Enable Add Comment functionality
Author:
Fluent Commerce
Changed on:
29 Sept 2023
Key Points
- Comments can be added to Fluent OMS web app by modifying the manifest, this article covers the required steps.
Steps
Step-by-step guide
 Step 1
Step 1
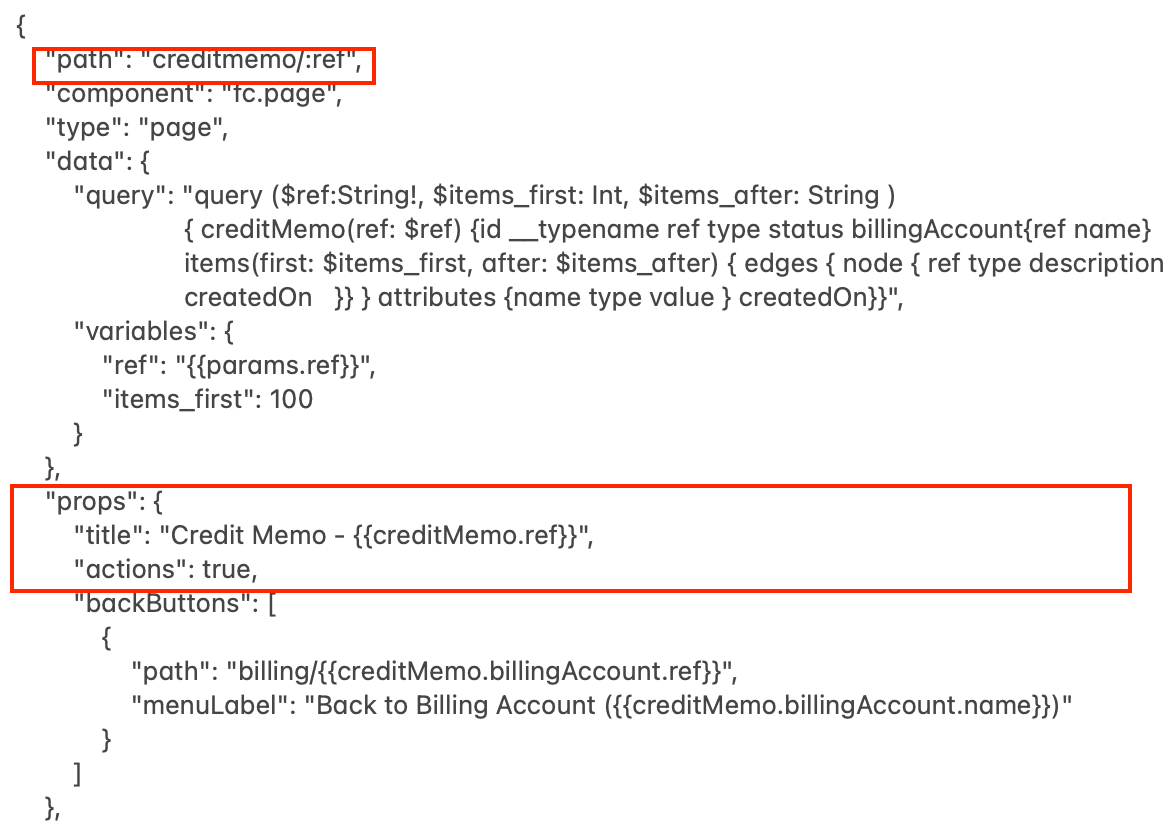
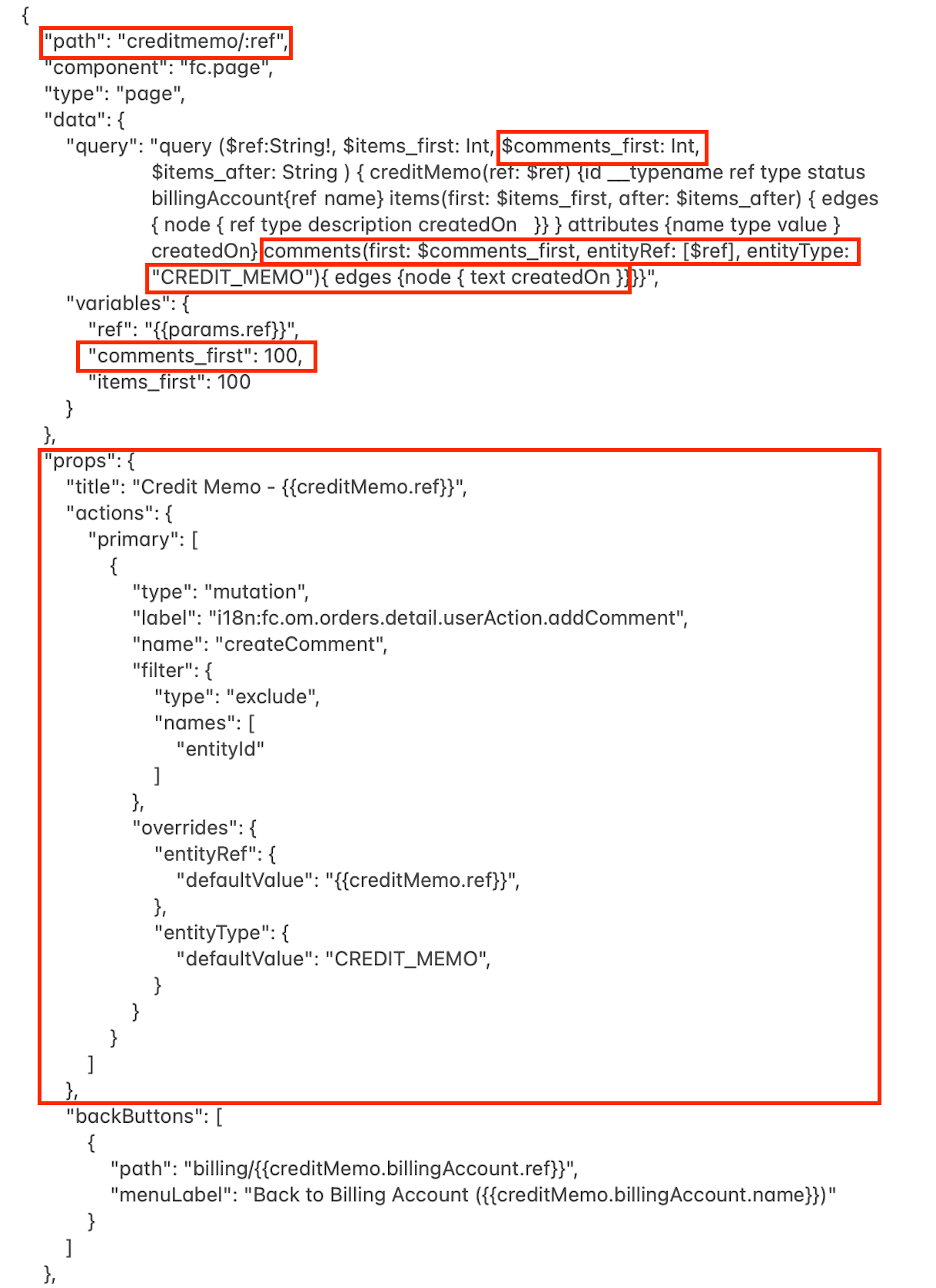
