Configure Printable Order Labels
How-to Guide
Author:
Yulia Andreyanova
Changed on:
5 Sept 2025
Key Points
- Use an HTML template to tailor the Order Labels to your specific needs.
- This document provides step-by-step instructions for setting up and modifying fragments needed to customize generated PDFs.

Prerequisites
Steps
 Define the HTML Structure
Define the HTML Structure
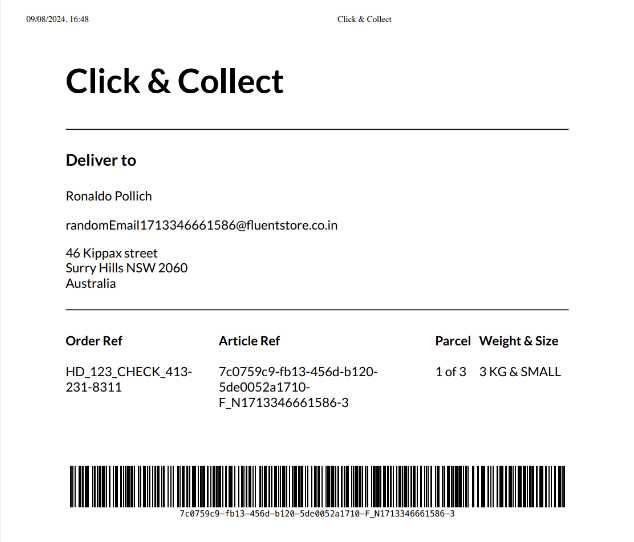
Start by defining the HTML structure for your Order Labels. You can use the base template below and customize it using your preferred HTML editor to achieve the layout and fields you desire.1<!DOCTYPE html>
2<html lang="en">
3 <head>
4 <meta charset="UTF-8" />
5 <meta name="viewport" content="width=device-width, initial-scale=1.0" />
6 <title>Click & Collect</title>
7 <style type="text/css">
8 * {
9 margin: 0;
10 padding: 0;
11 text-indent: 0;
12 }
13 body {
14 padding: 41px 44px 41px 44px;
15 font-family: "Lato", sans-serif;
16 }
17 hr {
18 border-top: 1px solid black;
19 }
20 h1 {
21 font-size: 42px;
22 line-height: 50.4px;
23 margin-bottom: 36px;
24 }
25 h2 {
26 font-size: 20px;
27 font-weight: 700;
28 line-height: 24px;
29 margin-top: 24px;
30 margin-bottom: 24px;
31 }
32 span.deliver-to {
33 display: block;
34 font-size: 16px;
35 line-height: 19.2px;
36 margin-bottom: 16px;
37 }
38 span.deliver-to:last-of-type {
39 margin-bottom: 24px;
40 }
41
42 table {
43 width: 100%;
44 border-collapse: collapse;
45 text-align: left;
46 margin-top: 24px;
47 margin-bottom: 24px;
48 }
49 th {
50 font-size: 16px;
51 font-weight: 700;
52 line-height: 26px;
53 padding-bottom: 16px;
54 }
55 td {
56 padding-bottom: 8px;
57 }
58 .article-ref {
59 font-size: 16px;
60 line-height: 26px;
61 text-align: center;
62 margin-bottom: 4px;
63 }
64 .barcode-ref {
65 text-align: center;
66 margin-bottom: -30px;
67 }
68 .barcode-ref-title {
69 font-weight: 700;
70 }
71 .article-ref > span:first-of-type {
72 font-weight: 700;
73 }
74 .barcode {
75 display: flex;
76 justify-content: center;
77 }
78 .page-break {
79 display: block;
80 page-break-before: always;
81 }
82 .barcodek:last-child {
83 page-break-after: auto;
84 }
85 th {
86 padding-right: 10px;
87 }
88 .nowrap {
89 white-space: nowrap;
90 }
91 th,
92 td {
93 padding-right: 10px;
94 }
95 td {
96 vertical-align: top;
97 }
98 @media print {
99 #pagebreak {
100 float: none;
101 break-after: page;
102 }
103 }
104 </style>
105 </head>
106 <body>
107 {{#each fulfilmentById.articles.edges}}
108 <h1>Click & Collect</h1>
109 <hr />
110 <h2>Deliver to</h2>
111 <p>
112 <span class="deliver-to">
113 {{{../fulfilmentById.order.customer.firstName}}} {{{../fulfilmentById.order.customer.lastName}}}
114 </span>
115 <span class="deliver-to">{{{../fulfilmentById.order.customer.primaryEmail}}}</span>
116 <span class="deliver-to">{{{../fulfilmentById.order.customer.primaryPhone}}}</span>
117 <span class="deliver-to">
118 {{{../fulfilmentById.toAddress.street}}} {{{../fulfilmentById.toAddress.street2}}}<br />
119 {{{../fulfilmentById.toAddress.city}}} {{{../fulfilmentById.toAddress.state}}}
120 {{{../fulfilmentById.toAddress.postcode}}}<br />
121 {{{../fulfilmentById.toAddress.country}}}<br />
122 </span>
123 </p>
124 <hr />
125 <table cellspacing="0">
126 <thead>
127 <tr>
128 <th>Order Ref</th>
129 <th>Article Ref</th>
130 <th class="nowrap">Parcel</th>
131 <th class="nowrap">Weight & Size</th>
132 </tr>
133 </thead>
134 <tbody>
135 <tr>
136 <td>{{{../fulfilmentById.order.ref}}}</td>
137 <td>{{{node.ref}}}</td>
138 <td class="nowrap">
139 {{add @index 1}} of {{../fulfilmentById.articles.edges.length}}
140 </td>
141 <td class="nowrap">{{node.weight}} KG & {{uppercase node.name}}</td>
142 </tr>
143 </tbody>
144 </table>
145 <div class="barcode-ref"><span class="barcode-ref-title">Article Ref:</span> {{node.ref}}</div>
146 <div class="barcode" id="pagebreak">{{{barcode node.ref null false}}}</div>
147 {{/each}}
148 </body>
149</html> Configure the Page Query in the Pack Fragment
Configure the Page Query in the Pack Fragment
Next, you'll need to add the necessary fields to the pack fragment's page query. This will help populate the details on the pack slip and order label.1query fulfilmentById($id: ID!) {
2 fulfilmentById(id: $id) {
3 order {
4 ref
5 customer {
6 firstName
7 lastName
8 primaryEmail
9 primaryPhone
10 }
11 }
12 toAddress {
13 street
14 street2
15 city
16 state
17 postcode
18 country
19 }
20 articles {
21 edges {
22 node {
23 ref
24 name
25 }
26 }
27 }
28 }
29} Add the Page Break Property
Add the Page Break Property
To divide content across multiple pages in your PDF, use the `break-after` property in your CSS. This feature is particularly useful when you have long lists or multiple sections.1@media print {
2#pagebreak {
3 float:none;
4 break-after: page; }
5} Add Supported Fields
Add Supported Fields
When iterating over arrays in your HTML, use the `{{#each <field>}}` notation. This allows you to dynamically display information from your data tree.1<body>
2 {{#each fulfilmentById.articles.edges}}
3 <span class="deliver-to">
4 {{../fulfilmentById.toAddress.street}} <!-- if we need to display information from another part of data tree - we can switch the level with "../" notaion -->
5 {{../fulfilmentById.toAddress.street2}}<br /> <!-- here we are swithcing from fulfilmentById.articles to fulfilmentById.toAddress with ../ -->
6 {{../fulfilmentById.toAddress.city}}
7 {{../fulfilmentById.toAddress.state}}
8 {{../fulfilmentById.toAddress.postcode}}<br />
9 {{../fulfilmentById.toAddress.country}}<br />
10 </span>
11 ...
12 <div class="barcode" id="pagebreak">{{barcode node.ref}}</div> <!-- on each iteration step we have an article ref to be printed in the barcode -->
13 {{/each}}
14</body> Create a Setting fc.store.summary.print.pack.label
Create a Setting fc.store.summary.print.pack.label
You’ll need to set up a configuration setting for your labels. Here’s how you can do it:| Name | fc.store.summary.print.pack.label |
| Value type | `LOB` |
| LOB value | `<..The HTML template, from Step 1..>` |
| Context | `RETAILER -or- ACCOUNT` |
| Context ID | `<RetailerID> -or- 0` |

