Displaying Inventory Quantity sum and count on the Inventory Position UI Page
Author:
Fluent Commerce
Changed on:
20 Sept 2023
Key Points
- You can show the Inventory Quantity sum and count in the UI via modifications of the manifest
`sum`and`count`values are retrieved via custom queries and then displayed in the UI

Steps
 Go to manifest where showing the inventory
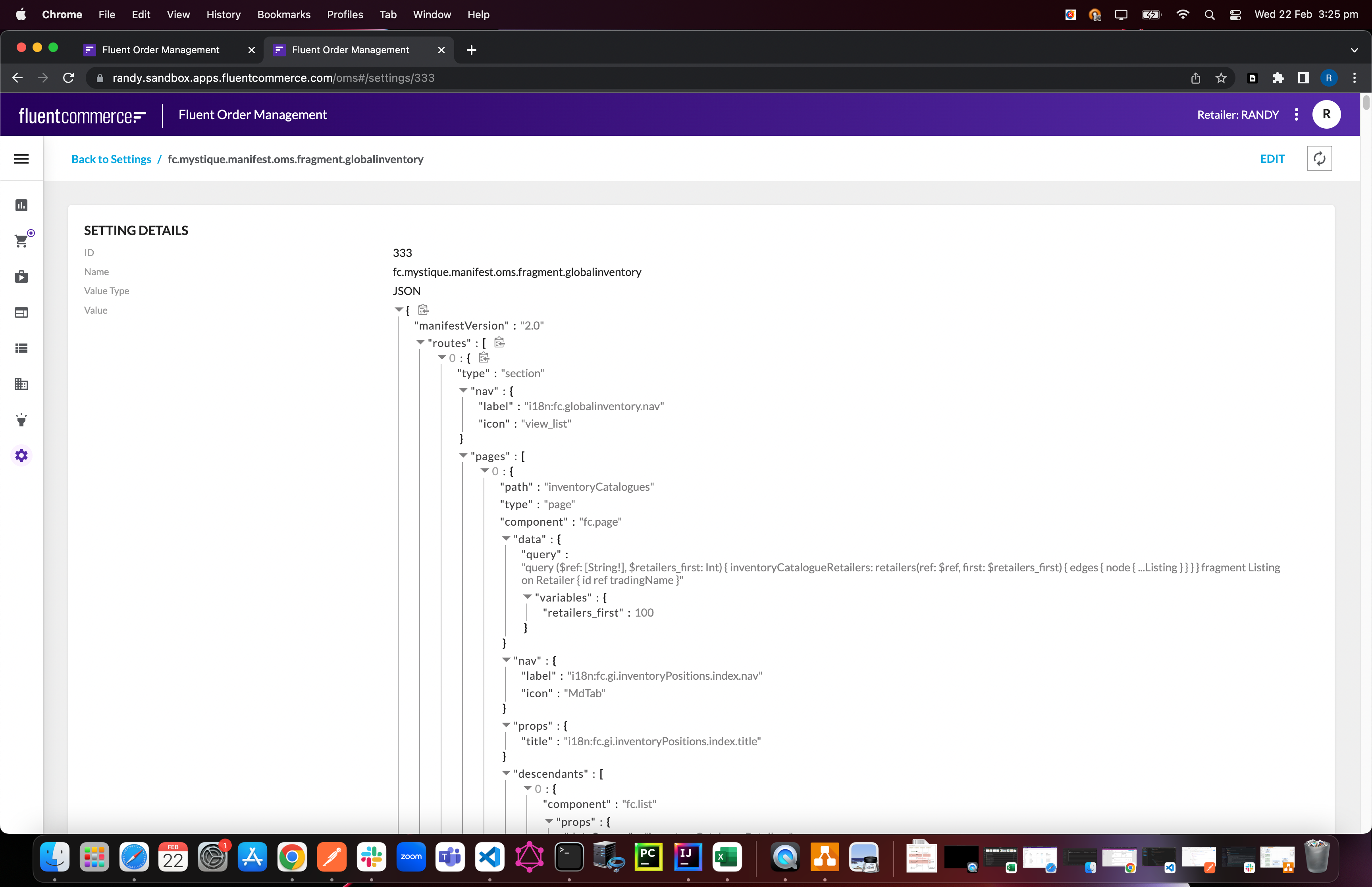
Go to manifest where showing the inventory
Go to the setting that displays the Inventory Position details. In my case, I am using: `fc.mystique.manifest.oms.fragment.globalinventory`
 Update the manifest
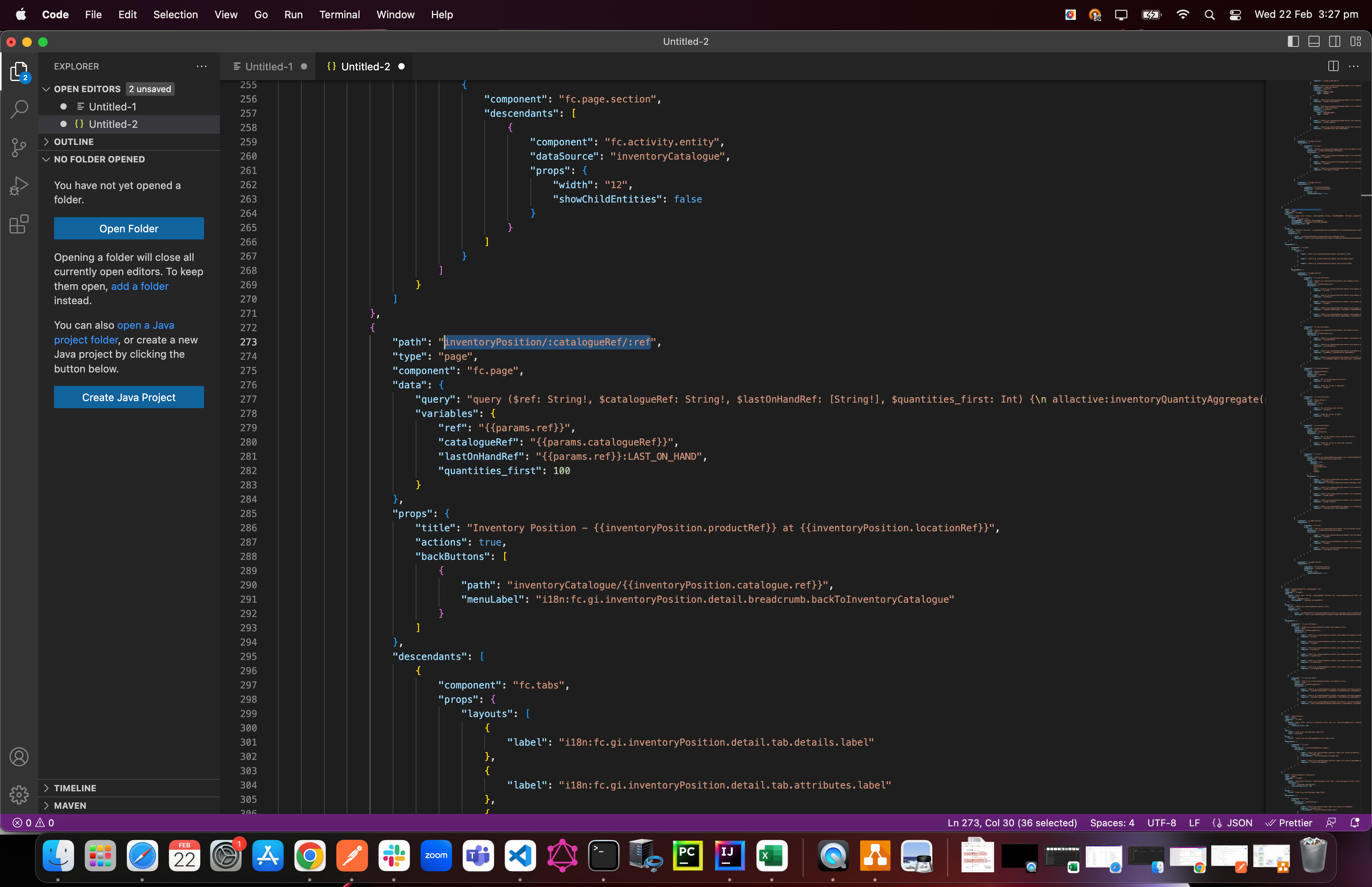
Update the manifest
Go to the section `inventoryPosition/:catalogueRef/:ref` Add the following code snippet to the query:The whole query would look like: Scroll to the descendants section to include 3 card attributes:
Add the following code snippet to the query:The whole query would look like: Scroll to the descendants section to include 3 card attributes: The result
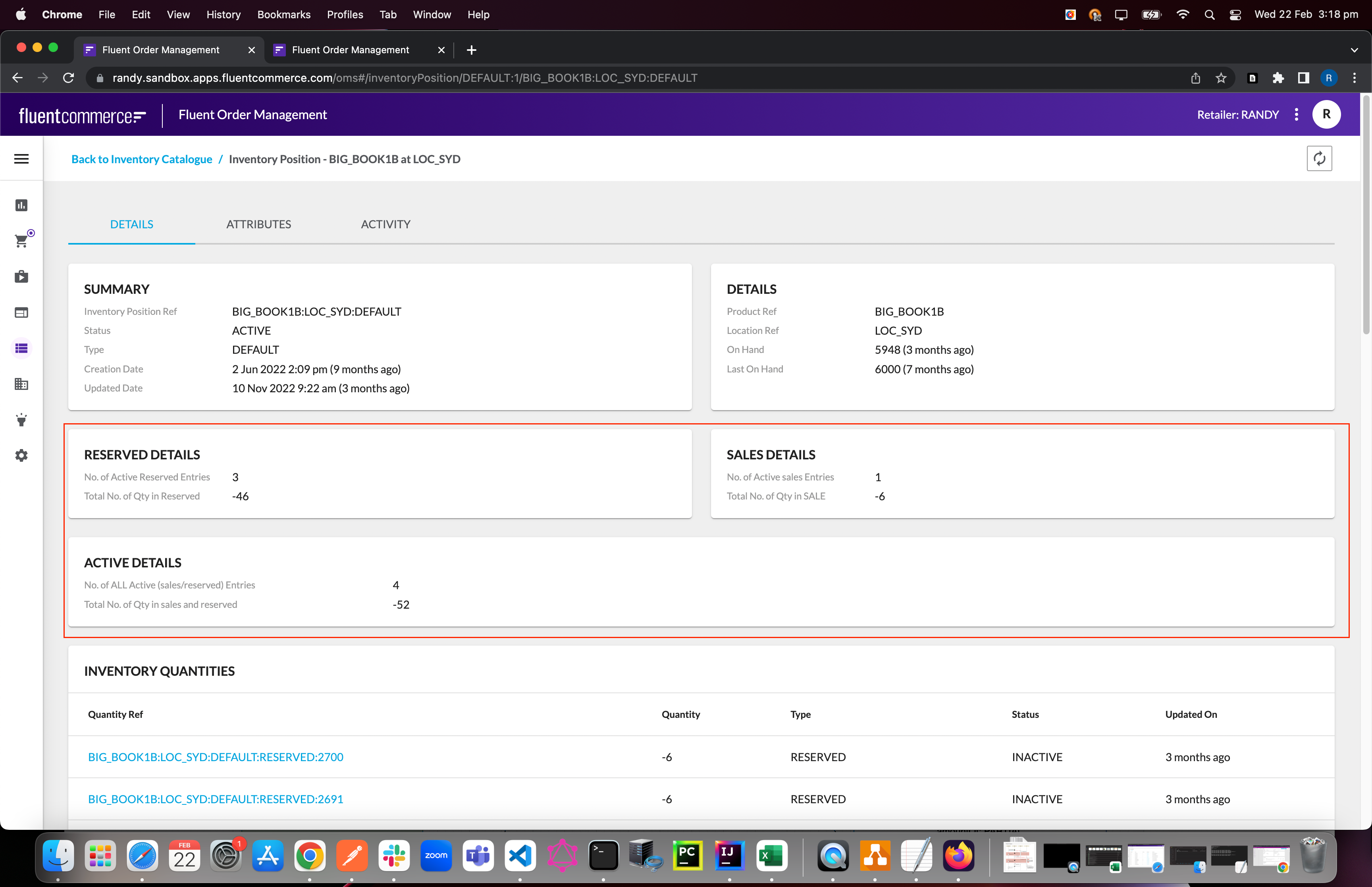
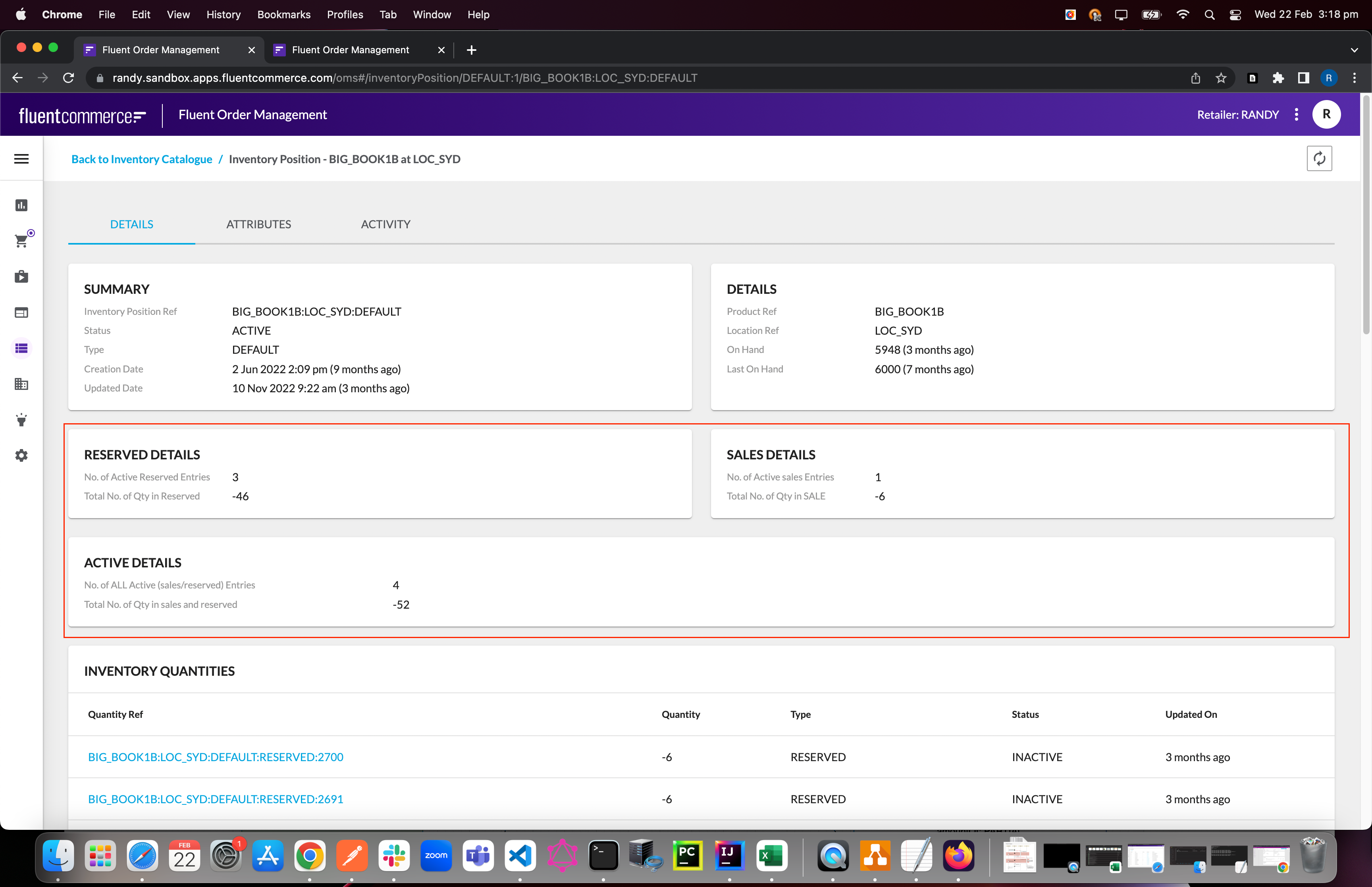
The result
Save the setting and refresh the IP screen. You should see: