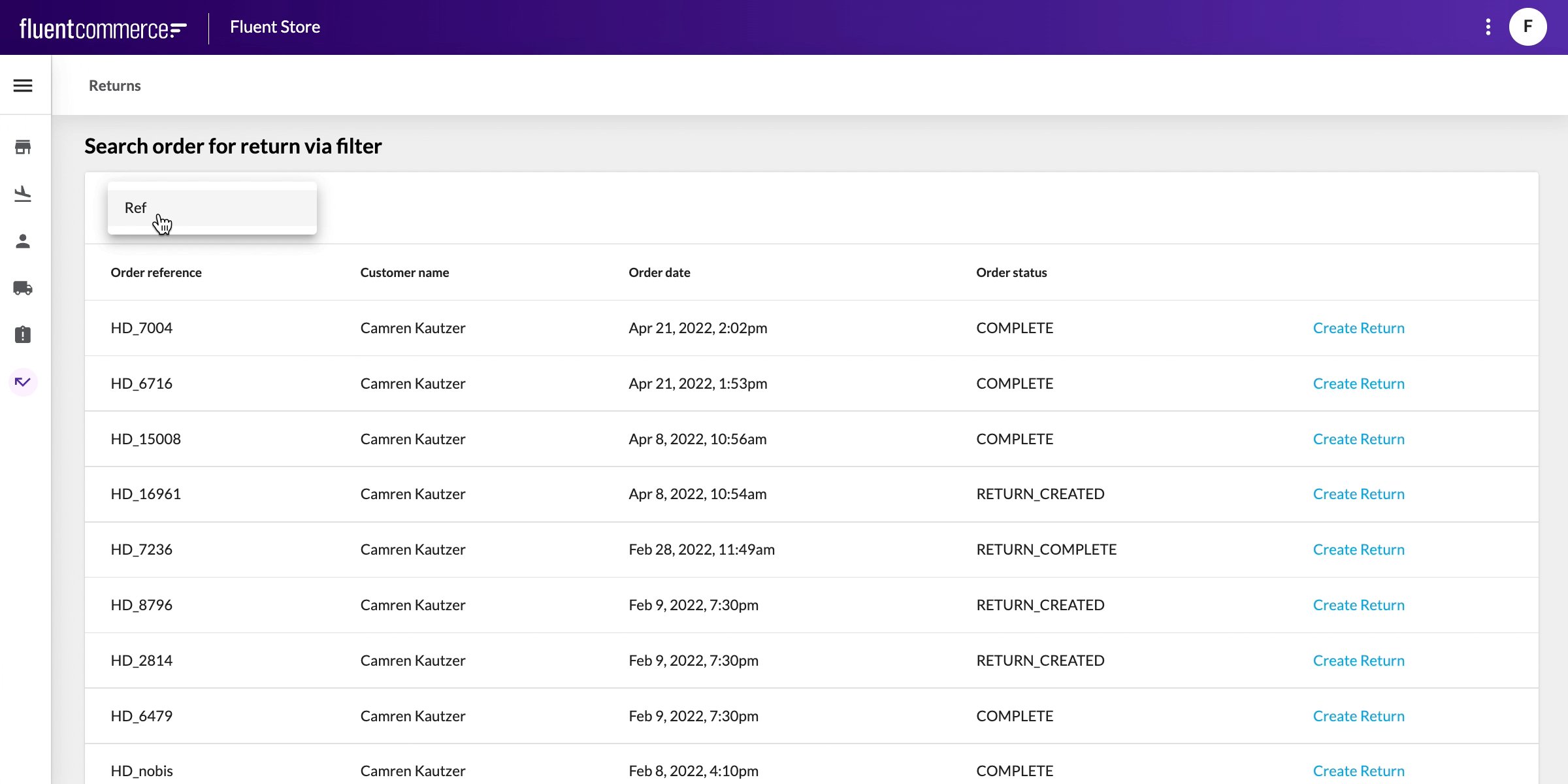
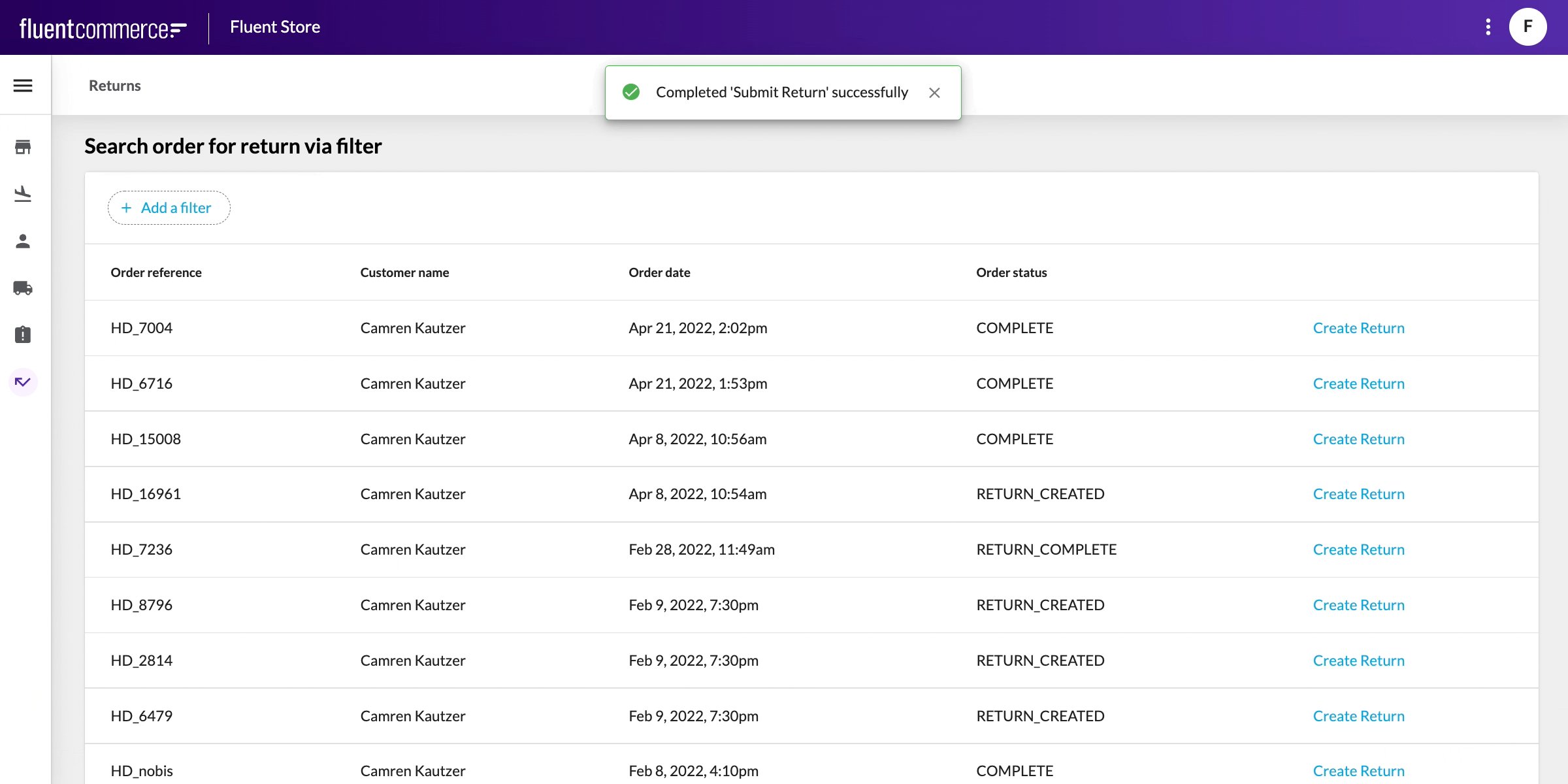
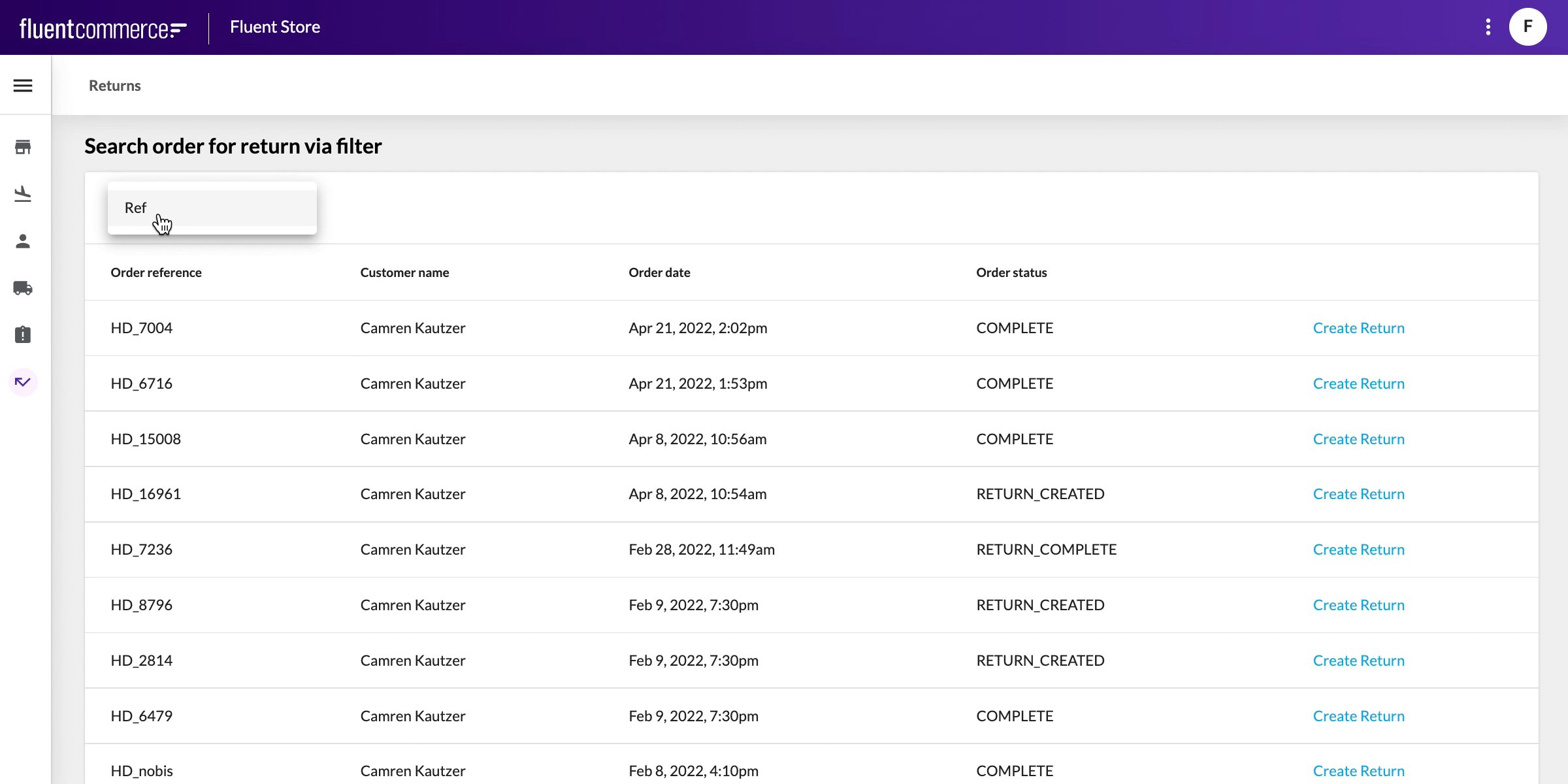
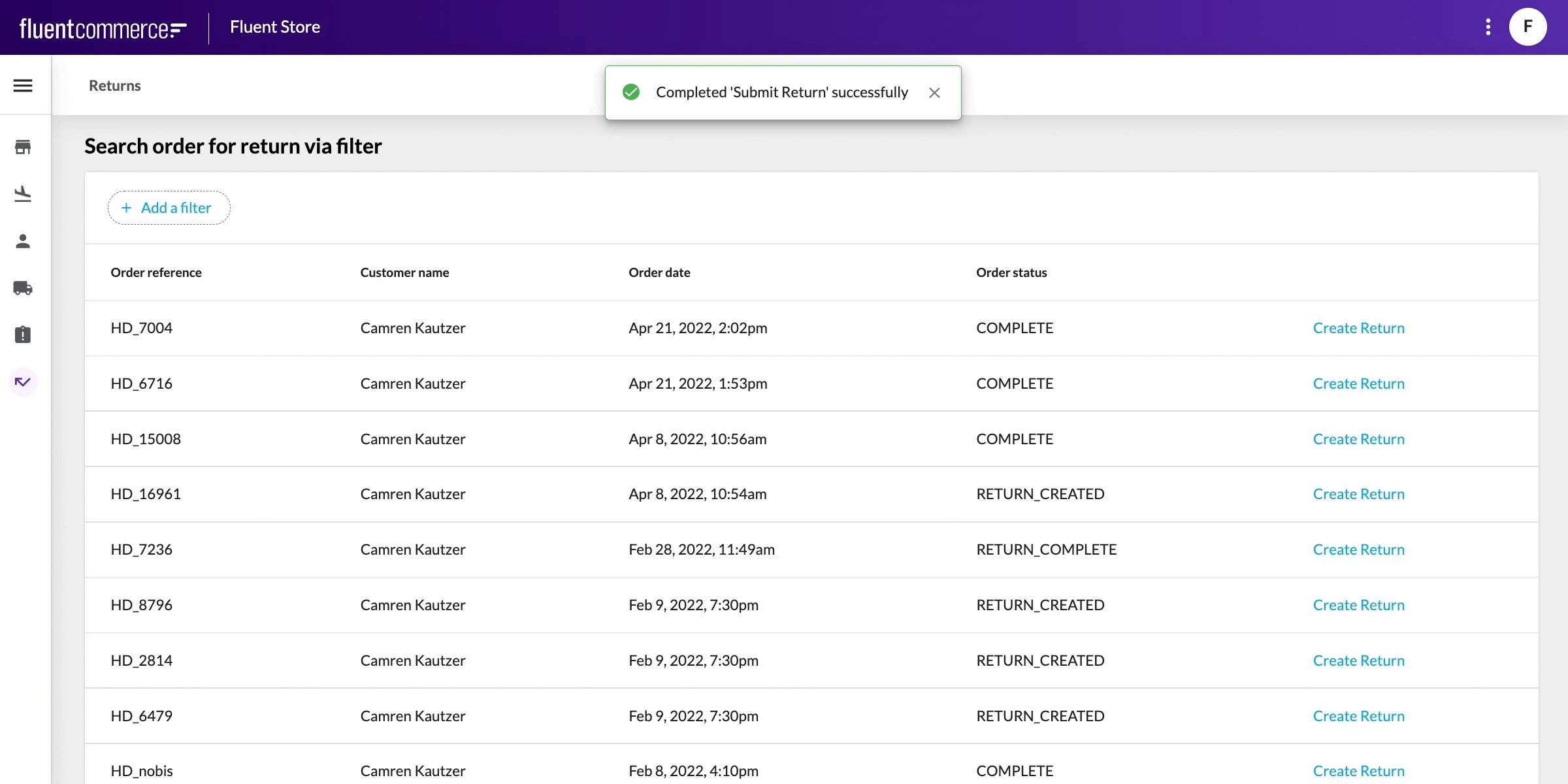
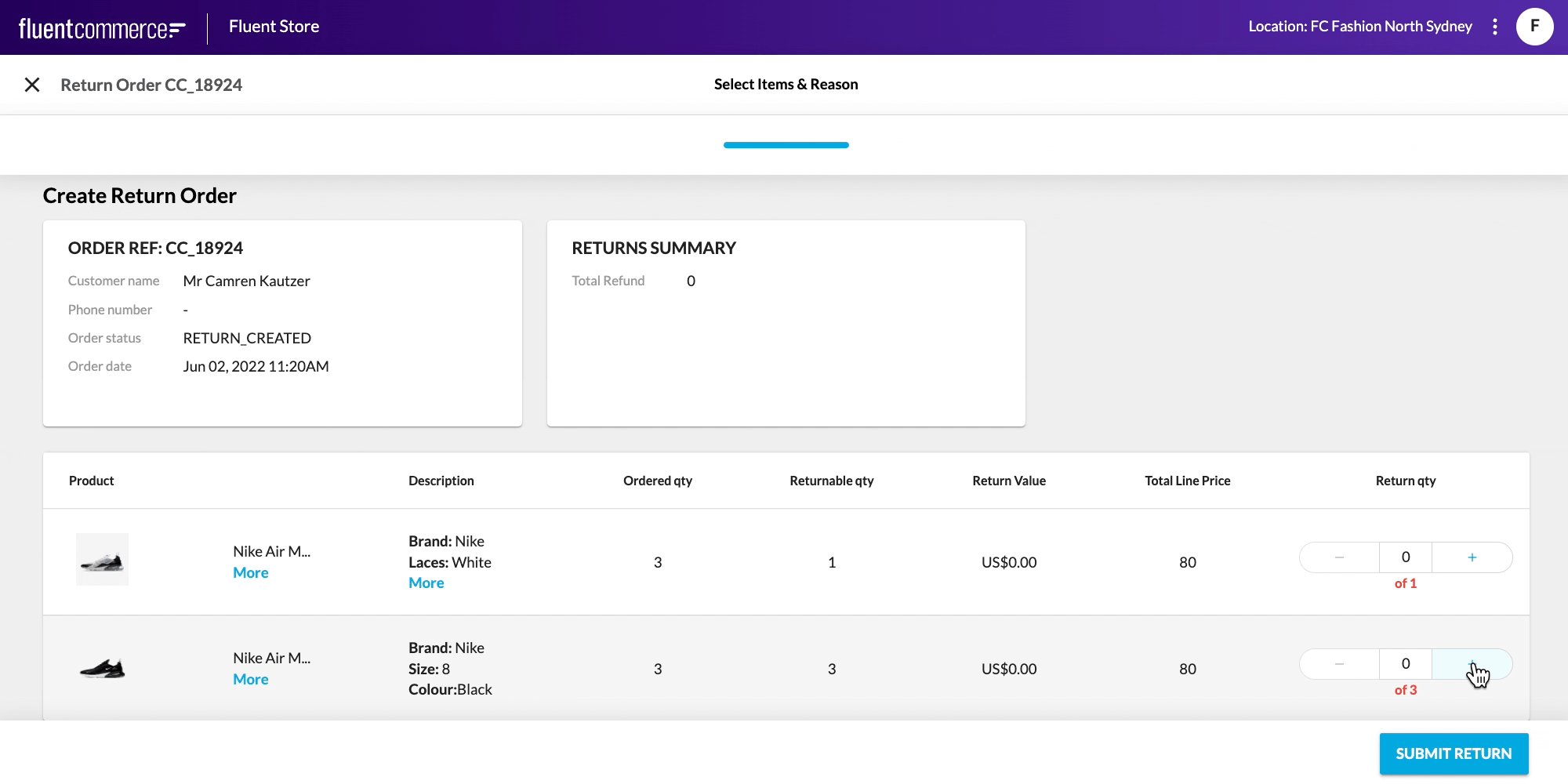
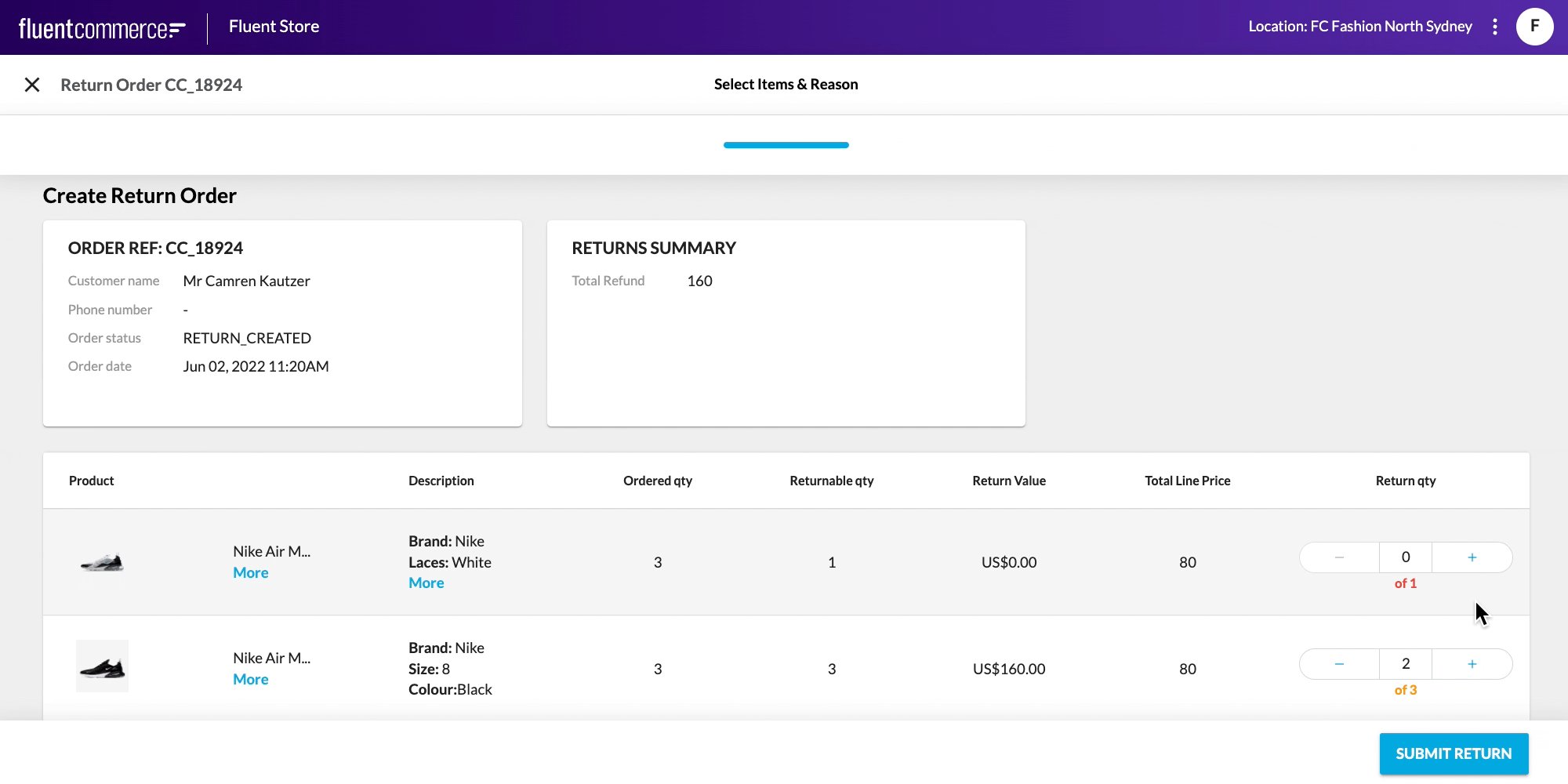
The Returns Field Component provides an end user experience for creating Returns through an OMX web application. Example usage of this component is provided as part of the Returns configuration guide
| Plugin Name | Returns |
|---|
Alias
fc.action.field.returnitems
Detailed technical description
Field Behavior

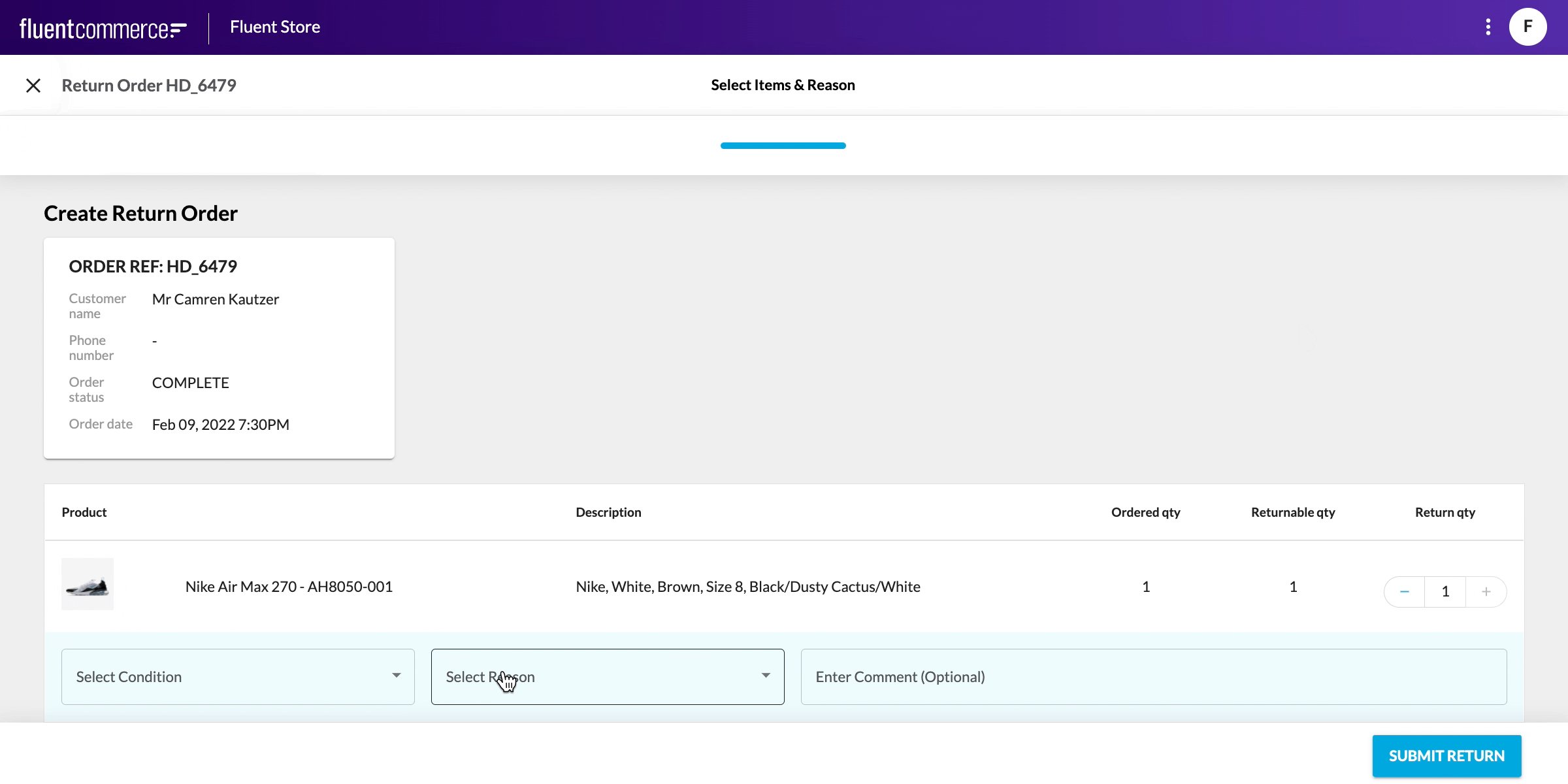
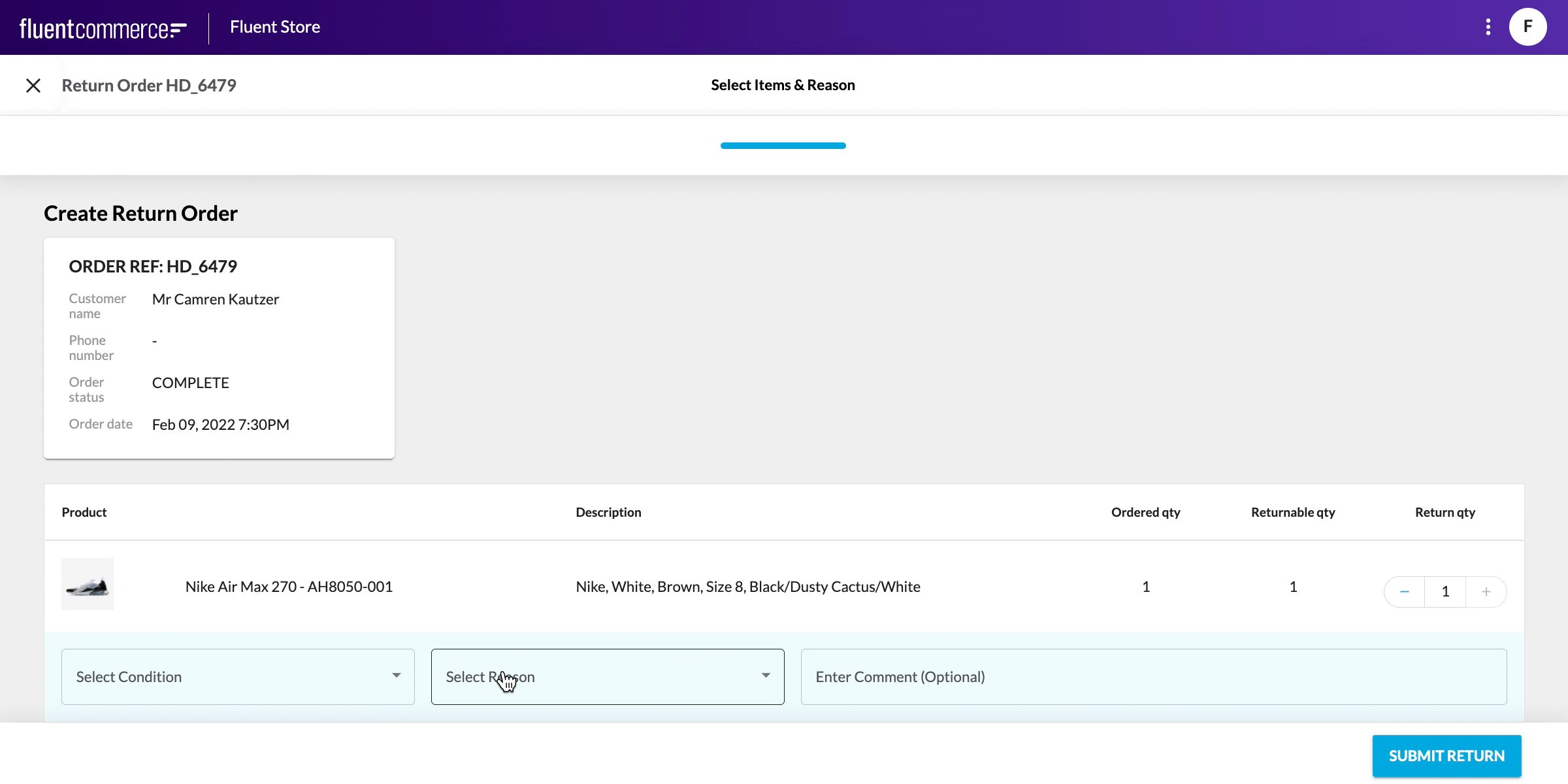
Return Item Details
The following information is presented for each item that can be returnedProduct details
Product details are made up of the product image, the product name and the`orderItem.Ref` taken from the order.Item quantities
The`ordered quantity` is the quantity of that item ordered by the customer.The `returnable quantity` is the number of that item that can still be returned. This is separate from the `ordered quantity` in that it takes into account items that have already been returned. The `returnable quantity` can be calculated using either the original ordered quantity or the filled quantity via the configuration below.Return Quantity
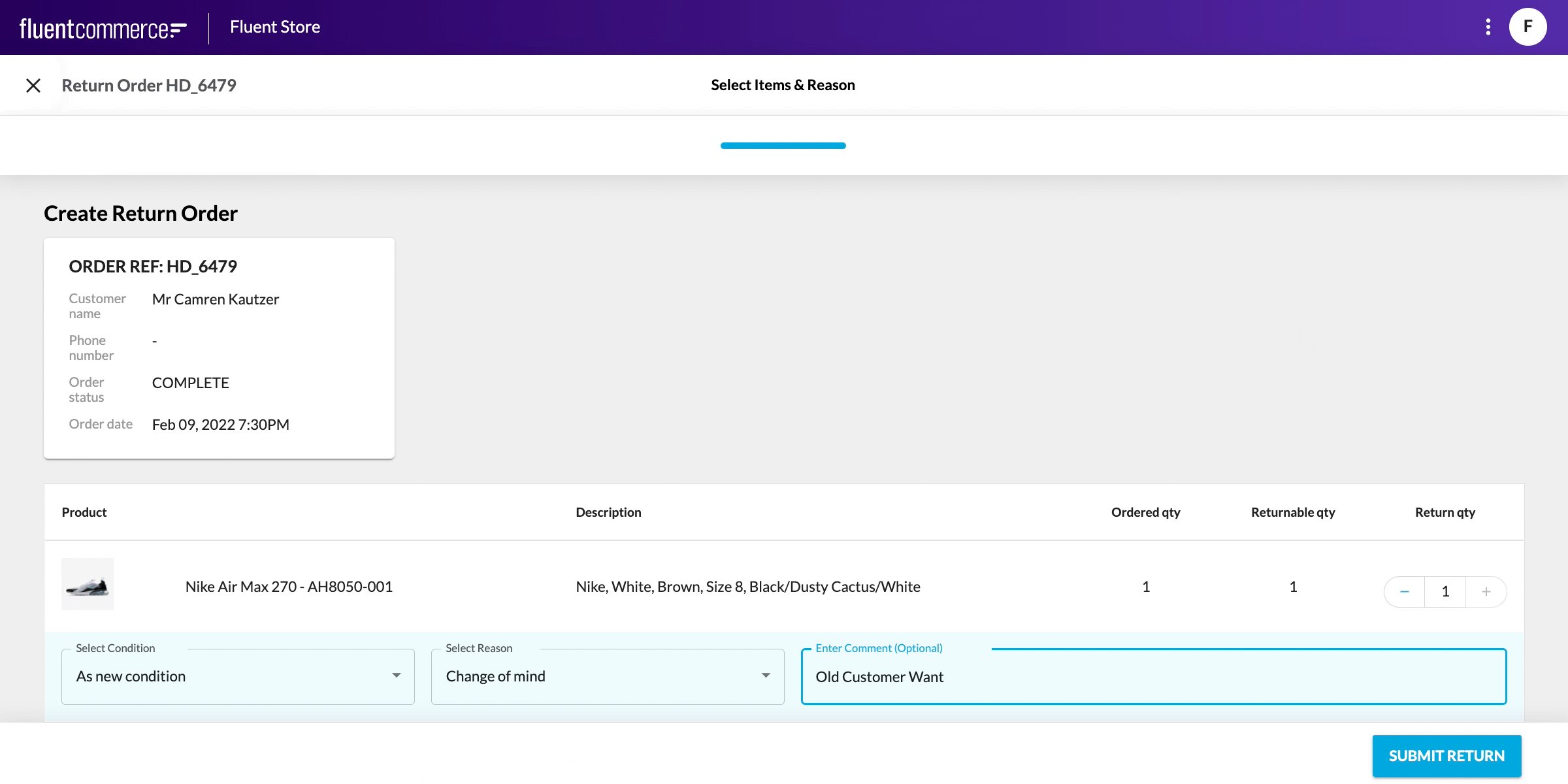
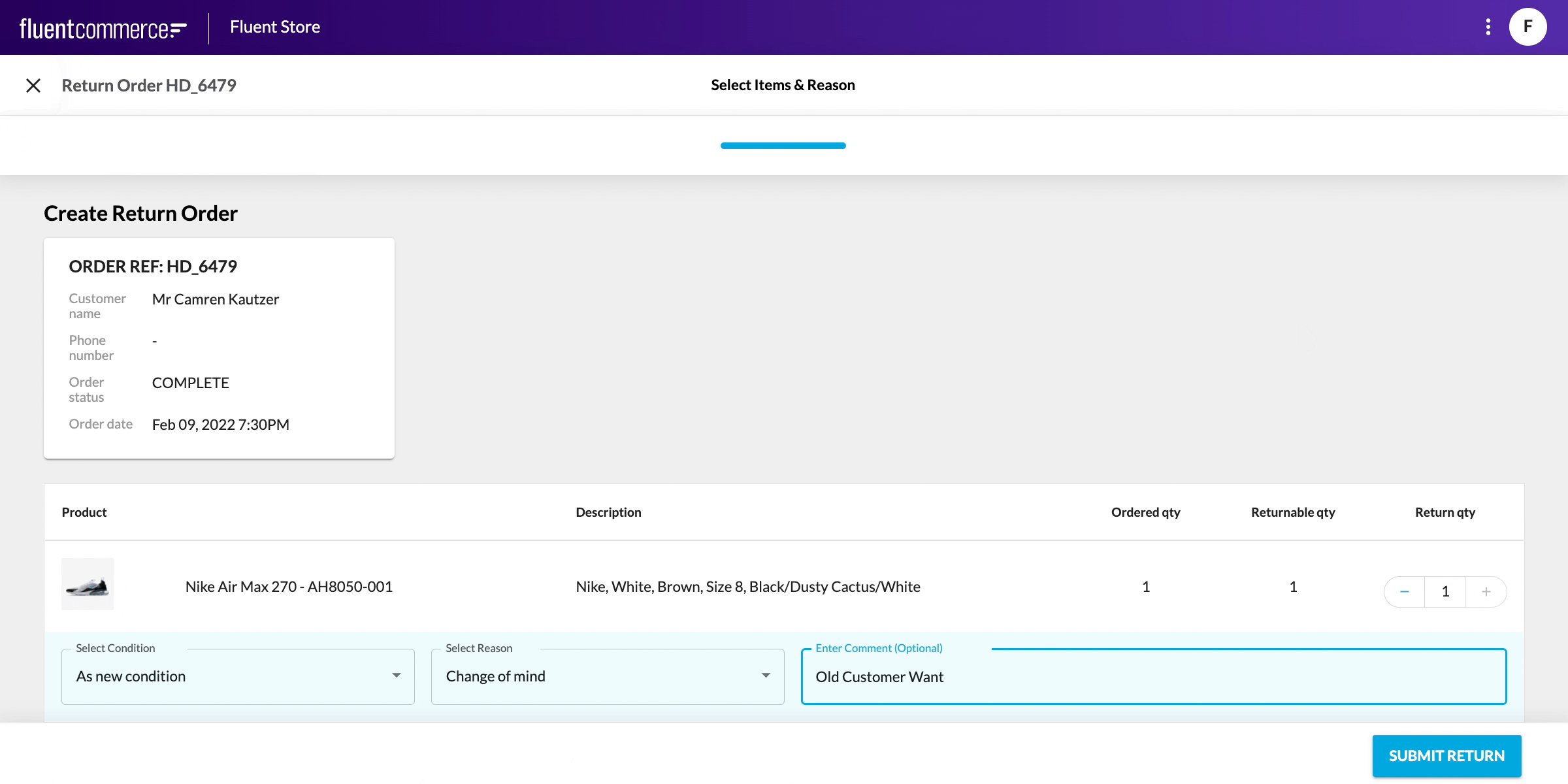
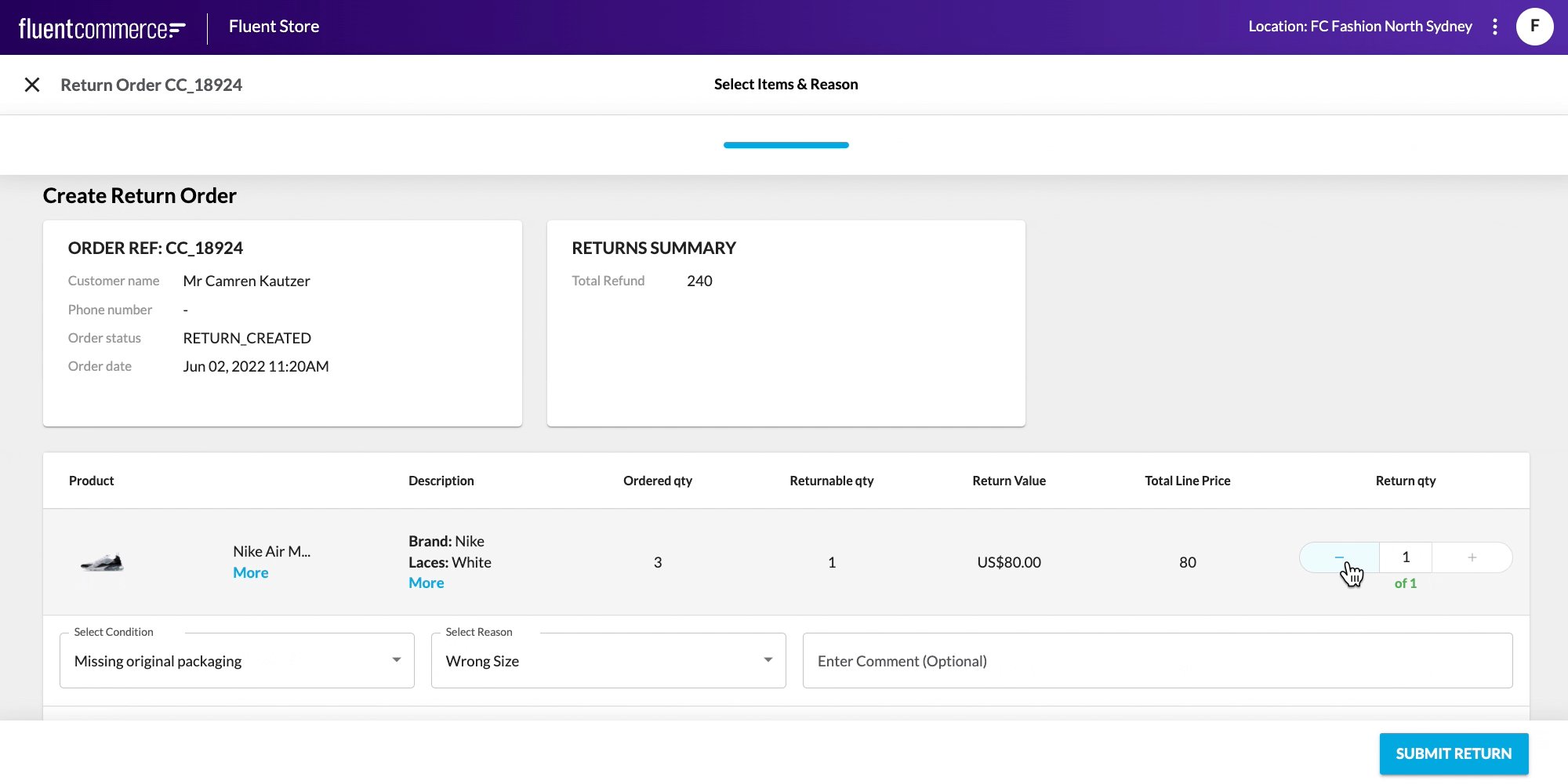
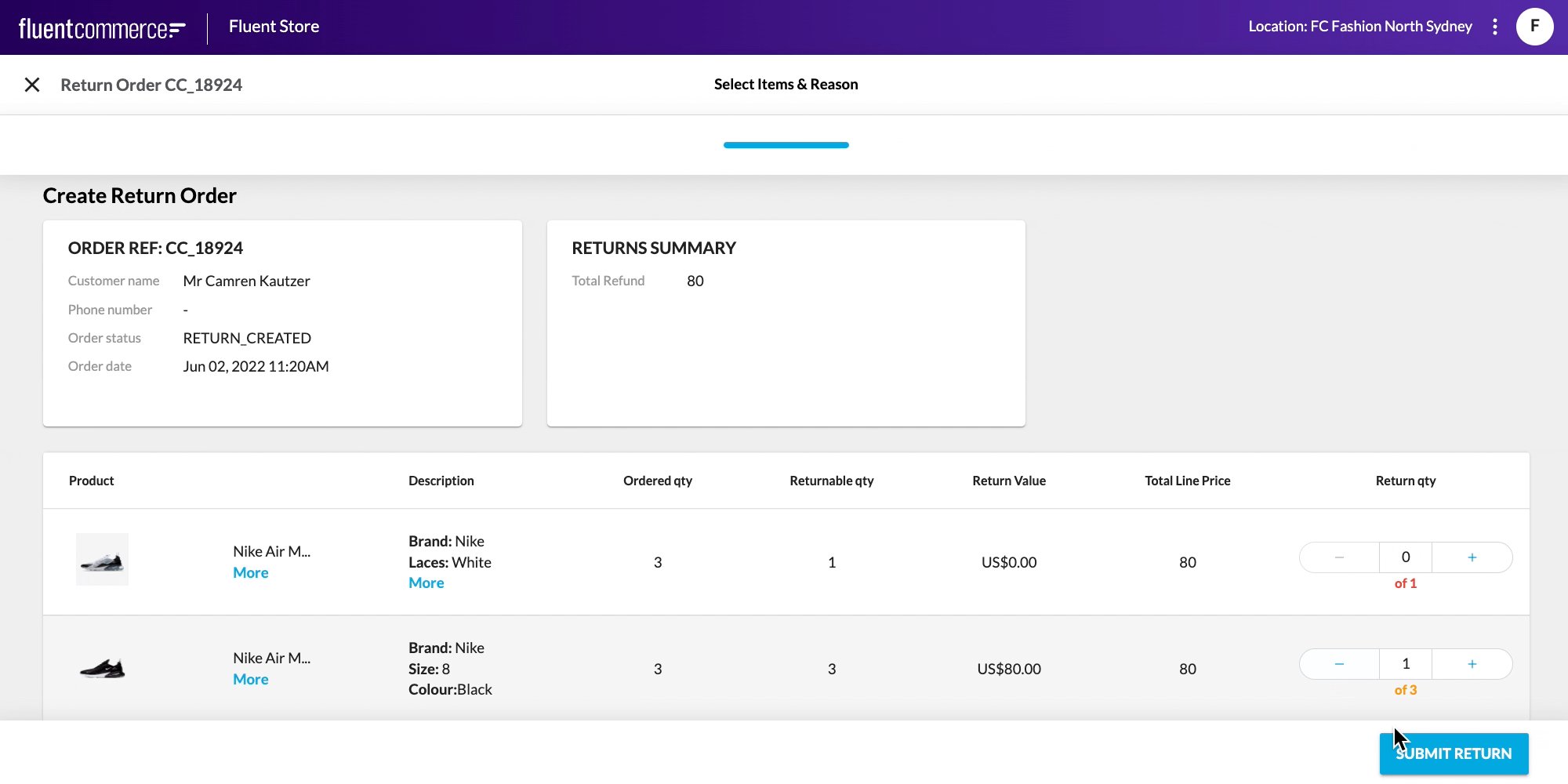
The return quantity selector allows the user to determine how many items should be returned for any given order line.Return Reason
Allows the user to enter the specific reason the item is being returned. The value in this dropdown is configurable via the RETURN_REASONS setting. This field can be configured to be either option or mandatory when submitting a return.Condition
Allows the user to enter the specific condition the item is being returned. The value in this dropdown is configurable via the RETURN_CONDITION setting. This field can be configured to be either option or mandatory when submitting a return.Return Comment
Allows the user to write an additional comment about the item being returned. This field can be configured to be either an option or mandatory when submitting a return.Configuration Options
The Returns Field is configurable via the`fc.mystique.fields.returns` setting.Setting Structure
| Name | fc.mystique.fields.returns |
| Value type | `JSON` |
| JSON value | `<..JSON Value..>` |
| Context | `ACCOUNT`, `RETAILER`, `AGENT` |
Data Dictionary
The`fc.mystique.fields.returns` field is based on the standard `fc.list` component. All properties supported by `fc.list` are available for use by the `fc.mystique.fields.returns`, as well as the following:| Name | Type | Required | Default | Description |
`query` | GraphQL query | No | Default query | The Returns field will utilize this query instead of the default if specified. |
`summary` | Component | No | No default | When specified, creates a summary component for the returns field. |
`scanner` | No | See default below | Enables barcode scanning and filtering of items in the returns field. Configuration details are contained in the Scanner configuration table. | |
`useFilledQuantity` | Boolean | No | False | When set to true, the returnable quantity will use the filled quantity (`fulfilmentItem.filledQuantity`) of the order items to calculate the number of items that can be returned.When set to false, order item quantity ( `orderItem.quantity`) will be used to calculate the number of items that can be returned. |
`inputs` | `object` | No | Return reason, condition, and comment is optional | Input object will enable return reason, condition and comment to be configurable as optional or mandatory. |
Default Attributes
1[
2 {
3 "label": "",
4 "labelFallback": "",
5 "type": "image",
6 "value": "{{node.product.attributes.byName.imageUrl}}",
7 "options": {
8 "alt": "{{node.product.name}}",
9 "width": 50,
10 "height": 50
11 }
12 },
13 {
14 "label": "i18n:fc.sf.ui.returns.orders.createReturnOrder.list.column.productName.label",
15 "labelFallback": "Product name",
16 "type": "component",
17 "options": {
18 "component": "fc.mystique.collapsible.text",
19 "props": {
20 "text": "{{node.product.name}} - {{node.ref}}",
21 "charCutoff": 300
22 }
23 }
24 },
25 {
26 "label": "i18n:fc.sf.ui.returns.orders.createReturnOrder.list.column.description.label",
27 "labelFallback": "Description",
28 "type": "component",
29 "options": {
30 "component": "fc.mystique.collapsible.attributes",
31 "dataSource": "node.product.attributes",
32 "props": {
33 "exclude": [
34 "imageUrl",
35 "imageUrlRef"
36 ],
37 "collapseOn": "characters",
38 "collapseLimit": 124
39 }
40 }
41 },
42 {
43 "label": "i18n:fc.sf.ui.returns.orders.createReturnOrder.list.column.orderedQty.label",
44 "value": "{{node.quantity}}",
45 "labelFallback": "Ordered qty",
46 "align": "center"
47 },
48 {
49 "label": "i18n:fc.sf.ui.returns.orders.createReturnOrder.list.column.returnableQty.label",
50 "value": "{{node.state.returnableQty}}",
51 "labelFallback": "Returnable qty",
52 "align": "center"
53 }
54]Scanner Configuration
| Name | Type | Required | Default | Description |
`scannerFields` | `string[]` | No | `["node.product.gtin"]` | Specify the fields that upon scan, the item field searches against. Successful scans will attempt to increment the associated item quantity. |
`filterFields` | `string[]` | No | `["node.product.gtin", "node.product.name"]` | Specify the fields that the filter will look against when attempting to find an item. |
`rowId` | `string` | No | `node.ref` | The unique key that is used to identify the relevant row on successful scan. This is used to determine upon scan which row to bring into view. |
`scanTimeout` | `number` | No | `200` | The timeout time in milliseconds before the scanner will execute after receiving input. This is used to ensure all input values are captured before searching for a result. |
`incrementBy` | `number` | No | `1` | The quantity to increment the found order item by. |
`toastTimeout` | `number` | No | `2000` | The timeout time in milliseconds before a toast message will disappear. |
`highlightDuration` | `number` | No | `300` | Time in milliseconds that a row will remain highlighted after being interacted with on scan. |
`enableCameraScanner` | `boolean` | No | `false` | This allows to enable the phone’s camera for scanning. |
`camera` | `object` | No | This object covers all camera relative properties. Details can be found in the table below. |
`fc.mystique.fields.returns.`This is covered in the "Sample fc.mystique.fields.returns setting” section.Mobile Camera Scanner Configuration
| Name | Type | Required | Default | Description |
`frequency` | `number` | No | 10 | Frequency is the number of scan attempts per second. The frequency is an integer ranging from 1 to 10, and its default setting is 10. Opting for a higher frequency enhances scanning accuracy but also leads to greater utilization of the phone battery. To preserve the phone's battery life, it is advisable to choose a lower value. |
`decoders` | `array` | No | `[code_128_reader,ean_reader]` | The decoder in the barcode scanner specifies what kind of barcode it's searching for. It has a list (array) of possible barcode types that it checks one by one, in the order given. The decoding process stops at the first successful result. The array can include multiple barcode types, but performance decreases with each additional type. The scanner reads the entire barcode, including leading and ending zeros, without trimming it. Possible values are: `"code_128_reader", "ean_reader", "ean_5_reader", "ean_2_reader", "ean_8_reader", "code_39_reader", "code_39_vin_reader", "codabar_reader", "upc_reader", "upc_e_reader", "i2of5_reader", "2of5_reader", "code_93_reader", "code_32_reader", "qr_reader"` |
`disableFeedback` | boolean OR `{ success: boolean, fail: boolean }` | No | true | Disable the audio and haptic feedback on scan. You can configure the success and failure haptic feedback responses individually, or you can configure them together. The value is either true OR { success: boolean; fail: boolean}. This way, you can globally disable feedback by passing true or selectively disable feedback by passing { success: true }, { failure: true }, or { success: true; fail: true}. Note: Haptic feedback isn't available on iOS because of Safari constraints. On Android, a successful scan produces a single vibration, while an unsuccessful one results in two vibrations. |
`confidence` | `float` | No | 0.9 | The confidence value ranges between 0 and 1, with precision up to two decimal points. Confidence serves as a trade-off between accuracy and error margin. A higher confidence level corresponds to a reduced margin for error, especially in scenarios where the camera quality may not be excellent. |
The
`component` type extends the Mystique Component Instance type which contains other configuration options.Inputs Configuration
| Name | Type | Required | Default | Description |
`returnCondition` | `object` | No | N/A | Enable the return condition to be optional or mandatory |
`returnReason` | `object` | No | N/A | Enable the return Reason to be optional or mandatory |
`returnReasonComment` | `object` | No | N/A | Enable the return reason comment to be optional or mandatory |
RETURNCONDITION, RETURNREASON AND RETURNREASONCOMMENT CONFIGURATION
| Name | Type | Required | Default | Description |
`validation` | `Boolean` | Yes | `false` | Toggle the validation to `true` to make the field mandatory |
Sample Setting
1 {
2 "enableCameraScanner": true,
3 "vAlign": "top",
4 "inputs": {
5 "returnCondition": {
6 "validation": false
7 },
8 "returnReason": {
9 "validation": false
10 },
11 "returnReasonComment": {
12 "validation": false
13 }
14 },
15 "query": "query orderById($orderId: ID!) { orderById(id: $orderId) { id ref status type createdOn updatedOn customer { ref title firstName lastName primaryPhone primaryEmail username } totalPrice totalTaxPrice items(first: 500) { edges { node { id ref quantity status totalPrice totalTaxPrice taxPrice price paidPrice currency attributes { name value } product { name ... on StandardProduct { id ref status prices { type value currency } attributes { name value } categories(first: 1) { edges { node { name } } } } ... on GroupProduct { id ref status prices { type value currency } attributes { name value } categories(first: 1) { edges { node { name } } } } ... on VariantProduct { id ref status gtin prices { type value currency } attributes { name value } categories(first: 1) { edges { node { name } } } } } } } } } }",
16 "attributes": [
17 {
18 "label": "i18n:fc.sf.ui.returns.orders.createReturnOrder.list.column.product.label",
19 "value": "{{img node.product.attributes.byName.imageUrl node.product.attributes.byName.imageUrlRef alt=node.product.name width=50 height=50 margin='0.5em'}}"
20 },
21 {
22 "label": "",
23 "type": "component",
24 "options": {
25 "component": "fc.mystique.collapsible.text",
26 "props": {
27 "text": "{{node.product.name}} - {{node.ref}}",
28 "charCutoff": 40
29 }
30 }
31 },
32 {
33 "label": "i18n:fc.sf.ui.returns.orders.createReturnOrder.list.column.description.label",
34 "type": "component",
35 "options": {
36 "component": "fc.mystique.collapsible.attributes",
37 "dataSource": "node.product.attributes",
38 "props": {
39 "exclude": [
40 "imageUrl",
41 "imageUrlRef"
42 ],
43 "collapseOn": "lines",
44 "collapseLimit": 10,
45 "hideKeys": false
46 }
47 }
48 },
49 {
50 "label": "Return Value",
51 "value": "{{currency (multiply node.totalPrice node.state.unitQuantity.quantity) node.currency}}",
52 "align": "center"
53 }
54 ],
55 "scanner": {
56 "scannerFields": [
57 "node.product.gtin"
58 ],
59 "filterFields": [
60 "node.product.gtin",
61 "node.product.name"
62 ],
63 "rowId": "node.ref",
64 "scanTimeout": 200,
65 "incrementBy": 1,
66 "toastTimeout": 2000,
67 "highlightDuration": 300
68 },
69 "summary": {
70 "descendants": [
71 {
72 "component": "fc.card.attribute",
73 "dataSource": "priceSummary",
74 "props": {
75 "title": "Returns Summary",
76 "attributes": [
77 {
78 "label": "Total Refund",
79 "value": "{{price}}"
80 }
81 ]
82 }
83 }
84 ]
85 }
86}Configuring the columns of the Returns Field
Configuring columns using the GraphQL Query
As aforementioned, the Returns Field component has access to the same configurability as the List Component. The Configurer can determine what columns and data to display to the user via the`attributes` property. The Configurer defines columns using elements in the `attributes` array.Each row of data represents one `orderItem` returned by the `orderById` query. The Configurer can use all of the data returned from the GraphQL query starting from the `orderItem` node to configure the columns.1{
2 "label": "Total Line Price",
3 "value": "{{node.totalPrice}}",
4 "align": "center"
5}Configuring columns using the orderItem state
Each column also has access to the state of the`orderItem.` The current state can contain valuable information about the user's interactions with each item in the row. For example, user changes to the quantity selector automatically update the state of the `unitQuantity`. This can be extended with other functionality to show meaningful information. For example, by using template handlers we can multiply the current state of `unitQuantity` and `orderItem.price` to dynamically display a refund amount.The full list of `state` fields that are available to each node (`orderItem`) in the array are:| Name | Type | Description | Example Usage |
