Webapp User Action visibility by using entity's attribute value
How-to Guide
Author:
Fluent Commerce
Changed on:
1 May 2025
Key Points
- The best practice for controlling the visibility of the user action button should be driven by the entity status within the ruleset.
- However, if the customer does not want to enhance the list of statuses, this trick can be used to control the User Action button visibility by using the entity's attribute value.
- This article will demonstrate the following in an Order entity:
- Display a user action button: once clicked, it will add an attribute (SENT_TO_WMS) to the order entity
- Update the manifest to check the attribute (SENT_TO_WMS), if the value is not "True", then display the button.
- the sample source code will be provided in this article.
Prerequisites
Steps
 Ensure your account has a rule that will add an attribute into the entity
Ensure your account has a rule that will add an attribute into the entity
The RULE SDK package contains a rule: `DemoAddAttributeToOrder`Alternatively, feel free to create your own rule to fir your purpose. Create a new Ruleset in the workflow
Create a new Ruleset in the workflow
In this example, a CC Order workflow will be used: Update order management mystique manifest to control the button visibility
Update order management mystique manifest to control the button visibility
 Result
Result
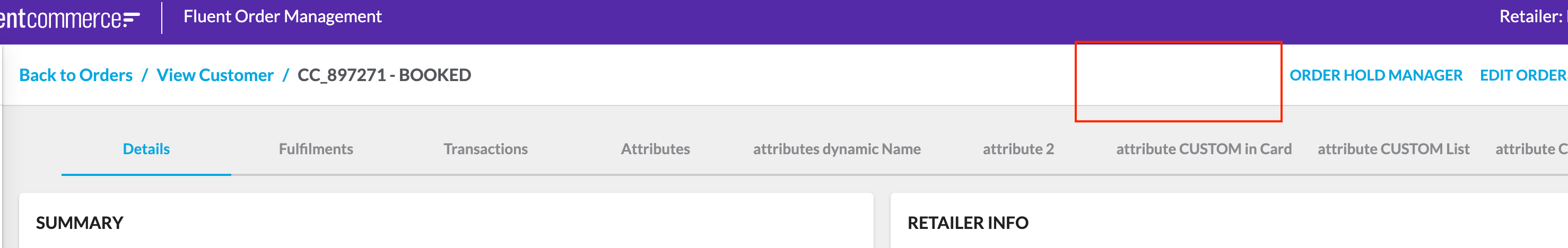
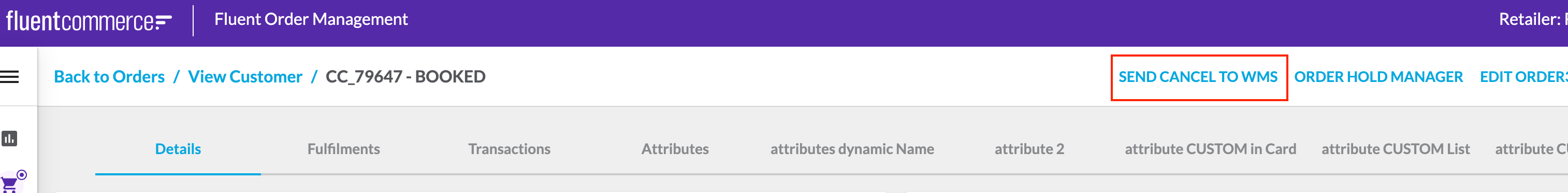
The User action button will be displayed if the order attribute's SENT_TO_WMS value is not True: Otherwise, the button will not be displayed:
Otherwise, the button will not be displayed: