Fluent OMS UI / Admin Console Date Time Format - (include UTC conversion)
Essential knowledge
Authors:
Randy Chan, Holger Lierse
Changed on:
26 June 2024
Overview
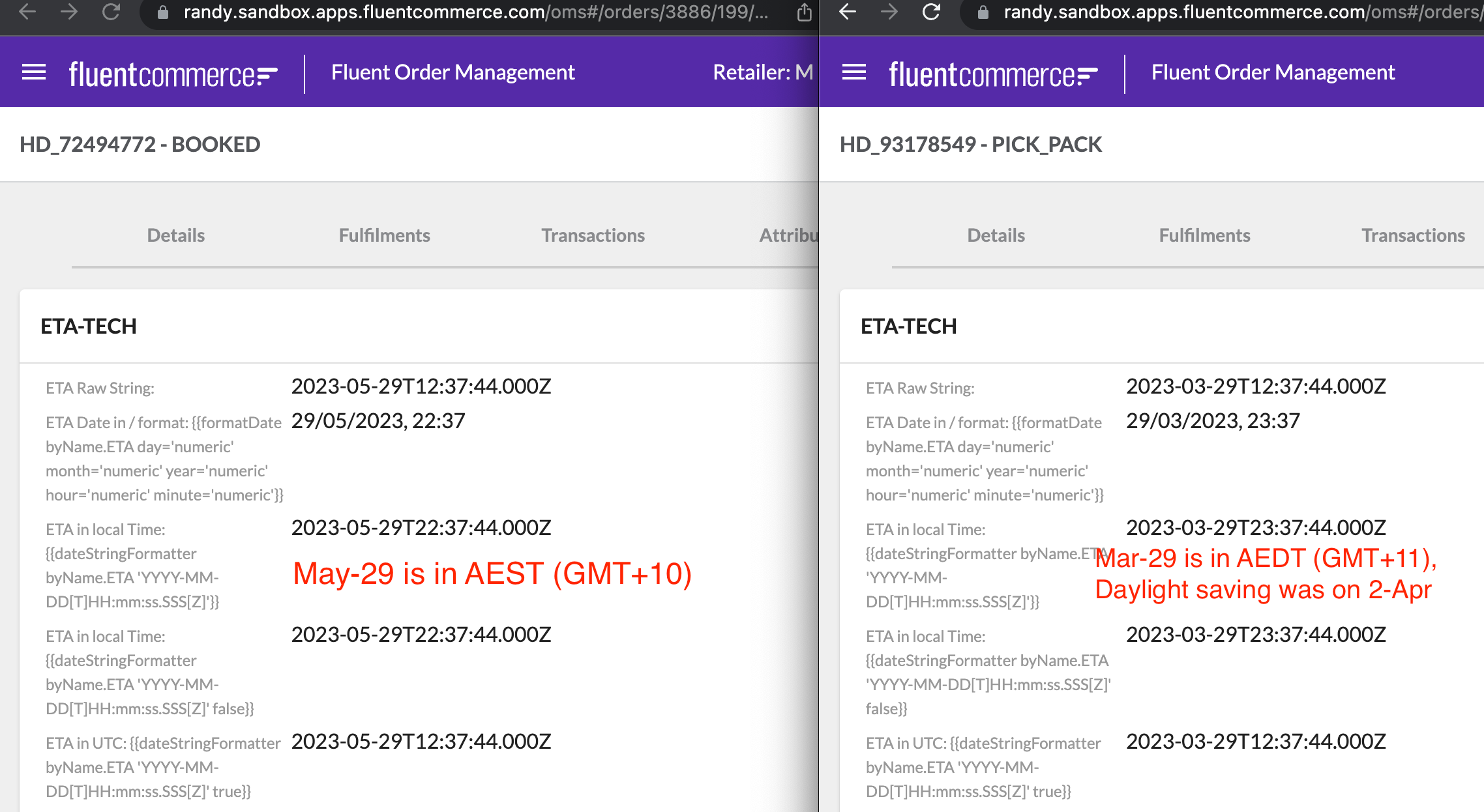
Handy reference guide on how to display date time value on the UIFor Date format and conversion in UI, two functions can be used:`formateDate``dateStringFormatter`(if true, then it will leave it as UTC timezone, else, it will convert to the user's browser timezone)
Key points
- Examples of how to display date time format in both OMS webapp and Admin Console
For Date format and conversion in UI, two functions can be used:

- formateDate
- dateStringFormatter (if true, then it will leave it as UTC timezone, else, it will convert to the user's browser timezone)
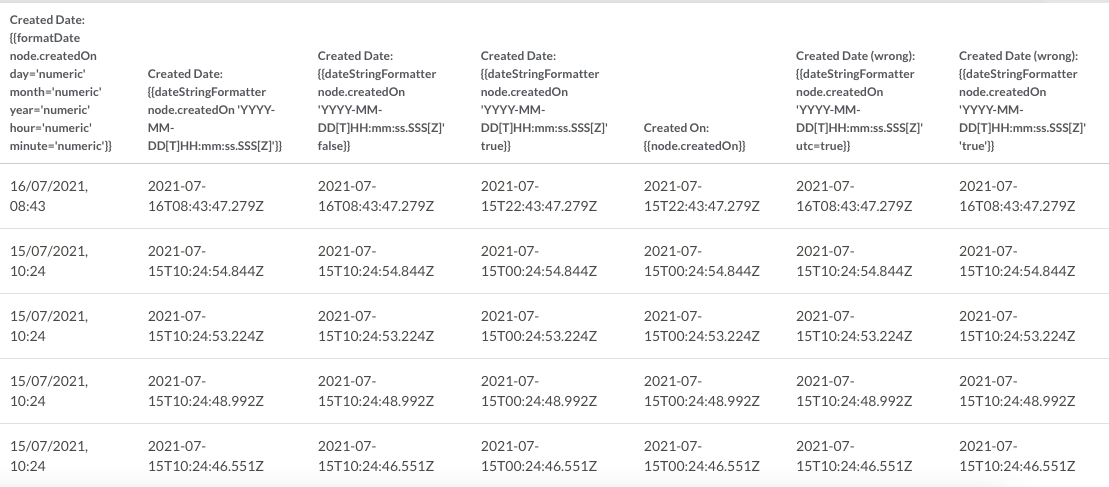
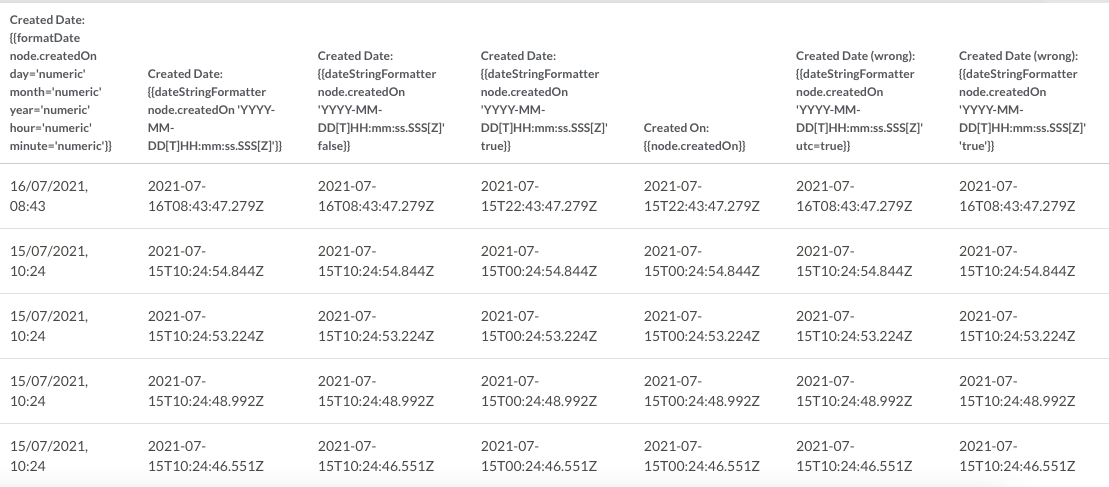
| Created Date: {{formatDate node.createdOn day='numeric' month='numeric' year='numeric' hour='numeric' minute='numeric'}} | Created Date: {{dateStringFormatter node.createdOn 'YYYY-MM-DD[T]HH:mm:ss.SSS[Z]'}} | Created Date: {{dateStringFormatter node.createdOn 'YYYY-MM-DD[T]HH:mm:ss.SSS[Z]' false}} | Created Date: {{dateStringFormatter node.createdOn 'YYYY-MM-DD[T]HH:mm:ss.SSS[Z]' true}} | Created On: {{node.createdOn}} | Bad Example: Created Date (wrong): {{dateStringFormatter node.createdOn 'YYYY-MM-DD[T]HH:mm:ss.SSS[Z]' utc=true}} | Bad Example: Created Date (wrong): {{dateStringFormatter node.createdOn 'YYYY-MM-DD[T]HH:mm:ss.SSS[Z]' 'true'}} |
| 16/07/2021, 08:43 | 2021-07-16T08:43:47.279Z | 2021-07-16T08:43:47.279Z | 2021-07-15T22:43:47.279Z | 2021-07-15T22:43:47.279Z | 2021-07-16T08:43:47.279Z | 2021-07-16T08:43:47.279Z |
| 15/07/2021, 10:24 | 2021-07-15T10:24:54.844Z | 2021-07-15T10:24:54.844Z | 2021-07-15T00:24:54.844Z | 2021-07-15T00:24:54.844Z | 2021-07-15T10:24:54.844Z | 2021-07-15T10:24:54.844Z |
| 15/07/2021, 10:24 | 2021-07-15T10:24:53.224Z | 2021-07-15T10:24:53.224Z | 2021-07-15T00:24:53.224Z | 2021-07-15T00:24:53.224Z | 2021-07-15T10:24:53.224Z | 2021-07-15T10:24:53.224Z |

1{
2"component": "shared.components.material.DynamicList",
3"params": {
4"graphql": {
5"fragment": "fragment Listing on Order{ id ref retailer{id tradingName} type status retailer{id} workflowRef workflowVersion totalPrice totalTaxPrice createdOn customer{id firstName lastName }} "
6},
7"defaultPageSize": 20,
8"dataSource": "orders",
9"attributes": [
10{
11"label": "i18n:fc.om.orders.index.list.column.orderRef.heading",
12"template": "{{node.ref}}",
13"link_template": "#/orders/{{node.id}}"
14},
15{
16"label": "Created Date: {{formatDate node.createdOn day='numeric' month='numeric' year='numeric' hour='numeric' minute='numeric'}}",
17"template": "{{formatDate node.createdOn day='numeric' month='numeric' year='numeric' hour='numeric' minute='numeric'}}"
18},
19{
20"label": "Created Date: {{dateStringFormatter node.createdOn 'YYYY-MM-DD[T]HH:mm:ss.SSS[Z]'}}",
21"template": "{{dateStringFormatter node.createdOn 'YYYY-MM-DD[T]HH:mm:ss.SSS[Z]'}}"
22},
23{
24"label": "Created Date: {{dateStringFormatter node.createdOn 'YYYY-MM-DD[T]HH:mm:ss.SSS[Z]' false}}",
25"template": "{{dateStringFormatter node.createdOn 'YYYY-MM-DD[T]HH:mm:ss.SSS[Z]' false}}"
26},
27{
28"label": "Created Date: {{dateStringFormatter node.createdOn 'YYYY-MM-DD[T]HH:mm:ss.SSS[Z]' true}}",
29"template": "{{dateStringFormatter node.createdOn 'YYYY-MM-DD[T]HH:mm:ss.SSS[Z]' true}}"
30},
31{
32"label": "Created Date: {{node.createdOn}}",
33"template": "{{node.createdOn}}"
34},
35{
36"label": "Created Date (wrong): {{dateStringFormatter node.createdOn 'YYYY-MM-DD[T]HH:mm:ss.SSS[Z]' utc=true}}",
37"template": "{{dateStringFormatter node.createdOn 'YYYY-MM-DD[T]HH:mm:ss.SSS[Z]' utc=true}}"
38},
39{
40"label": "Created Date (wrong): {{dateStringFormatter node.createdOn 'YYYY-MM-DD[T]HH:mm:ss.SSS[Z]' 'true'}}",
41"template": "{{dateStringFormatter node.createdOn 'YYYY-MM-DD[T]HH:mm:ss.SSS[Z]' 'true'}}"
42},
43{
44"label": "i18n:fc.om.orders.index.list.column.customer.heading",
45"template": "{{node.customer.firstName}} {{node.customer.lastName}}"
46},
47{
48"label": "i18n:fc.om.orders.index.list.column.status.heading",
49"template": "{{node.status}}"
50},
51{
52"label": "i18n:fc.om.orders.index.list.column.orderType.heading",
53"template": "{{i18n 'fc.om.order.type.'node.type _fallback=node.type}}"
54},
55{
56"label": "i18n:fc.om.orders.index.list.column.orderValue.heading",
57"template": "{{node.totalPrice}}"
58},
59{
60"label": "i18n:fc.om.orders.index.list.column.retailerName.heading",
61"template": "{{node.retailer.tradingName}}"
62}
63]
64}
65}