Working with GraphQL
Author:
Fluent Commerce
Changed on:
1 July 2024
Overview
The GraphQL Plugin for IntelliJ provides useful features for working with GraphQL:- Schema Introspection
- Auto-complete
- Syntax highlighting and validation
- Query and Mutation execution
Working with GraphQL
Author:
Fluent Commerce
Changed on:
1 July 2024
Overview
The GraphQL Plugin for IntelliJ provides useful features for working with GraphQL:- Schema Introspection
- Auto-complete
- Syntax highlighting and validation
- Query and Mutation execution
Key points
- Using the GraphQL Plugin for IntelliJ
- Using the Apollo GraphQL Plugin
Using the GraphQL Plugin for IntelliJ
The GraphQL Plugin for IntelliJ provides useful features for working with GraphQL:- Schema Introspection
- Auto-complete
- Syntax highlighting and validation
- Query and Mutation execution
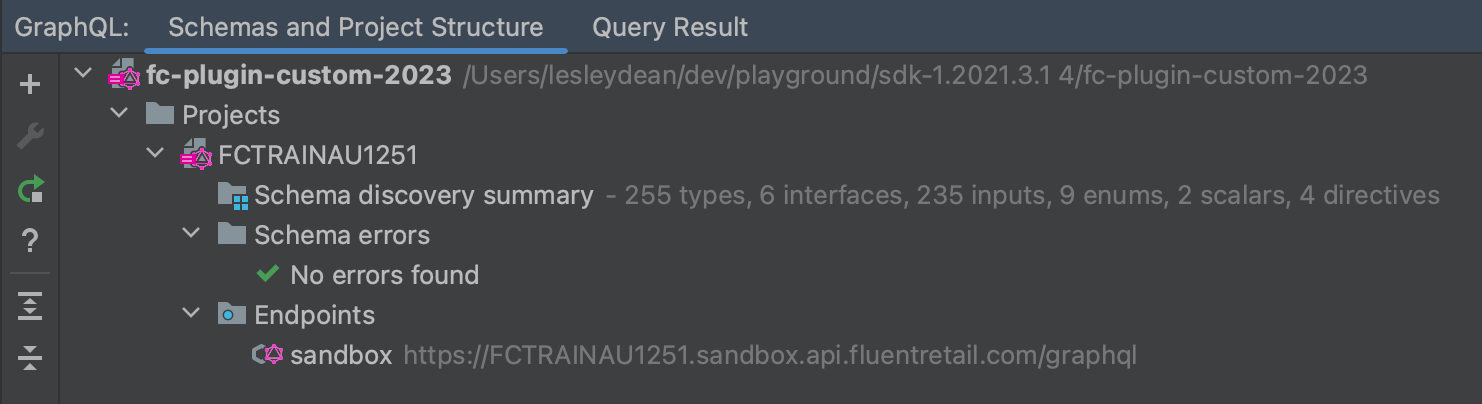
`schema.json` file, which is the JSON representation of the GraphQL schema at the time of the Rules SDK release.You can use the GraphQL Plugin introspection feature to update this schema to the latest version of the Fluent GraphQL API Schema at any time.To configure your project for these features, you will need to configure a GraphQL Config file in the root of your Plugin Project directory (alongside the `pom.xml` file):Open the GraphQL Tool Window (View > Tool Windows > GraphQL), and verify there are no errors: To update the packaged
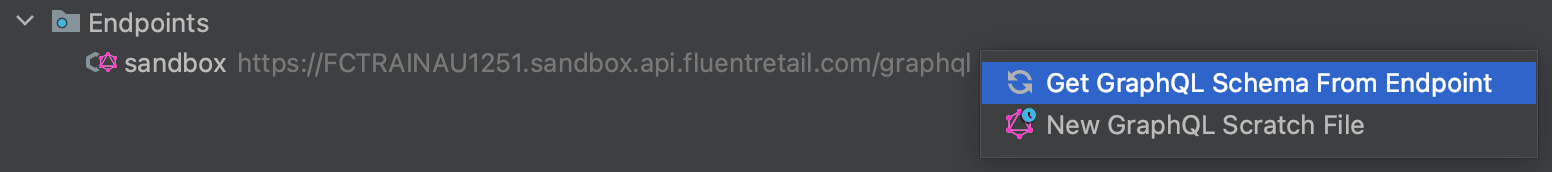
To update the packaged `src/main/graphql/<your_package_path>/schema.json` file, right click on the endpoint, and click "Get GraphQL Schema from Endpoint". Your GraphQL files should now have syntax highlight, auto-complete, and validation:
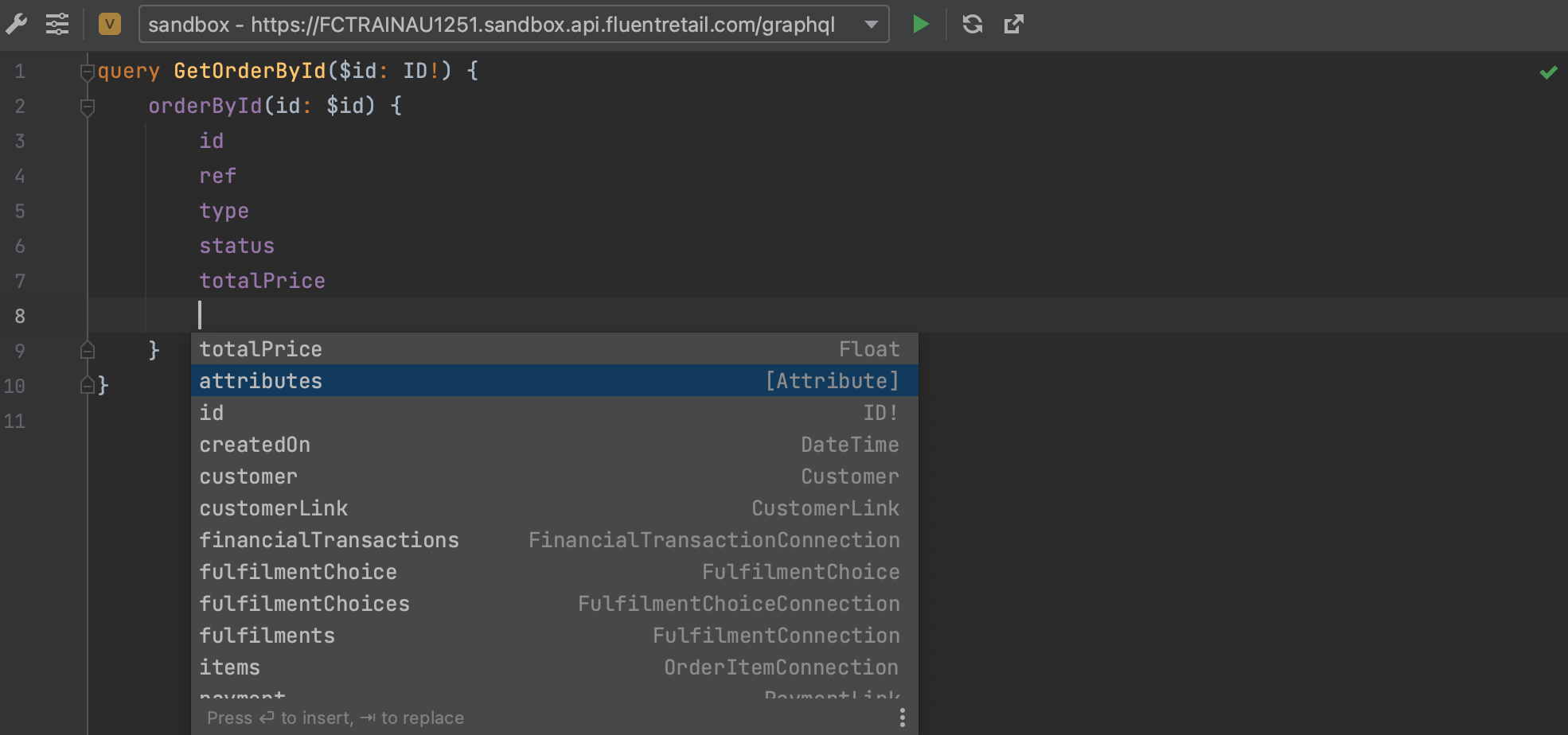
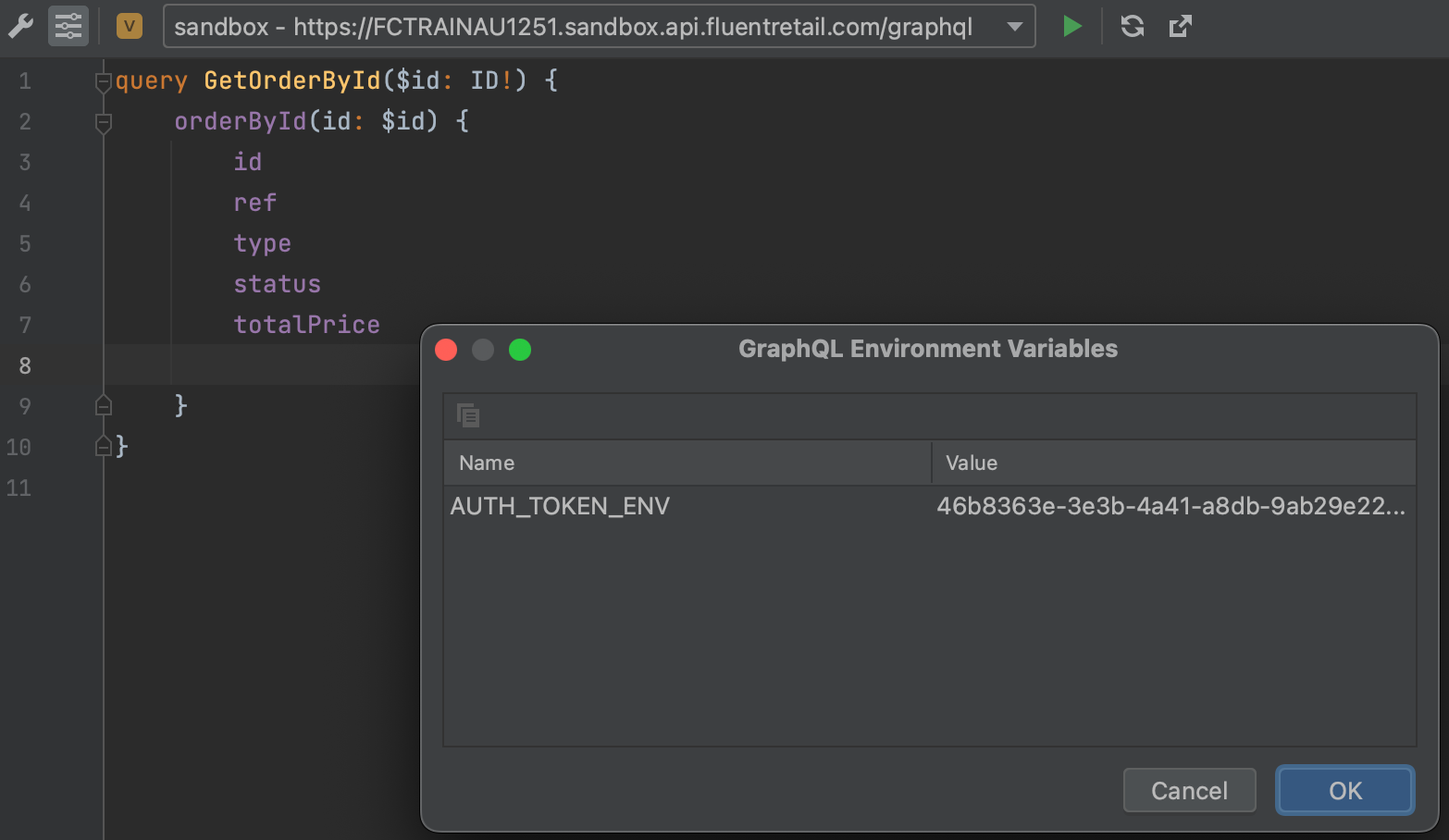
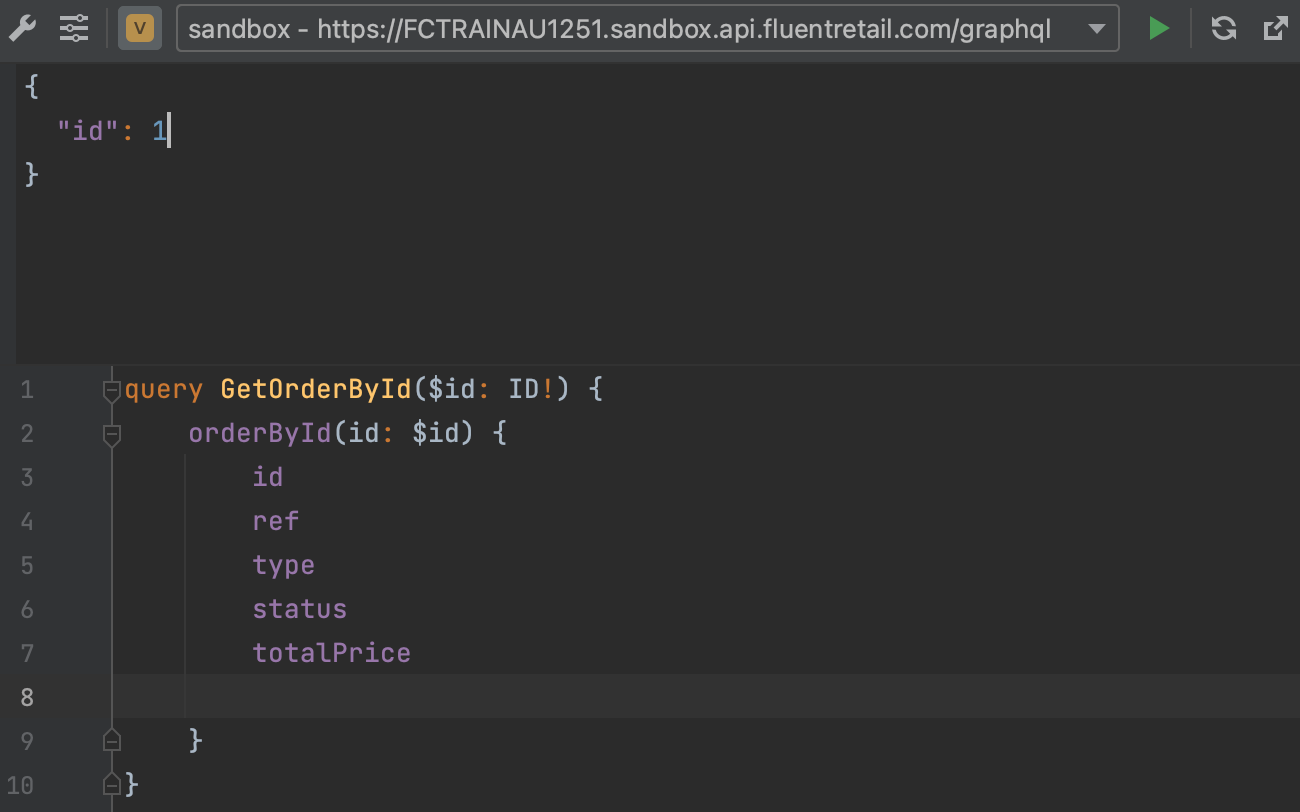
Your GraphQL files should now have syntax highlight, auto-complete, and validation: You can run the queries and mutations by providing a valid Fluent Retailer Authentication token environment variable, and set the required input parameters in the Variables editor:
You can run the queries and mutations by providing a valid Fluent Retailer Authentication token environment variable, and set the required input parameters in the Variables editor:
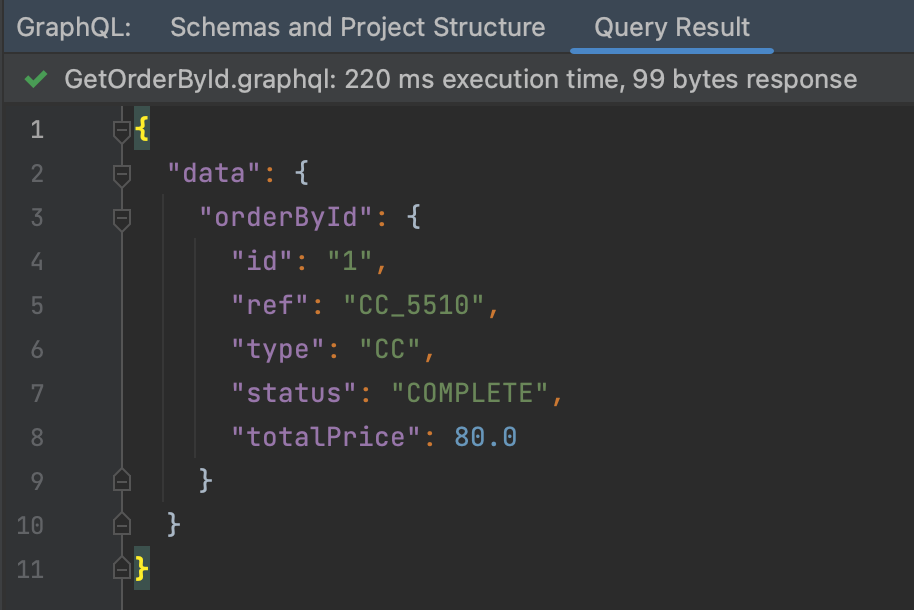
 Click the green play button to run the query. This should execute and provide the response in the GraphQL Tool Window:
Click the green play button to run the query. This should execute and provide the response in the GraphQL Tool Window:
Using the Apollo GraphQL Plugin
The Rules SDK comes with the Java based Apollo GraphQL Plugin.This plugin generates strongly typed Java classes for all your GraphQL Queries and Mutations.This means you simply maintain GraphQL files in the Project source code, and the plugin will generate the required classes for you during build.GraphQL files should be added to the`src/main/graphql` folder of your Plugin Project, and have a `.graphql` file suffix.Querying Data
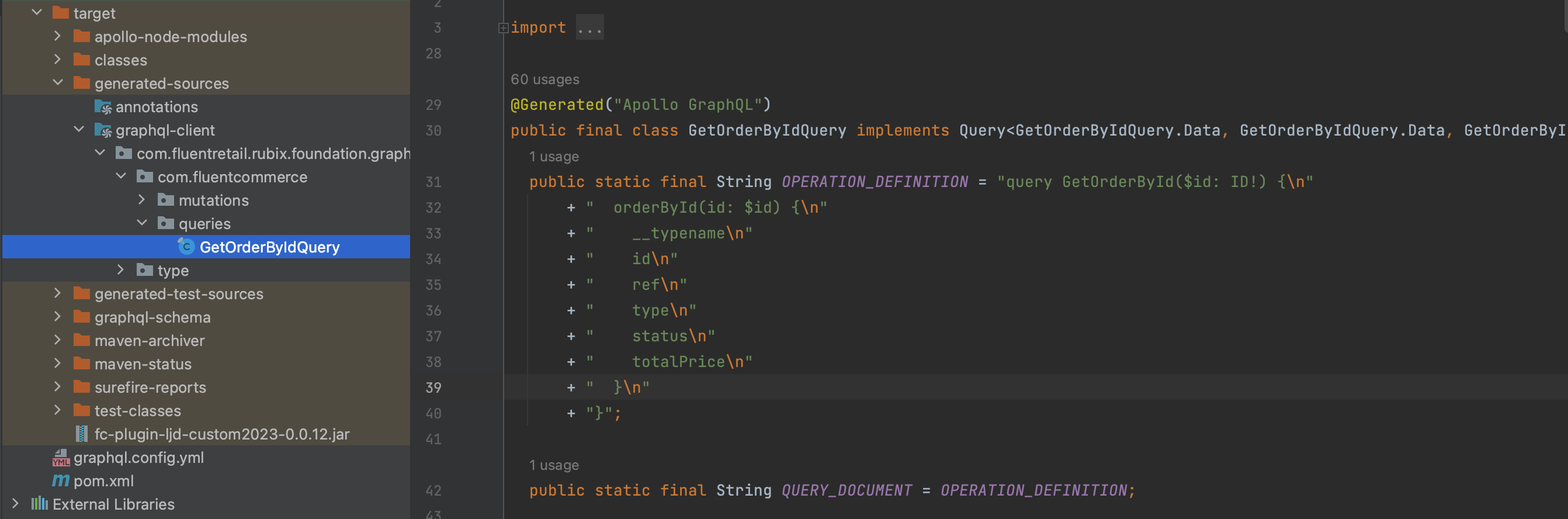
As an example, if you needed to retrieve the`totalPrice` field from the Order, you could add the following file:Performing a `mvn clean compile` will call the Apollo Plugin, and generate a `GetOrderByIdQuery` class in your `target/generated-sources` directory: There is no need to copy or modify this class, it is ready to use in your Rules as-is:
There is no need to copy or modify this class, it is ready to use in your Rules as-is:Mutating Data
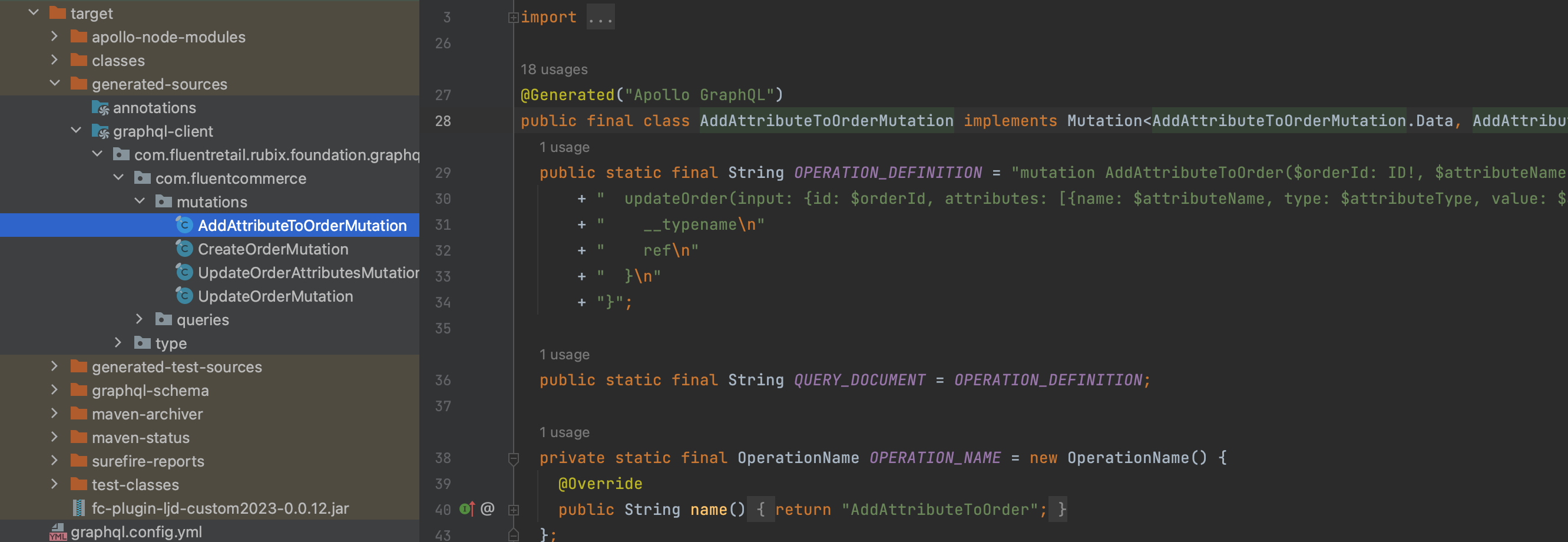
Similarly to queries, Mutations can be defined in the same way:Performing a`mvn clean compile` will call the Apollo Plugin, and generate a `AddAttributeToOrderMutation` class in your `target/generated-sources` directory: There is no need to copy or modify this class, it is ready to use in your Rules as-is:
There is no need to copy or modify this class, it is ready to use in your Rules as-is: