Dashboard Threshold Component
UI Component
Changed on:
5 Feb 2025
Overview
The dashboard threshold component displays a card with a number referring to the total records returned by a GraphQL query. Tiles can be configured to change colour based on configured threshold limits to indicate their status.Each tile is configurable with a high and low threshold value, allowing users to view any 'total' data records.
| Plugin Name | Core |
|---|
Alias
fc.dashboard.threshold
Detailed technical description
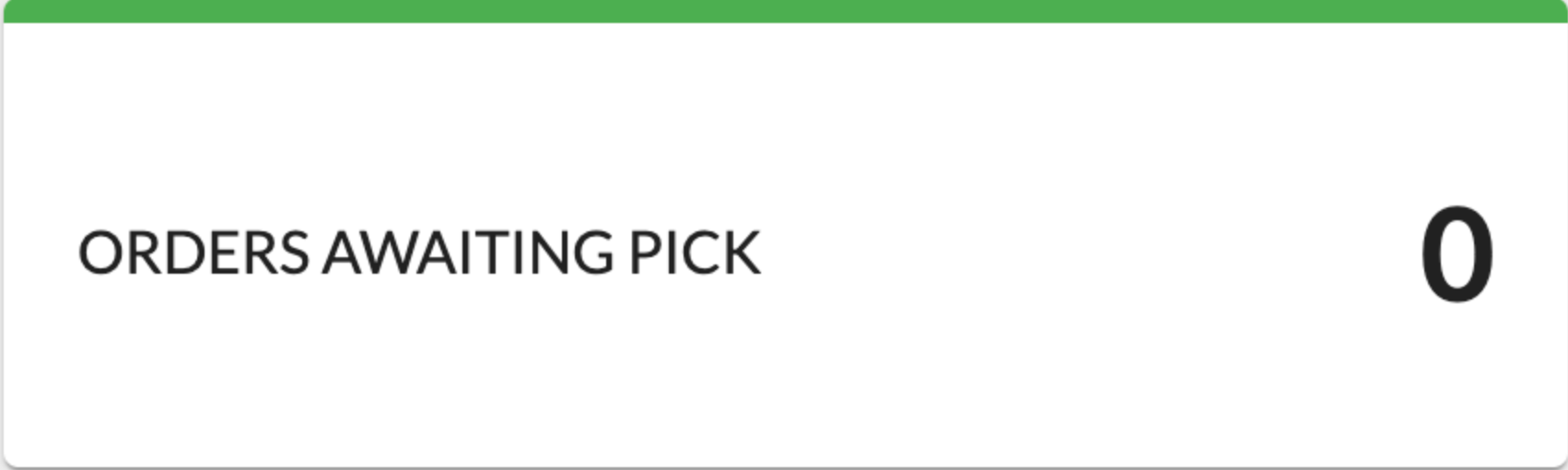
Tile Colors
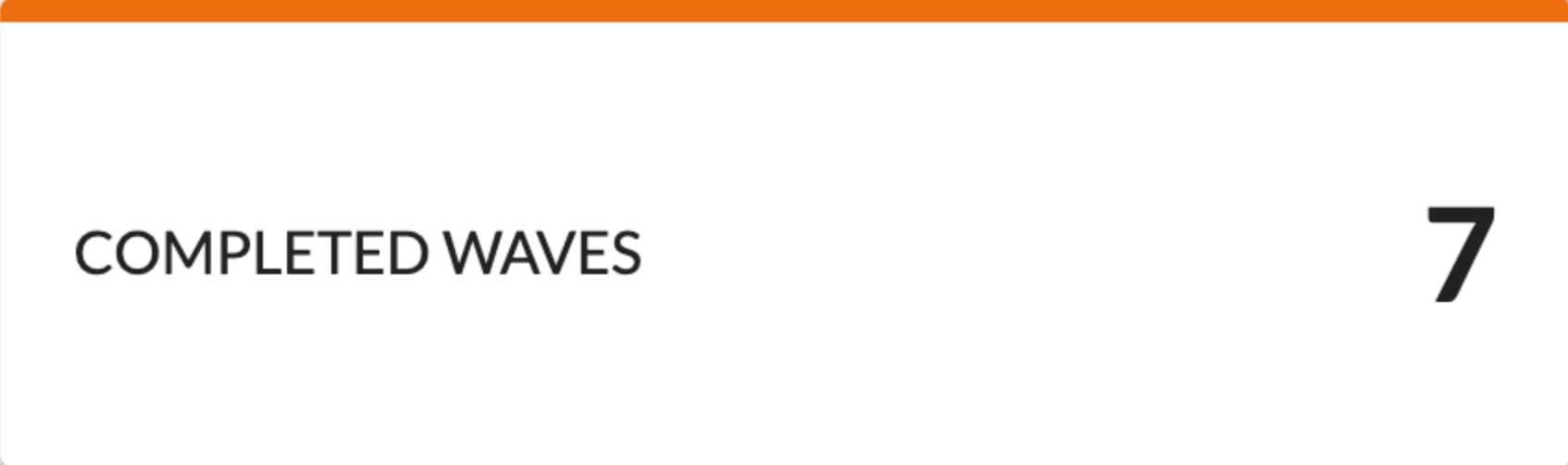
Below Low Threshold: GreenIn the sample manifest, the result count ‘0’ is equal or less than the thresholdLow (3) that results in green tile color. Between Low and High Threshold: OrangeIn the sample manifest, the result count ‘7’ lies between thresholdLow (3) and thresholdHigh(11) that results in orange tile color.
Between Low and High Threshold: OrangeIn the sample manifest, the result count ‘7’ lies between thresholdLow (3) and thresholdHigh(11) that results in orange tile color. Above High Threshold: RedIn the sample manifest, the result count ‘999+’ is equal or greater than the thresholdHigh (11) that results in red tile color.
Above High Threshold: RedIn the sample manifest, the result count ‘999+’ is equal or greater than the thresholdHigh (11) that results in red tile color.
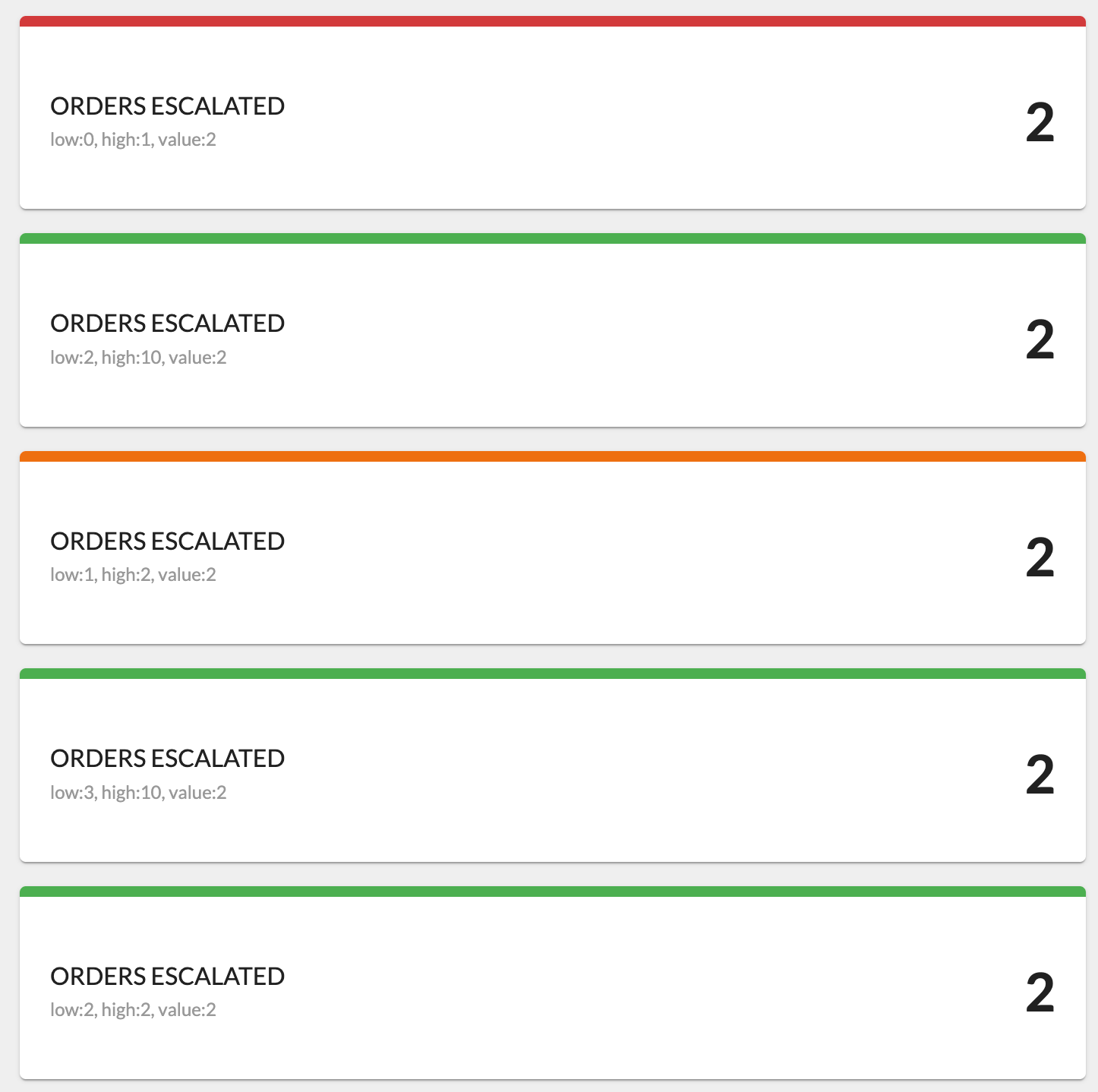
Another example of testing the lowThreshold and highThreshold:

1{
2 "component": "fc.dashboard.threshold",
3 "props": {
4 "dataSource": "escalations",
5 "label": "i18n:fc.om.dashboard.alerts.ordersEscalated.label",
6 "subTitle": "low:0, high:1, value:2",
7 "value": "2",
8 "thresholdLow": 0,
9 "thresholdHigh": 1,
10 "link": "#/escalatedFulfilments?fulfilments_createdOn={\"from\":\"{{dateStringFormatter (dateAdd day=-30) 'YYYY-MM-DD[T]HH:mm:ss.SSS' true}}Z\"}"
11 }
12},
13{
14 "component": "fc.dashboard.threshold",
15 "props": {
16 "dataSource": "escalations",
17 "label": "i18n:fc.om.dashboard.alerts.ordersEscalated.label",
18 "subTitle": "low:2, high:10, value:2",
19 "value": "2",
20 "thresholdLow": 2,
21 "thresholdHigh": 10,
22 "link": "#/escalatedFulfilments?fulfilments_createdOn={\"from\":\"{{dateStringFormatter (dateAdd day=-30) 'YYYY-MM-DD[T]HH:mm:ss.SSS' true}}Z\"}"
23 }
24},
25{
26 "component": "fc.dashboard.threshold",
27 "props": {
28 "dataSource": "escalations",
29 "label": "i18n:fc.om.dashboard.alerts.ordersEscalated.label",
30 "subTitle": "low:1, high:2, value:2",
31 "value": "2",
32 "thresholdLow": 1,
33 "thresholdHigh": 2,
34 "link": "#/escalatedFulfilments?fulfilments_createdOn={\"from\":\"{{dateStringFormatter (dateAdd day=-30) 'YYYY-MM-DD[T]HH:mm:ss.SSS' true}}Z\"}"
35 }
36},
37{
38 "component": "fc.dashboard.threshold",
39 "props": {
40 "dataSource": "escalations",
41 "label": "i18n:fc.om.dashboard.alerts.ordersEscalated.label",
42 "subTitle": "low:3, high:10, value:2",
43 "value": "2",
44 "thresholdLow": 3,
45 "thresholdHigh": 10,
46 "link": "#/escalatedFulfilments?fulfilments_createdOn={\"from\":\"{{dateStringFormatter (dateAdd day=-30) 'YYYY-MM-DD[T]HH:mm:ss.SSS' true}}Z\"}"
47 }
48},
49{
50 "component": "fc.dashboard.threshold",
51 "props": {
52 "dataSource": "escalations",
53 "label": "i18n:fc.om.dashboard.alerts.ordersEscalated.label",
54 "subTitle": "low:2, high:2, value:2",
55 "value": "2",
56 "thresholdLow": 2,
57 "thresholdHigh": 2,
58 "link": "#/escalatedFulfilments?fulfilments_createdOn={\"from\":\"{{dateStringFormatter (dateAdd day=-30) 'YYYY-MM-DD[T]HH:mm:ss.SSS' true}}Z\"}"
59 }
60},1"data": {
2 "query": "query ($ordersAwaitingPickFromLocationRef: String!, $ordersAwaitingPickStatus: [String]!, $wavesInProgressLocationRef: String!, $_wavesInProgressStatus: [String]!, $wavesCompletedStatus: [String]!, $wavesCompletedUpdatedOn: DateTime!, $locationId: ID!) { locationById(id: $locationId) { ref } dashboardFulfilments: fulfilments( first: 999 fromLocation: {ref: $ordersAwaitingPickFromLocationRef} status: $ordersAwaitingPickStatus createdOn: { from: \"2024-11-10T05:26:46.182Z\" }) { edges { node { id } } pageInfo { hasNextPage } } dashboardWavesInProgress: waves( first: 999 processingLocation: {ref: $wavesInProgressLocationRef} status: $_wavesInProgressStatus ) { edges { node { id } } pageInfo { hasNextPage } } dashboardWavesCompleted: waves( first: 999 processingLocation: {ref: $wavesInProgressLocationRef} status: $wavesCompletedStatus updatedOn: {from: $wavesCompletedUpdatedOn} ) { edges { node { id } } pageInfo { hasNextPage } } fulfilments( fromLocation: {ref: $ordersAwaitingPickFromLocationRef} status: $ordersAwaitingPickStatus ) { edges { node { id ref order { ref totalPrice customer { firstName lastName } } expiryTime deliveryType } } } wavesInProgress: waves( processingLocation: {ref: $wavesInProgressLocationRef} status: $_wavesInProgressStatus ) { edges { node { id ref status location { id ref } } } } wavesCompleted: waves( processingLocation: {ref: $wavesInProgressLocationRef} status: $wavesCompletedStatus updatedOn: {from: $wavesCompletedUpdatedOn} ) { edges { node { id ref updatedOn status location { id ref } } } pageInfo { hasNextPage } } waveCreateSetting: settings(name: \"fc.mystique.store.feature.wave.create\") { edges { node { lobValue } } }}",
3 "variables": {
4 "locationId": "{{activeLocation.id}}",
5 "ordersAwaitingPickFromLocationRef": "{{activeLocation.ref}}",
6 "ordersAwaitingPickStatus": [
7 "AWAITING_WAVE"
8 ],
9 "wavesInProgressLocationRef": "{{activeLocation.ref}}",
