Pack Field Component
UI Component
Changed on:
5 Sept 2025
Overview
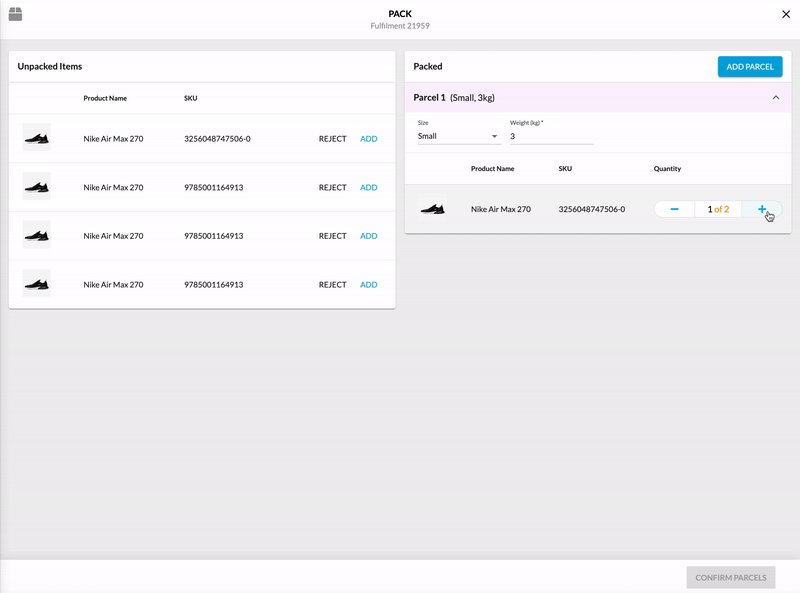
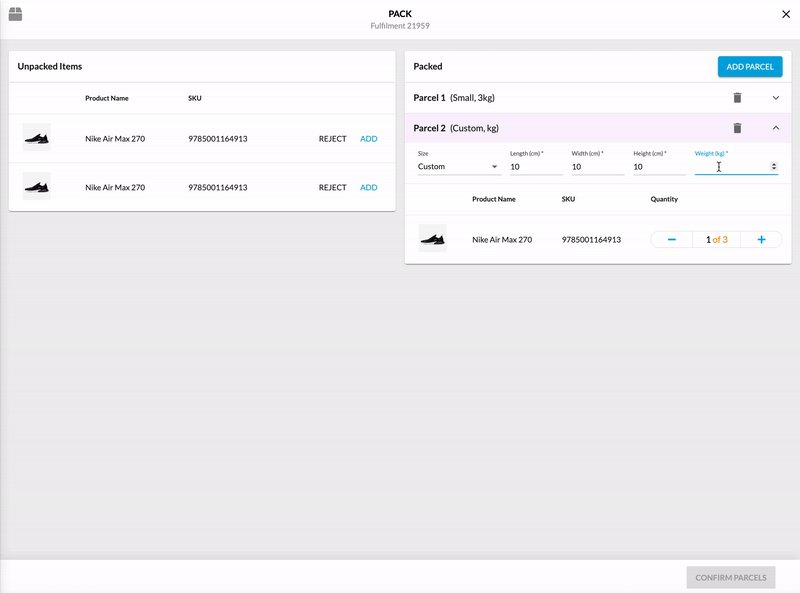
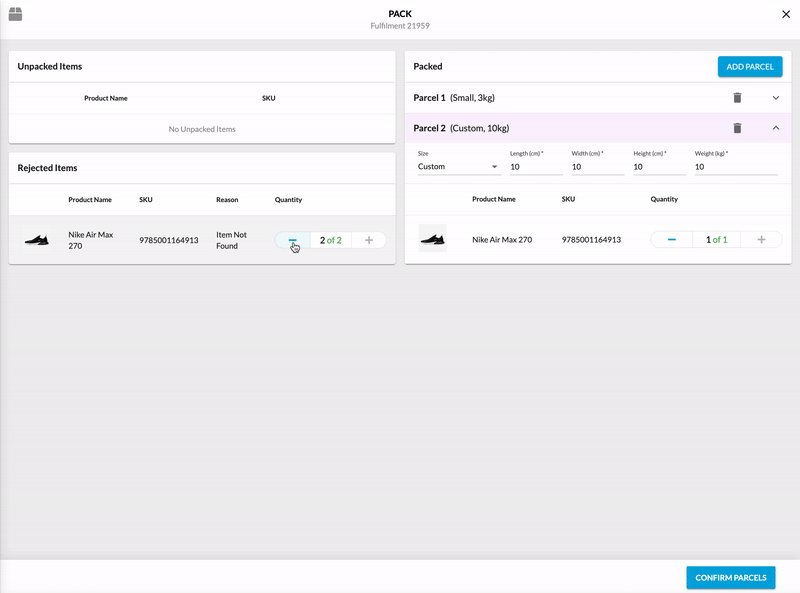
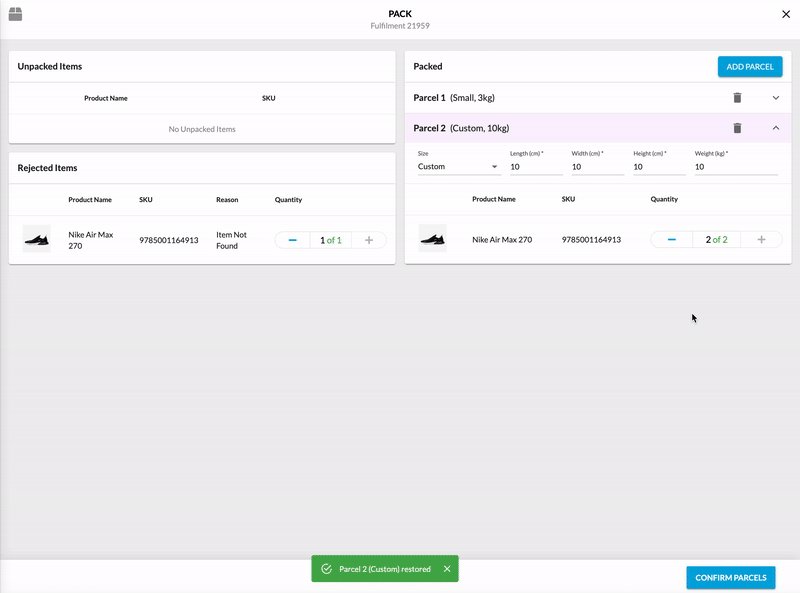
The Pack Component in Fluent Store is designed to organize the packing process by outlining each box's contents in multi-parcel shipments, setting parcel parameters, rejecting items, and providing detailed information for each item through the Pack Wizard.
| Plugin Name | Store |
|---|
Alias
'fc.action.field.fulfilmentpack', 'FULFILMENT_PACK'
Detailed technical description
The component comes with a default configuration for tables and elements. However, customization is possible through the
`fc.mystique.fields.fulfilmentpack` setting, which defines how unpacked items, parcels, rejected items, and scanning functionalities are displayed and handled in the Pack Wizard. The Pack Component is set in the workflow in the `ConfirmParcels` ruleset (find more details in the Enable Store Associates to assign Items to Parcels guide) and is displayed inside the Wizard. See the Sample Manifest below for details. The GraphQL query must contain at least the fields listed in the sample query below, though additional fields can be fetched by adding them to the manifest fragment fc.mystique.manifest.store.fragment.pack via the setting.1query fulfilmentById($id: ID!) {
2 fulfilmentById(id: $id) {
3 id
4 ref
5 status
6 createdOn
7 updatedOn
8 deliveryType
9 items {
10 edges {
11 node {
12 id
13 requestedQuantity
14 rejectedQuantity
15 filledQuantity
16 orderItem {
17 id
18 product {
19 ... on StandardProduct {
20 gtin
21 ref
22 name
23 attributes {
24 name
25 value
26 }
27 }
28 ... on VariantProduct {
29 gtin
30 ref
31 name
32 attributes {
33 name
34 value
35 }
36 }
37 }
38 }
39 }
40 }
41 }
42 }
43}Configuration Example
The configuration example below outlines the default settings available for the Pack Component out-of-the-box. These presets define how unpacked items, parcels, rejected items, and scanning functionalities are displayed and handled in the Pack Wizard. If no customization is applied, the component will follow the below defined default structure.You can override the default behaviour by modifying only the necessary fields in the`fc.mystique.fields.fulfilmentpack` setting. It’s important to note that any unchanged parameters will continue to use the default configuration.Here’s the default configuration for the component:1{
2 "unpackedList": {
3 "dataSource": "fulfilmentById.items",
4 "labels": {
5 "title": "i18n:fc.sf.ui.pack.list.unpackedItems.title",
6 "noItems": "i18n:fc.sf.ui.pack.list.unpackedItems.noItems"
7 },
8 "attributes": [
9 {
10 "value": "{{orderItem.product.attributes.byName.imageUrl}}",
11 "type": "image",
12 "options": {
13 "width": 50,
14 "height": 50
15 }
16 },
17 {
18 "label": "i18n:fc.sf.pack.index.list.column.productName.heading",
19 "value": "{{orderItem.product.name}}"
20 },
21 {
22 "label": "i18n:fc.sf.pack.index.list.column.sku.heading",
23 "value": "{{orderItem.product.ref}}"
24 }
25 ]
26 },
27 "parcels": {
28 "labels": {
29 "title": "i18n:fc.sf.ui.pack.list.packed.title",
30 "add": "i18n:fc.sf.ui.pack.list.addParcel.button",
31 "noItems": "i18n:fc.sf.ui.pack.list.packed.noItems"
32 },
33 "attributes": [
34 {
35 "value": "{{orderItem.product.attributes.byName.imageUrl}}",
36 "type": "image",
37 "options": {
38 "width": 50,
39 "height": 50
40 }
41 },
42 {
43 "label": "i18n:fc.sf.pack.index.list.column.productName.heading",
44 "value": "{{orderItem.product.name}}"
45 },
46 {
47 "label": "i18n:fc.sf.pack.index.list.column.sku.heading",
48 "value": "{{orderItem.product.ref}}"
49 }
50 ],
51 "allowMultipleParcelsPerItem": false,
52 "autoAssignAllItemsToFirstParcel": false
53 },
54 "rejectedItems": {
55 "modal": {
56 "labels": {
57 "title": "i18n:fc.sf.ui.pack.modal.rejectItem.title"
58 }
59 },
60 "list": {
61 "labels": {
62 "title": "i18n:fc.sf.ui.pack.list.rejectedItems.title"
63 },
64 "attributes": [
65 {
66 "value": "{{orderItem.product.attributes.byName.imageUrl}}",
67 "type": "image",
68 "options": {
69 "width": 50,
70 "height": 50
71 }
72 },
73 {
74 "label": "i18n:fc.sf.pack.index.list.column.productName.heading",
75 "value": "{{orderItem.product.name}}"
76 },
77 {
78 "label": "i18n:fc.sf.pack.index.list.column.sku.heading",
79 "value": "{{orderItem.product.ref}}"
80 }
81 ]
82 }
83 },
84 "productCard": {
85 "cardImage": {
86 "imageUrl": "{{orderItem.product.attributes.byName.imageUrl}}"
87 },
88 "title": "{{orderItem.product.name}}",
89 "attributes": [
90 {
91 "value": "{{orderItem.product.ref}}"
92 },
93 {
94 "value": "{{orderItem.product.gtin}}"
95 }
96 ]
97 },
98 "scanner": {
99 "enableCameraScanner": false,
100 "defaultDecoders": ["code_128_reader", "ean_reader"],
101 "scannerFields": ["orderItem.product.gtin"],
102 "toastTimeout": 3000,
103 "confidence": 0.85,
104 "frequency": 10
105 }
106}Properties
The component does not have any configurable properties.
Configuration example
1// fc.mystique.manifest.store.fragment.pack.json
2{
3 "type": "page",
4 "path": "pack/fulfilment/:id",
5 "component": "fc.page.wizard",
6 "props": {
7 "title": "{{i18n \"fc.sf.pack.index.subtitle\"}} {{fulfilmentById.id}}",
8 "actions": true,
9 "closePath": "pack",
10 "steps": [
11 {
12 "title": "{{i18n \"fc.sf.pack.index.title\"}}",
13 "icon": "FaBox",
14 "action": {
15 "name": "ConfirmParcels",
16 "noCard": true,
17 "config": {
18 "noSuccessMessage": false,
19 "extension": {
20 "postSubmit": {
21 "type": "navigate",
22 "link": "/summary/fulfilment/{{fulfilmentById.id}}",
23 "navigateWhenUnchanged": true
24 }
25 }
26 }
27 },
28 "descendants": [
29 {
30 "component": "fc.page.wizard.action",
31 "props": {
32 "width": "full",
33 "noCard": true
34 }
35 }
36 ]
37 }
38 ]
39 },
40 "data": {
41 "query": "query fulfilmentById($id: ID!, $items_first: Int) { fulfilmentById(id: $id) { id ref status createdOn updatedOn deliveryType items(first: $items_first) { edges { node { id requestedQuantity rejectedQuantity filledQuantity orderItem { id product {... on StandardProduct { gtin ref name attributes { name value } } ... on VariantProduct { gtin ref name attributes { name value } } } } } } } }}",
42 "variables": {
43 "id": "{{params.id}}",
44 "items_first": 999
45 }
46 }
47},Version History
Recommended Placement
The Pack Component is best suited for use within the Page Wizard of Fluent Store to manage the multi-parcel fulfillment process efficiently.
