Enable multi-parcel pack screen in Fluent Store
How-to Guide
Author:
Fluent Commerce
Changed on:
14 Sept 2023
Key Points
- A Guide for enabling Multi-parcel with ES starter Pack via workflow, settings and manifest modifications.
Steps
 setup fc.mystique.manifest.store
setup fc.mystique.manifest.store
Using `fc.mystique.manifest.store` including with the `“/_plugins/store"` plugin
 Create a new Setting
Create a new Setting
Explicitly using `<inc>.mystique.manifest.store.fragment.waves. ` You can download the fragments from here  The RUBIX_ENABLED retailer setting = TRUE
The RUBIX_ENABLED retailer setting = TRUE
The `RUBIX_ENABLED` retailer setting = TRUE Update in the location Workflow
Update in the location Workflow
- Search for WaveDispatch ruleset in location workflow
- Replace the rule “
`NotifyFulfilmentsInWave`“ with “`FLUENTRETAIL.base.SendEventForAllFulfilmentsFromWaveWithArticleInfo`“ rule, keep the rule param of same event “`WaveDispatchInitiated`“ - Add the following attributes to the user action of WaveDispatch ruleset”
1"attributes":[
2 {
3 "name":"allFulfilmentArticles",
4 "label":"All Fulfilment Articles",
5 "type":"MULTI_PARCEL_FIELD",
6 "source":"",
7 "defaultValue":"",
8 "mandatory":true
9 }
10] - The Wave Dispatch ruleset should look like this
1{
2 "name":"WaveDispatch",
3 "description":"Pack stage is complete. Now booking couriers.",
4 "type":"WAVE",
5 "subtype":"STORE",
6 "eventType":"NORMAL",
7 "rules":[
8 {
9 "name":"<<ACCOUNT_ID>>.commonv2.ChangeStateGQL",
10 "props":{
11 "status":"DISPATCH"
12 }
13 },
14 {
15 "name":"FLUENTRETAIL.base.SendEventForAllFulfilmentsFromWaveWithArticleInfo",
16 "props":{
17 "eventName":"WaveDispatchInitiated"
18 }
19 }
20 ],
21 "triggers":[
22 {
23 "status":"PACK"
24 }
25 ],
26 "userActions":[
27 {
28 "context":[
29 {
30 "label":"Book Courier",
31 "type":"PRIMARY",
32 "modules":[
33 "servicepoint"
34 ],
35 "confirm":true
36 }
37 ],
38 "attributes":[
39 {
40 "name":"allFulfilmentArticles",
41 "label":"All Fulfilment Articles",
42 "type":"MULTI_PARCEL_FIELD",
43 "source":"",
44 "defaultValue":"",
45 "mandatory":true
46 }
47 ]
48 }
49 ]
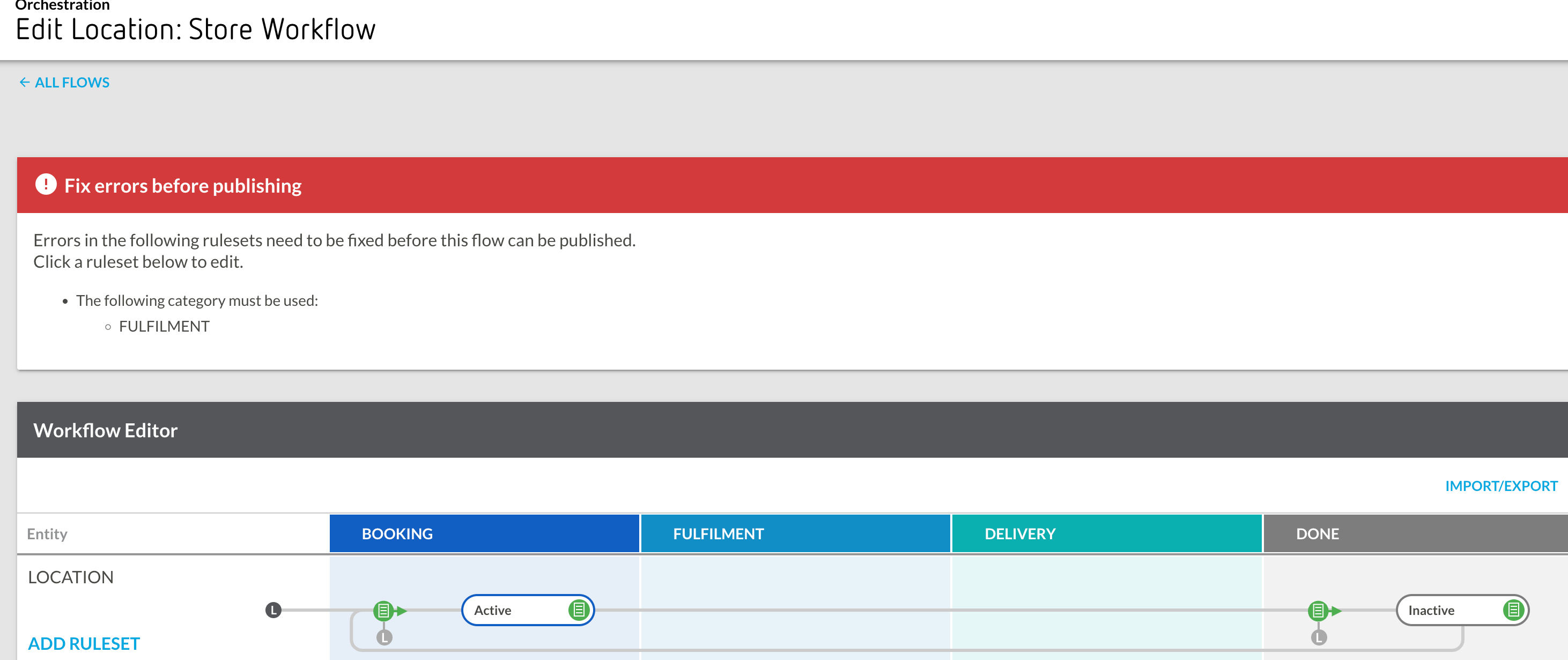
50}- NOTE: This Status below must be included in your statuses as well.
1 {
2 "name": "",
3 "entityType": "FULFILMENT",
4 "category": ""
5 }- If it is not, you will see the following error:

 Update the Waves fragment manifest
Update the Waves fragment manifest
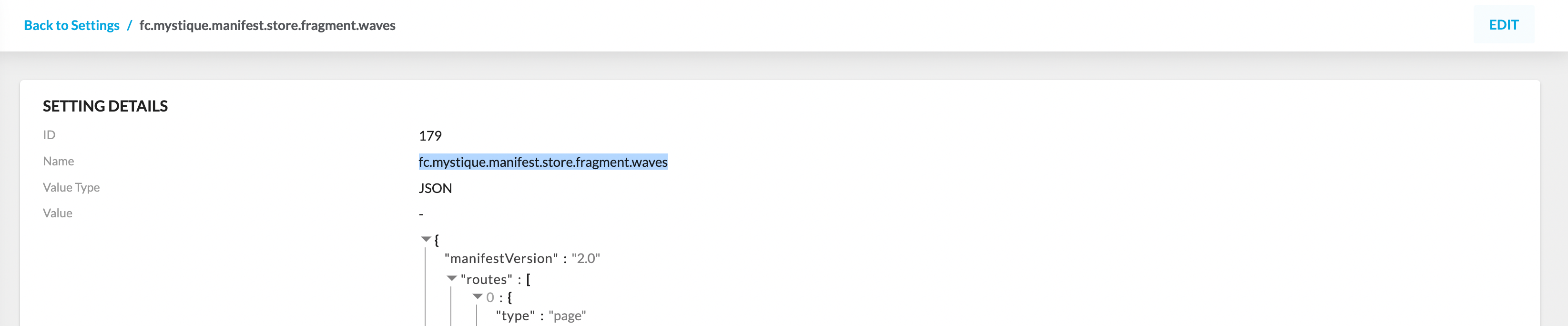
- Search for fc.mystique.manifest.store.fragment.waves in Settings and click on Edit

- Search for
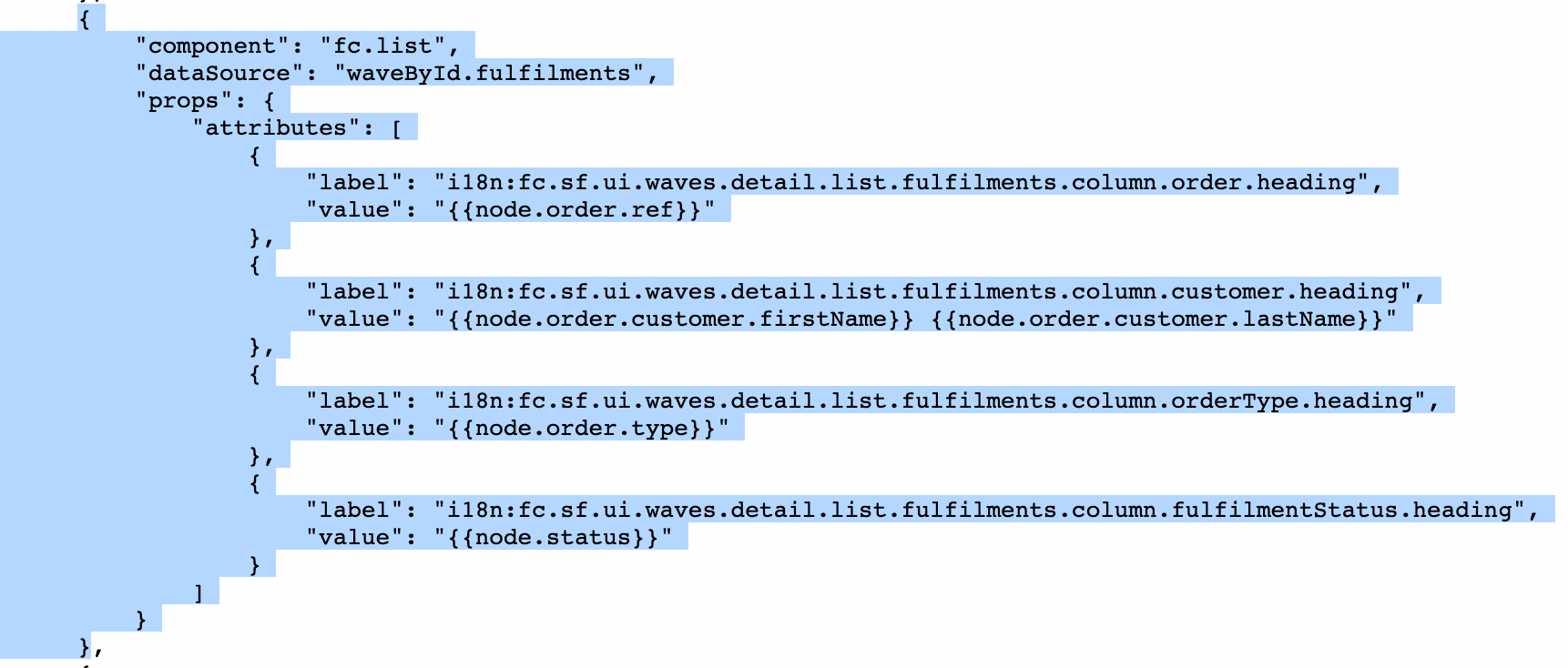
`title`=`"i18n:fc.sf.ui.waves.wizard.pack.title"`in the JSON value of the setting - Remove the complete “
`fc.list`" component

- Add
`noCard: true`to the props of the`fc.page.wizard.action`component located within the same aforementioned`step`titled`"i18n:fc.sf.ui.waves.wizard.pack.title"`

- The Waves fragment should look like this
1{
2 "manifestVersion": "2.0",
3 "routes": [
4 {
5 "type": "page",
6 "path": "waves",
7 "component": "fc.page",
8 "nav": {
9 "label": "i18n:fc.sf.ui.waves.index.nav",
10 "icon": "store"
11 },
12 "props": {
13 "title": "i18n:fc.sf.ui.waves.index.wavesList.title",
14 "actions": {
15 "userActionFilter": {
16 "type": "include",
17 "names": [
18 "WaveCreate"
19 ]
20 },
21 "userActionExtensions": {
22 "WaveCreate": {
23 "postSubmit": {
24 "type": "navigate",
25 "link": "/waves/{{wavesInProgress.edges.0.node.id}}"
26 }
27 }
28 }
29 }
30 },
31 "data": {
32 "query": "query ($ordersAwaitingPickFromLocationRef: String!, $ordersAwaitingPickStatus: [String]!, $wavesInProgressLocationRef: String!, $wavesInProgressStatus: [String]!, $wavesCompletedStatus: [String]!, $wavesCompletedUpdatedOn:DateTime!, $locationId:ID!) { locationById(id: $locationId){ ref } fulfilments(fromLocation: {ref: $ordersAwaitingPickFromLocationRef}, status: $ordersAwaitingPickStatus) { edges { node { id ref order { ref totalPrice customer { firstName lastName } } expiryTime deliveryType } } } wavesInProgress: waves(processingLocation: {ref: $wavesInProgressLocationRef} status: $wavesInProgressStatus) { edges { node { id ref allocatedTo {username} status location { id ref } } } } wavesCompleted: waves(processingLocation: {ref: $wavesInProgressLocationRef} status: $wavesCompletedStatus updatedOn: {from: $wavesCompletedUpdatedOn}) { edges { node { id ref updatedOn status location { id ref } } } pageInfo{ hasNextPage } }}",
33 "variables": {
34 "locationId": "{{activeLocation.id}}",
35 "ordersAwaitingPickFromLocationRef": "{{activeLocation.ref}}",
36 "ordersAwaitingPickStatus": [
37 "AWAITING_WAVE"
38 ],
39 "wavesInProgressLocationRef": "{{activeLocation.ref}}",
40 "wavesInProgressStatus": [
41 "PICK",
42 "PACK",
43 "DISPATCH"
44 ],
45 "wavesCompletedStatus": [
46 "COMPLETE"
47 ],
48 "wavesCompletedUpdatedOn": "{{dateStringFormatter (dateAdd day=-1) 'YYYY-MM-DD[T]HH:mm:ss.SSS[Z]'}}"
49 }
50 },
51 "descendants": [
52 {
53 "component": "fc.page.refresh",
54 "props": {
55 "interval": 10
56 }
57 },
58 {
59 "component": "fc.dashboard.threshold",
60 "dataSource": "fulfilments",
61 "props": {
62 "label": "i18n:fc.sf.ui.waves.detail.dashboard.ordersAwaitingPick.title",
63 "value": "{{edges.length}}",
64 "thresholdLow": 1,
65 "thresholdHigh": 10,
66 "width": "third",
67 "link": "#/waves/list/awaiting-pick"
68 }
69 },
70 {
71 "component": "fc.dashboard.threshold",
72 "dataSource": "wavesInProgress",
73 "props": {
74 "label": "i18n:fc.sf.ui.waves.detail.dashboard.wavesInProgress.title",
75 "value": "{{edges.length}}",
76 "thresholdLow": 1,
77 "thresholdHigh": 3,
78 "width": "third",
79 "link": "#/waves/list/in-progress"
80 }
81 },
82 {
83 "component": "fc.dashboard.threshold",
84 "dataSource": "wavesCompleted",
85 "props": {
86 "label": "i18n:fc.sf.wave.completed.detail.title",
87 "value": "{{edges.length}}",
88 "thresholdLow": 0,
89 "thresholdHigh": 1000000,
90 "width": "third",
91 "link": "#/waves/list/completed"
92 }
93 },
94 {
95 "component": "fc.tabs.card",
96 "props": {
97 "layouts": [
98 {
99 "label": "i18n:fc.sf.ui.waves.detail.dashboard.ordersAwaitingPick.title"
100 },
101 {
102 "label": "i18n:fc.sf.wave.inprogress.detail.title"
103 },
104 {
105 "label": "i18n:fc.sf.wave.completed.detail.title"
106 }
107 ]
108 },
109 "descendants": [
110 {
111 "component": "fc.list",
112 "dataSource": "fulfilments",
113 "props": {
114 "filter": {
115 "enabled": true,
116 "exclude": [
117 "deliveryType",
118 "eta"
119 ]
120 },
121 "attributes": [
122 {
123 "label": "i18n:fc.sf.ui.waves.detail.list.fulfilments.column.customer.heading",
124 "value": "{{node.order.customer.firstName}} {{node.order.customer.lastName}}"
125 },
126 {
127 "label": "i18n:fc.sf.ui.waves.detail.list.fulfilments.column.order.heading",
128 "value": "{{node.order.ref}}"
129 },
130 {
131 "label": "i18n:fc.sf.ui.waves.detail.list.fulfilments.column.fulfilmentRef.heading",
132 "value": "{{node.ref}}"
133 },
134 {
135 "label": "i18n:fc.gql.order.items.totalPrice.label",
136 "value": "{{node.order.totalPrice}}"
137 },
138 {
139 "label": "i18n:fc.sf.ui.wave.index.card.create.list.column.timeRemaining.heading",
140 "value": "{{relativeDateFromNow node.expiryTime}}"
141 }
142 ]
143 }
144 },
145 {
146 "component": "fc.list",
147 "dataSource": "wavesInProgress",
148 "props": {
149 "filter": {
150 "enabled": true,
151 "exclude": [
152 "workflowRef",
153 "workflowVersion",
154 "status",
155 "type",
156 "locationRef",
157 "updatedOn",
158 "name"
159 ]
160 },
161 "attributes": [
162 {
163 "label": "i18n:fc.sf.ui.waves.index.list.column.id.heading",
164 "value": "{{node.id}}",
165 "link": "#/waves/{{node.id}}"
166 },
167 {
168 "label": "i18n:fc.sf.ui.waves.index.list.column.ref.heading",
169 "value": "{{node.ref}}"
170 },
171 {
172 "label": "i18n:fc.sf.ui.waves.index.list.column.location.heading",
173 "value": "{{node.location.ref}}"
174 },
175 {
176 "label": "i18n:fc.sf.ui.waves.index.list.column.status.heading",
177 "value": "{{node.status}}"
178 },
179 {
180 "label": "Allocated To",
181 "value": "{{node.allocatedTo.username}}"
182 }
183 ]
184 }
185 },
186 {
187 "component": "fc.list",
188 "dataSource": "wavesCompleted",
189 "props": {
190 "filter": {
191 "enabled": true,
192 "exclude": [
193 "workflowRef",
194 "workflowVersion",
195 "status",
196 "type",
197 "locationRef",
198 "updatedOn",
199 "name"
200 ]
201 },
202 "attributes": [
203 {
204 "label": "i18n:fc.sf.ui.waves.index.list.column.id.heading",
205 "value": "{{node.id}}",
206 "link": "#/waves/{{node.id}}"
207 },
208 {
209 "label": "i18n:fc.sf.ui.waves.index.list.column.ref.heading",
210 "value": "{{node.ref}}"
211 },
212 {
213 "label": "i18n:fc.sf.ui.waves.index.list.column.location.heading",
214 "value": "{{node.location.ref}}"
215 },
216 {
217 "label": "i18n:fc.sf.ui.waves.index.list.column.status.heading",
218 "value": "{{node.status}}"
219 }
220 ]
221 }
222 }
223 ]
224 }
225 ]
226 },
227 {
228 "type": "page",
229 "path": "waves/:id",
230 "fullScreen": true,
231 "component": "fc.page.wizard",
232 "props": {
233 "title": "{{i18n \"fc.type.wave\"}} #{{waveById.id}}",
234 "actions": true,
235 "closePath": "waves",
236 "steps": [
237 {
238 "title": "i18n:fc.sf.ui.waves.wizard.pick.title",
239 "action": {
240 "name": "PickConfirm"
241 },
242 "condition": {
243 "value": "{{waveById.status}}",
244 "matches": "PICK"
245 },
246 "descendants": [
247 {
248 "component": "fc.page.section.header",
249 "props": {
250 "icon": "MdShoppingBasket",
251 "title": "i18n:fc.sf.ui.waves.detail.pageSection.pick.title"
252 },
253 "descendants": [
254 {
255 "component": "fc.button.print.download",
256 "props": {
257 "label": "i18n:fc.sf.ui.waves.detail.action.pickList.download.label",
258 "href": "api/v4.1/wave/{{waveById.id}}/pickingList",
259 "filename": "wave-picklist-{{waveById.id}}.pdf"
260 }
261 },
262 {
263 "component": "fc.button.print.inline.compatibility",
264 "props": {
265 "label": "i18n:fc.sf.ui.waves.detail.action.pickList.custom.label",
266 "setting": "PICK_N_PACK_CUSTOM_PICK_LIST",
267 "data": "waveById"
268 }
269 }
270 ]
271 },
272 {
273 "component": "fc.page.wizard.action",
274 "props": {
275 "width": "full"
276 }
277 }
278 ]
279 },
280 {
281 "title": "i18n:fc.sf.ui.waves.wizard.pack.title",
282 "action": {
283 "name": "WaveDispatch"
284 },
285 "condition": {
286 "value": "{{waveById.status}}",
287 "matches": "PACK"
288 },
289 "descendants": [
290 {
291 "component": "fc.page.section.header",
292 "props": {
293 "icon": "FaBoxOpen",
294 "title": "i18n:fc.sf.ui.waves.detail.pageSection.pack.title"
295 },
296 "descendants": [
297 {
298 "component": "fc.button.print.download",
299 "props": {
300 "label": "i18n:fc.sf.ui.waves.detail.action.packingSlip.download.label",
301 "href": "/api/v4.1/wave/{{waveById.id}}/packingSlip",
302 "filename": "wave-packlist-{{waveById.id}}.pdf"
303 }
304 }
305 ]
306 },
307 {
308 "component": "fc.page.refresh"
309 },
310 {
311 "component": "fc.page.wizard.action",
312 "props": {
313 "width": "full",
314 "noCard": true
315 }
316 }
317 ]
318 },
319 {
320 "title": "i18n:fc.sf.ui.waves.wizard.dispatch.title",
321 "action": {
322 "name": "WaveComplete"
323 },
324 "condition": {
325 "value": "{{waveById.status}}",
326 "matches": [
327 "DISPATCH",
328 "COMPLETE"
329 ]
330 },
331 "descendants": [
332 {
333 "component": "fc.page.section.header",
334 "props": {
335 "icon": "FaTruck",
336 "title": "i18n:fc.sf.ui.wave.pickAndPack.list.label.carrierBooking.title"
337 },
338 "descendants": [
339 {
340 "component": "fc.button.print.download",
341 "props": {
342 "label": "i18n:fc.sf.ui.waves.detail.action.packLabel.download.label",
343 "href": "/api/v4.1/wave/{{waveById.id}}/label",
344 "filename": "wave-packlabel-{{waveById.id}}.pdf"
345 }
346 }
347 ]
348 },
349 {
350 "component": "fc.page.refresh"
351 },
352 {
353 "component": "fc.list",
354 "dataSource": "waveById.fulfilments",
355 "props": {
356 "attributes": [
357 {
358 "label": "i18n:fc.sf.ui.waves.detail.list.fulfilments.column.order.heading",
359 "value": "{{node.order.ref}}"
360 },
361 {
362 "label": "i18n:fc.sf.ui.waves.detail.list.fulfilments.column.customer.heading",
363 "value": "{{node.order.customer.firstName}} {{node.order.customer.lastName}}"
364 },
365 {
366 "label": "i18n:fc.sf.ui.waves.detail.list.fulfilments.column.orderType.heading",
367 "value": "{{node.order.type}}"
368 },
369 {
370 "label": "i18n:fc.gql.fulfilment.deliveryType.label",
371 "value": "{{node.order.fulfilmentChoice.deliveryType}}"
372 },
373 {
374 "label": "i18n:fc.sf.ui.waves.detail.list.fulfilments.column.fulfilmentStatus.heading",
375 "value": "{{node.status}}"
376 },
377 {
378 "label": "i18n:fc.sf.ui.waves.detail.list.fulfilments.column.carrier.heading",
379 "value": "{{node.articles.edges.0.node.consignmentArticles.edges.0.node.consignment.carrier.name}}"
380 },
381 {
382 "label": "i18n:fc.sf.ui.courierCollections.detail.list.awaitingCollection.column.consigmentStatus.heading",
383 "value": "{{node.articles.edges.0.node.consignmentArticles.edges.0.node.consignment.status}}"
384 }
385 ]
386 }
387 }
388 ]
389 }
390 ]
391 },
392 "data": {
393 "query": "query ($id: ID!) { waveById(id: $id) { id ref status location { id ref } fulfilments { edges { node { id ref status toAddress { id ref } items { edges { node { ref } } } order { id ref type status fulfilmentChoice{ deliveryType } customer { firstName lastName primaryEmail primaryPhone } } articles { edges { node { ref consignmentArticles { edges { node { consignment { id ref carrier { ref name } trackingLabel status updatedOn } } } } } } } } } } } } ",
394 "variables": {
395 "id": "{{params.id}}"
396 }
397 }
398 }
399 ]
400} Configure your Parcel types using basicpack setting
Configure your Parcel types using basicpack setting
Add the following setting: `fc.mystique.fields.basicpack` in ACCOUNT level.You can create a retailer level or a location level setting as well if different pack types are used across different retailers / locations. Check the result
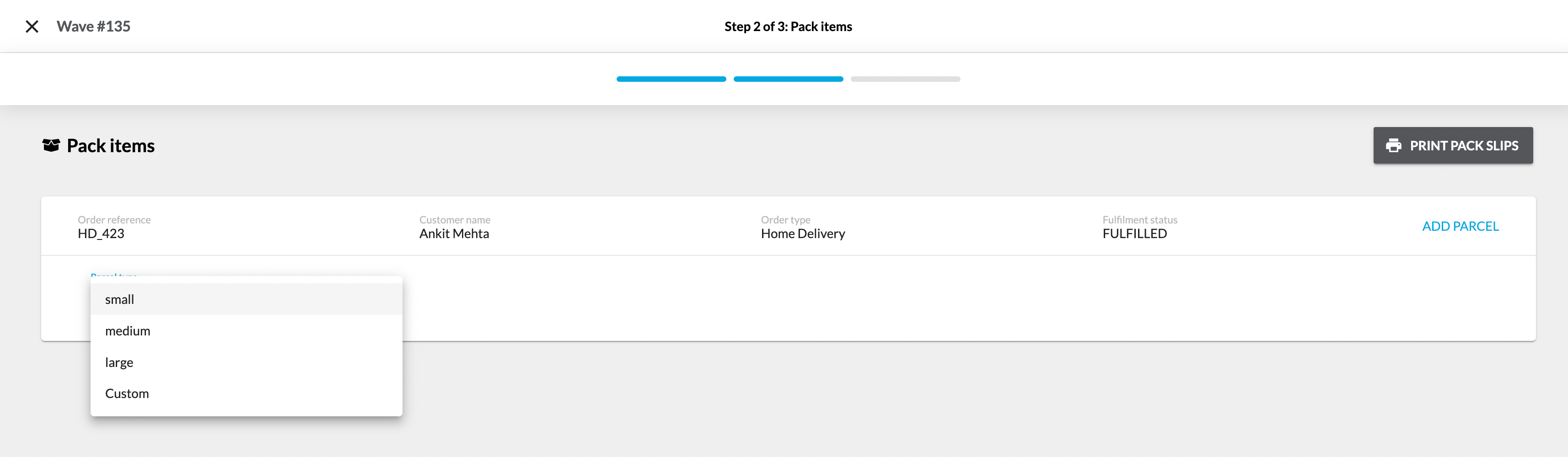
Check the result
That’s it !!On the Pack stage of the wave you should see the option to choose multiple articles as below: