Colorful Dots Statuses Configuration Guide
Author:
Fluent Commerce
Changed on:
1 Feb 2024
Key Points
- Setting Example
- Defining the Dot for Each Value in the Cell
- Setting Naming Convention
Steps
 Setting Example
Setting Example
This is an example for
`fc.order.list.status.column`1[
2 {
3 "name": "ASSIGNED",
4 "color": "#552AA8"
5 },
6 {
7 "name": "BOOKED",
8 "color": "#552AA8"
9 },
10 {
11 "name": "CREATED",
12 "color": "#552AA8"
13 },
14 {
15 "name": "PROCESSING",
16 "color": "#552AA8"
17 },
18 {
19 "name": "PICK_PACK",
20 "color": "#552AA8"
21 },
22 {
23 "name": "ESCALATED",
24 "color": "#552AA8"
25 },
26 {
27 "name": "AWAITING_WAVE",
28 "color": "#82BBFF"
29 },
30 {
31 "name": "AWAITING_ARRIVAL",
32 "color": "#82BBFF"
33 },
34 {
35 "name": "AWAITING_COURIER_COLLECTION",
36 "color": "#82BBFF"
37 },
38 {
39 "name": "AWAITING_CUSTOMER_COLLECTION",
40 "color": "#82BBFF"
41 },
42 {
43 "name": "FULFILLED",
44 "color": "#82BBFF"
45 },
46 {
47 "name": "PARTIALLY_FULFILLED",
48 "color": "#82BBFF"
49 },
50 {
51 "name": "COMPLETE",
52 "color": "#16782C"
53 },
54 {
55 "name": "RECIEVED",
56 "color": "#16782C"
57 },
58 {
59 "name": "PENDING_CONSIGNMENT",
60 "color": "#EE6F10"
61 },
62 {
63 "name": "EXPIRED",
64 "color": "#D23B3B"
65 },
66 {
67 "name": "UNCOLLECTED",
68 "color": "#D23B3B"
69 },
70 {
71 "name": "REJECTED",
72 "color": "#D23B3B"
73 },
74 {
75 "name": "CANCELLED",
76 "color": "#D23B3B"
77 },
78 {
79 "name": "UNDEFINED",
80 "color": "#999999"
81 }
82]Language: json
Name: fc.order.list.status.column
Description:
[Warning: empty required content area] Step 1: Go Admin → Settings and search for fc.mystique.manifest.oms.fragment.ordermanagement setting.
Step 1: Go Admin → Settings and search for fc.mystique.manifest.oms.fragment.ordermanagement setting.
Open the fragment and click edit.
 Step 2: Add the following text below "manifestVersion":"2.0", as it is displayed in the example below:
Step 2: Add the following text below "manifestVersion":"2.0", as it is displayed in the example below:
1{
2"manifestVersion": "2.0",
3"settings":[
4 {
5 "name":"fc.order.list.status.column"
6 },
7 {
8 "name":"fc.billingaccount.list.status.column"
9 }
10]
11}Language: graphqlschema
Name: Example
Description:
[Warning: empty required content area]This configuration allows to preload settings in the cache to prevent making more and more queries as more of these settings are added.
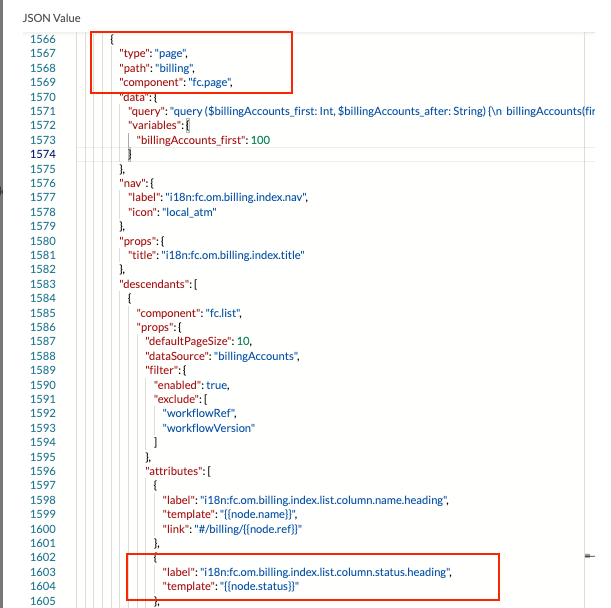
 Step 3: While in edit mode, search the page to find the billing path and column Status: (See below)
Step 3: While in edit mode, search the page to find the billing path and column Status: (See below)

 Step 4. Replace code in lines 1603-1604 in the example above with:
Step 4. Replace code in lines 1603-1604 in the example above with:
Note The text
`"fc.billingaccount.list.status.column"`1{
2 "label": "i18n:fc.om.billing.index.list.column.status.heading",
3 "type": "component",
4 "options": {
5 "component": "fc.attribute.column",
6 "props": {
7 "contentColumnSetting": "fc.billingaccount.list.status.column",
8 "value": "{{status}}"
9 },
10 "dataSource": "node"
11 }
12} Language: json
Name: fc.billingaccount.list.status.column
Description:
[Warning: empty required content area] Step 5: Create a new setting fc.billingaccount.list.status.column on the Account level and define colors for statuses like on the example below:
Step 5: Create a new setting fc.billingaccount.list.status.column on the Account level and define colors for statuses like on the example below:
1[
2 {
3 "name": "ACTIVE",
4 "color": "#16782C"
5 },
6 {
7 "name": "INACTIVE",
8 "color": "#D23B3B"
9 }
10] Language: json
Name: new setting example
Description:
[Warning: empty required content area] Step 6 (Optional). While in edit mode of fc.mystique.manifest.oms.fragment.ordermanagement setting, search the page to find the orders path and column Status: (See below)
Step 6 (Optional). While in edit mode of fc.mystique.manifest.oms.fragment.ordermanagement setting, search the page to find the orders path and column Status: (See below)
Note The text
`"fc.order.list.status.column"`1{
2 "label": "i18n:fc.om.orders.index.list.column.status.heading",
3 "type": "component",
4 "options": {
5 "component": "fc.attribute.column",
6 "props": {
7 "contentColumnSetting": "fc.order.list.status.column",
8 "value": "{{status}}"
9 },
10 "dataSource": "node"
11 }
12}Language: json
Name: denotes the new setting
Description:
[Warning: empty required content area]