Enable the Add Comment mutation for the Credit Memo in the manifest:| Initial Manifest | Result |
 |  |
 Step 2
Step 2
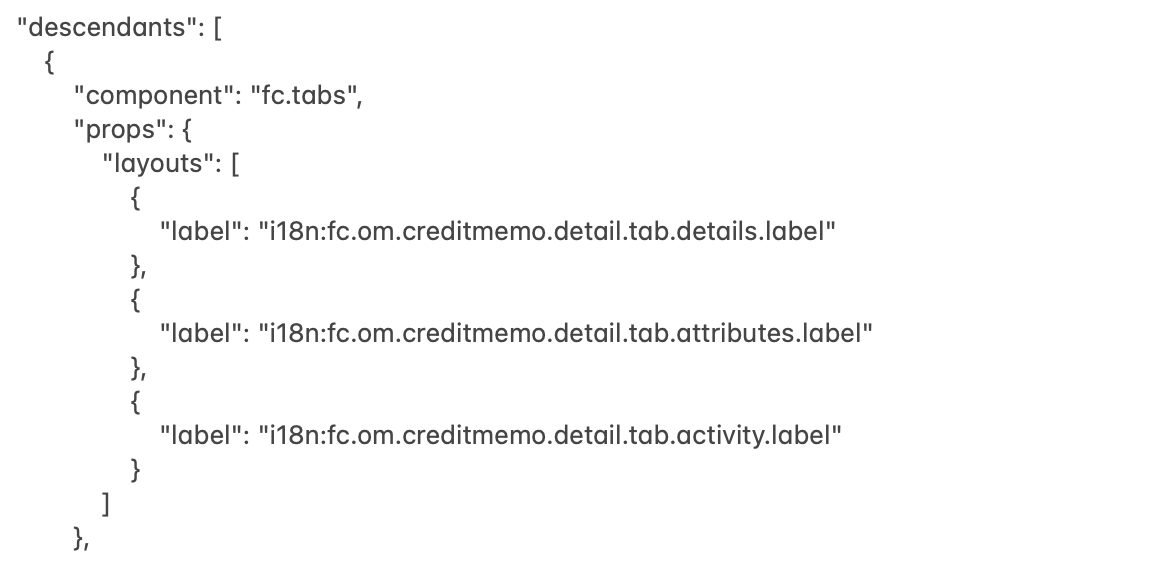
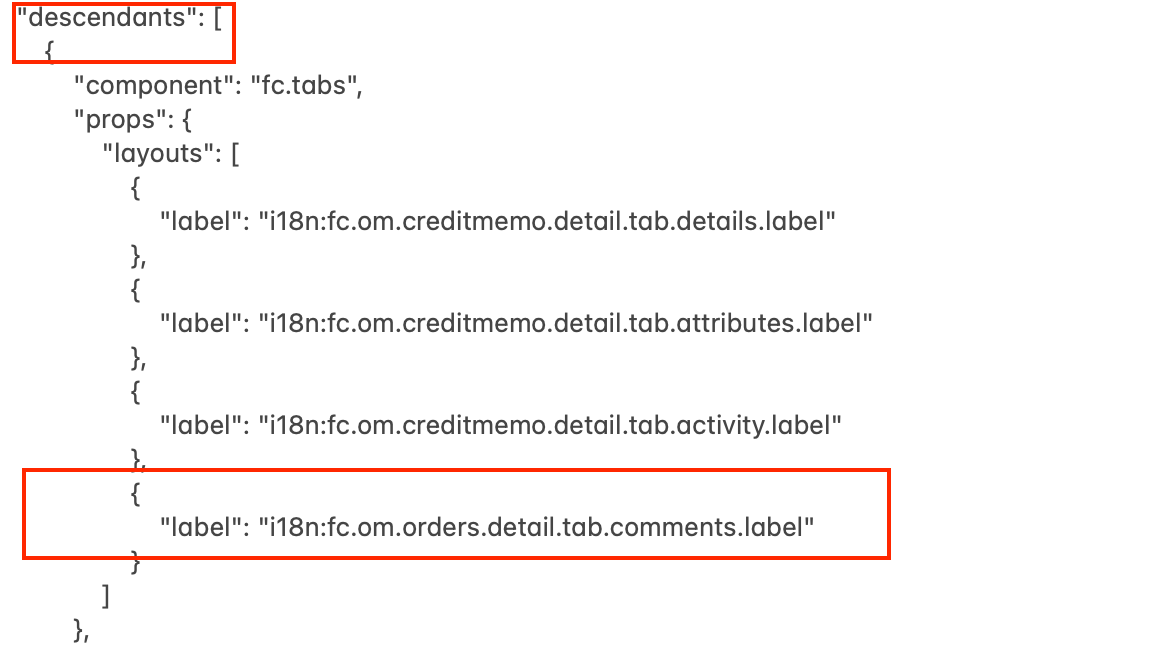
Use descendants to add the Comments tab to the Credit Memo Details page:| Initial Manifest | Result |
 |  |
 Step 3
Step 3
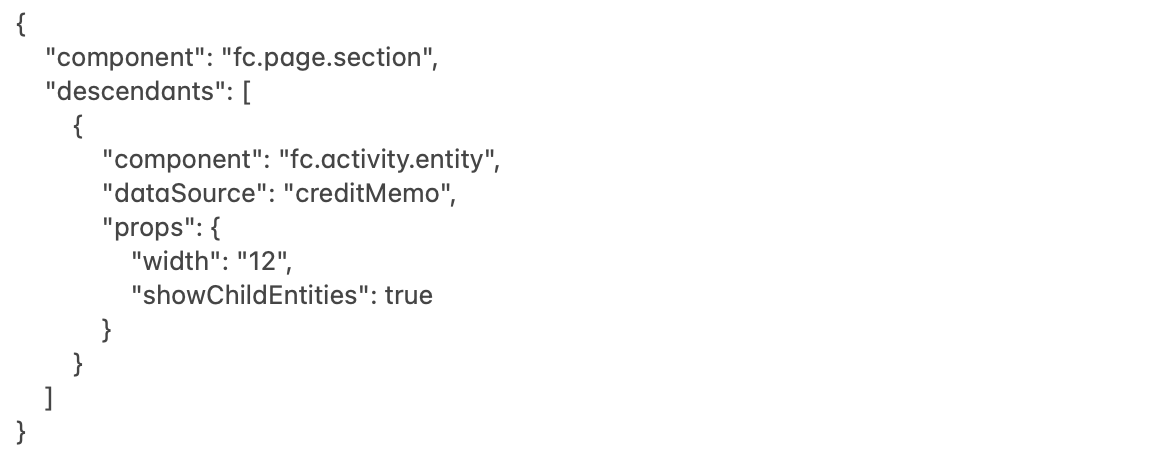
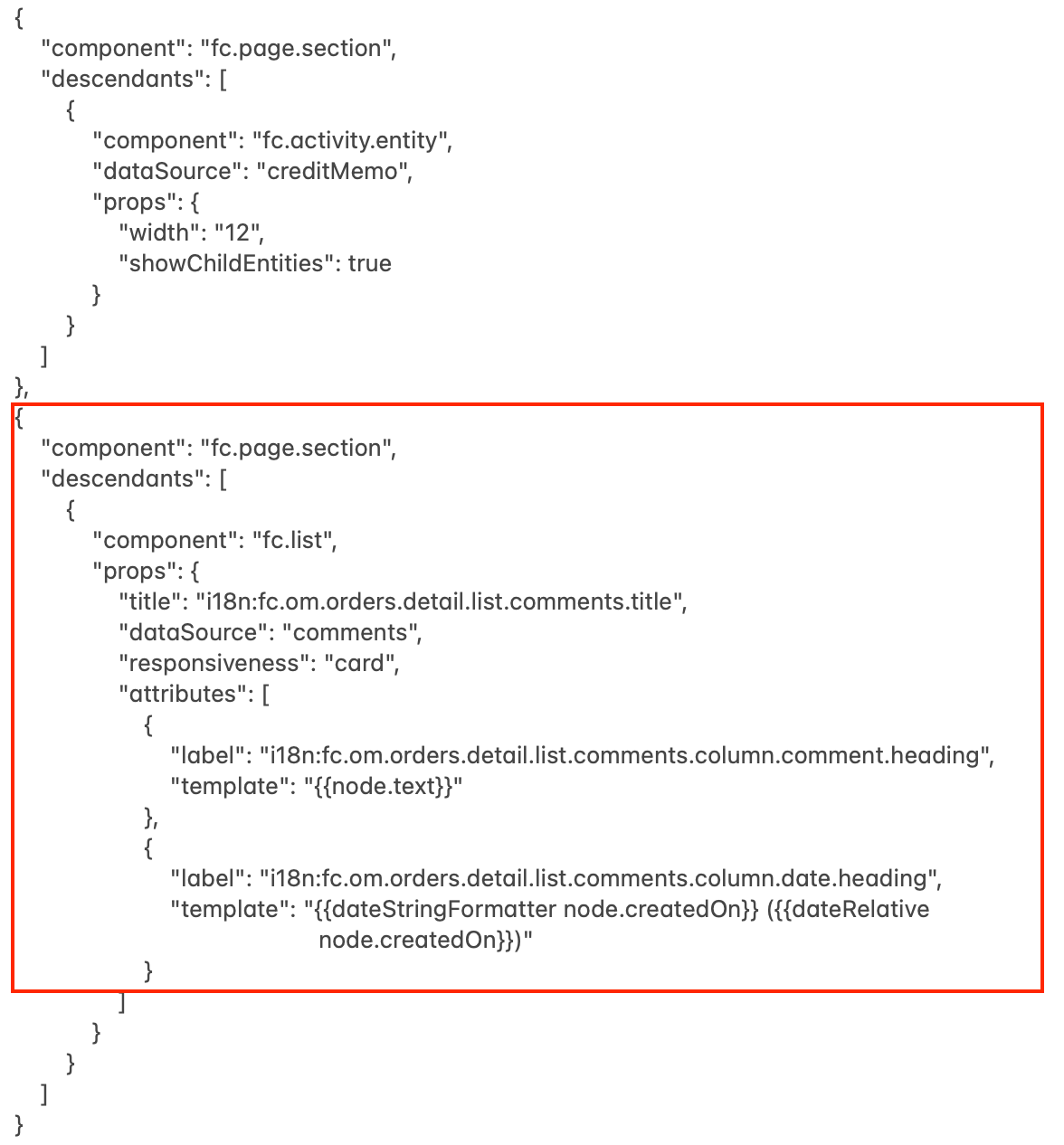
To add the Comments table to the Comments tab, use a new descendant extending it with a new component (`fc.page.section`), including its descendant `fc.list`:| Initial Manifest | Result |
 |  |
 Q&A
Q&A
What can I do to hide a field on the Add Comment form?To hide fields, you should use value instead of defaultValue. See the example below:What can I do to see who left the comment?Step 1. Verify the query is extended with the comment’s author (`user {firstName lastName}`). See the example below:Step 2. Extend the Comments table with a new column where information about the comment’s author will be displayed. See the example below: