Setup and use the Postman GraphQL User Interface
How-to Guide
Author:
Fluent Commerce
Changed on:
22 May 2025
Key Points
- Postman has a special client for GraphQL requests called the GraphQL client.
- The GraphQL client has features that allow you to create and execute GraphQL requests more efficiently.
- It automatically fetches the schema of a GraphQL API and uses introspection to show you the available data fields.
- You can explore the data fields of a GraphQL API and construct queries by selecting fields or entering code in an editor.

Prerequisites
Steps
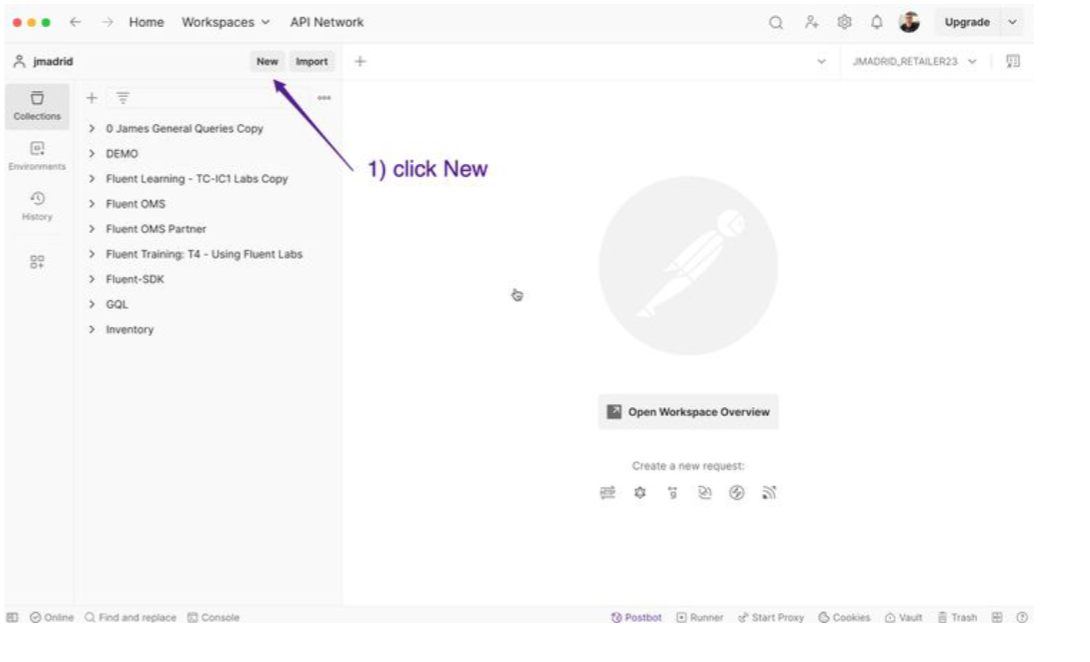
 Step 1. Create a new request
Step 1. Create a new request

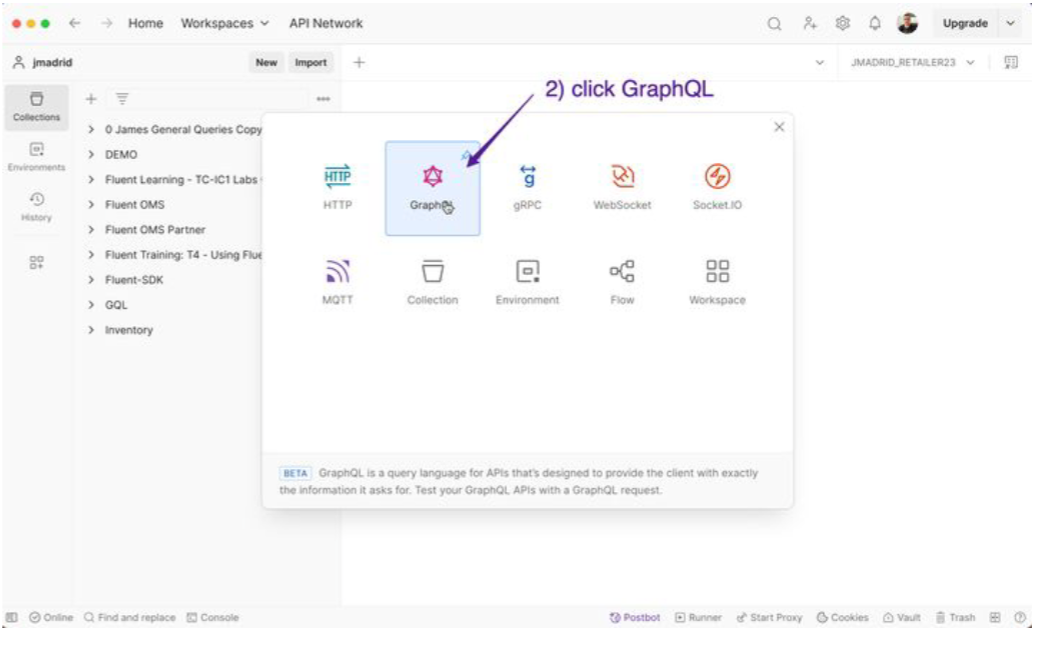
 Step 2. Select a new Client
Step 2. Select a new Client

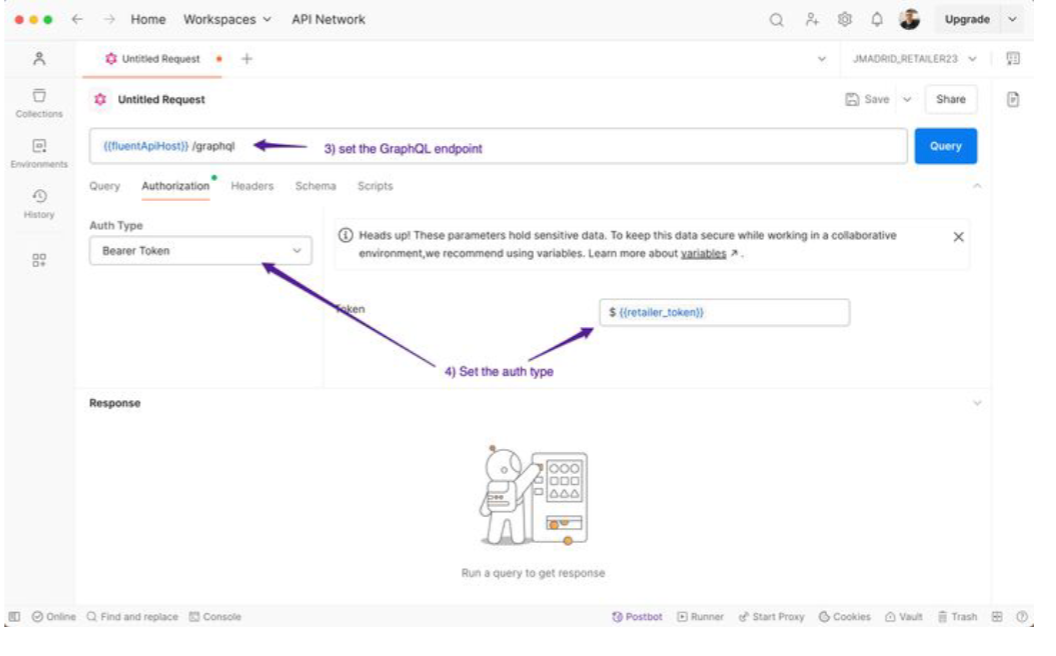
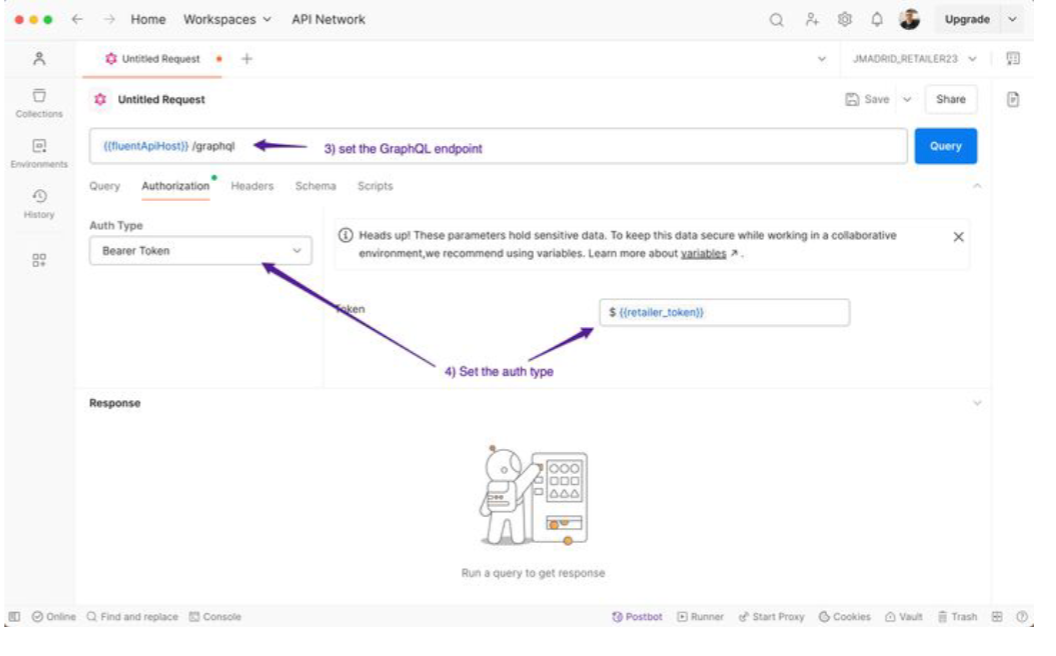
 Step 3. Set the API GraphQL endpoint
Step 3. Set the API GraphQL endpoint
GraphQL endpoint: `{{fluentApiHost}}/graphql`
 Step 4. Set the token value
Step 4. Set the token value
Select “Bearer tokenˮ as Auth type, then set the variable with the token value: `{{retailer_token}}`
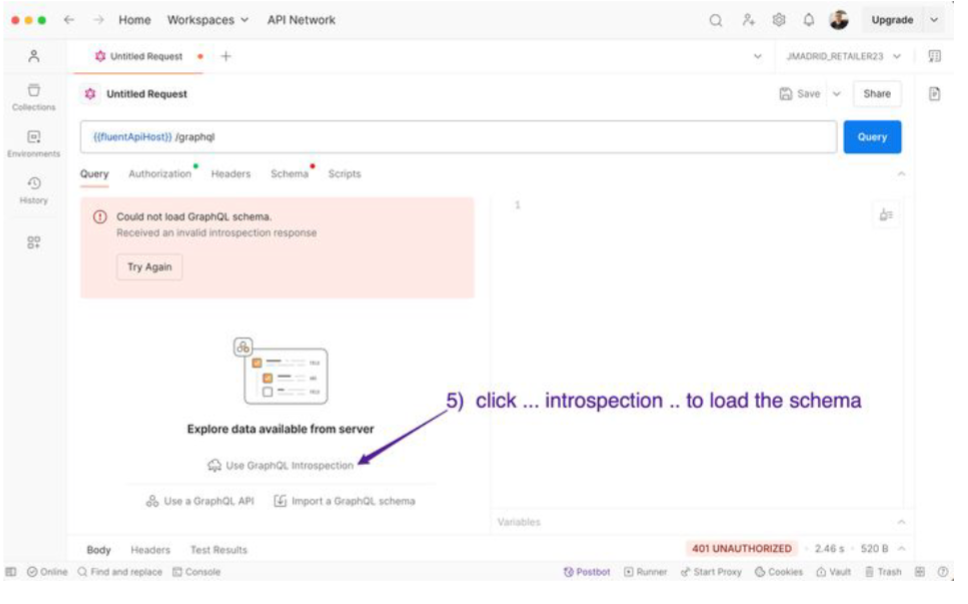
 Step 5. Use GraphQL Introspection
Step 5. Use GraphQL Introspection
Save and click into GraphQL Introspection, then load the GraphQL schema from the Fluent Commerce OMS account or retailer linked to the bearer token.
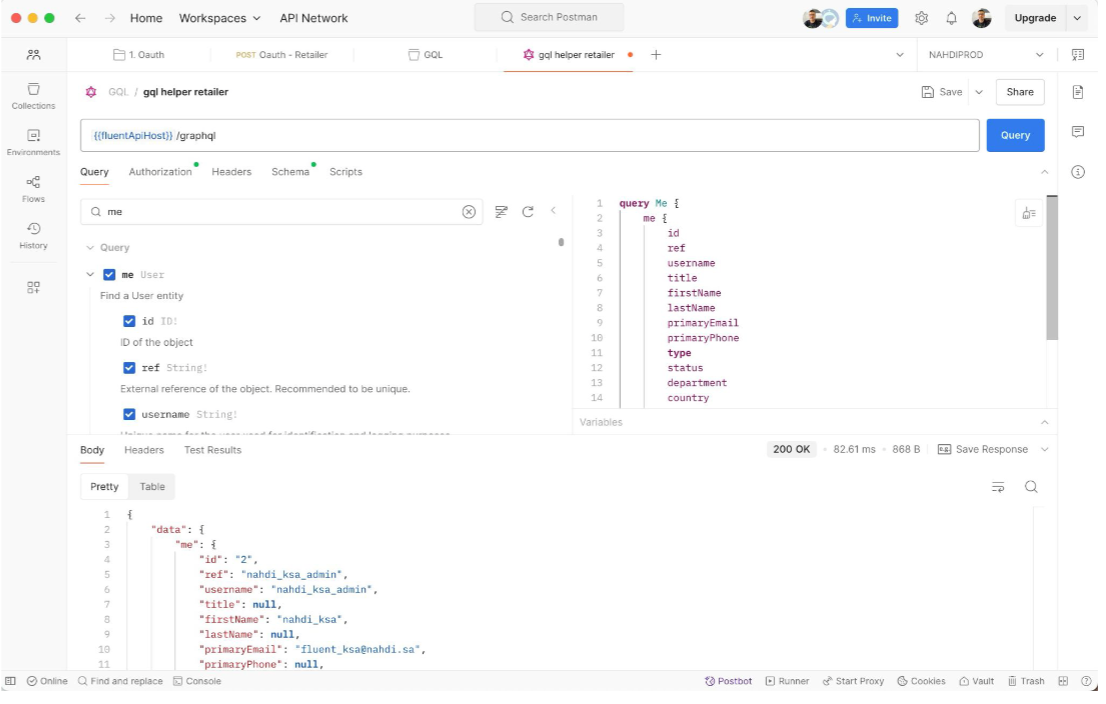
 Step 6. Look for a query or mutation
Step 6. Look for a query or mutation
To look for a query or mutation:- Use the checkboxes to add input and fetch attributes to compose the GraphQL request.
- Then hit the blue 'query' button to run the request.