Wave Dashboard Template
Essential knowledge
Intended Audience:
Technical User
Author:
Fluent Commerce
Changed on:
27 Aug 2025
Overview
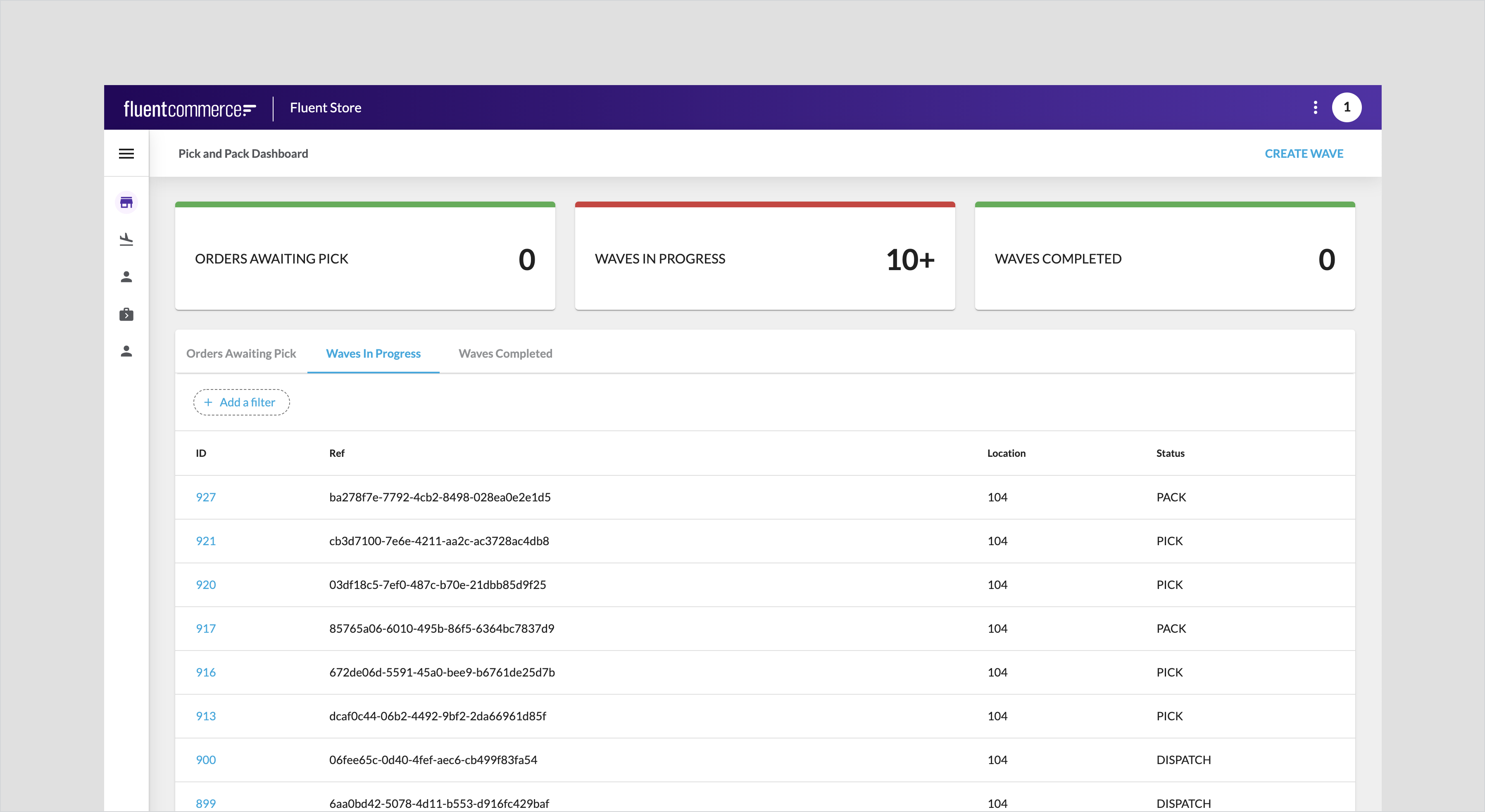
The Wave Dashboard Template is a preconfigured UX Template used within the Fluent Store Web App.Key points
- Provides an overview of Store Waves, including orders awaiting pick, in-progress orders, and completed waves.
- Configurable dashboard tiles and tabs for real-time store performance and bottleneck visibility.
- Supports configuring Pick & Pack SLAs, collection reminders, and exception management.
Key Features
This template offers the following key features:- Overview of all Store Waves at a glance
- Easily see number of Orders awaiting Pick
- Easily see all in-progress Orders
- Quickly see all completed Waves for the day
- Visibility of Store performance, and urgent actions required
- Visual view of bottlenecks with configurable colour coded tiles (Traffic Light Signals)
- Tabbed view of Wave Lists in each primary state
- Fully Configurable
- Auto-adapts to your Workflow

Common Use Cases
Configure Pick & Pack SLAs
A Store Operations Manager can configure the threshold values based on the Pick & Pack Service Level Agreements (SLAs) for their stores.Store Staff can quickly see when things are running behind schedule, and take relevant action.Collection Reminders
The Dashboard can be configured to show Store staff Orders waiting for collection for longer than expected, allowing them to take action by reminding the Customer, or ringing the Carrier to confirm collection details.Exception Management
The Dashboard can also be configured to show orders that have not yet moved to their completion state, and investigate why.Template Configuration
This section will describe the configuration of the UX Template provided.Dashboard Tiles
Dashboard Tiles are configured with the`fc.dashboard.threshold` component from the Component Library.In this template, three tiles are configured at the top of the page.See the full configuration options for the Dashboard Tile Component here.
Tile 1: Orders awaiting Pick
The first shows the number of fulfillment requests assigned to the Store.| Parameter | Configuration |
| Data Source | `fulfilments` query |
| Filters | `fromLocation.ref` set to current Location`status` set to `AWAITING_WAVE` |
| Page Size | 10 |
| Min Threshold | 1 |
| Max Threshold | 10 |
Tile 2: Waves in Progress
The second shows the number of Waves in progress.| Parameter | Configuration |
| Data Source | "wavesInProgress" `waves` query |
| Filters | `processingLocation.ref` set to current Location`status` set to `PICK`, `PACK`, `DISPATCH` |
| Page Size | 10 |
| Min Threshold | 1 |
| Max Threshold | 3 |
Tile 3: Waves Completed
The final tile shows the number of Waves completed by the Store in the last day.| Parameter | Configuration |
| Data Source | "wavesCompleted" `waves` query |
| Filters | `processingLocation.ref` set to current Location`status` set to `COMPLETE``updatedOn` set to "now" - 1 day |
| Page Size | 10 |
| Min Threshold | 0 |
| Max Threshold | 1000000 |
Tabs
The tabs use the`fc.tabs.card` component, and match the states identified in the Tiles above, and provide access to the lists associated with each.See the full configuration options for the Tabs Card Component here.Tab 1: Orders awaiting Pick
Shows the "Orders awaiting Pick" List.Tab 2: Waves in Progress
Shows the "Waves in Progress" List.Tab 3: Waves Completed
Shows the "Waves Completed" List.Lists
Lists are configured using the`fc.list` component.List 1: Orders awaiting Pick
Shows fulfillment requests for the current Store.| Parameter | Configuration |
| Data Source | `fulfilments` query |
| Filters | `fromLocation.ref` set to current Location`status` set to `AWAITING_WAVE` |
| Page Size | 10 |
| Fields | `fulfilment.order.customer.firstName` `fulfilment.order.customer.lastName`, `fulfilment.order.ref`, `fulfilment.ref`, `fulfilment.order.totalPrice`, `fulfilment.expiryTime` |
List 2: Waves in Progress
Shows the number of Waves currently in Progress.| Parameter | Configuration |
| Data Source | "wavesInProgress" `waves` query |
| Filters | `processingLocation.ref` set to current Location`status` set to `PICK`, `PACK`, `DISPATCH` |
| Page Size | 10 |
| Fields | `wave.id`, `wave.ref`, `wave.location.ref`, `wave.status` |
List 2: Waves Completed
Shows the number of Waves completed by the Store in the last day.| Parameter | Configuration |
| Data Source | "wavesCompleted" `waves` query |
| Filters | `processingLocation.ref` set to current Location`status` set to `COMPLETE``updatedOn` set to "now" - 1 day |
| Page Size | 10 |
| Fields | `wave.id`, `wave.ref`, `wave.location.ref`, `wave.status` |
