Attribute Column Component
UI Component
Changed on:
18 Jan 2024
Overview
`fc.attribute.column` is a content component that gives the following options:- apply different styles to multiline data represented in a cell of
`fc.list`component; - display multiline data in collapsed/expanded view;
- display configured coloured icons in the cell depending on income values;
- display sorted data in the cell.
| Plugin Name | Core |
|---|
Alias
fc.attribute.column
Detailed technical description
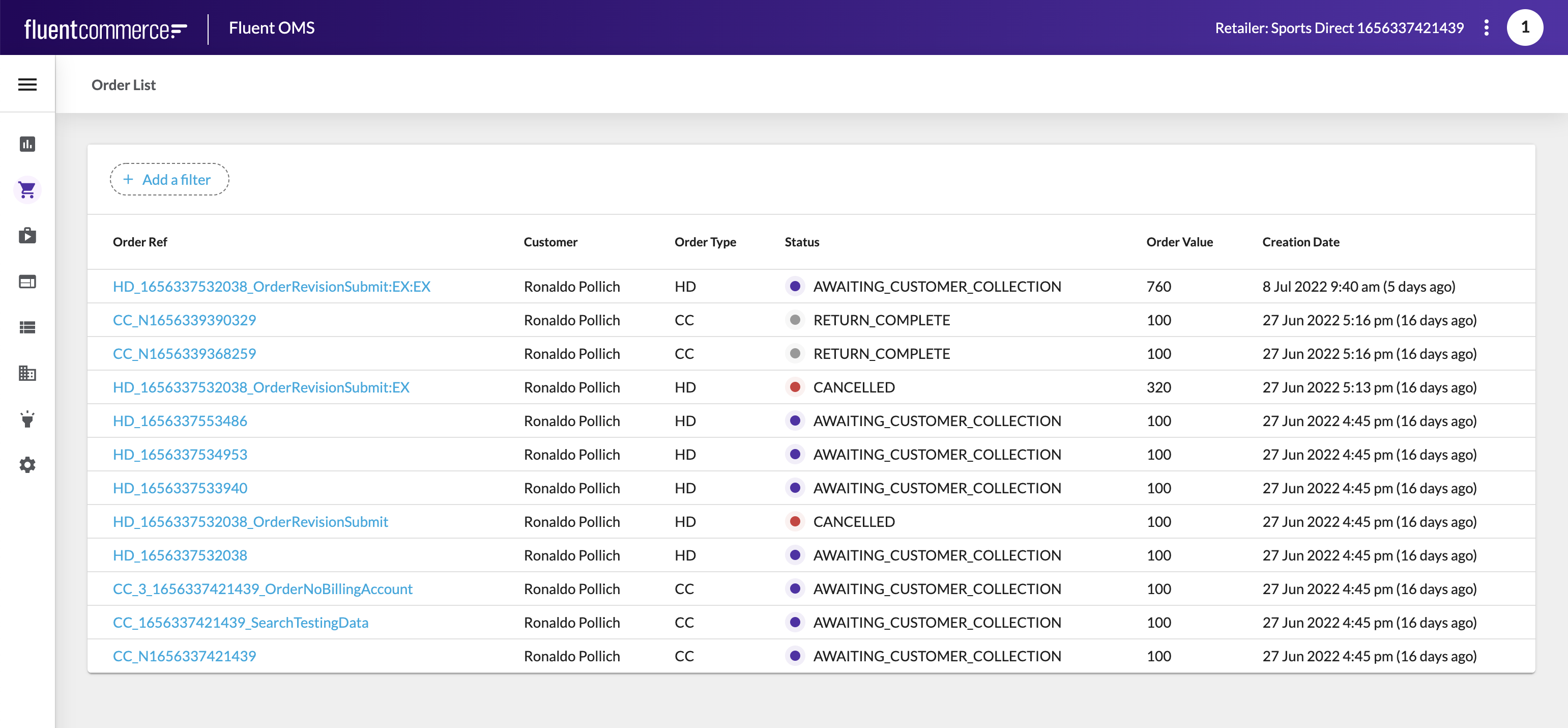
1{
2 "label": "i18n:fc.om.orders.index.list.column.status.heading",
3 "type": "component",
4 "options": {
5 "component": "fc.attribute.column",
6 "props": {
7 "contentColumnSetting": "fc.order.list.status.column",
8 "value": "{{status}}"
9 },
10 "dataSource": "node"
11 }
12}1{
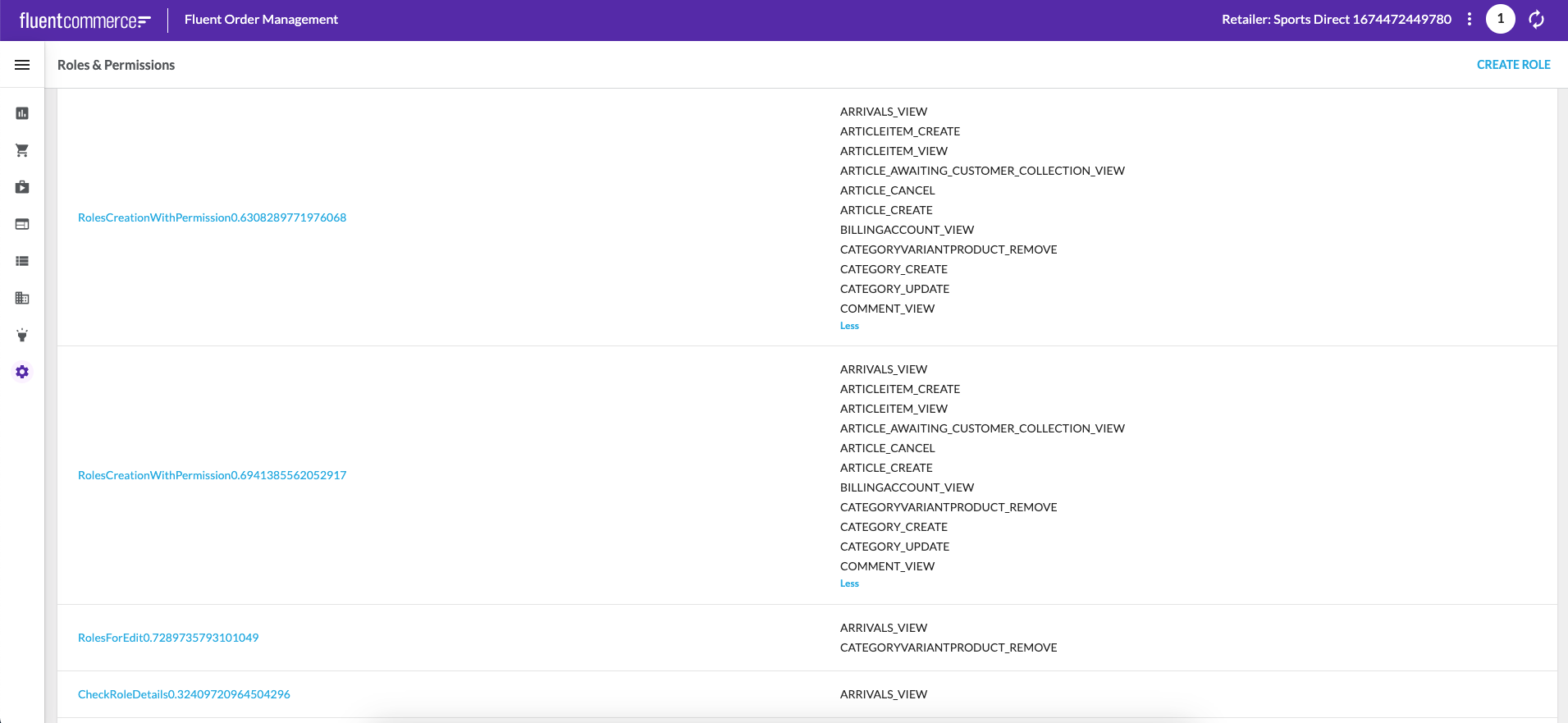
2 "label": "i18n:fc.admin.users.index.list.column.roles.heading",
3 "type": "component",
4 "options": {
5 "component": "fc.attribute.column",
6 "props": {
7 "sortOrder": "asc",
8 "value": "{{role.name}}"
9 },
10 "dataSource": "node.roles"
11 }
12}`fc.attribute.column` component is available in the Guide.Properties
| Name | Type | Required | Default | Description |
| value | `JSON` | yes | Values extracted from the DynamicValue context are to be displayed. Allows to apply styles for each text value. | |
| dataSource | `String` | yes | Template String. Has access to DynamicValue context (e.g. GraphQL response data). | |
| minListSize | `Integer` | no | 5 | Property sets the minimum number of items visible before the button More is displayed. The whole list is displayed if minListSize is set to 0 or less (negative value). |
| contentColumnSetting | `String` | no | Display coloured dots in the cell which are configured via a setting. More information about coloured dots here. | |
| sortOrder | `asc/desc` | no | Allow sorting data in the cell asc/desc. |
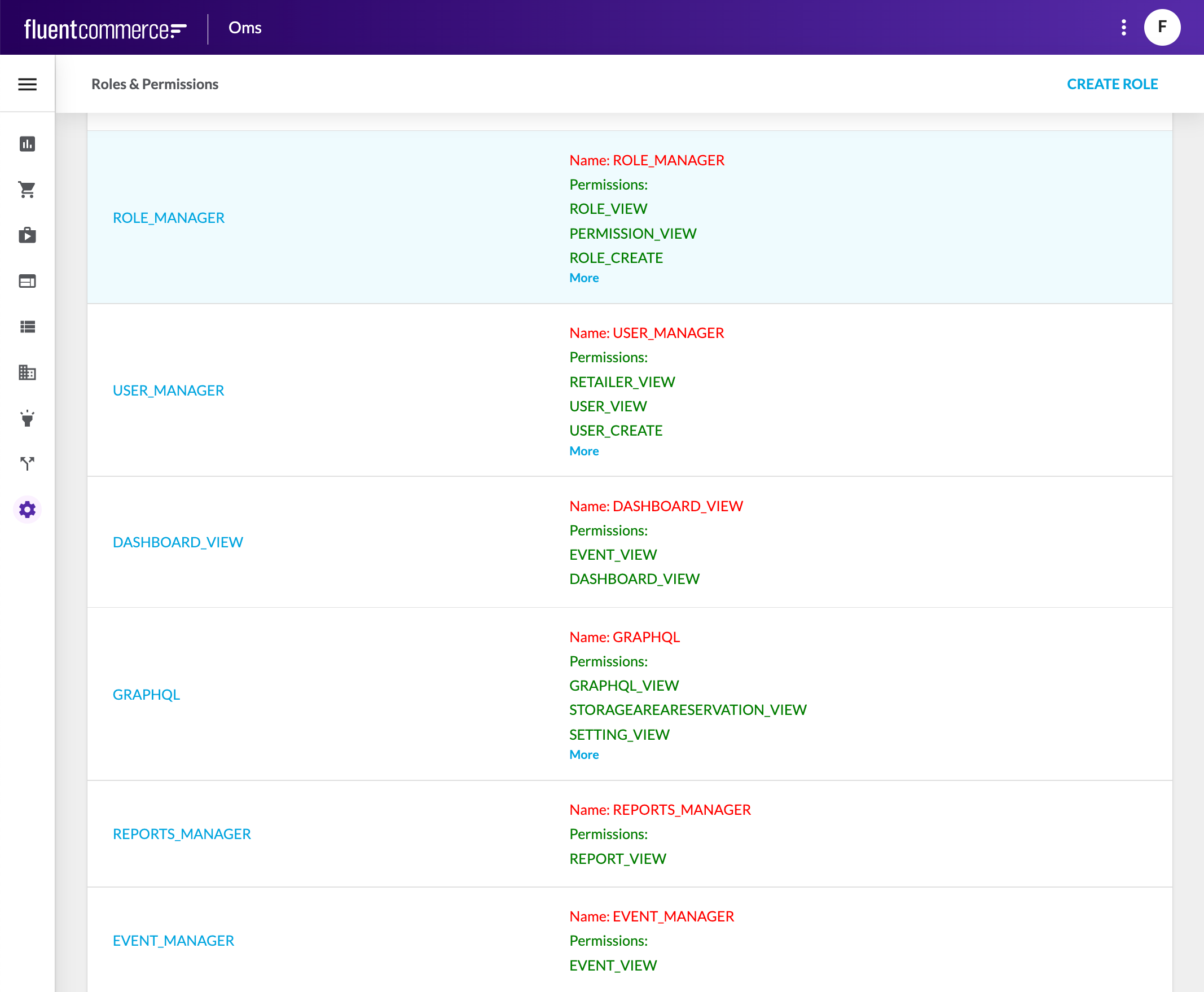
Configuration example
1{
2 "descendants":[
3 {
4 "component":"fc.list",
5 "props":{
6 "dataSource":"roles",
7 "filter":{
8 "enabled":true
9 },
10 "attributes":[
11 {
12 "label":"i18n:fc.admin.rp.index.list.column.roleName.heading",
13 "template":"{{node.name}}",
14 "link_template":"#/roles/{{node.name}}"
15 },
16 {
17 "label":"i18n:fc.admin.rp.index.list.column.permissions.heading",
18 "type":"component",
19 "options":{
20 "component":"fc.attribute.column",
21 "props":{
22 "minListSize":0,
23 "value":[
24 {
25 "label":"Name",
26 "name":"name",
27 "style":{
28 "color":"red"
29 }
30 },
31 {
32 "label":"Permissions",
33 "name":"permissions.name",
34 "style":{
35 "color":"green"
36 }
37 }
38 ]
39 },
40 "dataSource":"node"
41 }
42 }
43 ]
44 }
45 }
46 ]
47}
48
49
50Version History
Recommended Placement
None