Enable location switcher in Fluent Store
How-to Guide
Author:
Randy Chan
Changed on:
29 Apr 2024
Key Points
- Location context switcher allows you to switch the location without having to log off and back in with the specific credentials. This is feasible as long as the user permissions are configured accordingly.
- The context switcher requires a few manifest modifications, which are detailed in the article below.
Steps
Step-by-step guide
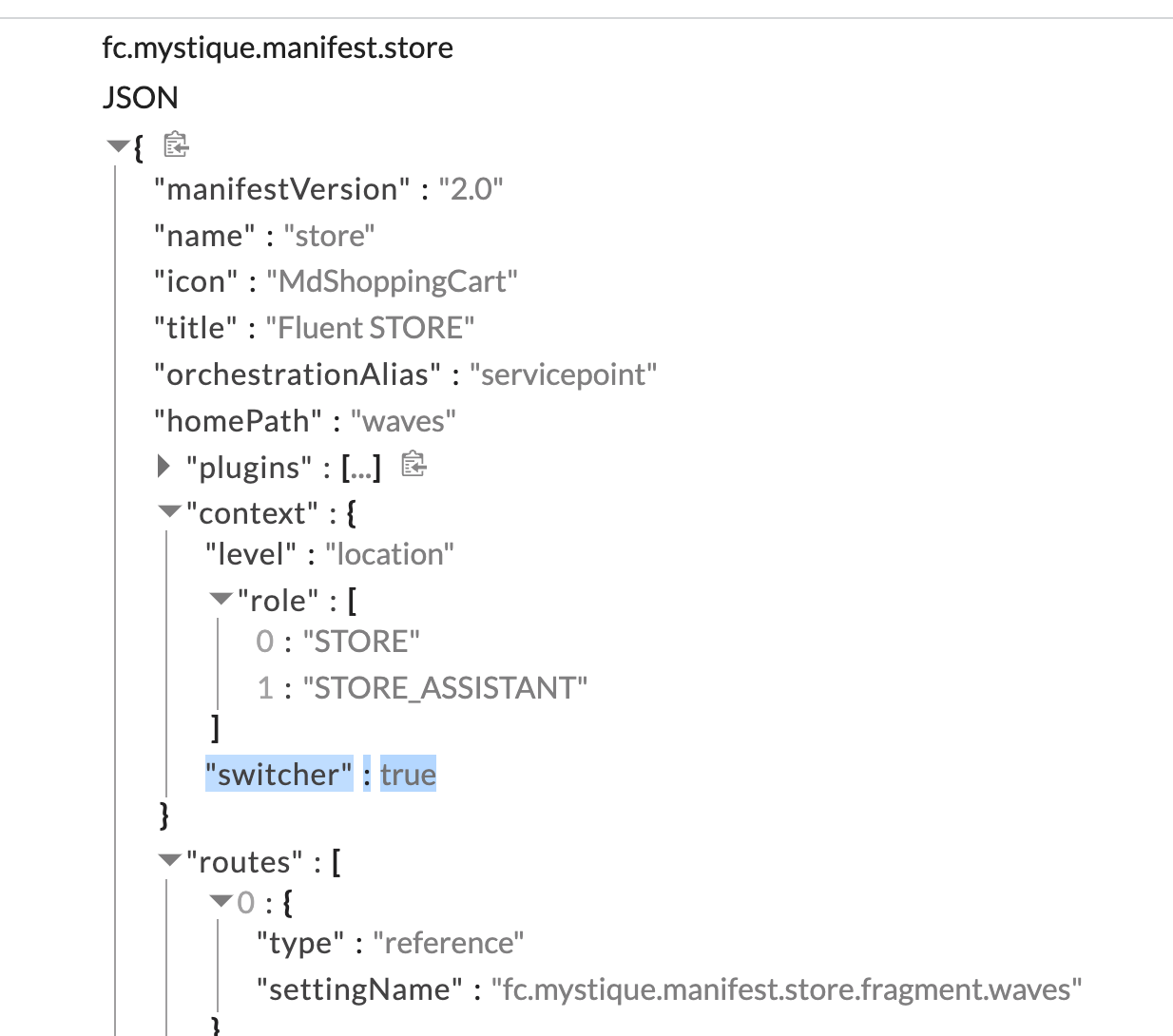
 Enable switcher in fc.mystique.manifest.store manifest
Enable switcher in fc.mystique.manifest.store manifest
Extend the `fc.mystique.manifest.store` manifest with the context section:
1{
2 "manifestVersion": "2.0",
3 "name": "store",
4 "icon": "MdShoppingCart",
5 "title": "Fluent STORE",
6 "orchestrationAlias": "servicepoint",
7 "homePath": "waves",
8 "plugins": [
9 {
10 "type": "url",
11 "src": "/_plugins/store"
12 }
13 ],
14 "context": {
15 "level": "location",
16 "role": [
17 "STORE",
18 "STORE_ASSISTANT"
19 ],
20 "switcher": true
21 },
22 "routes": [
23 {
24 "type": "reference",
25 "settingName": "fc.mystique.manifest.store.fragment.waves"
26 },
27 {
28 "type": "reference",
29 "settingName": "fc.mystique.manifest.store.fragment.orders.awaitingpick"
30 },
31 {
32 "type": "reference",
33 "settingName": "fc.mystique.manifest.store.fragment.waves.inprogress"
34 },
35 {
36 "type": "reference",
37 "settingName": "fc.mystique.manifest.store.fragment.waves.complete"
38 },
39 {
40 "type": "reference",
41 "settingName": "fc.mystique.manifest.store.fragment.arrivals"
42 },
43 {
44 "type": "reference",
45 "settingName": "fc.mystique.manifest.store.fragment.customer.collections"
46 },
47
48 {
49 "type": "reference",
50 "settingName": "fc.mystique.manifest.fragment.collection_fulfilments"
51 },
52 {
53 "type": "reference",
54 "settingName": "fc.mystique.manifest.store.fragment.carrier.collections"
55 }
56 ]
57} Add location context to the user role.
Add location context to the user role.
The new roles can be easily added to the user using the updateUser mutation.1POST: {{fluentApiHost}}/graphql
2
3#QUERY:
4mutation updateUser ($input: UpdateUserInput) {
5 updateUser (input: $input) {
6 id
7 ref
8 username
9 title
10 firstName
11 lastName
12 primaryEmail
13 primaryPhone
14 type
15 status
16 department
17 country
18 timezone
19 promotionOptIn
20 createdOn
21 updatedOn
22 roles{
23 contexts{
24 contextId
25 contextType
26 }
27 role{
28 name
29 }
30 }
31 }
32}
33
34
35#GRAPHQL:
36{
37 "input": {
38 "id": 5003285,
39 "roles": [
40 {
41 "contexts": [
42 {
43 "contextId": "5000300",
44 "contextType": "RETAILER"
45 }
46 ],
47 "role": {
48 "name": "STORE"
49 }
50 }
51 ]
52 }
53} Result
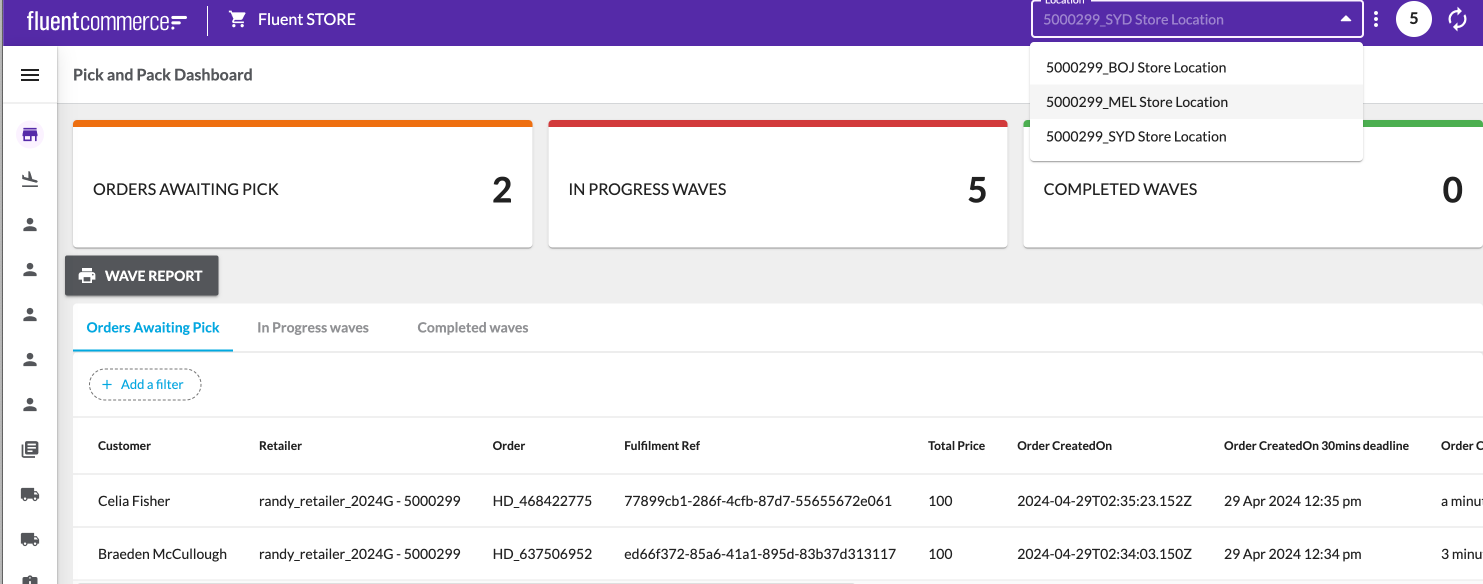
Result
The context Switcher is visible to the user: