Authors:
Cameron Johns, Cille Schliebitz, Anita Gu
Changed on:
3 Feb 2025
This lesson demonstrates how to integrate a third-party component, specifically a Google Maps React component, into your custom map card. We'll cover the installation process using Yarn and discuss best practices for selecting third-party components for use in Fluent Web Apps. We'll also explore the option of using the map in development mode without an API key.
In this lesson, you will use a third-party component, in this case, a Google Maps React Component, to display a map on your map card.
When looking for third-party or existing components for use with your Fluent Web Apps, also remember the following two practices:
Watch the video below for steps on how to Install a
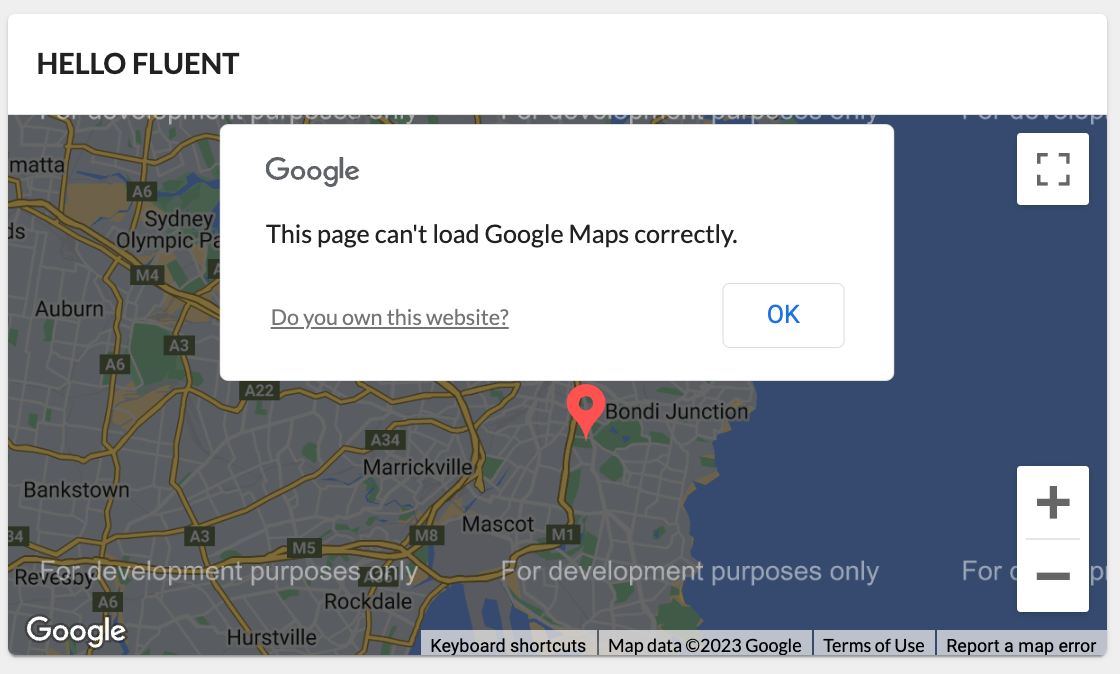
`GoogleMapReact`Alternatively, you can use the map in development mode without providing the API key. It will display a message and a watermark. Dismissing the message allows you to still interact with the map.

This video explains how to use a third-party library