Displaying the date time in OMS and STORE web apps
How-to Guide
Author:
Fluent Commerce
Changed on:
7 Mar 2024
Key Points
- Fluent OMS apps support time-zone-specific display of date and time values in the UI.
- It is a good practice to store the date-time value in UTC format and let the OMS UI display the value based on the user's locale.

Steps
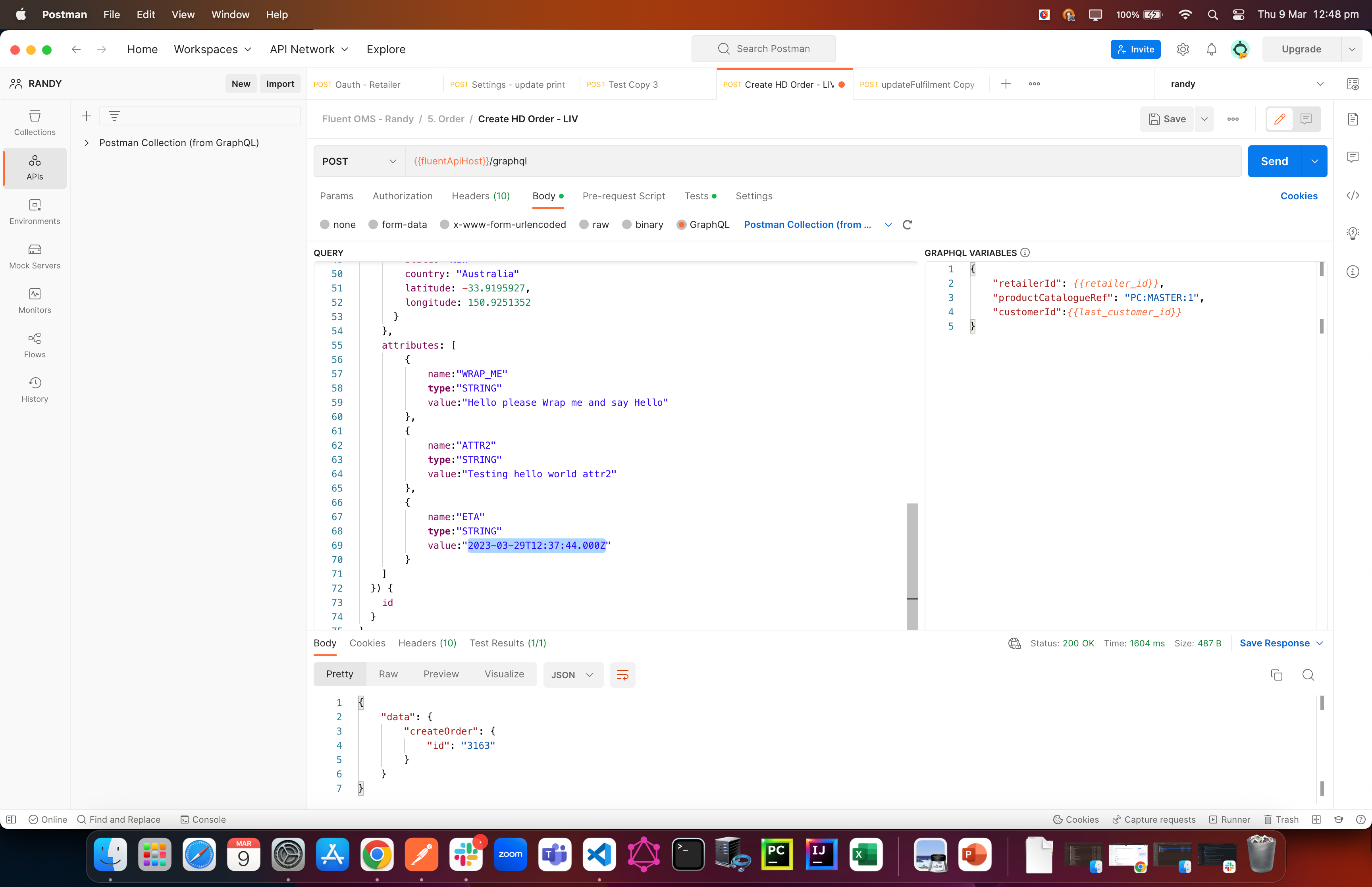
 Create an order with a date attribute
Create an order with a date attribute
Create an order with an Attribute ETA: `2023-03-29T12:37:44.000Z` where the time format is always in UTC.
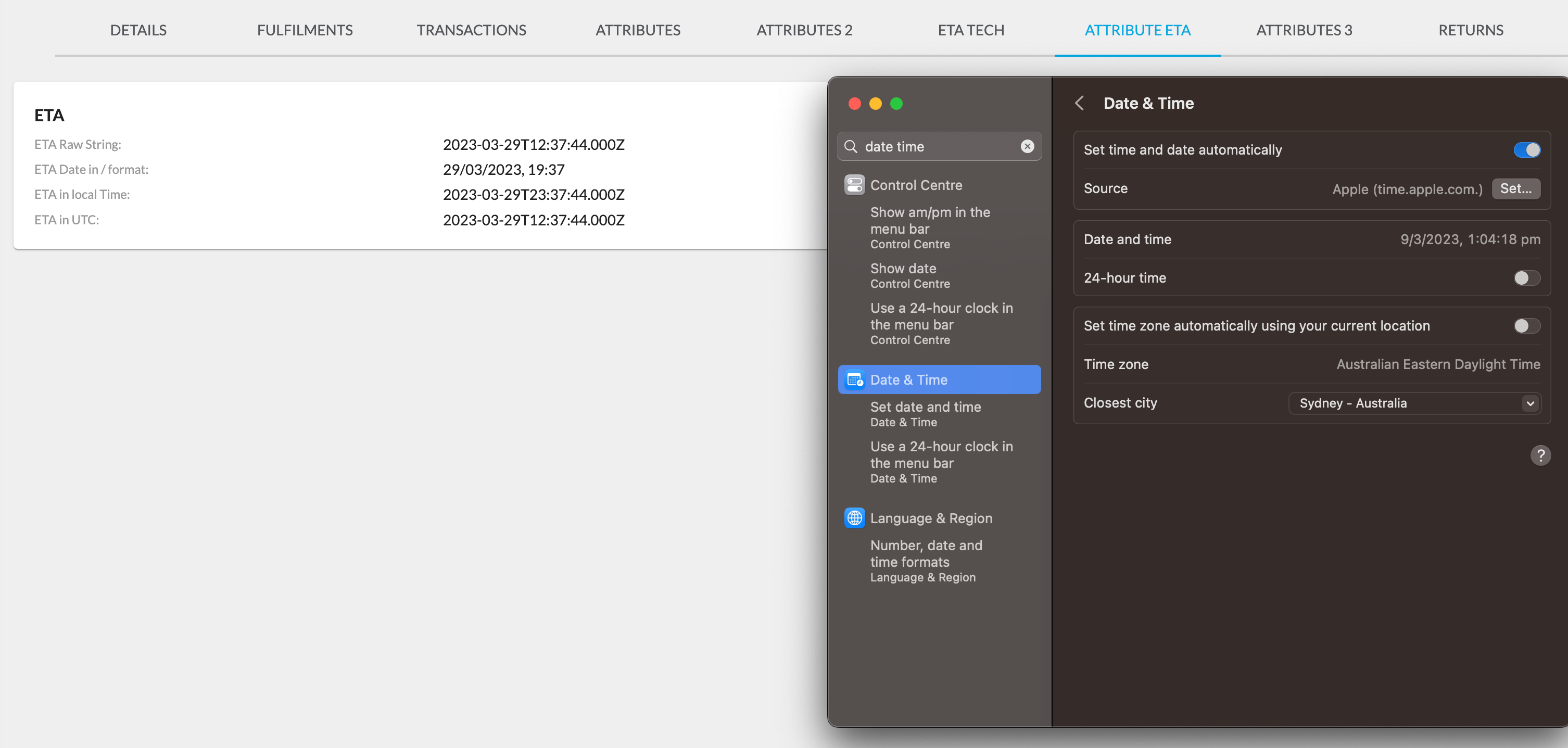
 Check dates
Check dates
In the OMS, the User can display the date in either local time format or in UTC format. The local time format is based on your computer’s time zone. In this example, the computer is set to GMT+11 (Sydney Eastern Daylight Time). Therefore the time shown in row 3 (ETA in Local Time) the time is +11 hours of ETA time.
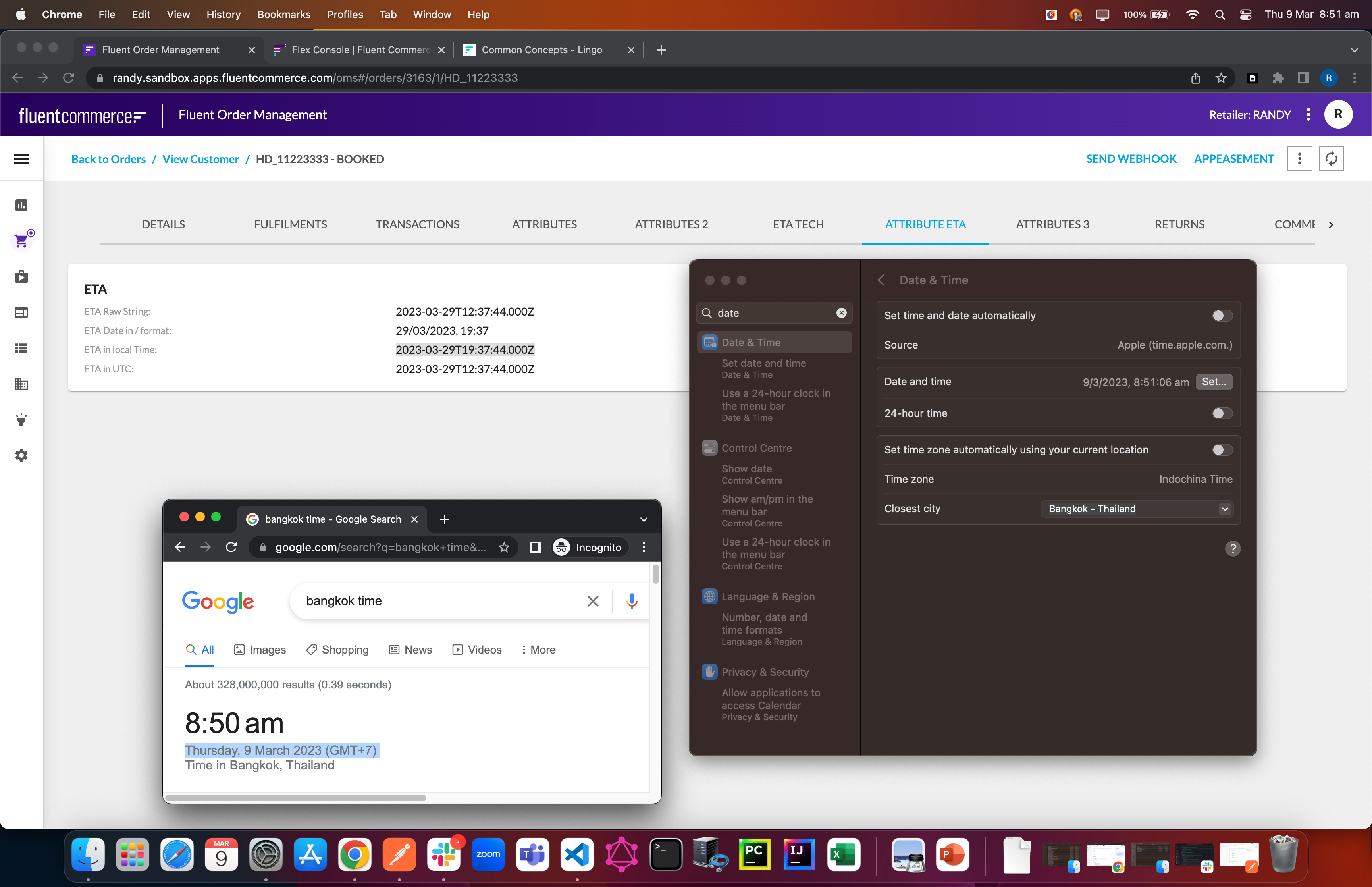
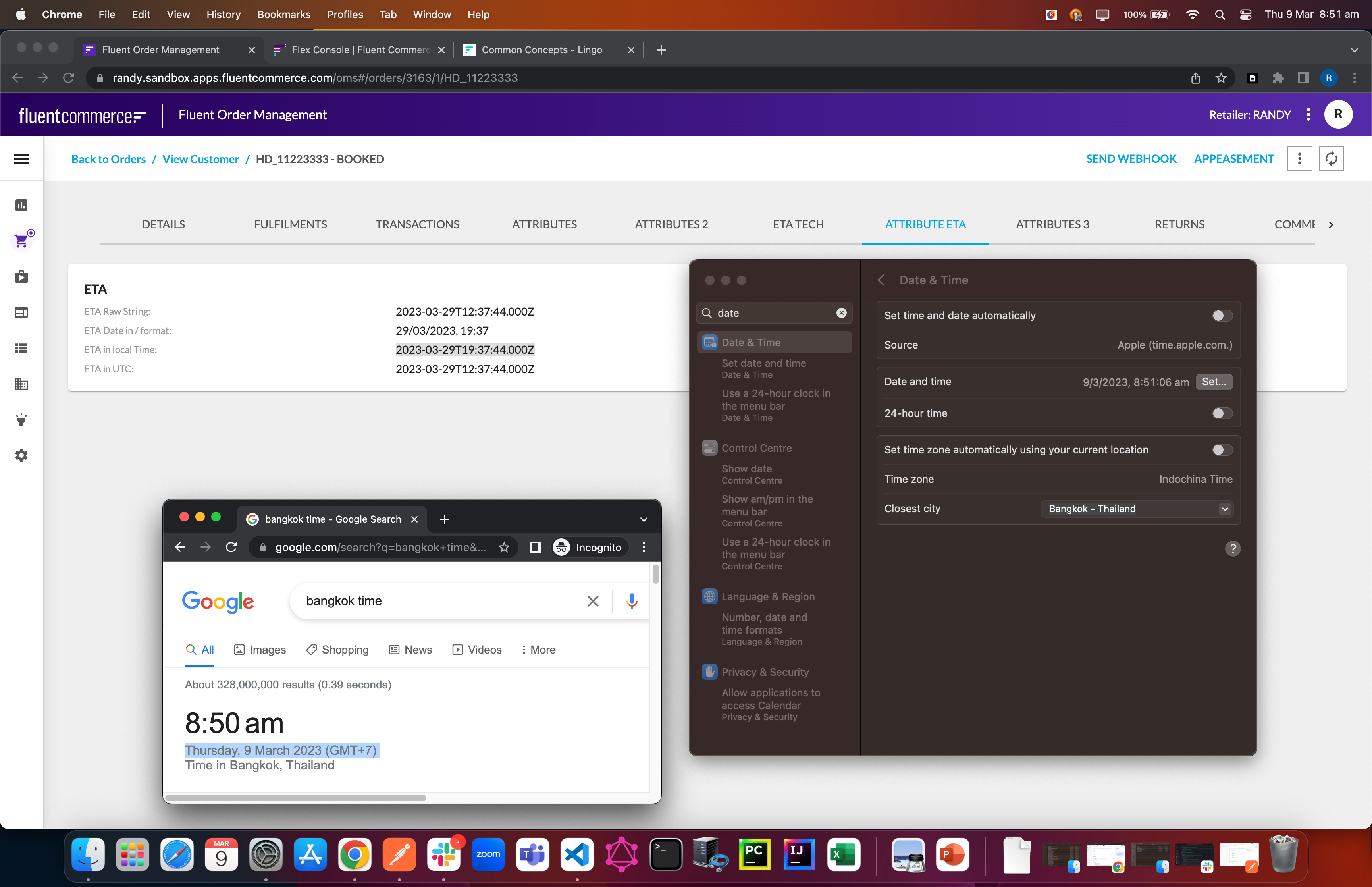
 Changing the local timezone
Changing the local timezone
Then, if I change the computer timezone from Sydney to Bangkok (GMT+7), row 3 (ETA in Local Time) now changes to 19:37 (+7 hours UTC)