10 "_wavesInProgressStatus": [
11 "PICK",
12 "PACK",
13 "DISPATCH"
14 ],
15 "wavesCompletedStatus": [
16 "COMPLETE"
17 ],
18 "wavesCompletedUpdatedOn": "{{dateStringFormatter (dateAdd day=-1) 'YYYY-MM-DD[T]HH:mm:ss.SSS[Z]'}}"
19 }
20},
21"descendants": [
22 {
23 "component": "fc.dashboard.threshold",
24 "dataSource": "dashboardFulfilments",
25 "props": {
26 "label": "i18n:fc.sf.ui.waves.detail.dashboard.ordersAwaitingPick.title",
27 "value": "{{edges.length}}",
28 "thresholdLow": 1,
29 "thresholdHigh": 10,
30 "width": "third",
31 "link": "#/waves/list/awaiting-pick"
32 }
33 },
34 {
35 "component": "fc.dashboard.threshold",
36 "dataSource": "dashboardWavesInProgress",
37 "props": {
38 "label": "i18n:fc.sf.wave.inprogress.detail.title",
39 "value": "{{edges.length}}",
40 "thresholdLow": 1,
41 "thresholdHigh": 3,
42 "width": "third",
43 "link": "#/waves/list/in-progress"
44 }
45 },
46 {
47 "component": "fc.dashboard.threshold",
48 "dataSource": "dashboardWavesCompleted",
49 "props": {
50 "label": "i18n:fc.sf.wave.completed.detail.title",
51 "value": "{{edges.length}}",
52 "thresholdLow": 0,
53 "thresholdHigh": 1000000,
54 "width": "third",
55 "link": "#/waves/list/completed"
56 }
57 },Properties
| Name | Type | Required | Default | Description |
| label | `string` | Yes | Main text label of the tile. (see above for details). | |
| value | `string` | Yes | Numeric value to display on the card. (see above for details). | |
| link | `string` | No | Optional URL to navigate to when the card is clicked. (see above for details). | |
| subTitle | `string` | No | Secondary text, used to give more context to the main title. (see above for details). | |
| width | `CardWidth` | No | 3 | Card width for arranging this tile on the grid (see above for details). |
| thresholdLow | `number` | No | Lower threshold, below which the tile will appear green. | |
| thresholdHigh | `number` | No | Upper threshold, above which the tile will appear red. |
Configuration example
1{
2 "component": "fc.dashboard.threshold",
3 "dataSource": "fulfilmentsAwaitingWave",
4 "props": {
5 "label": "Fulfilments Awaiting Wave",
6 "subTitle": "(> 1 day)",
7 "value": "{{edges.length}}",
8 "link": "#/urgentFulfilments",
9 "thresholdLow": 3,
10 "thresholdHigh": 11
11 }
12}Version History
Recommended Placement
None