`orderItemRef` | string | The `orderItemRef` of the item being accessed | `{{node.state.orderItemRef}}` |
`returnCondition` | string | The users selected condition for the item. Both the `label` and `value` can be accessed | `{{node.state.returnCondition.value}}` |
`returnReason` | string | The users selected reason for the item. Both the `label` and `value` can be accessed | `{{node.state.returnReason.value}}` |
`returnReasonComment` | string | The users entered comment for the item. | `{{node.state.returnReasonComment}}` |
`unitQuantity.quantity` | number | The user selected quantity for the item. | `{{node.state.unitQuantity.quantity}}` |
`isSelected` | boolean | Returns `true` when the item has a selected quantity greater than 0 | `{{node.state.isSelected}}` |
`returnableQty` | number | The returnable quantity for the item. | `{{node.state.returnableQty}}` |
1{
2 "label": "Return Value",
3 "value": "{{currency (multiply node.totalPrice node.state.unitQuantity.quantity) node.currency}}",
4 "align": "center"
5}Configuring the GraphQL query
The GraphQL query used by the returns field is configurable to retrieve additional data. The default query below is used when one is not specified in the`fc.mystique.fields.returns` setting.1 query orderById($orderId: ID!) {
2 orderById(id: $orderId) {
3 id
4 ref
5 status
6 type
7 createdOn
8 updatedOn
9 customer {
10 ref
11 title
12 firstName
13 lastName
14 primaryPhone
15 primaryEmail
16 username
17 }
18 totalPrice
19 totalTaxPrice
20 items(first: 500) {
21 edges {
22 node {
23 id
24 ref
25 quantity
26 status
27 totalPrice
28 totalTaxPrice
29 taxPrice
30 price
31 paidPrice
32 currency
33 attributes {
34 name
35 value
36 }
37 product {
38 name
39 ... on StandardProduct {
40 id
41 ref
42 status
43 prices {
44 type
45 value
46 currency
47 }
48 attributes {
49 name
50 value
51 }
52 categories(first: 1) {
53 edges {
54 node {
55 name
56 }
57 }
58 }
59 }
60 ... on GroupProduct {
61 id
62 ref
63 status
64 prices {
65 type
66 value
67 currency
68 }
69 attributes {
70 name
71 value
72 }
73 categories(first: 1) {
74 edges {
75 node {
76 name
77 }
78 }
79 }
80 }
81 ... on VariantProduct {
82 id
83 ref
84 status
85 prices {
86 type
87 value
88 currency
89 }
90 attributes {
91 name
92 value
93 }
94 categories(first: 1) {
95 edges {
96 node {
97 name
98 }
99 }
100 }
101 }
102 }
103 }
104 }
105 }
106 }
107 }Customizing the summary

Overview
The return field can produce a summary card to show the user the current expected refund amount based on the item quantities they’ve selected. This will be displayed in the “summary” slot of the action drawer or wizard page, depending on where the form is shown.For cases where you need to show more information, or calculate the refund differently, a different display component can be provided in the configuration setting.Configuring the summary
In order to display the summary, the setting`fc.mystique.fields.returns` accepts an optional root-level object at called `summary`. This is then used to configure a component to display information the items being returned in real time.Two data sources are available when determining which information to display inside the `summary`:`priceSummary``orderById`
`priceSummary` datasource are `price`, `taxPrice` and `paidPrice`:| Name | Description | Formula |
`price` | The total price of all returning items. | The sum of each order item's price multiplied by the user's selected items to return.`sum(unitQuantity * price)` |
`paidPrice` | The total paid price of all returning items. | The sum of each order item's paid price multiplied by the user's selected items to return.`sum(unitQuantity * paidPrice)` |
`taxPrice` | The total tax price of all returning items. | The sum of each order item's tax price multiplied by the user's selected items to return.`sum(unitQuantity * taxPrice)` |
`orderById`, the entire graphQL response will be available with the addition of `state` at the `orderItem` level.Sample Summary Configuration
1{
2 "summary": {
3 "descendants": [
4 {
5 "component": "fc.card.attribute",
6 "dataSource": "priceSummary",
7 "props": {
8 "title": "Price summary",
9 "attributes": [
10 {
11 "label": "Price",
12 "value": "{{price}}"
13 },
14 {
15 "label": "Paid price",
16 "value": "{{paidPrice}}"
17 },
18 {
19 "label": "Tax price",
20 "value": "{{taxPrice}}"
21 }
22 ]
23 }
24 }
25 ]
26 }
27}Properties
See Data Dictionary in the section above
Version History
Recommended Placement
N/A
