Fluent OMS WebApp UI: Getting Orders by Product Status
How-to Guide
Extend
Authors:
Randy Chan, Anita Gu
Changed on:
5 Sept 2025
Key Points
- A simple guide to add product status as part of the order search filter.
- This feature will utilize OOTB components, so it does not require any custom components.
Steps
 What to Expect
What to Expect
Here is an overview of the steps to get orders by product status by configuring the UX manifest setting.- Create a new setting in
`fc.mystique.manifest.oms.fragment.ordermanagement` - Creating a setting to store the list of product statuses -
`fc.oms.mystique.order.search.variantProduct.statuses` - Adding the new setting to the Order Management setting
- Disabling the
`fc.list`filter - Adding a new
`fc.filterpanel`filter - Enabling searching through the Product Ref by ref, name or status using the filter
- Updating labels in language settings
- Refreshing the Order List and testing the outcome
 Step 1: Creating a new setting
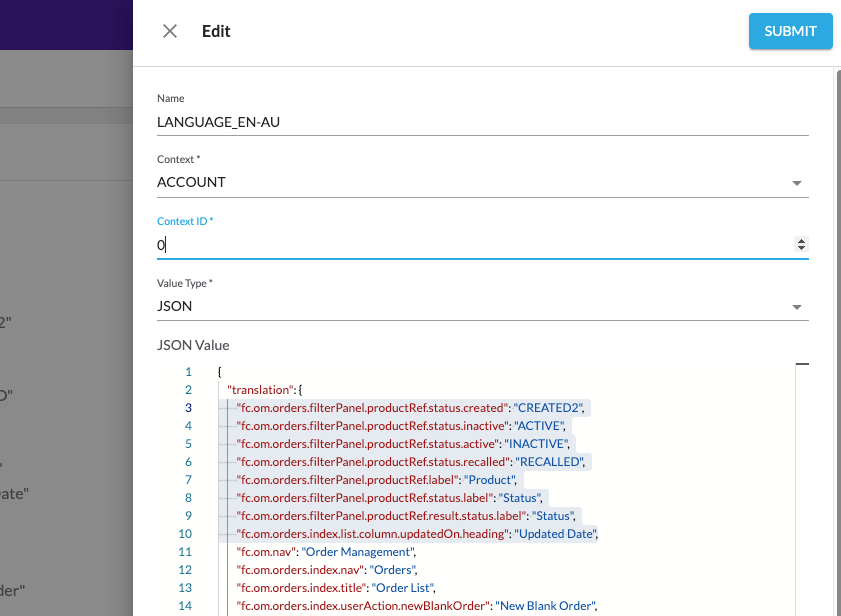
Step 1: Creating a new setting
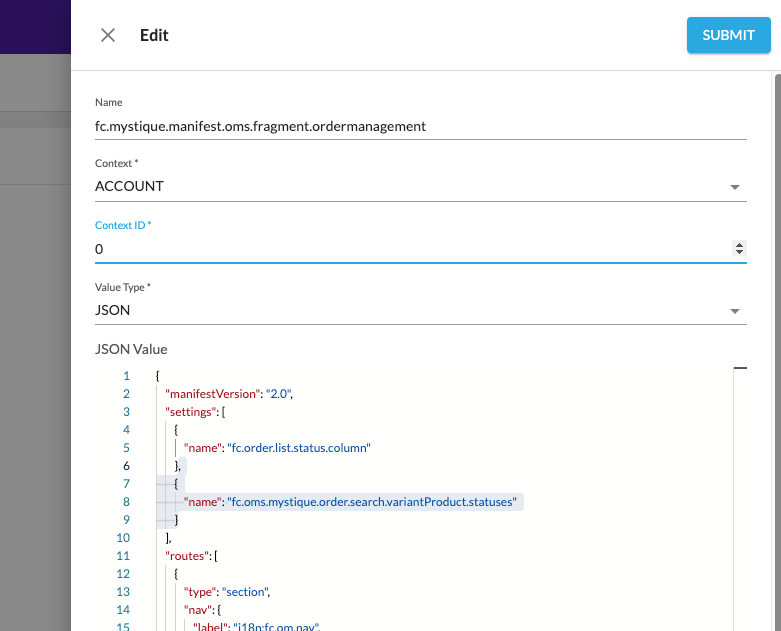
A new setting will be created in the Orders list, assuming it does not already exist. This list is provided in the reference UX manifest, which can be found here.Name: `fc.mystique.manifest.oms.fragment.ordermanagement`Context: ACCOUNTContext ID: 0Value Type: JSONJSON Value: Copy from the available template link.After this step, Fluent OMS will obtain the order management content from your account settings. Step 2: Creating a setting to store the list of product statuses, which can then be parsed to the field
Step 2: Creating a setting to store the list of product statuses, which can then be parsed to the field
So that the product status list can be displayed as a drop-down/selectable item rather than free text entered by the user in the Product Search UI, the list of statuses should be stored in a setting.Name: `fc.oms.mystique.order.search.variantProduct.statuses`Context: ACCOUNTContext ID: 0Value Type: JSONJSON Value: 1[
2 "CREATED",
3 "INACTIVE",
4 "ACTIVE",
5 "RECALLED"
6] Step 3: Adding the new setting to the Order Management setting
Step 3: Adding the new setting to the Order Management setting
After the new setting is added to `fc.mystique.manifest.oms.fragment.ordermanagement`, `fc.filterPanel` (found in the next step) can use it.1,
2{
3 "name": "fc.oms.mystique.order.search.variantProduct.statuses"
4}
5
 Step 4: Disabling the fc.list filter
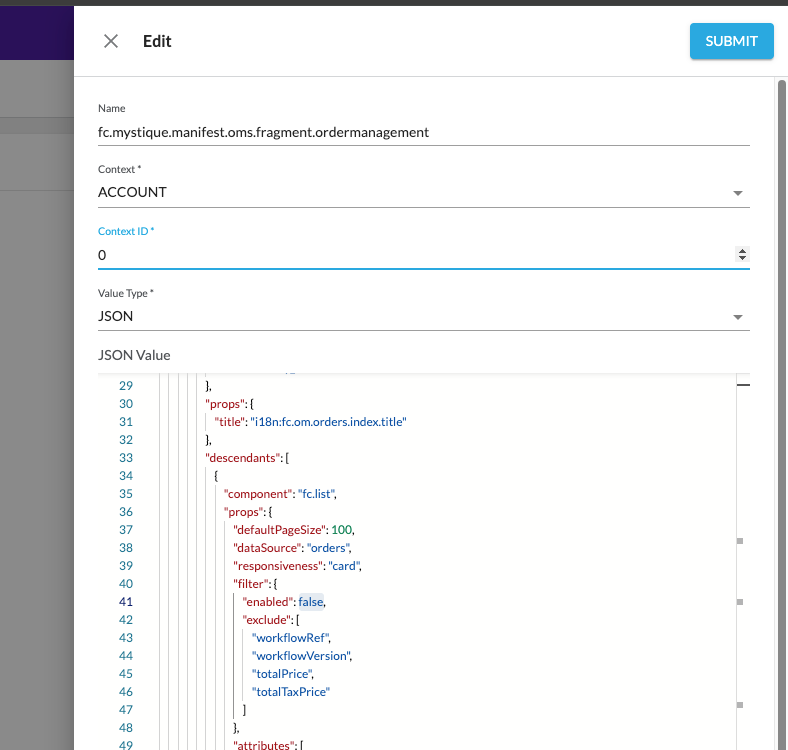
Step 4: Disabling the fc.list filter
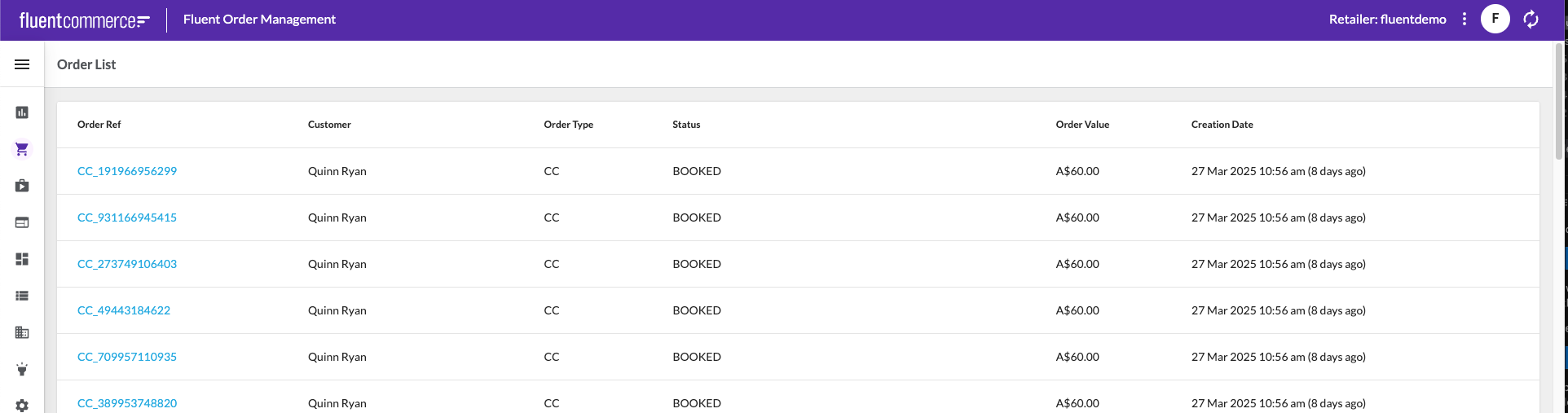
Before a new `fc.filterpanel` filter is added, the `fc.list` filter should be disabled to avoid causing confusion. Find the `fc.list` component in the setting `fc.mystique.manifest.oms.fragment.ordermanagement` and change the `enabled` property from `true` to `false`, then click on the submit button. Upon returning to the Order List page, the filter is now disabled from the list.
Upon returning to the Order List page, the filter is now disabled from the list.
 Step 5: Adding a new fc.filterpanel filter
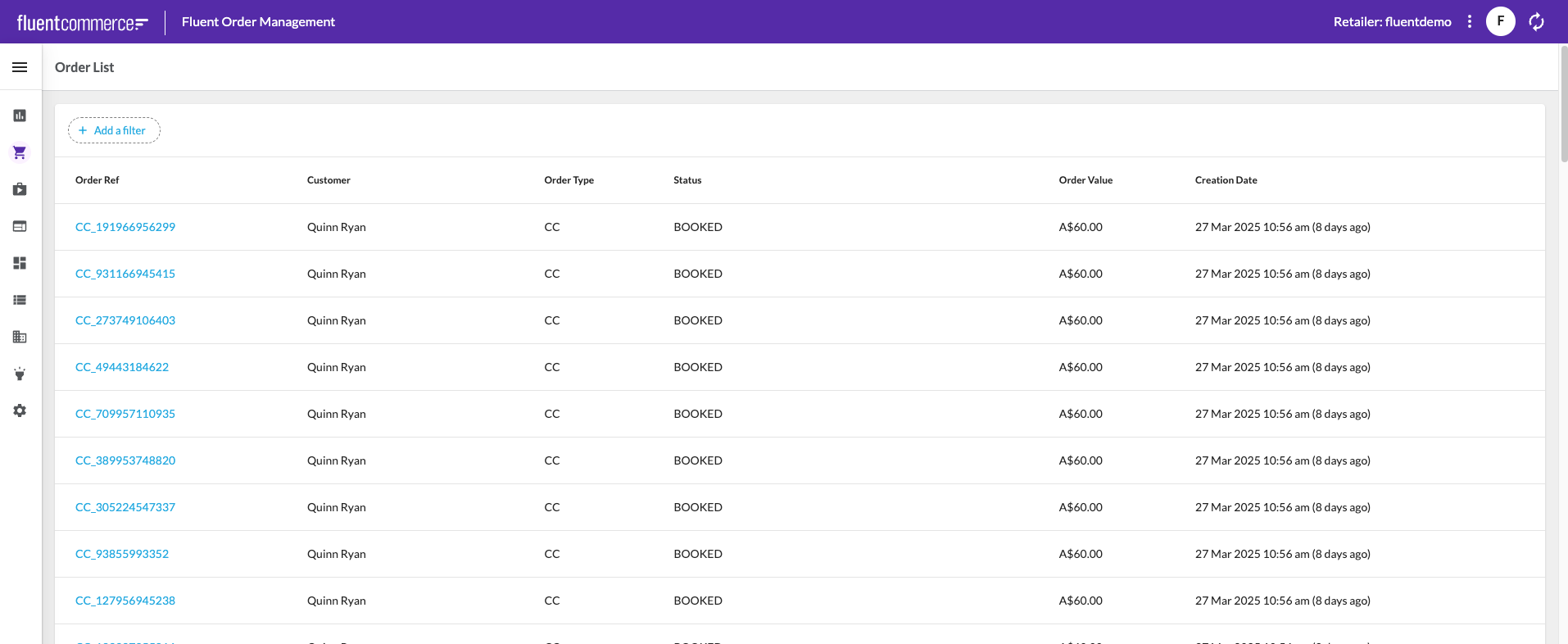
Step 5: Adding a new fc.filterpanel filter
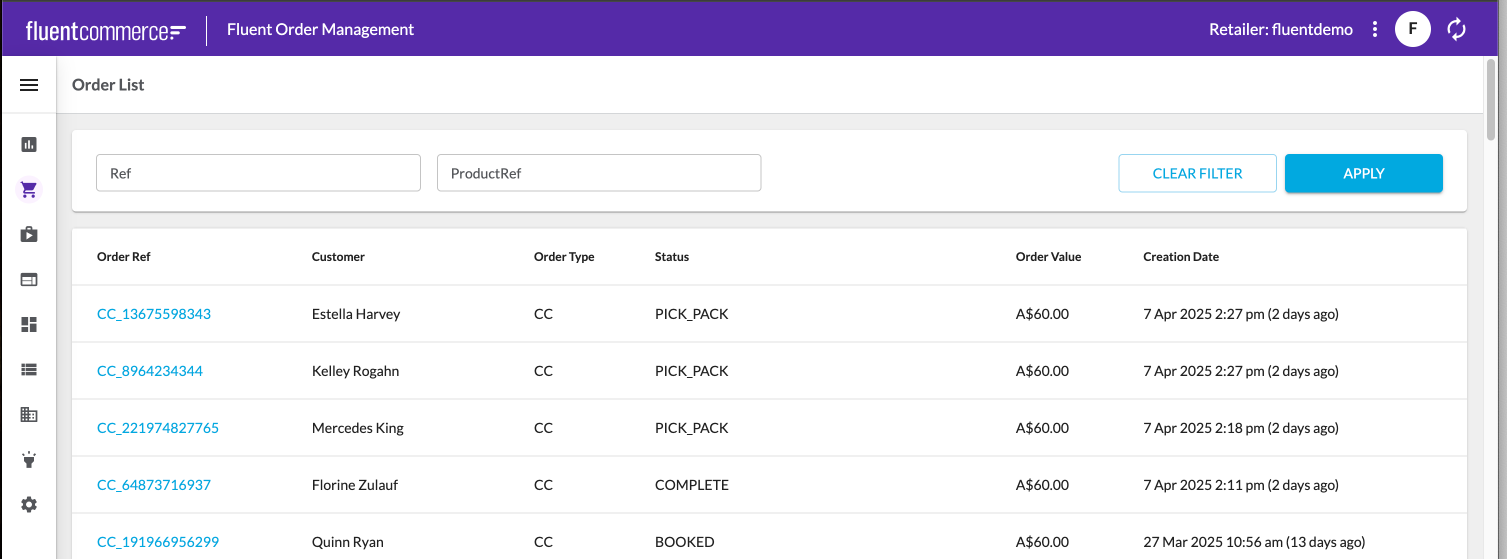
This is what the Order List should currently look like.  A simple
A simple `fc.filterPanel` will now be added above the `fc.list` section.1{
2 "component": "fc.filterPanel",
3 "props": {
4 "filtersSource": "orders",
5 "allowReadWriteUrlParams": false,
6 "overrides":{
7 },
8 "exclude": [
9 "createdon",
10 "updatedOn",
11 "quantity",
12 "paidPrice",
13 "currency",
14 "retailerId",
15 "price",
16 "taxPrice",
17 "taxType",
18 "totalPrice",
19 "totalTaxPrice",
20 "type",
21 "status",
22 "ref2",
23 "tag1",
24 "tag2",
25 "tag3"
26 ]
27 }
28},The
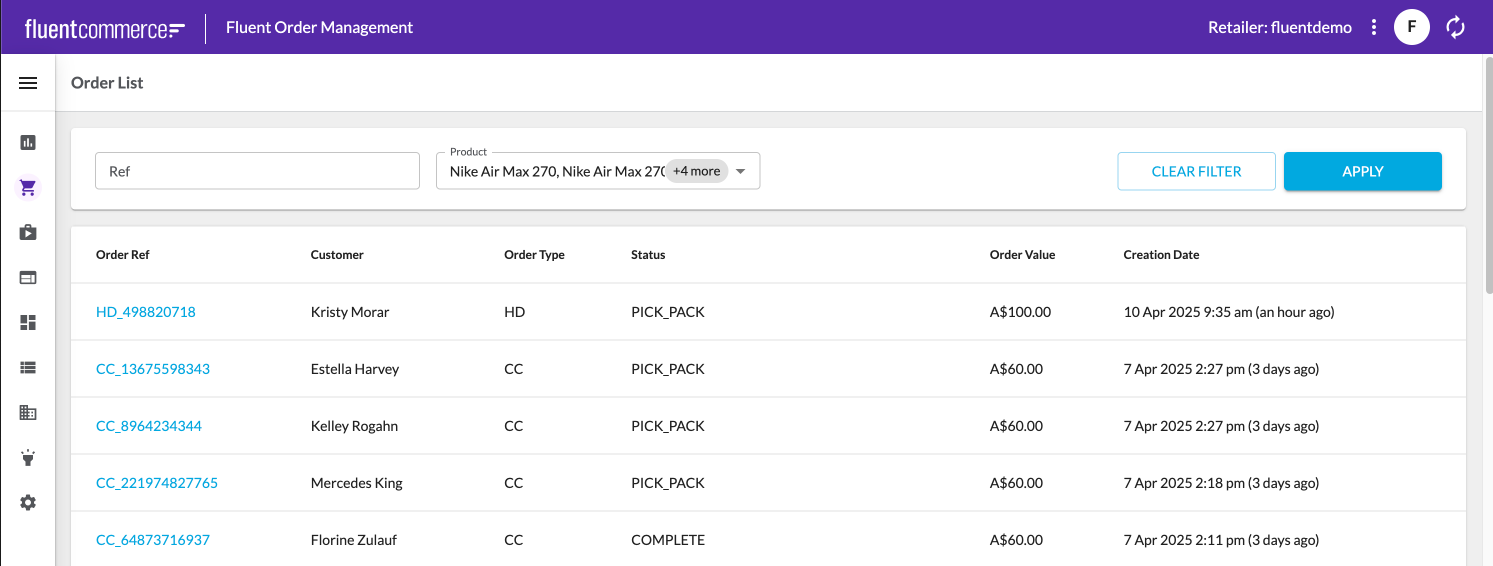
`fc.filterPanel` should look like this in the Order List. The filter panel will now be visible on the UI with Order Ref and Product Ref as free text fields.
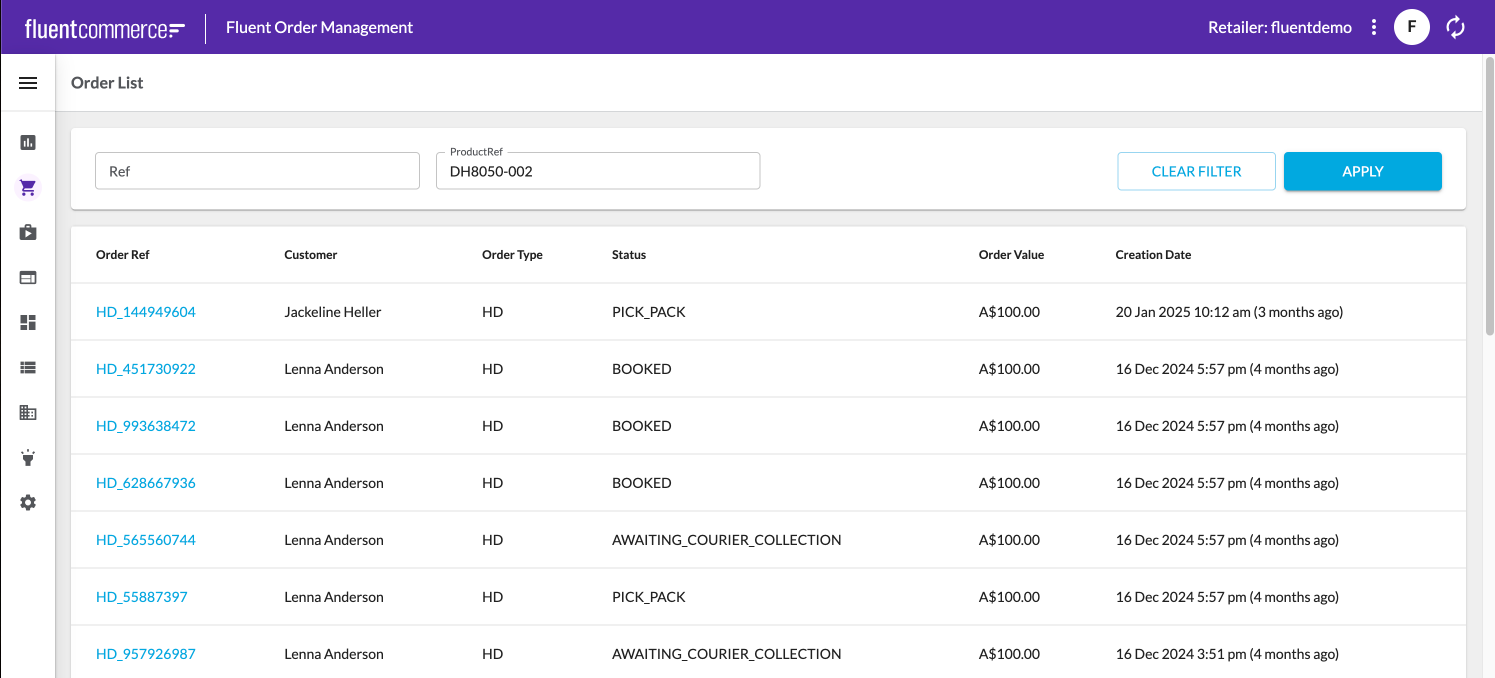
The filter panel will now be visible on the UI with Order Ref and Product Ref as free text fields. The filter is functional when you enter a valid Product Ref.
The filter is functional when you enter a valid Product Ref.
 Step 6: Enabling searching through the Product Ref by ref, name or status using the filter
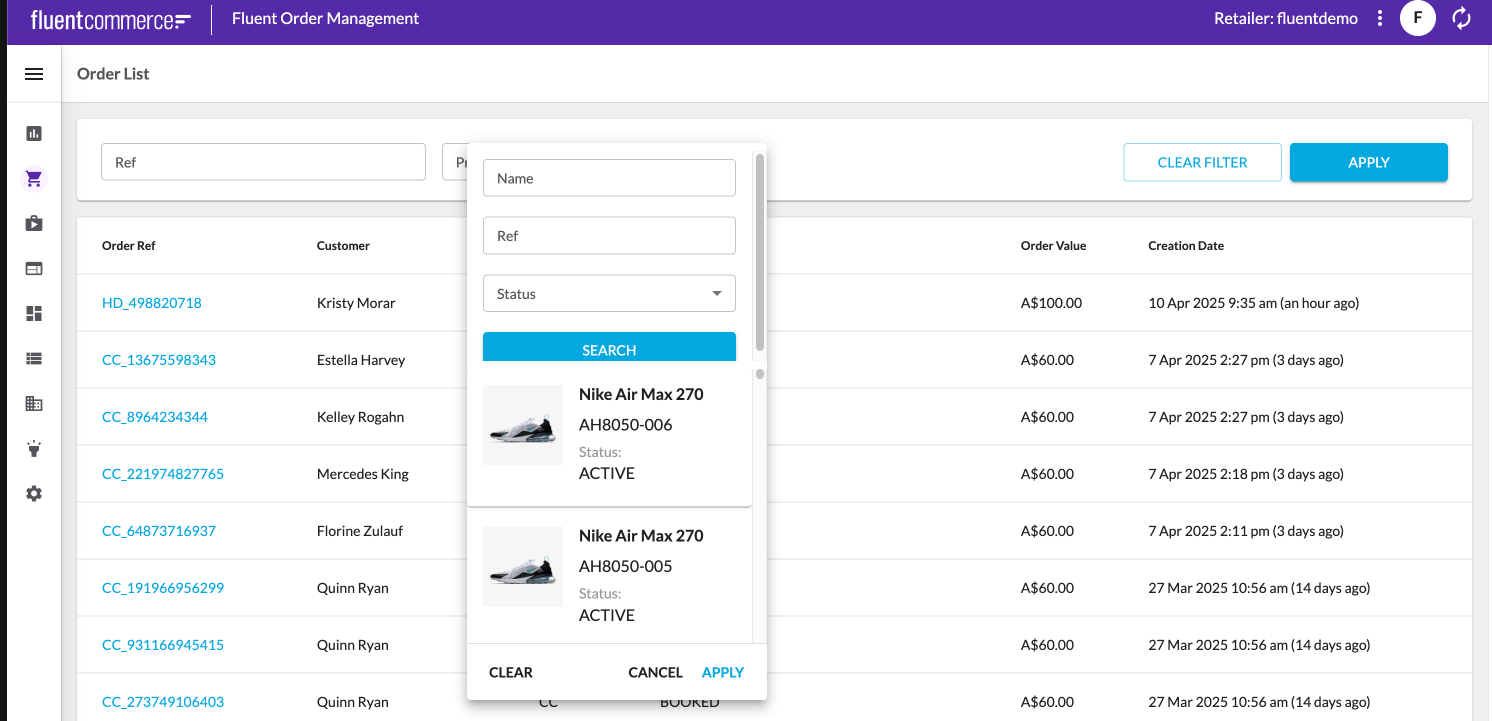
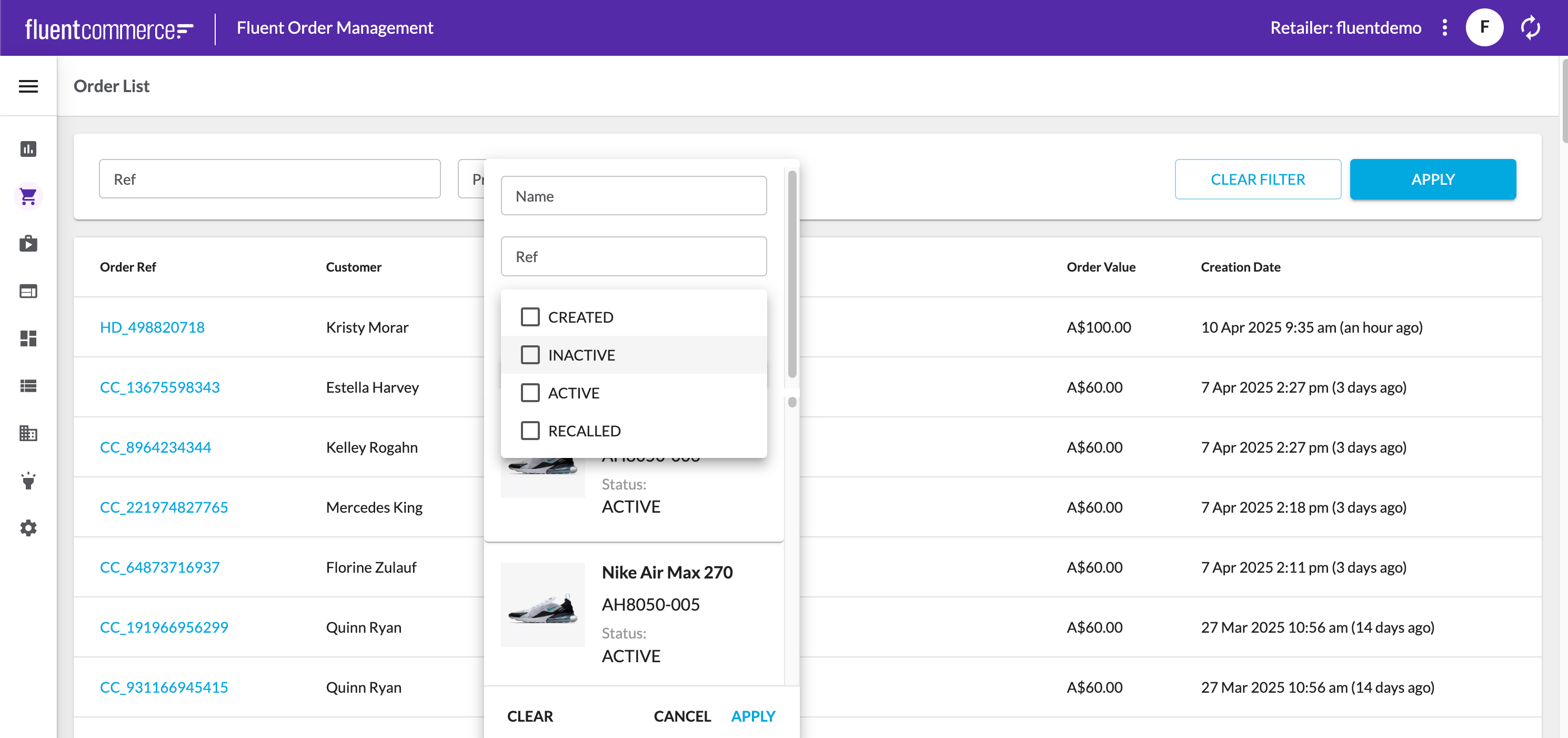
Step 6: Enabling searching through the Product Ref by ref, name or status using the filter
The override section in `fc.filterPanel` can be utilized to enhance the filter, allowing the user to search the Product Ref by ref, name, or status in the filter rather than manually entering the Product Ref in the free text fields.1{
2 "component": "fc.filterPanel",
3 "props": {
4 "filtersSource": "orders",
5 "allowReadWriteUrlParams": false,
6 "overrides": {
7 "productRef": {
8 "component": "fc.field.filterComplex",
9 "label": "Product Ref",
10 "extensions": {
11 "query": "query products($products_ref: [String!], $products_name: [String!]) {\n variant: variantProducts(\n ref: $products_ref\n name: $products_name\n ) {\n edges {\n node {\n ref\n id name\n status attributes {\n name\n value\n }\n }\n }\n }\n}",
12 "variables": {
13 "variant_first": 100
14 },
15 "searchItemConfig": {
16 "component": "fc.card.product",
17 "props": {
18 "title": "{{node.name}}",
19 "cardImage": {
20 "imageUrl": "{{node.attributes.byName.imageUrl}}"
21 },
22 "attributes": [
23 {
24 "value": "{{node.ref}}"
25 },
26 {
27 "label": "Status:",
28 "value": "{{node.status}}"
29 }
30 ]
31 }
32 },
33 "chipItemConfig": {
34 "label": "{{node.name}}",
35 "query": "query products($products_ref: [String!], $products_name: [String!]) {\n variant: variantProducts(ref: $products_ref, name: $products_name) {\n edges {\n node {\n ref\n name\n status }\n }\n }\n}",
36 "variables": {
37 "variant_first": 100
38 }
39 },
40 "onChangeValues": {
41 "value": "node.ref",
42 "variableName": "products_ref"
43 },
44 "exclude": [
45 "createdon",
46 "updatedon",
47 "type",
48 "gtin",
49 "summary",
50 "productcatalogue"
51 ],
52 "overrides": {
53 "name": {
54 "sortPrefix": 1
55 },
56 "ref": {
57 "sortPrefix": 2
58 },
59 "status": {
60 "component": "select",
61 "label": "Product Status",
62 "multiple": true,
63 "sortPrefix": 3,
64 "extensions": {
65 "hideDefaultValue": true,
66 "source": "fc.oms.mystique.order.search.variantProduct.statuses"
67 }
68 }
69 }
70 }
71 }
72 },
73 "exclude": [
74 "createdon",
75 "updatedOn",
76 "quantity",
77 "paidPrice",
78 "currency",
79 "retailerId",
80 "price",
81 "taxPrice",
82 "taxType",
83 "totalPrice",
84 "totalTaxPrice",
85 "type",
86 "status",
87 "ref2",
88 "tag1",
89 "tag2",
90 "tag3"
91 ]
92 }
93},
 Step 7: Updating labels in language settings
Step 7: Updating labels in language settings
1{
2 "component": "fc.filterPanel",
3 "props": {
4 "filtersSource": "orders",
5 "allowReadWriteUrlParams": false,
6 "overrides": {
7 "productRef": {
8 "component": "fc.field.filterComplex",
9 "label": "i18n:fc.om.orders.filterPanel.productRef.label",
10 "extensions": {
11 "query": "query products($products_ref: [String!], $products_name: [String!]) {\n variant: variantProducts(\n ref: $products_ref\n name: $products_name\n ) {\n edges {\n node {\n ref\n id name\n status attributes {\n name\n value\n }\n }\n }\n }\n}",
12 "variables": {
13 "variant_first": 100
14 },
15 "searchItemConfig": {
16 "component": "fc.card.product",
17 "props": {
18 "title": "{{node.name}}",
19 "cardImage": {
20 "imageUrl": "{{node.attributes.byName.imageUrl}}"
21 },
22 "attributes": [
23 {
24 "value": "{{node.ref}}"
25 },
26 {
27 "label": "i18n:fc.om.orders.filterPanel.productRef.status.label",
28 "value": "{{node.status}}"
29 }
30 ]
31 }
32 },
33 "chipItemConfig": {
34 "label": "{{node.name}}",
35 "query": "query products($products_ref: [String!], $products_name: [String!]) {\n variant: variantProducts(ref: $products_ref, name: $products_name) {\n edges {\n node {\n ref\n name\n status }\n }\n }\n}",
36 "variables": {
37 "variant_first": 100
38 }
39 },
40 "onChangeValues": {
41 "value": "node.ref",
42 "variableName": "products_ref"
43 },
44 "exclude": [
45 "createdon",
46 "updatedon",
47 "type",
48 "gtin",
49 "summary",
50 "productcatalogue"
51 ],
52 "overrides": {
53 "name": {
54 "sortPrefix": 1
55 },
56 "ref": {
57 "sortPrefix": 2
58 },
59 "status": {
60 "component": "select",
61 "label": "i18n:fc.om.orders.filterPanel.productRef.result.status.label",
62 "multiple": true,
63 "sortPrefix": 3,
64 "extensions": {
65 "hideDefaultValue": true,
66 "source": "fc.oms.mystique.order.search.variantProduct.statuses"
67 }
68 }
69 }
70 }
71 }
72 },
73 "exclude": [
74 "createdon",
75 "updatedOn",
76 "quantity",
77 "paidPrice",
78 "currency",
79 "retailerId",
80 "price",
81 "taxPrice",
82 "taxType",
83 "totalPrice",
84 "totalTaxPrice",
85 "type",
86 "status",
87 "ref2",
88 "tag1",
89 "tag2",
90 "tag3"
91 ]
92 }
93},`fc.oms.mystique.order.search.variantProduct.statuses` to1[
2 {
3 "label": "fc.om.orders.filterPanel.productRef.status.active",
4 "value": "ACTIVE"
5 },
6 {
7 "label": "fc.om.orders.filterPanel.productRef.status.inactive",
8 "value": "INACTIVE"
9 },
10 {
11 "label": "fc.om.orders.filterPanel.productRef.status.created",
12 "value": "CREATED"
13 },
14 {
15 "label": "fc.om.orders.filterPanel.productRef.status.recalled",
16 "value": "RECALLED"
17 }
18]1"fc.om.orders.filterPanel.productRef.status.created": "CREATED",
2"fc.om.orders.filterPanel.productRef.status.active": "ACTIVE",
3"fc.om.orders.filterPanel.productRef.status.inactive": "INACTIVE",
4"fc.om.orders.filterPanel.productRef.status.recalled": "RECALLED",
5"fc.om.orders.filterPanel.productRef.label": "Product",
6"fc.om.orders.filterPanel.productRef.status.label": "Status",
7"fc.om.orders.filterPanel.productRef.result.status.label": "Status",
8"fc.om.orders.index.list.column.updatedOn.heading": "Updated Date",` `
 Step 8: Refreshing the Order List and testing the outcome
Step 8: Refreshing the Order List and testing the outcome
The Order List should now be searchable using the new filters.

Except as otherwise stated in the Extend Knowledge Content site policy, the content on this page is licensed under the Creative Commons Attribution 4.0 Licence, and any code samples that appear on this page are licensed under the Apache 2.0 Licence, unless any code sample forms part of the Fluent Order Management Platform code. Neither of these licences apply to any content on any other page that can be reached via a link on this page unless otherwise specified on that other page. If you wish to use any of the Extend Knowledge Content, you must do so in compliance with the licenses referred to above and the Extend Knowledge Content site policy, including attribution in the manner set out on this page.
