Enable the Status Filter with Predefined Values
How-to Guide
Author:
Fluent Commerce
Changed on:
9 Apr 2025
Key Points
- Target audience: Configurers or Fluent Partners.
- The guide explains how to successfully configure the status filter with predefined values.

Steps
 Prerequisits
Prerequisits
- Filter by status is added to the list. See how to add a filter here.
- Mutations createSetting and updateSettingare enabled in the manifest.
- A user has an assigned role with the following permissions:
a. SETTING_VIEW
b. SETTING_CREATE
c. SETTING_UPDATE
 Define the Status Values
Define the Status Values
Begin by specifying the list of predefined values you intend to add to the status filter. Determine the Datasource Name
Determine the Datasource Name
Identify the datasource name associated with the list. For instance, if you are working with the "Virtual Positions" list, the datasource name would be `virtualPositions`. Create the Setting for the Filter
Create the Setting for the Filter
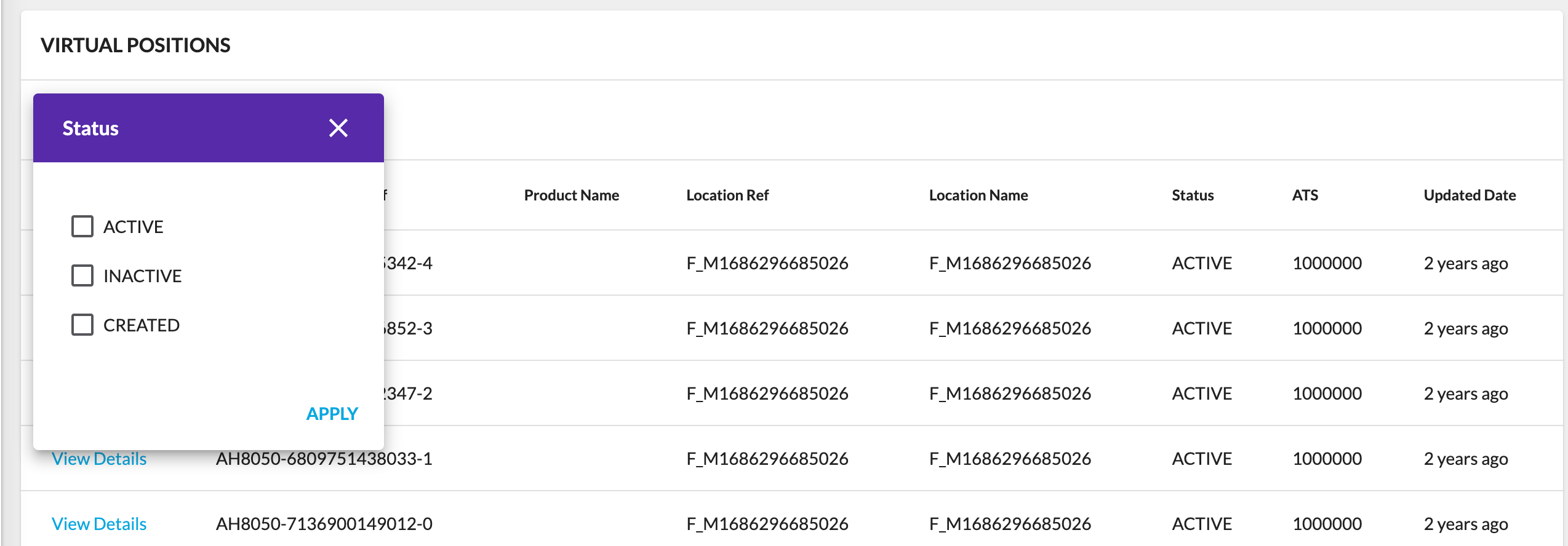
Create a setting at the ACCOUNT / RETAILER level, and populate the following details:- Name: Follow the pattern
`fc.{name of datasource for list}.states`When the datasource name ends with an "s", remember to remove the last letter. For example, for the "Virtual Positions" list, the setting name for the status filter should be:`fc.virtualPosition.states`
Sometimes the datasource is consisting of multiple words, in that case we need to use the last word. For instance, in the manifest for the inventory positions page, the datasource is named`inventoryCatalogue.inventoryPositions`. For this to work, the setting has to be named`fc.inventoryPosition.states` - Context: Specify either
`ACCOUNT`or`RETAILER`, depending on the context. - Context ID: Provide the relevant context ID. For instance, use the retailer's ID if working within the RETAILER context.
- Value Type: Choose
`JSON`. - Value: Input predefined status options in JSON format like this:
