Display JSON in Mystique (Admin Console)
How-to Guide
Author:
Holger Lierse
Changed on:
3 Oct 2024
Key Points
- Often you might need to display JSON payload on the Admin Console
- You can use a mustache helper, or you can display individual values with deep references
Steps
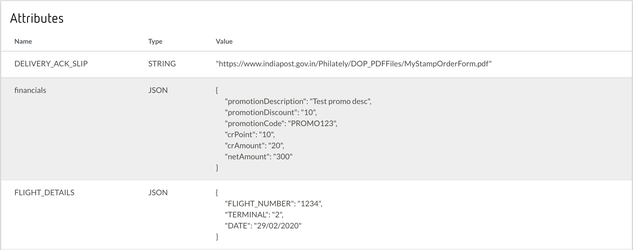
 To display the full JSON use a mustache helper
To display the full JSON use a mustache helper
- To display the full JSON use a mustache helper
1{
2 "component": "shared.components.material.SubLayoutContent",
3 "label": "Attributes",
4 "params": {
5 "layouts": [
6 {
7 "component": "shared.components.material.DynamicList",
8 "params": {
9 "graphql": {
10 "fragment": "fragment attributes on Order{ attributes { name value } }"
11 },
12 "title": "Attributes",
13 "dataSource": "orderById.attributes",
14 "attributes": [
15 {
16 "label": " Name",
17 "template": "{{name}}"
18 },
19 {
20 "label": " Value",
21 "template": "{{stringify value}}"
22 }
23 ]
24 }
25 }
26 ]
27 }
28}
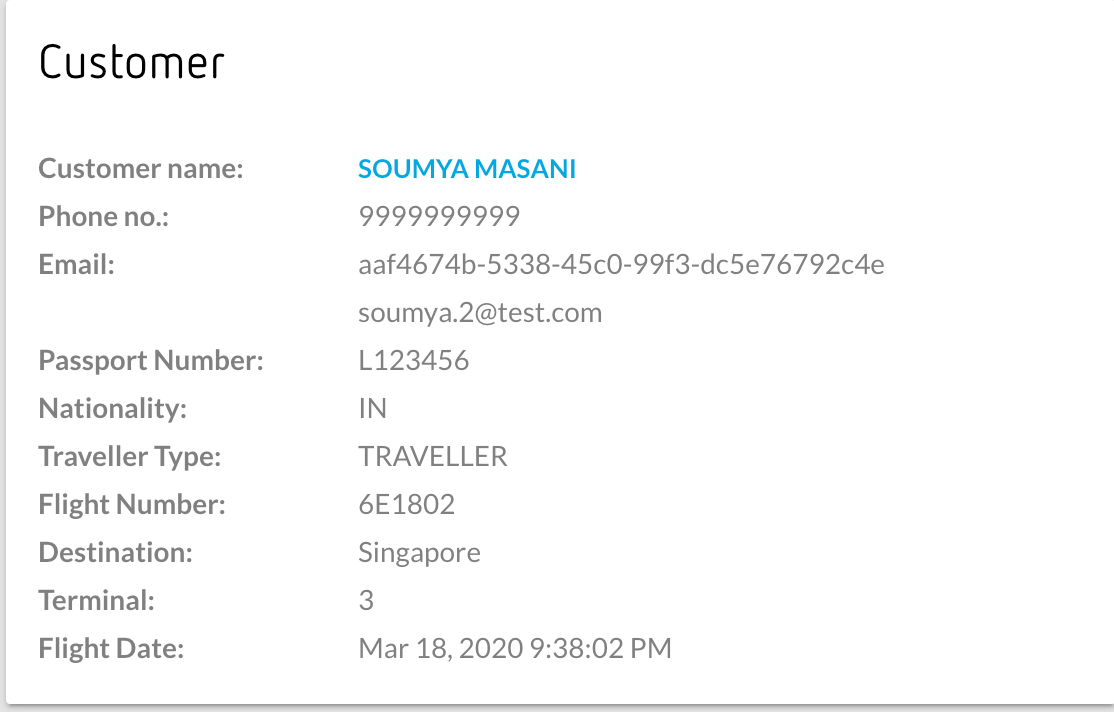
 To display individual values within a JSON value
To display individual values within a JSON value
To display individual values within a JSON value use deep references, e.g. {{value.my.custom.object.fields}}1{
2 "component": "shared.components.material.DynamicCard",
3 "params": {
4 "title": "i18n:fc.om.orders1.detail.card.customer.title",
5 "half": true,
6 "dataSource": "orderById",
7 "attributes": [
8 {
9 "label": "i18n:fc.om.orders1.detail.card.customer.attribute.customerName.label",
10 "template": "{{customer.firstName}} {{customer.lastName}}",
11 "link_template": "#/customers/{{id}}"
12 },
13 {
14 "label": "i18n:fc.om.orders1.detail.card.customer.attribute.phoneNo..label",
15 "template": "{{customer.primaryPhone}}"
16 },
17 {
18 "label": "i18n:fc.om.orders1.detail.card.customer.attribute.email.label",
19 "template": "{{customer.primaryEmail}}"
20 },
21 {
22 "label": "Passport Number",
23 "dataSource": "attributes",
24 "template": "{{value.passportNo}}",
25 "filterFirst": {
26 "name": "CUSTOMER_DETAILS",
27 "type": "JSON"
28 }
29 },
30 {
31 "label": "Nationality",
32 "dataSource": "attributes",
33 "template": "{{value.nationality}}",
34 "filterFirst": {
35 "name": "CUSTOMER_DETAILS",
36 "type": "JSON"
37 }
38 },
39 {
40 "label": "Traveller Type",
41 "dataSource": "attributes",
42 "template": "{{value.type}}",
43 "filterFirst": {
44 "name": "CUSTOMER_DETAILS",
45 "type": "JSON"
46 }
47 },
48 {
49 "label": "Flight Number",
50 "dataSource": "attributes",
51 "template": "{{value.flightNumber}}",
52 "filterFirst": {
53 "name": "FLIGHT_DETAILS",
54 "type": "JSON"
55 }
56 },
57 {
58 "label": "Destination",
59 "dataSource": "attributes",
60 "template": "{{value.destination}}",
61 "filterFirst": {
62 "name": "FLIGHT_DETAILS",
63 "type": "JSON"
64 }
65 },
66 {
67 "label": "Terminal",
68 "dataSource": "attributes",
69 "template": "{{value.terminal}}",
70 "filterFirst": {
71 "name": "FLIGHT_DETAILS",
72 "type": "JSON"
73 }
74 },
75 {
76 "label": "Flight Date",
77 "dataSource": "attributes",
78 "template": "{{value.departureDateTime}}",
79 "filterFirst": {
80 "name": "FLIGHT_DETAILS",
81 "type": "JSON"
82 }
83 }
84 ]
85 }
86}