setting up Article barcode scanning in Webapps STORE
How-to Guide
Author:
Fluent Commerce
Changed on:
5 Sept 2025
Key Points
- Step by step to demonstrate how to add dc.scanner.barcode component into the Customer Collections page. A full reference can be found here
Steps
 Setup fc.scanner.barcode
Setup fc.scanner.barcode
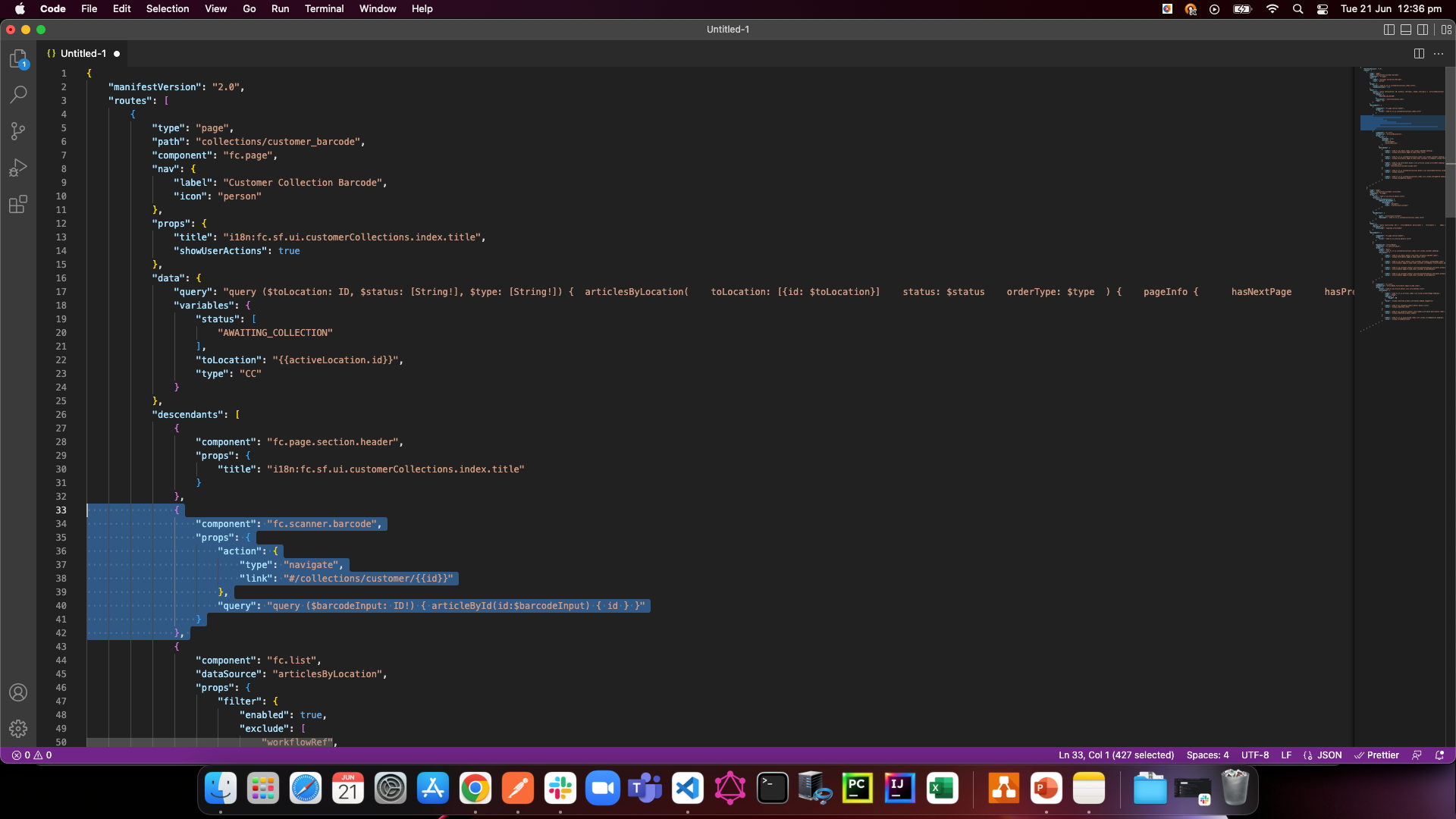
Copy the sample code fc.scanner.barcode from this link
 Paste the code in between header component and List component:
Paste the code in between header component and List component:

 Test the outcome
Test the outcome
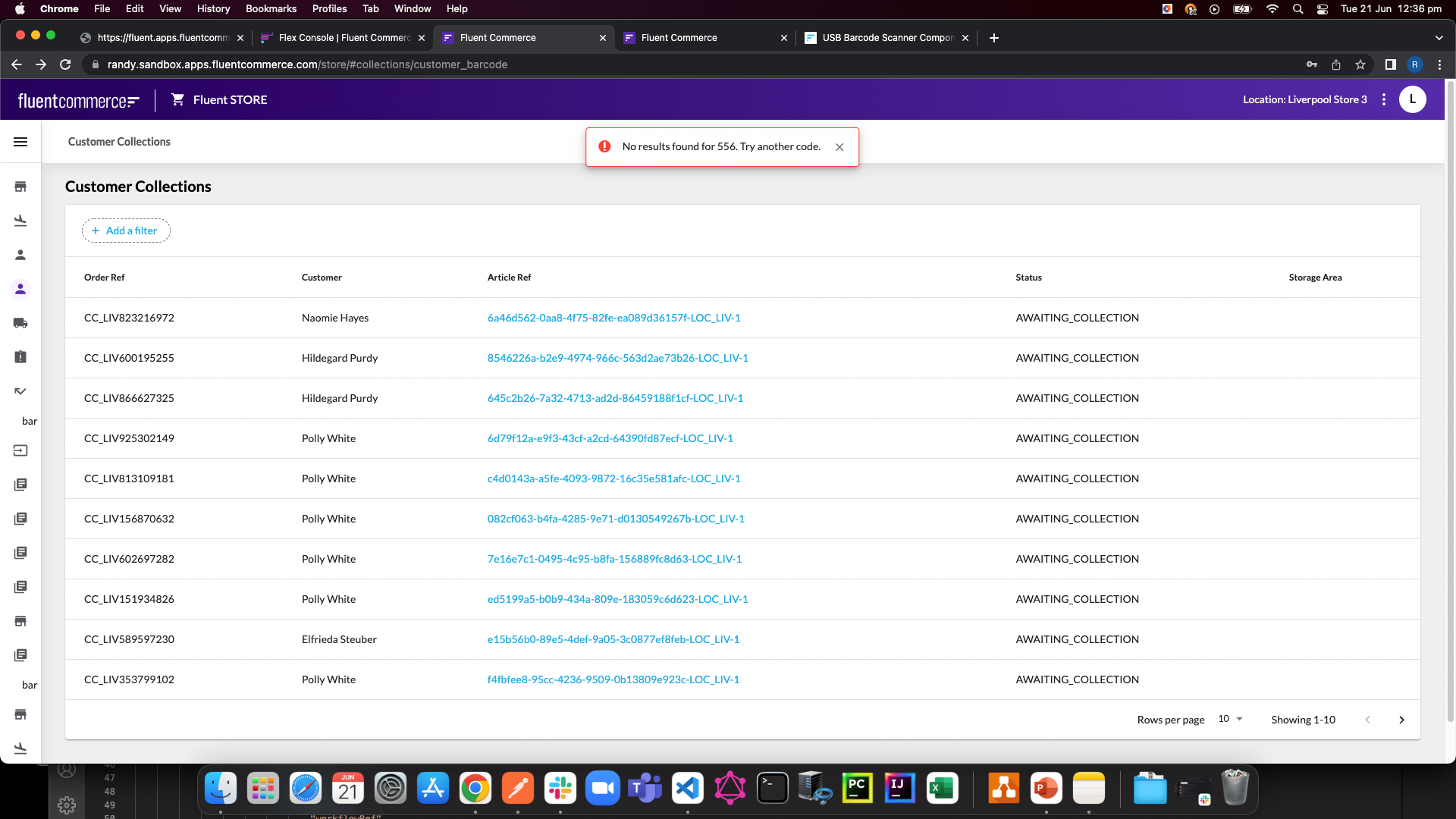
Refresh the customer collection screen in Fluent STORE, and use the keyboard to enter any unknown article ID. An error message should be displayed: 
 Testing the outcome 2
Testing the outcome 2
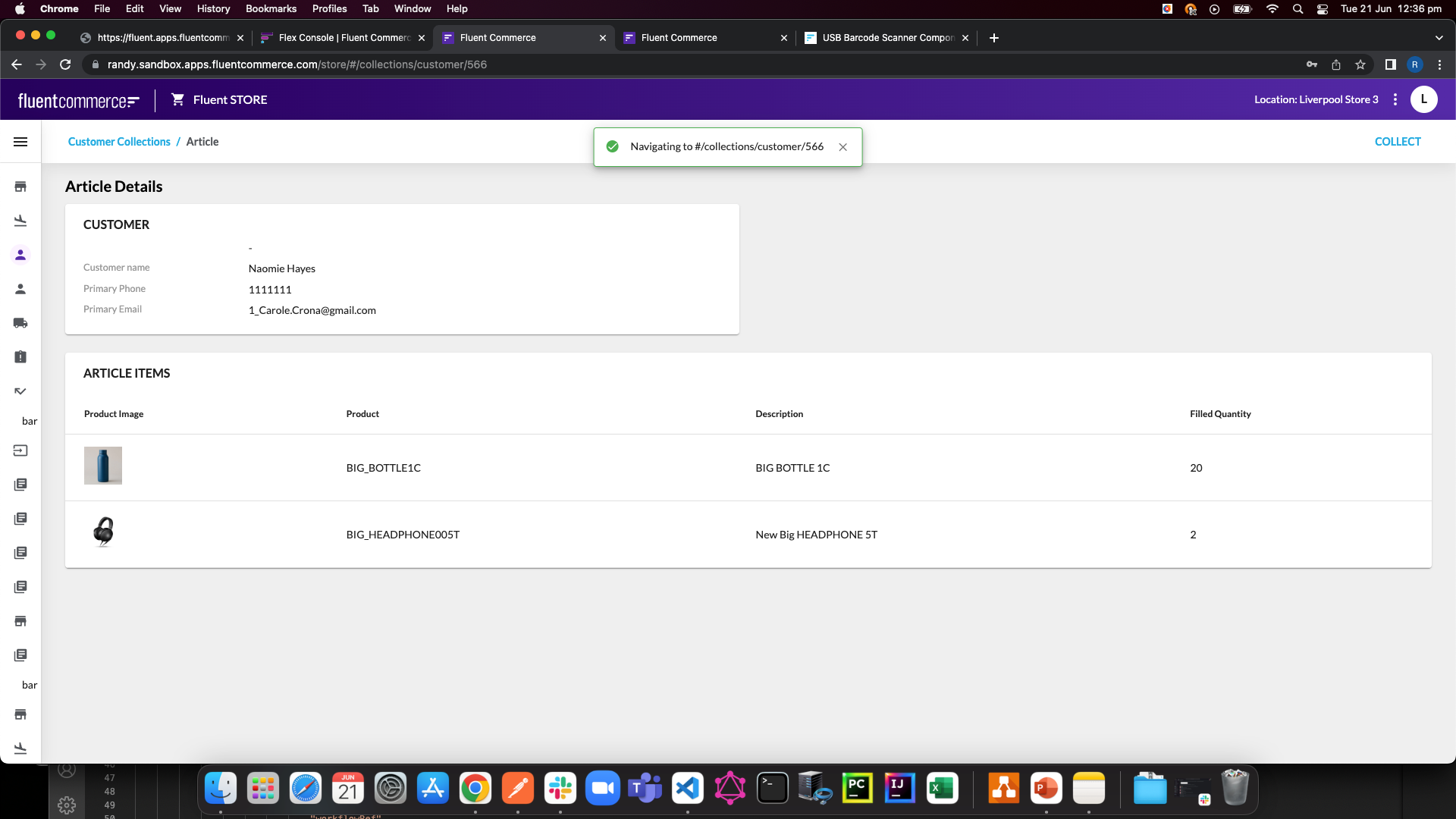
Then enter an article ID that exists in your sandbox. The Customer collection screen should be displayed: