Escaping / unescaping of values in UX Framework
Essential knowledge
Author:
Fluent Commerce
Changed on:
10 Mar 2024
Overview
Character escaping and unescaping are crucial for data integrity and security in UX frameworks. This document focuses on the Mustache.js templating engine, which escapes HTML by default to prevent XSS attacks. When special characters like ampersands need to be displayed, the framework offers unescaping methods to ensure correct and secure rendering.This overview highlights the significance of proper value escaping and the techniques for accurately rendering special characters within the UX framework.Key points
- Mustache.js Templating: The UX framework utilizes mustache.js for templating, which automatically escapes HTML characters. This is important for preventing XSS (Cross-Site Scripting) attacks and ensuring data is displayed as intended.
- Unescaping Variables: To display special characters properly, such as ampersands, you must unescape variables using triple mustaches, e.g.,
`{{{variable}}}`, or the`&`symbol in the variable tag, e.g.,`{{&variable}}`. - Correct Display of Values: Escaping or unescaping variables correctly is crucial for the accurate representation of data within the UX. This ensures that special characters are rendered as intended, maintaining the integrity of the information displayed to users.
Problem
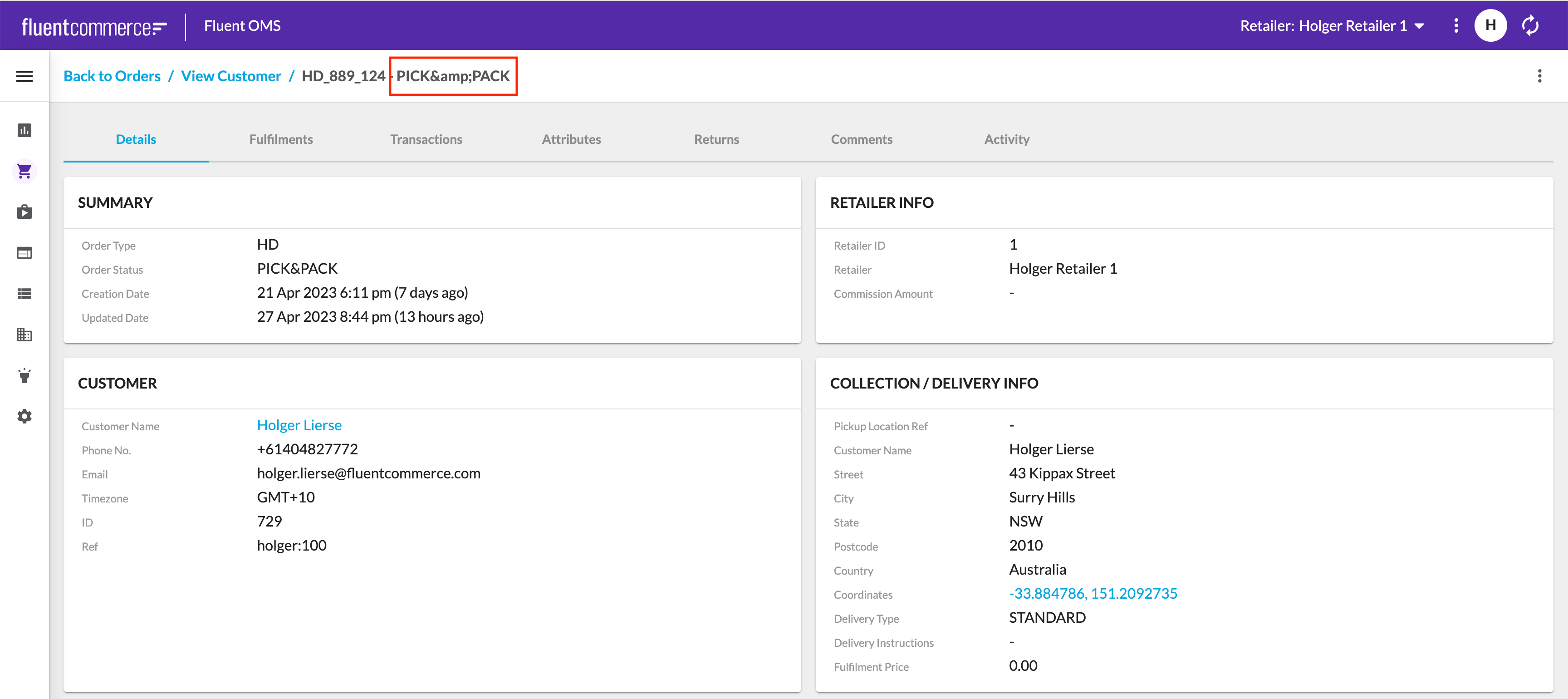
See the
`PICK&PACK` value below, where the actual order status is `PICK&PACK`
Solution
The UX framework templating is based on mustache.js (https://mustache.github.io/)By default, all variables are HTML-escaped. If you want to render unescaped HTML, use the triple mustache, e.g.`{{{status}}}`. You can also use `&` to unescape a variable, e.g. `{{&status}}`. This will display the value correctly