Displaying order attributes byName in Fluent Store in PACK screen
How-to Guide
Author:
Fluent Commerce
Changed on:
5 Sept 2025
Key Points
- step by step to teach you how to add order attribute values into the PACK screen in STORE APP
- the byName function will allow OMS to display the specific attribute value on the UI.
Steps
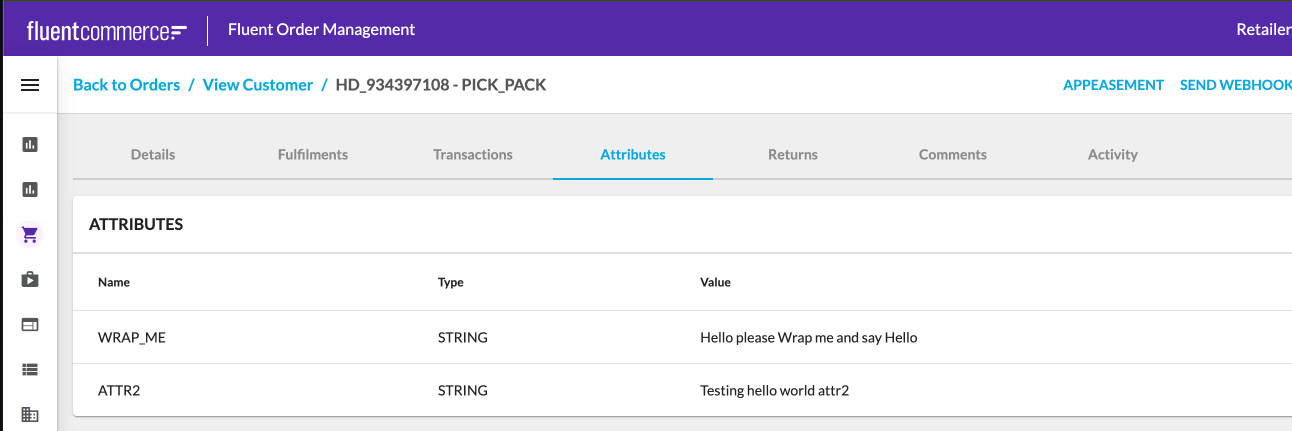
 Create an order with an attribute
Create an order with an attribute
For example, the attribute name is WRAP_ME:1mutation CreateOrder ($retailerId:ID!,
2$productCatalogueRef:String!,
3$customerId:ID!) {
4 createOrder(input: {
5 ref: "HD_{{$randomInt}}{{$randomInt}}{{$randomInt}}"
6 retailer: { id:$retailerId }
7 type: "HD"
8 customer: { id:$customerId }
9 totalPrice: 100.00
10 totalTaxPrice: 10.00
11 items: [
12 {
13 ref: "HEADPHONE001"
14 productRef: "HEADPHONE001"
15 productCatalogueRef:$productCatalogueRef
16 price: 100.00
17 paidPrice: 100.00
18 totalPrice: 100.00
19 taxPrice: 10.00,
20 totalTaxPrice: 10.00,
21 quantity: 50
22 currency: "AUD"
23 },
24 {
25 ref: "PHONE105"
26 productRef: "PHONE105"
27 productCatalogueRef:$productCatalogueRef
28 price: 30.00
29 paidPrice:30.00
30 totalPrice:30.00
31 taxPrice:3.00
32 totalTaxPrice: 3.00
33 quantity:30
34 currency:"AUD"
35 },
36 {
37 ref: "PHONE106"
38 productRef: "PHONE106"
39 productCatalogueRef:$productCatalogueRef
40 price: 39.99
41 paidPrice:30.00
42 totalPrice:30.00
43 taxPrice:3.00
44 totalTaxPrice: 3.00
45 quantity:10
46 currency:"AUD"
47 }
48 ],
49 fulfilmentChoice: {
50 currency: "AUD"
51 deliveryType: "STANDARD"
52 fulfilmentPrice: 5
53 fulfilmentTaxPrice: 0.99
54 deliveryAddress: {
55 ref: "Joe_Bob"
56 name: "Joe Bob"
57 companyName: ""
58 street: "48 George St"
59 city: "LIVERPOOL"
60 region: ""
61 postcode: "2170"
62 state: "NSW"
63 country: "Australia"
64 latitude: -33.9195927,
65 longitude: 150.9251352
66 }
67 },
68 attributes: [
69 {
70 name:"WRAP_ME"
71 type:"STRING"
72 value:"Hello please Wrap me and say Hello"
73 },
74 {
75 name:"ATTR2"
76 type:"STRING"
77 value:"Testing hello world attr2"
78 }
79 ]
80 }) {
81 id
82 }
83}
84
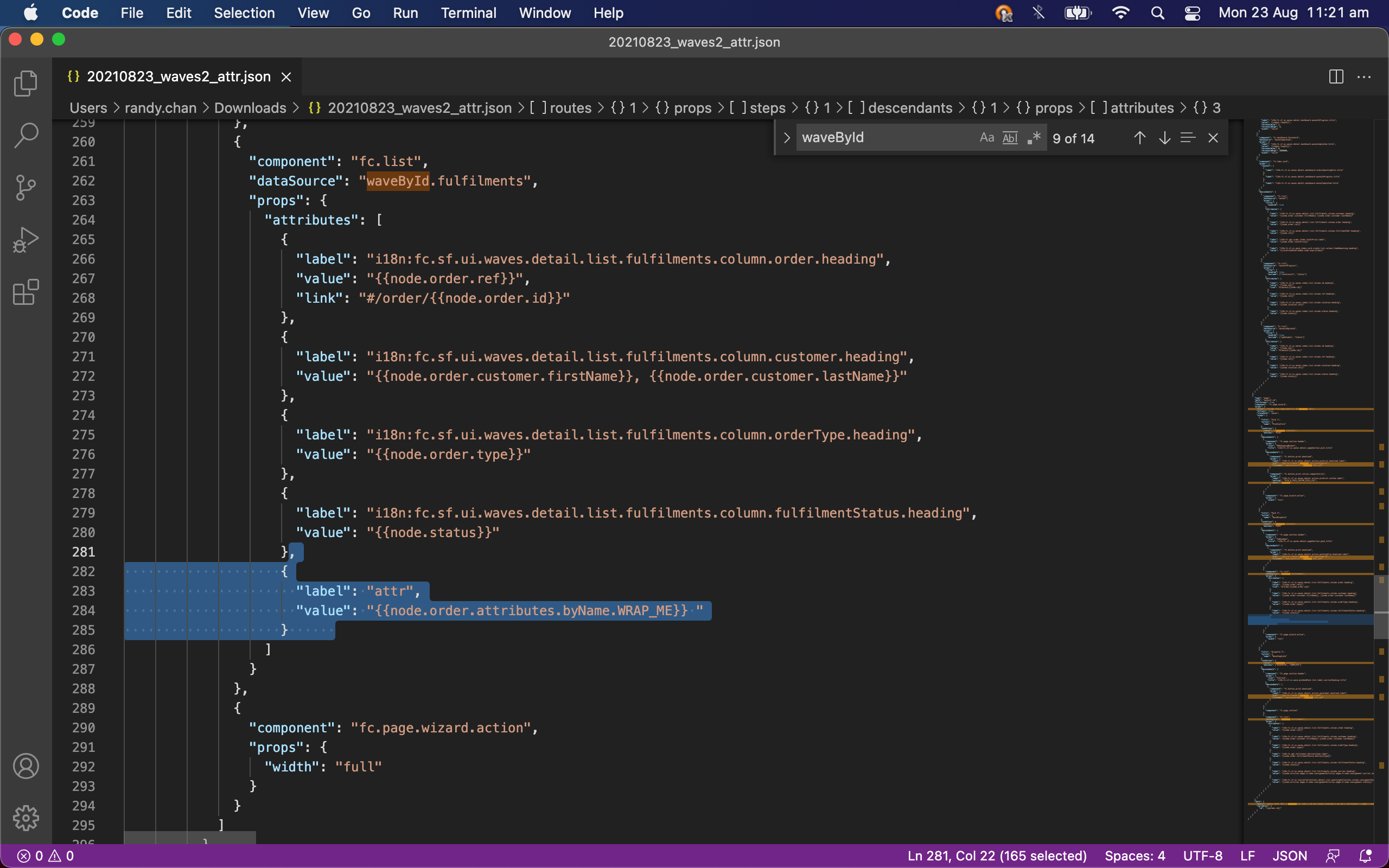
 Update WAVE fragment manifest
Update WAVE fragment manifest
In the Wave manifest, add order attributes (`attributes{ name value }`) into the query:1"query": "query ($id: ID!) { waveById(id: $id) { id ref status location { id ref } fulfilments { edges { node { id ref status toAddress { id ref } items { edges { node { ref } } } order { id ref type status attributes{ name value } fulfilmentChoice{ deliveryType } customer { firstName lastName primaryEmail primaryPhone } } articles { edges { node { ref consignmentArticles { edges { node { consignment { id ref carrier { name } trackingLabel status updatedOn } } } } } } } } } } } } ",
21,
2{
3 "label": "attr",
4 "value": "{{node.order.attributes.byName.WRAP_ME}} "
5} 
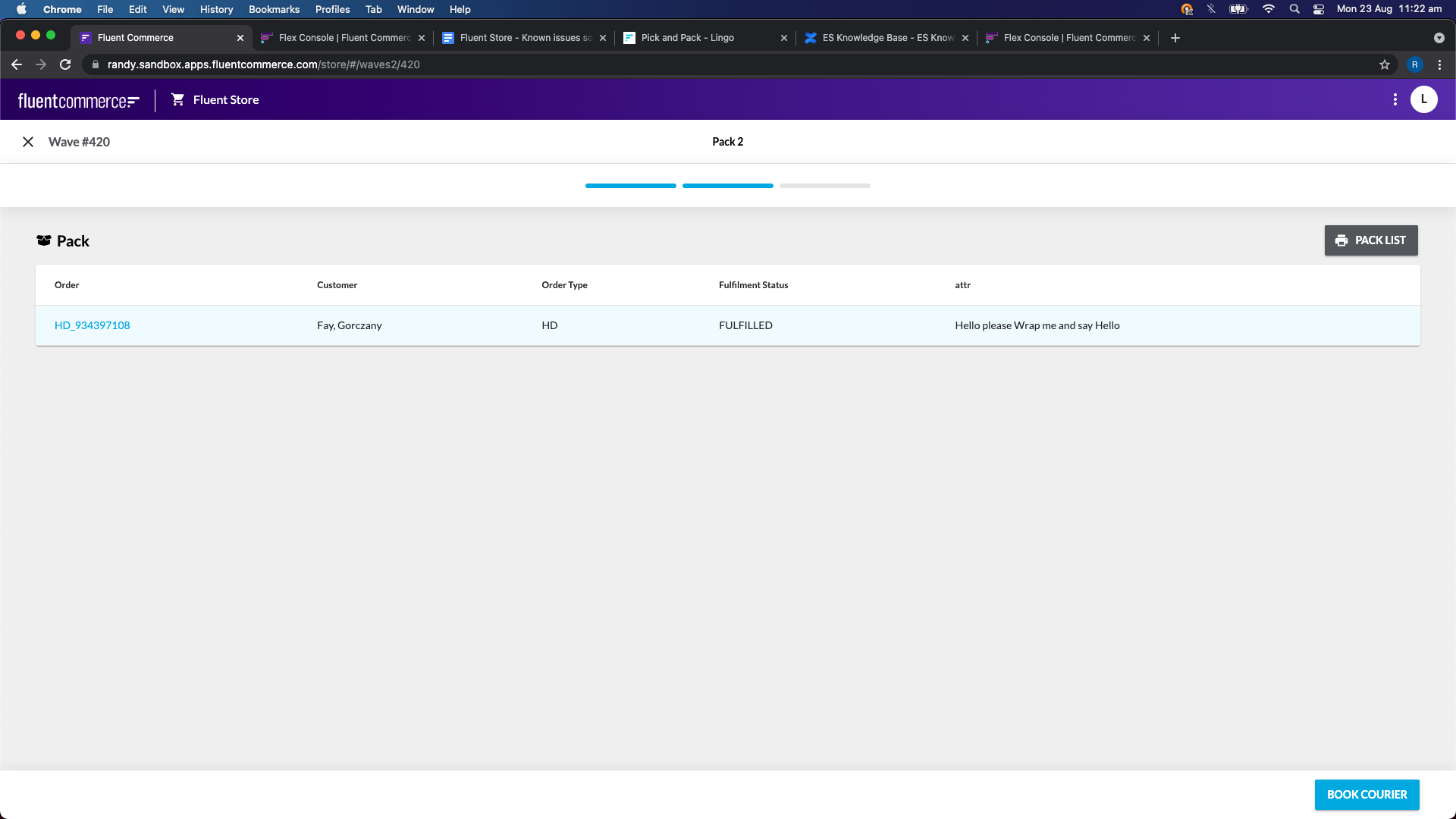
 Test the changes
Test the changes
refresh the store pack page and the Order level WRAP_ME attributes will now show: