Restrict UserAction button visibility by using user roles
Author:
Fluent Commerce
Changed on:
14 Sept 2023
Key Points
- The below example demonstrates how the visibility of the CREATE WAVE button in Fluent STORE can be customised via roles, permissions, and the manifest.
Steps
 Check the current Wave Screen
Check the current Wave Screen
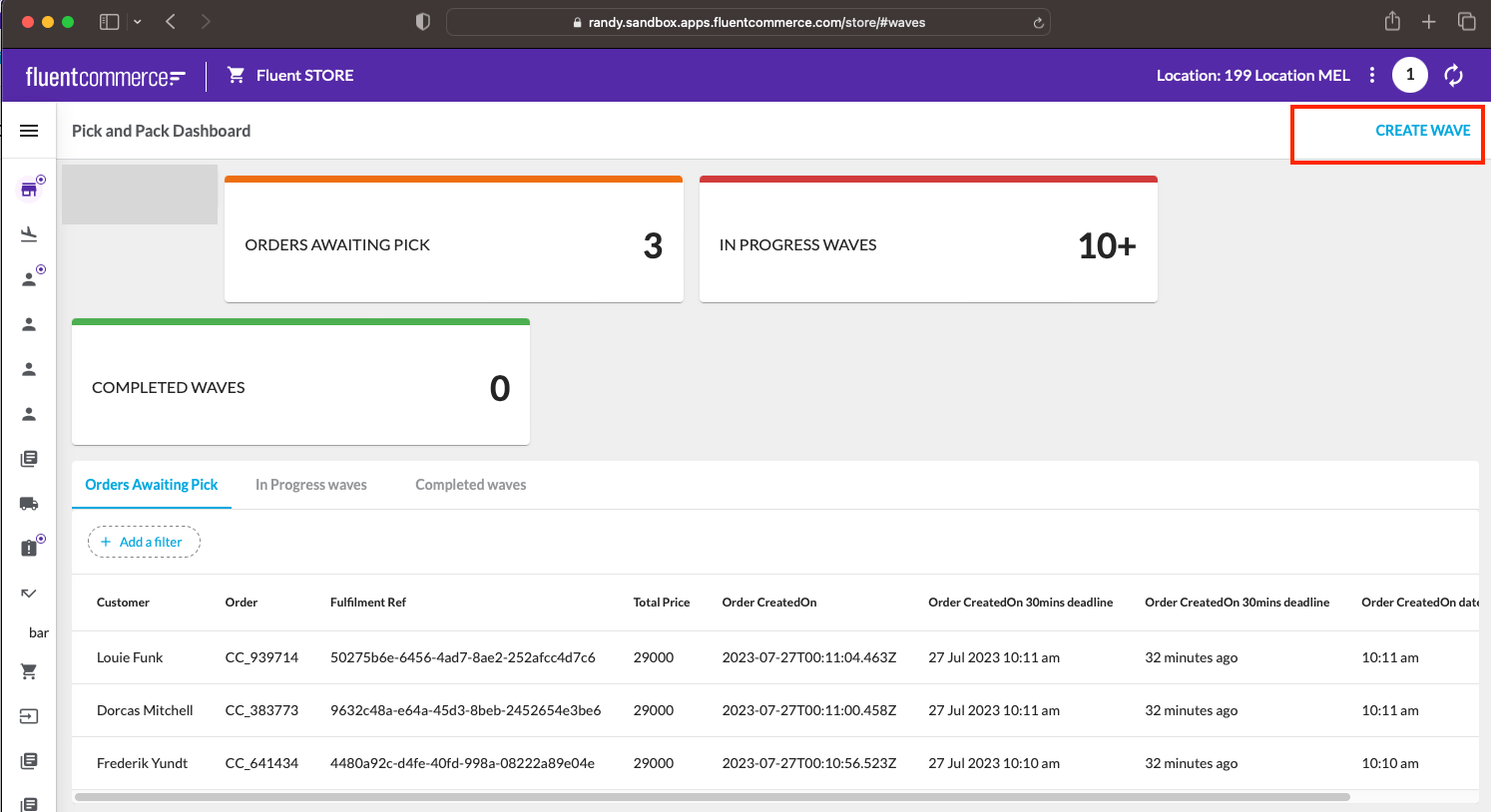
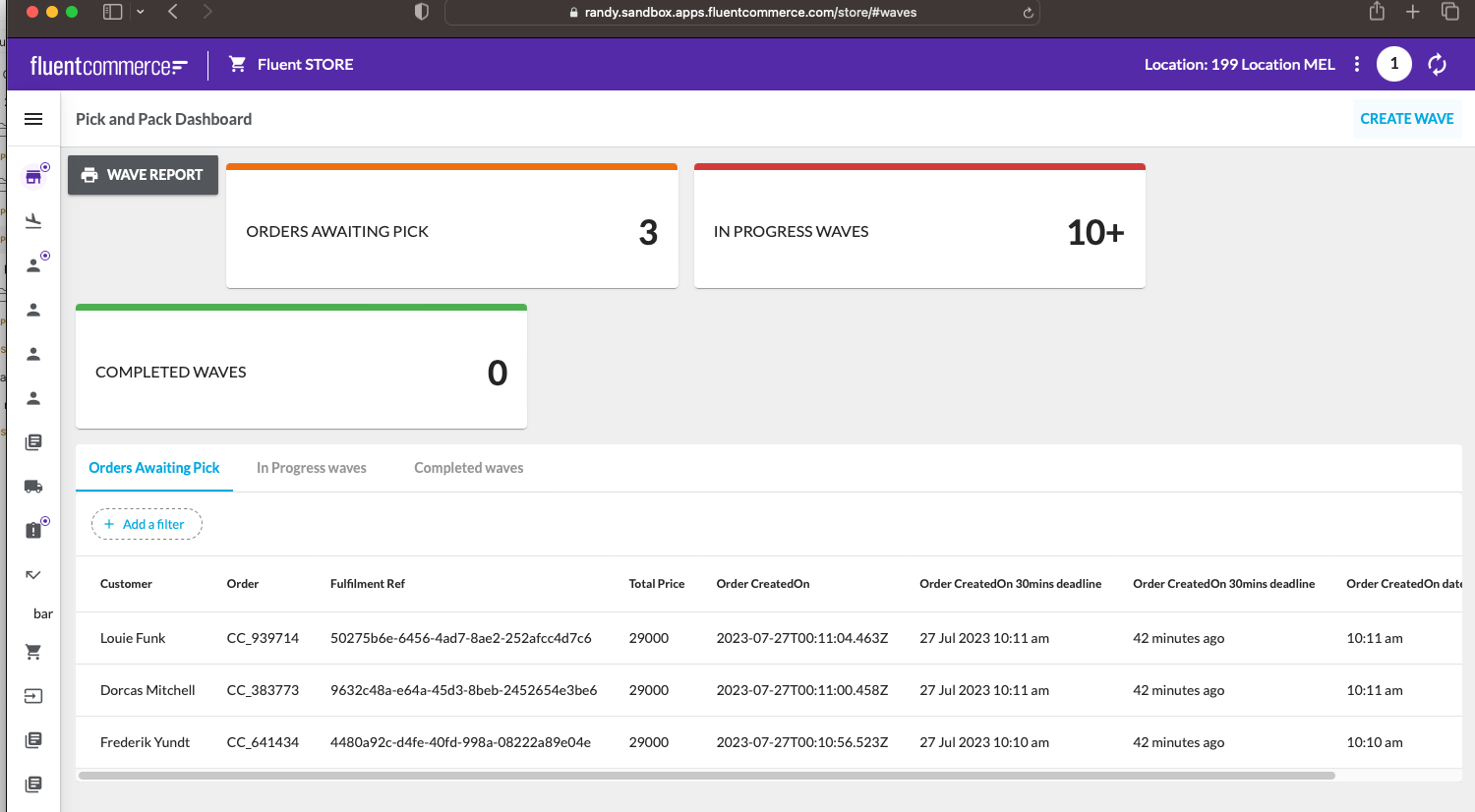
Before making any changes, open up the STORE Wave screen and check if the CREATE WAVE button is visible. (Note: Ensure you have at least 1 awaiting_wave fulfilment sitting pending to show the CREATE WAVE button):
 Update Manifest
Update Manifest
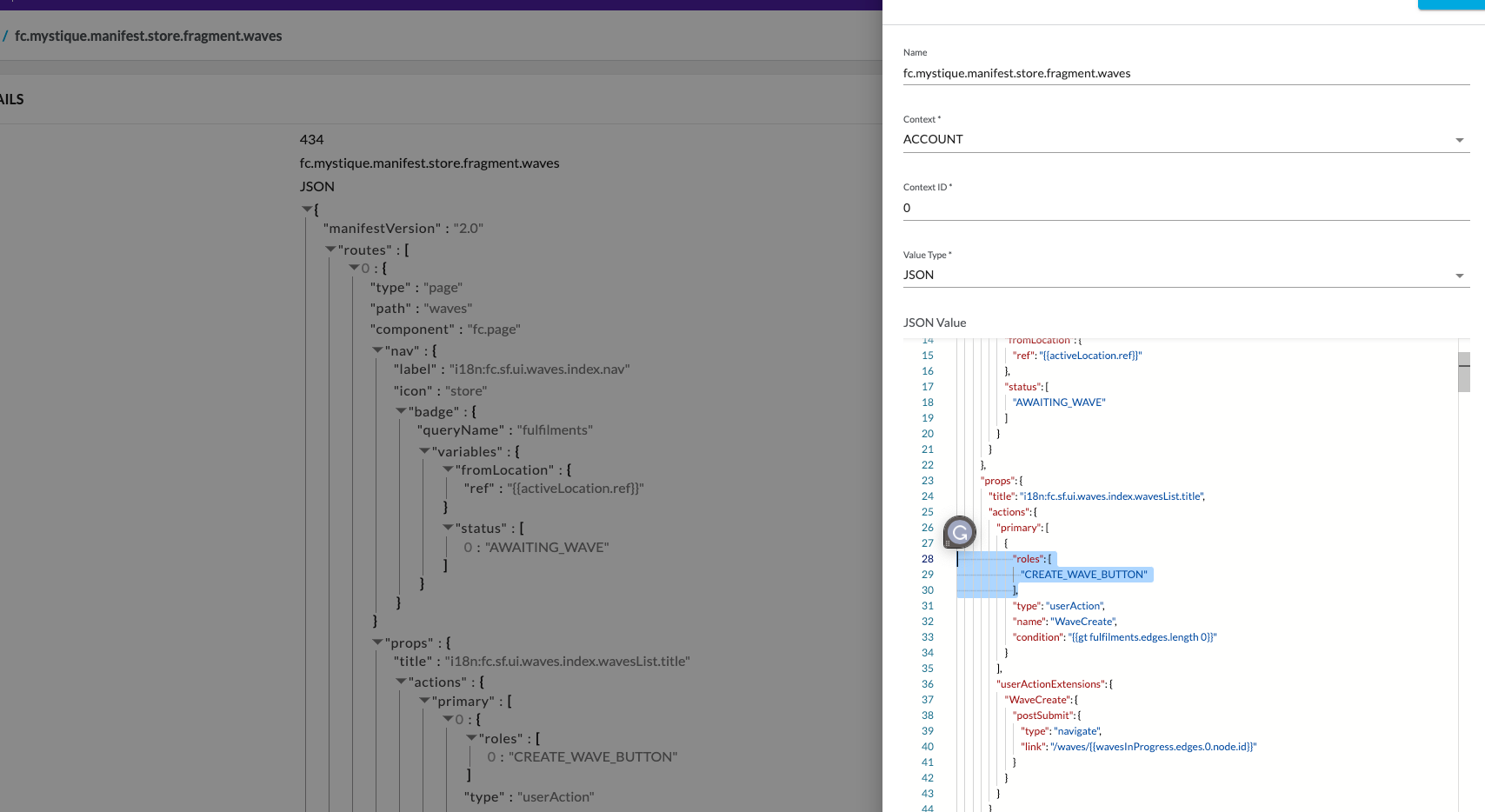
Add the following code snippet inside the userAction button in Manifest: `fc.mystique.manifest.store.fragment.waves`
 Check the wave screen
Check the wave screen
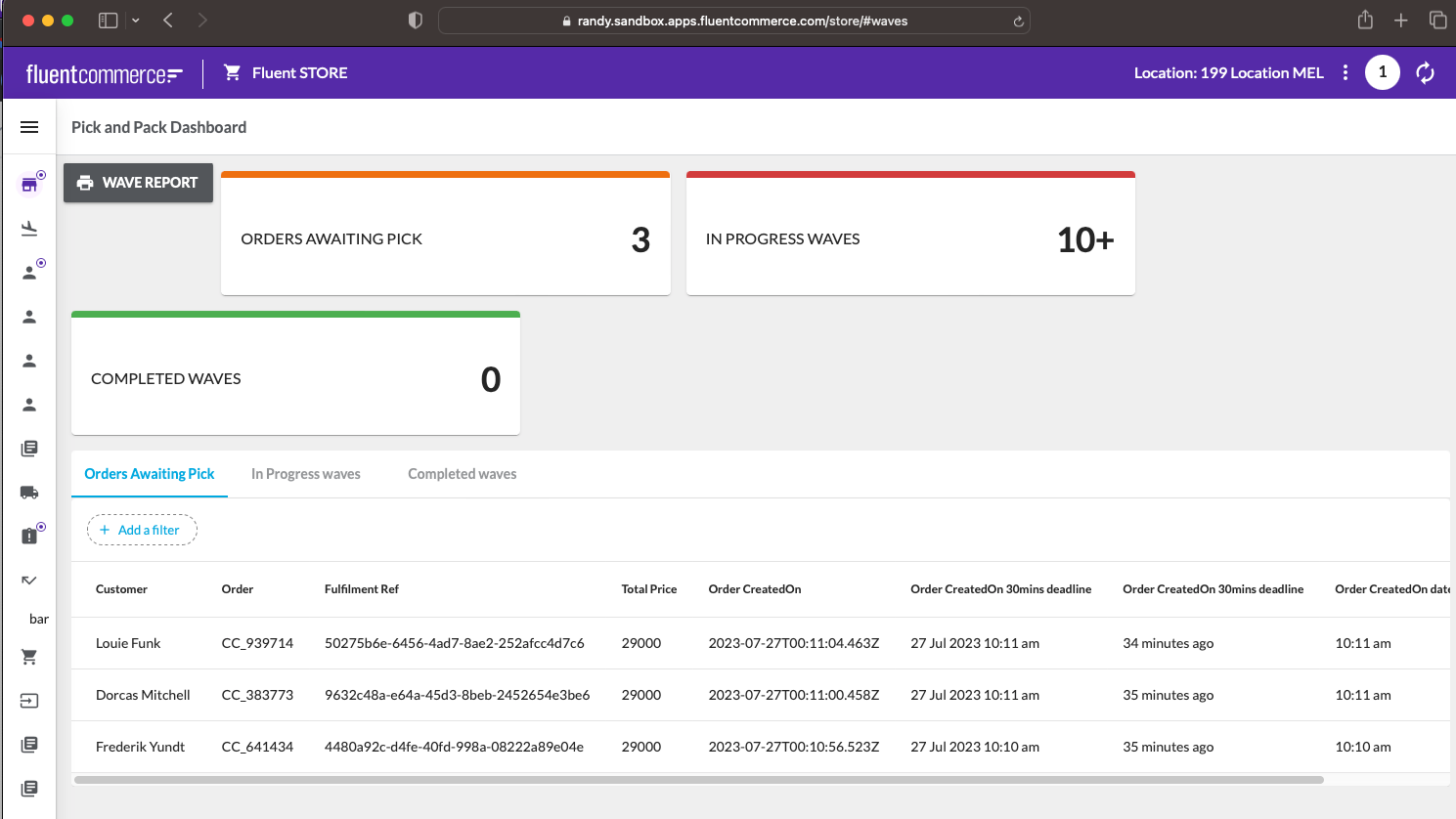
Go back to the STORE again and do a browser-level refresh. The CREATE WAVE button should now be hidden:
 Create a new user role
Create a new user role
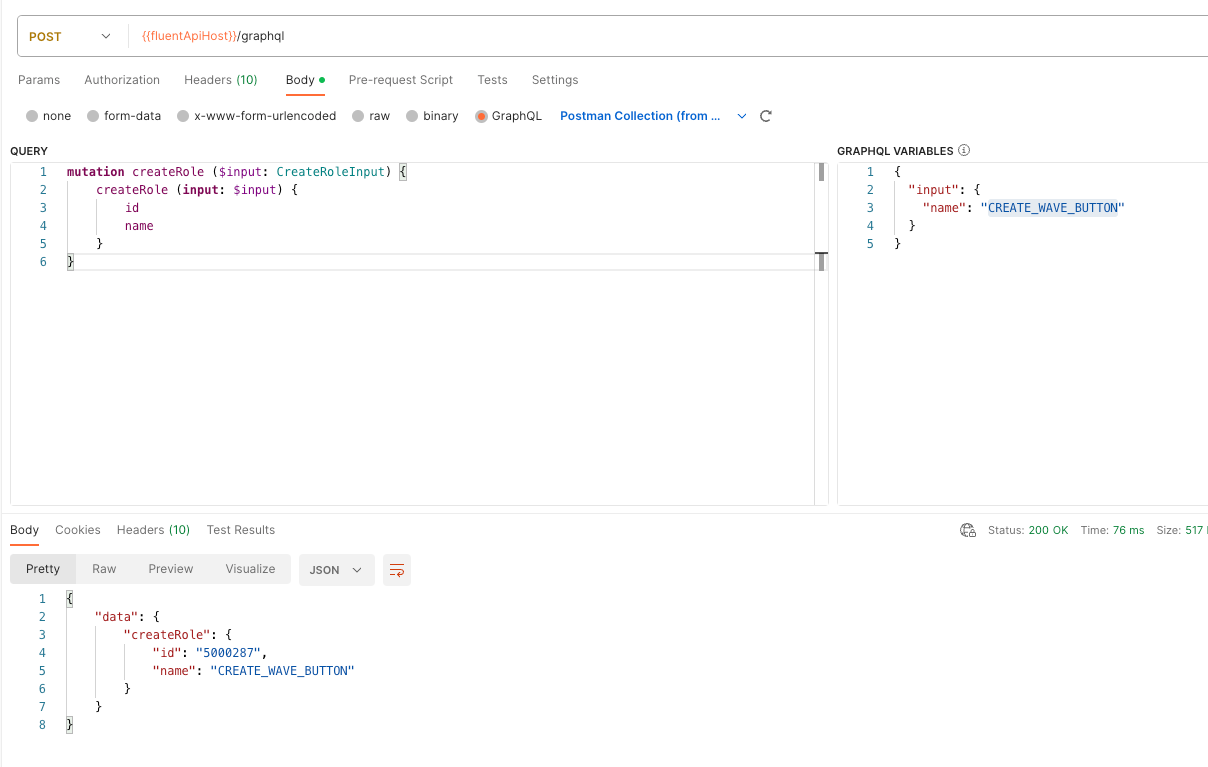
Now go to the postman to create a new role:
 Assign Role to the Store user
Assign Role to the Store user
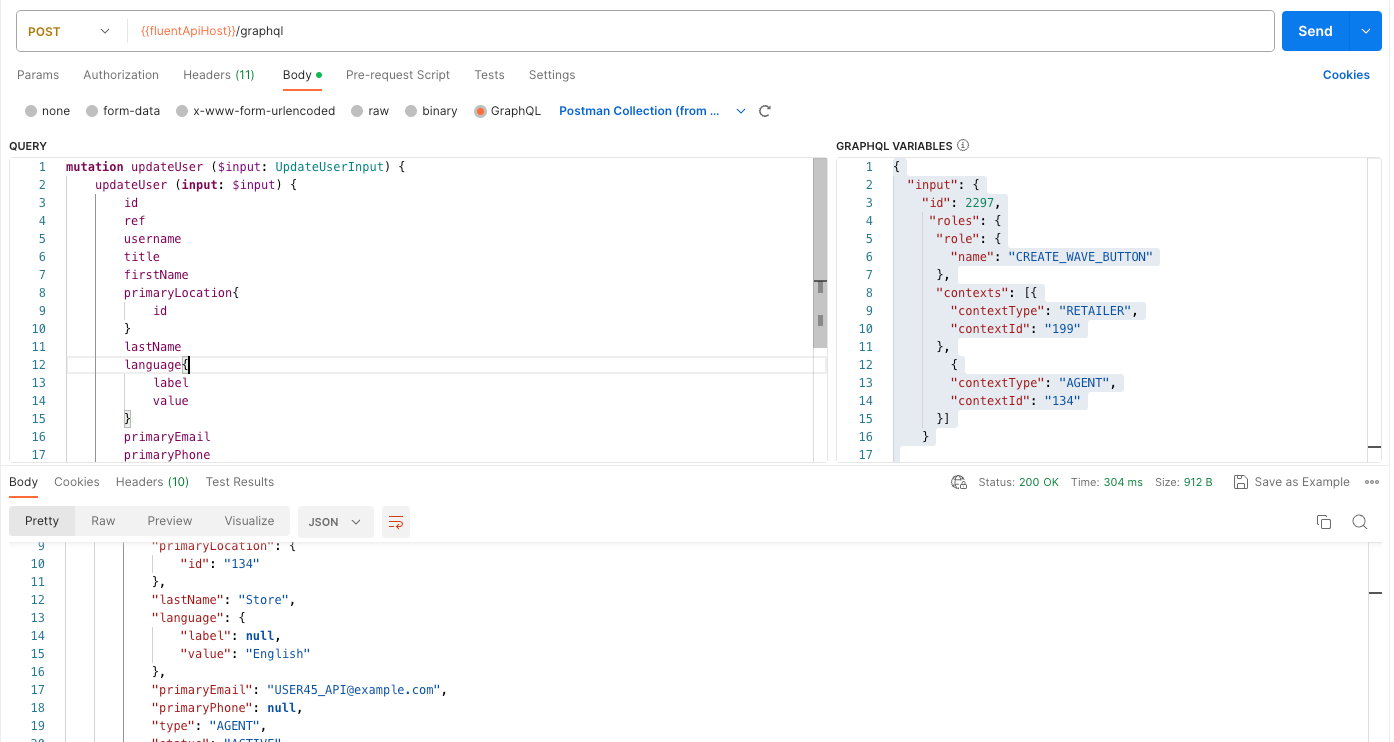
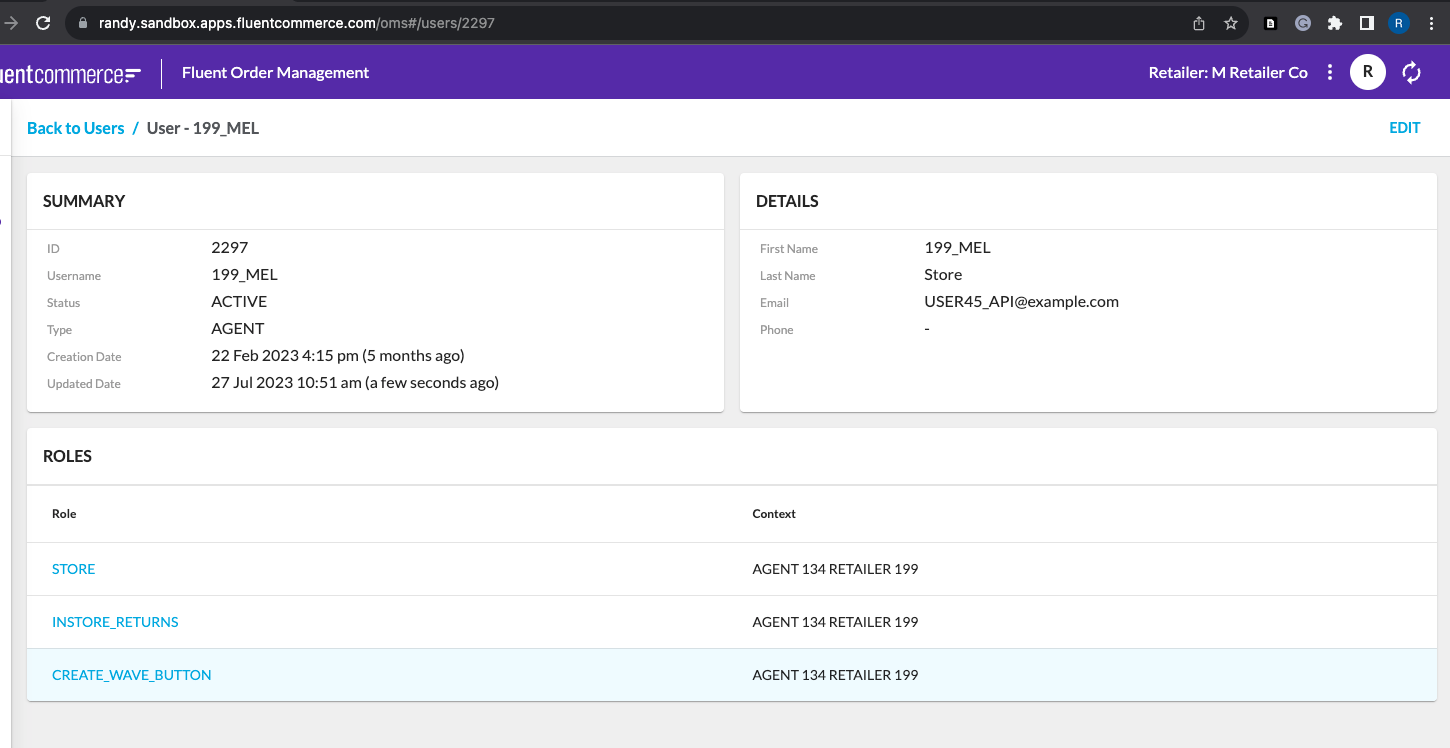
Assign the new role to the STORE user:

 Check the Wave Screen
Check the Wave Screen
Go back to Fluent STORE and refresh the page. The location user should able to see the CREATE WAVE button on the screen because the user now contains the new role:
 Removing Roles from a user
Removing Roles from a user
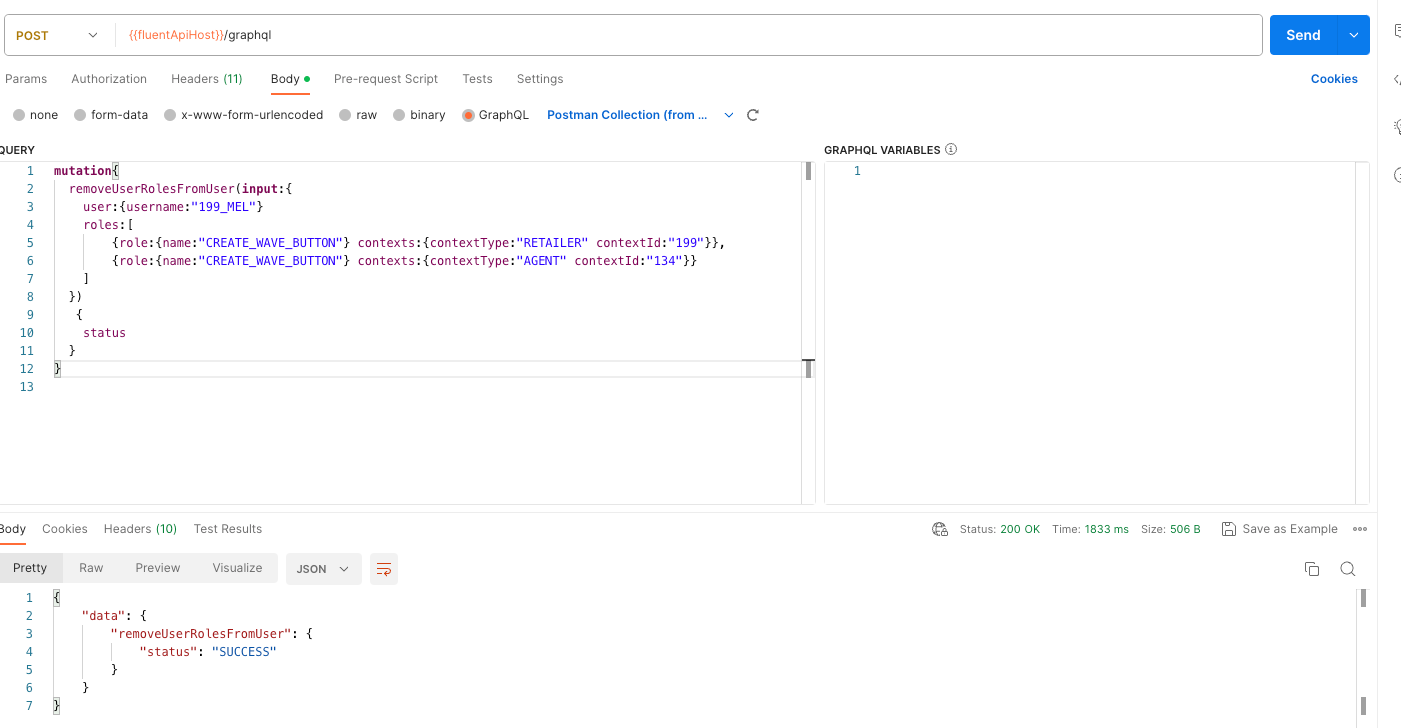
You can easily remove the roles from the user by using this GQL mutation: