Enable Sorting in a Picklist
How-to Guide
Author:
Fluent Commerce
Changed on:
4 July 2024
Key Points
- Properties of CUSTOM_PICK_LIST_SORT_CONFIG Setting
Prerequisites
Steps
 Overview
Overview
Fluent Commerce enables store managers and business users to define sorting criteria based on priority fields for items in a wave. This ability to sort makes the picking process efficient and reduces the time to process orders.This functionality is currently available as a Retailer setting. A business user can define their preferences for the picking process across all stores. This can be done by customising the way items are displayed in the picklist.For example, a sports retailer might prefer the items to be categorised based on the following criteria:Parent department: MENChild department: SHOESCategory: SneakersThis preference enables a retailer to sort by the parent department at level 1, by the child department at level 2 and at category level at 3. The sorting preference also helps the in-store staff to pick all items in the same area in one go instead of going from one area to the other after each item.If there is no sorting applied, the default behaviour is to display the pick list sorted by the `sku.reference` field (variantProduct.reference). Prerequisite
Prerequisite
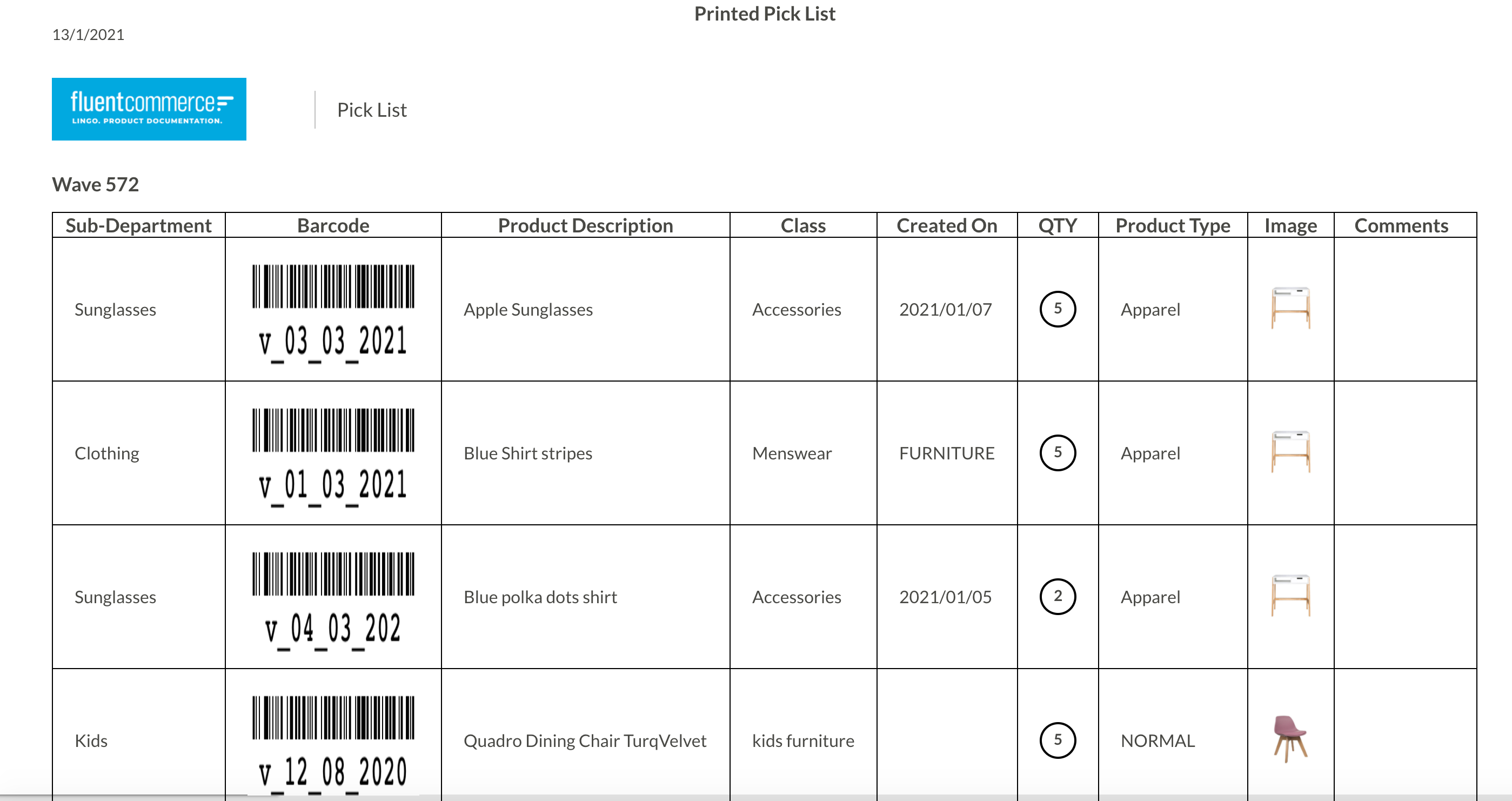
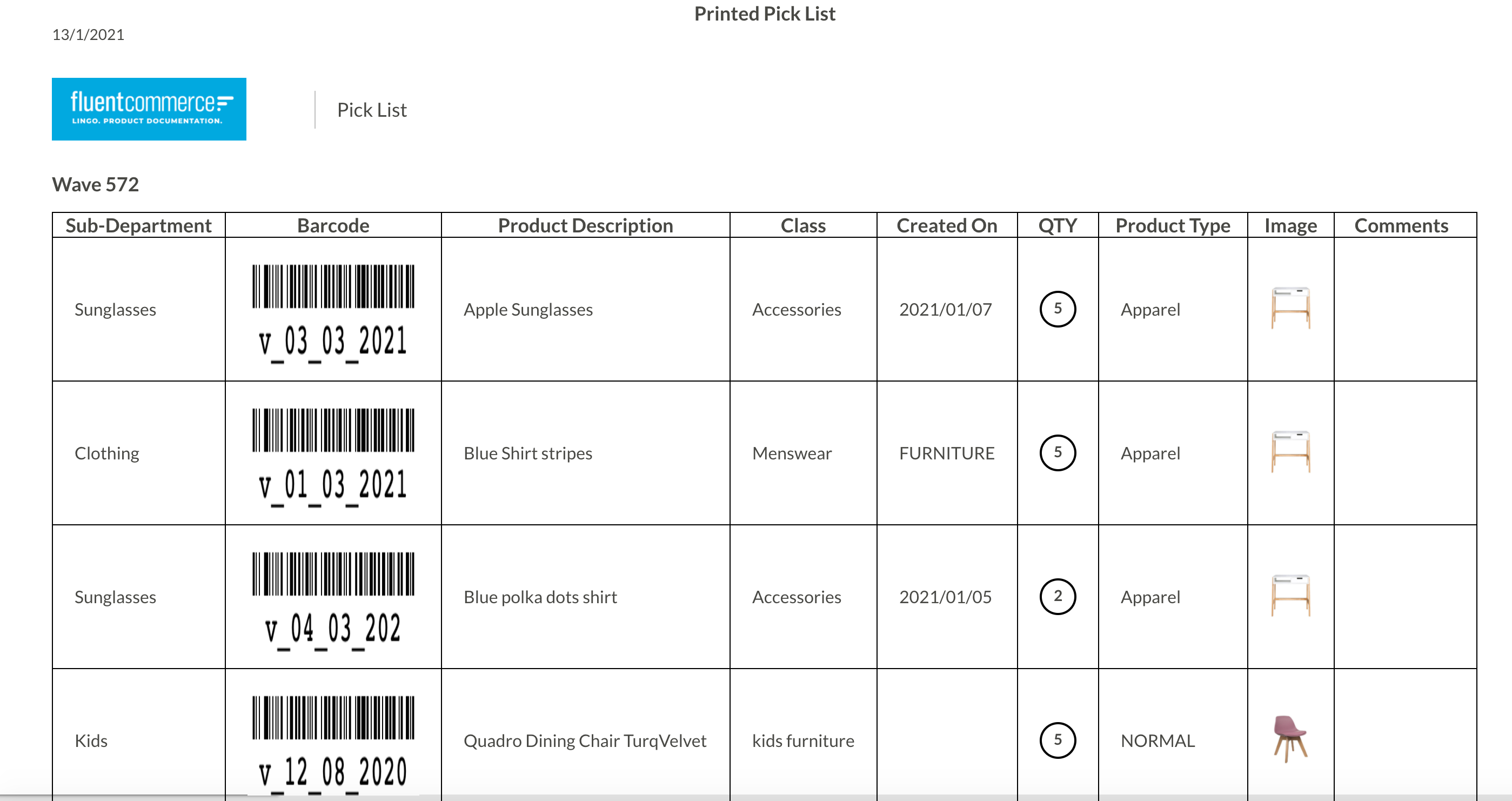
The following is a prerequisite to enable sorting on a custom picklist:Ensure that the PICK_N_PACK_CUSTOM_PICK_LIST setting is enabled. For more information, see the How to customise a picklist topic.The following image shows a custom picklist: The sorting criteria are defined in the CUSTOM_PICK_LIST_SORT_CONFIG retailer settings and can have the following sample JSON values:The above example is for sorting the picklist at three levels with SubDepartment at level 1, CreatedOn at level two, and Total field at level three. This sorting hierarchy depends on the number of entries in the sort array. For example, the first entry (index 0) is the first level of sorting.
The sorting criteria are defined in the CUSTOM_PICK_LIST_SORT_CONFIG retailer settings and can have the following sample JSON values:The above example is for sorting the picklist at three levels with SubDepartment at level 1, CreatedOn at level two, and Total field at level three. This sorting hierarchy depends on the number of entries in the sort array. For example, the first entry (index 0) is the first level of sorting.Properties of CUSTOM_PICK_LIST_SORT_CONFIG Setting
The settings have field, type, and order properties.Field
field is a mandatory property.Following are the acceptable values for the fields that can be displayed on a custom picklist:- requiredQty
- sku.category
- sku.imageUrlRef
- sku.name
- sku.productRef
- sku.skuRef
- sku.onHand
- sku.orderPrice
- sku.orderPriceWithTax
- sku.references.
- sku.attributes.
Type
type is an optional property. By default, the data type which is defined while creating the product variant data in the Fluent system is used by the sorting algorithm.However, the data type can be modified for sorting by using the field type in the setting. A field value on the product variant can be provided as the ** data type** string but you may want to sort it as a number or a boolean.For example,`sku.attribute.total` is a string field but needs to be sorted as a number in the following example:- In the Sorting Type code, the following values are accepted for the type property:
- String
- Number
- Boolean
- Object
Order
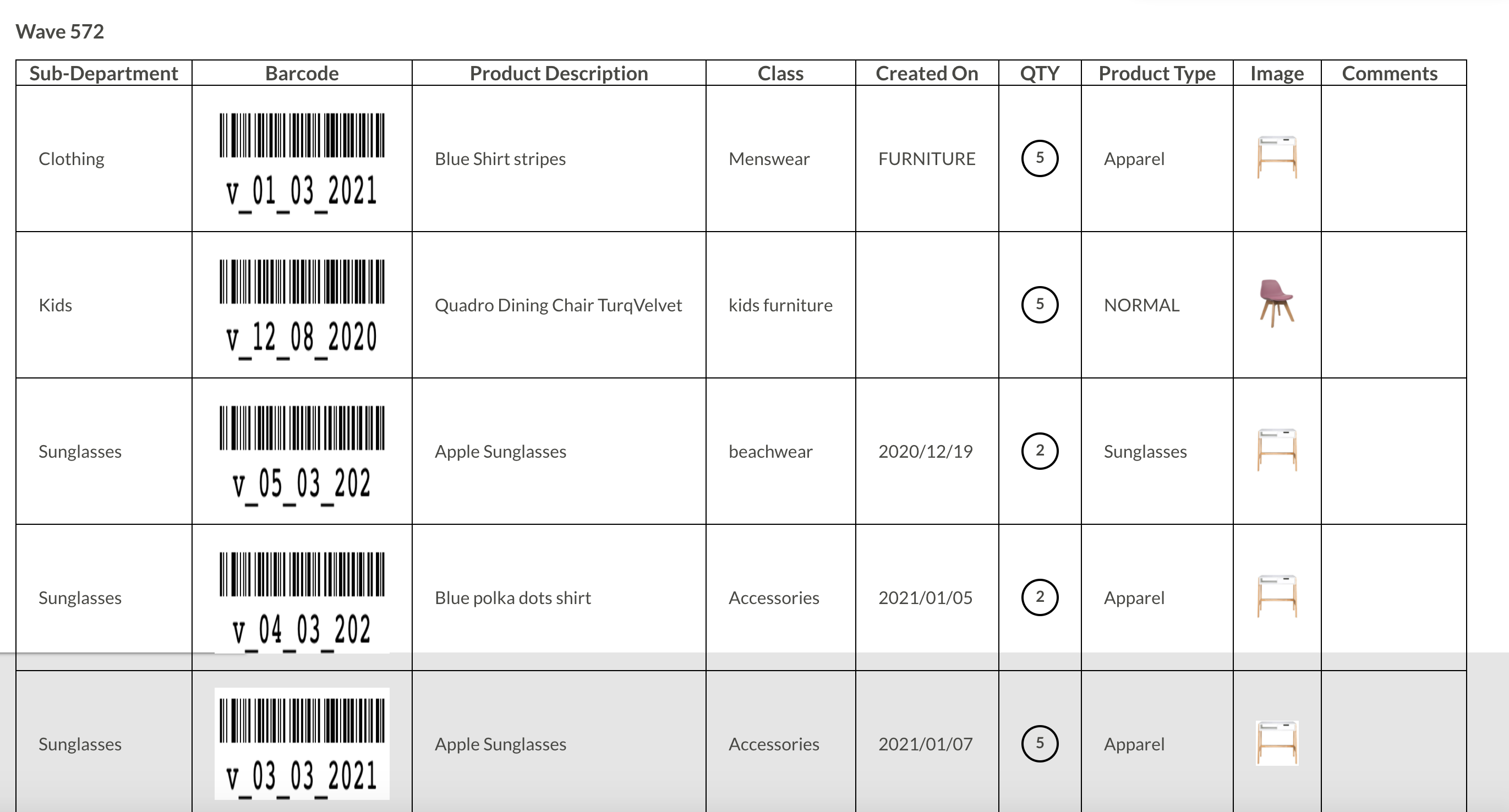
order is an optional property used to set the sorting order (`ASC` or `DESC`). By default, sorting is in the ascending order.The following image shows a custom picklist sorted by SubDepartment and createdOn fields: