Multi Card Component
UI Component
Changed on:
9 Feb 2024
Overview
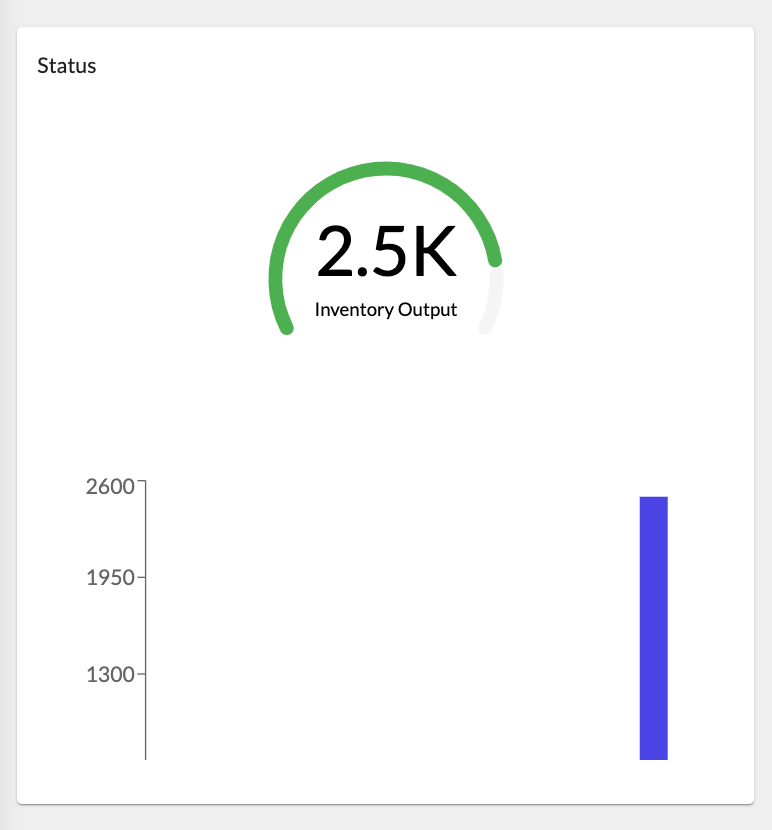
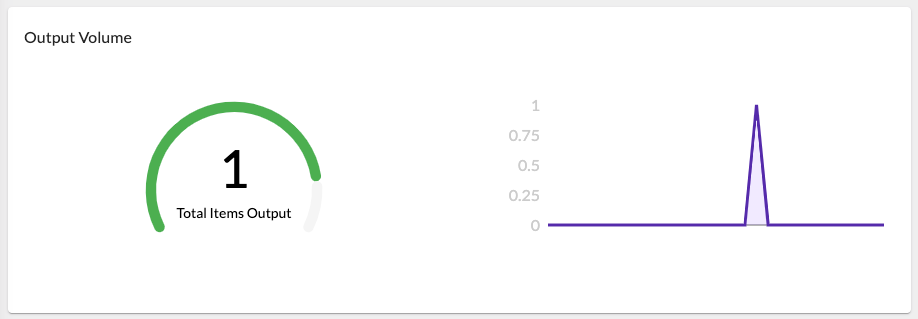
The Multi Card Component can be used to nest multiple components within the same card.| Plugin Name | Inventory |
|---|
Alias
fc.card.multi
Detailed technical description
Multi Card component can be included in any mystique page.
Properties
Properties
| Name | Type | Required | Default | Description |
| title | ` String` | no | none | The Title text of the card. |
| width | CardWidth (`"quarter"` / `"third"` / `"half"` / `"two-thirds"` / `"full"`/ `number` (1-12)) | no | ‘full’ | Define the width of this card on a 12-column grid. Can use the named widths for readability or numbers directly. On mobile devices all widths will automatically change to 12 for the best responsive experience. Default is "full" and will take up the full width of the containing component. |
| direction | `'row'|'column'` | o | ‘row’ | Row / column configuration option. |
Configuration example
1{
2 "component": "fc.card.multi",
3 "props": {
4 "title": "i18n:fc.inventory.feeds.dashboard.overview.card.status",
5 "direction": "row",
6 "width": 6
7 },
8 "descendants": [
9 {
10 "component": "fc.chart.gauge",
11 "props": {
12 "width": 6,
13 "noCard": true,
14 "value": 85,
15 "primaryText": "{{compactDisplayNumberFormat (arraySum inventoryFeedsFiltered.edges 'node.count')}}",
16 "secondaryText": "i18n:fc.inventory.feeds.dashboard.overview.card.inventoryOutput"
17 }
18 },
19 {
20 "component": "fc.chart.wrapper.area.inventoryOutput",
21 "props": {
22 "dataKey": "value",
23 "width": 6,
24 "noCard": true,
25 "dataSource": "inventoryFeedsFiltered"
26 }
27 }
28 ]
29}Version History
Recommended Placement
None