Hide UserAction button via OMS Manifest
How-to Guide
Author:
Randy Chan
Changed on:
1 May 2025
Key Points
- The below example demonstrates how to hide a specific user action button via OMS manifest setup in Fluent OMS or STORE.
Steps
 Hiding an specific user Action Button on the UI
Hiding an specific user Action Button on the UI
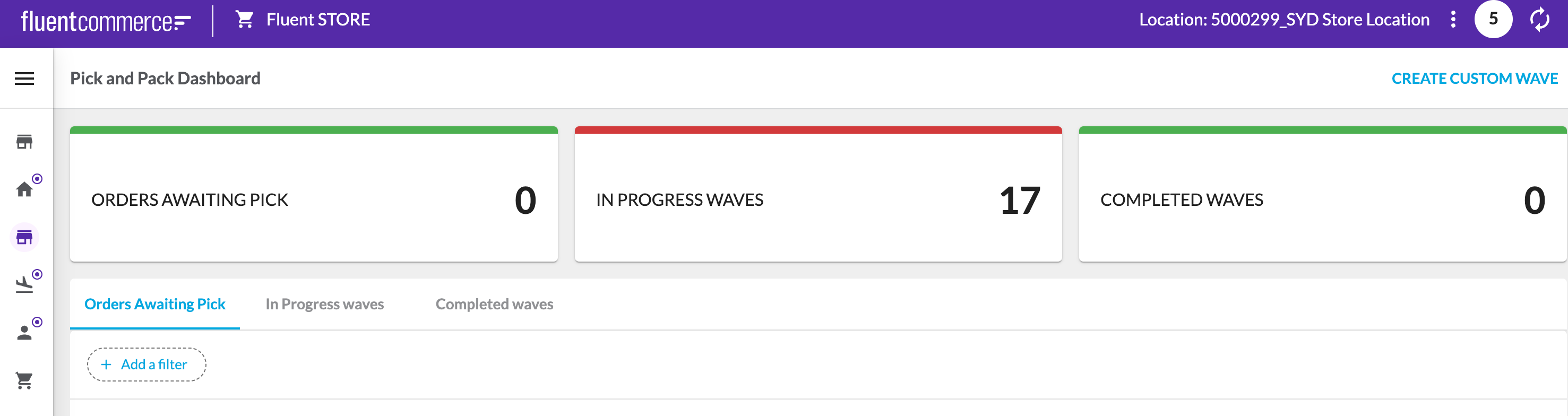
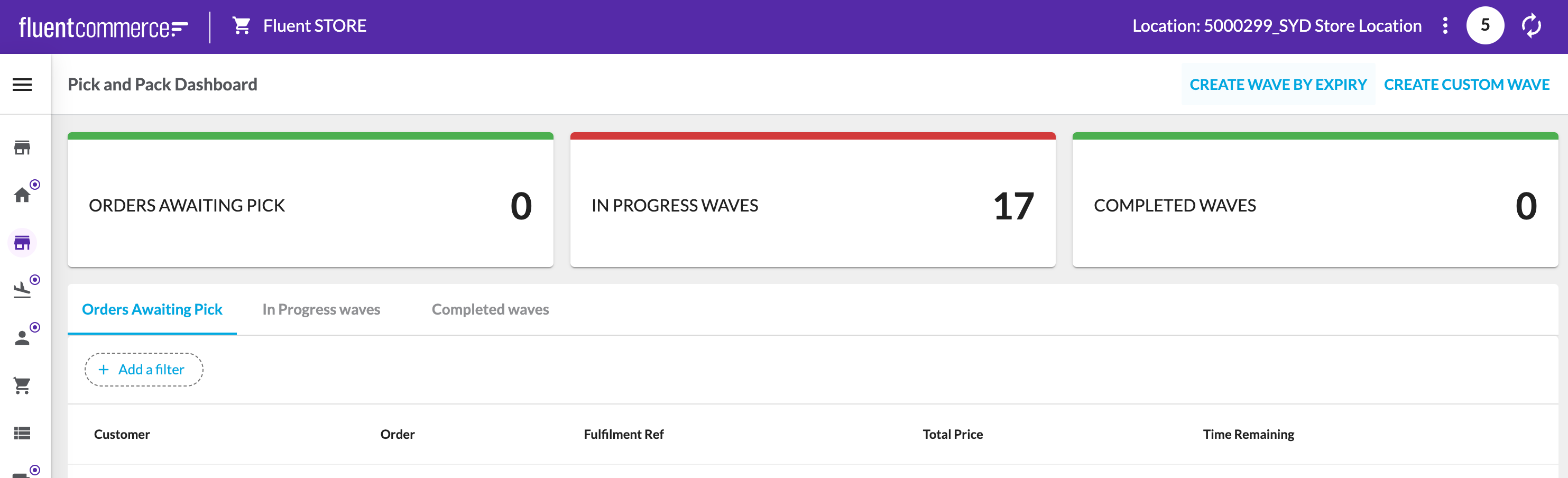
Here is the waves screen, which displays two user action buttons:CREATE WAVE BY EXPIRYCREATE CUSTOM WAVE Let's say I would like to hide the CREATE WAVE BY EXPIRY button temporarily but do not wish to update the workflow. This can be achieved by updating the page manifest with
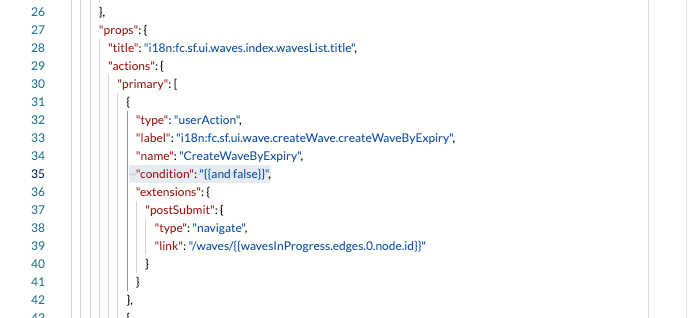
Let's say I would like to hide the CREATE WAVE BY EXPIRY button temporarily but do not wish to update the workflow. This can be achieved by updating the page manifest with `"condition": "{{and false}}",`