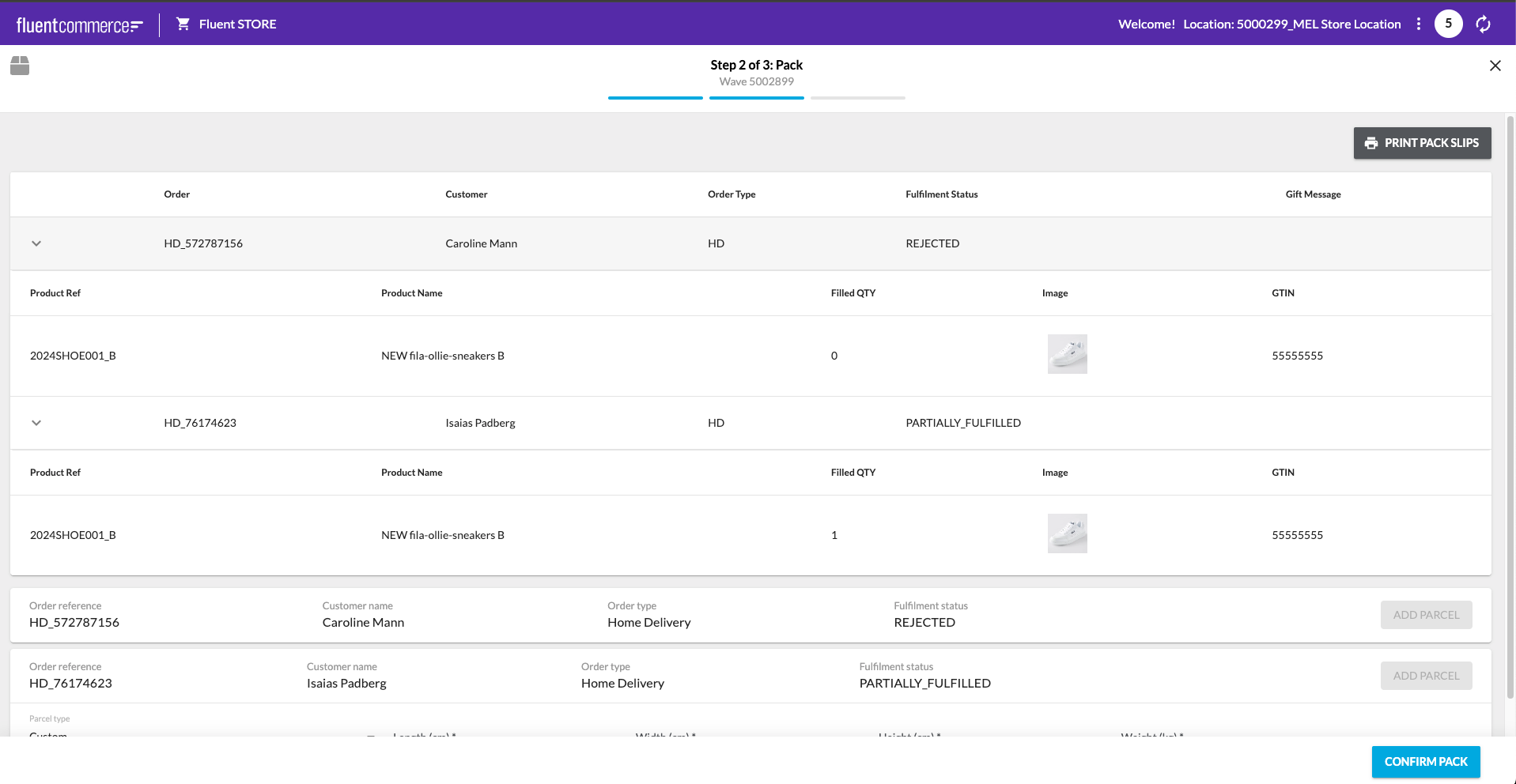
Displaying fulfilment line item details in Fluent Store's PACK screen
How-to Guide
Author:
Randy Chan
Changed on:
5 Sept 2025
Key Points
- Step by step to demonstrate how to add fulfilment line details into the PACK screen.
- This is a configuration change only. Hence, no custom component is required.

Steps
 Steps to add fulfilment line item details into Pack Screen
Steps to add fulfilment line item details into Pack Screen
- Update waves manifest in setting: fc.mystique.manifest.store.fragment.waves
- Update LANGUAGE_EN-AU setting
- refresh the STORE screen and test the outcome
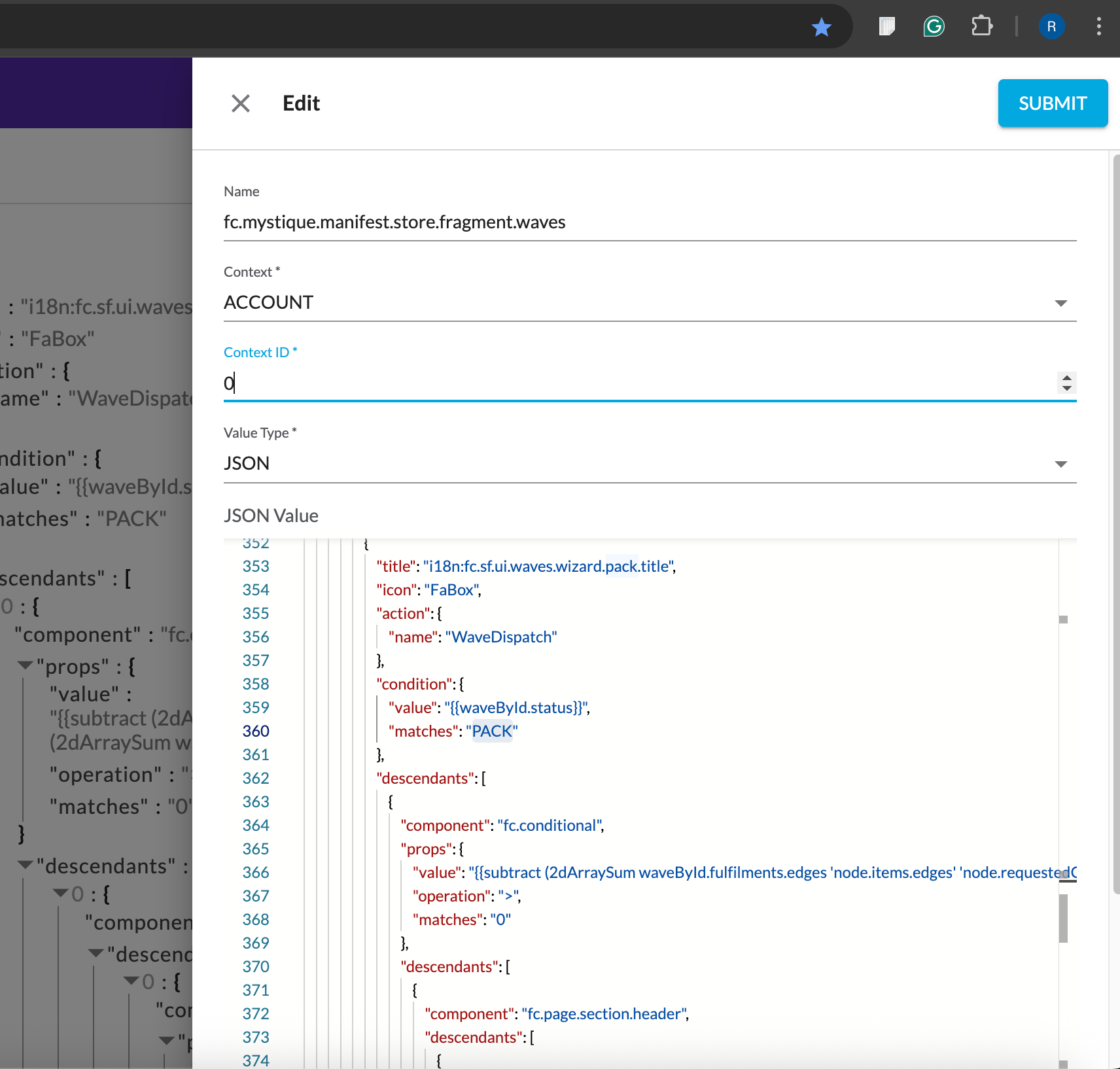
 Update waves manifest in setting: fc.mystique.manifest.store.fragment.waves
Update waves manifest in setting: fc.mystique.manifest.store.fragment.waves
In the setting: `fc.mystique.manifest.store.fragment.waves` go to the "PACK" section where the manifest is used for the pack screen: Go to the
Go to the `fc.list` section, and add the following code as part of the props:1{
2 "component": "fc.list",
3 "dataSource": "waveById.fulfilments",
4 "props": {
5 "row": {
6 "expansion": {
7 "toggle": true,
8 "descendants": [
9 {
10 "component": "fc.list",
11 "dataSource": "node.items.edges",
12 "props": {
13 "attributes": [
14 {
15 "label": "i18n:fc.sf.ui.waves.detail.list.fulfilments.column.productRef.heading",
16 "value": "{{node.orderItem.product.ref}}"
17 },
18 {
19 "label": "i18n:fc.sf.ui.waves.detail.list.fulfilments.column.productName.heading",
20 "value": "{{node.orderItem.product.name}}"
21 },
22 {
23 "label": "i18n:fc.sf.ui.waves.detail.list.fulfilments.column.filledQuantuity.heading",
24 "value": "{{node.filledQuantity}}"
25 },
26 {
27 "label": "i18n:fc.sf.ui.waves.detail.list.fulfilments.column.imageUrl.heading",
28 "value": "{{img node.orderItem.product.attributes.byName.imageUrl width=50 margin='0.5em'}}"
29 },
30 {
31 "label": "i18n:fc.sf.ui.waves.detail.list.fulfilments.column.gtin.heading",
32 "value": "{{node.orderItem.product.gtin}}"
33 }
34 ]
35 }
36 }
37 ]
38 }
39 },
40 "attributes": [
41 {
42 "label": "i18n:fc.sf.ui.waves.detail.list.fulfilments.column.order.heading",
43 "value": "{{node.order.ref}}"
44 },
45 {
46 "label": "i18n:fc.sf.ui.waves.detail.list.fulfilments.column.customer.heading",
47 "value": "{{node.order.customer.firstName}} {{node.order.customer.lastName}}"
48 },
49 {
50 "label": "i18n:fc.sf.ui.waves.detail.list.fulfilments.column.orderType.heading",
51 "value": "{{node.order.type}}"
52 },
53 {
54 "label": "i18n:fc.sf.ui.waves.detail.list.fulfilments.column.fulfilmentStatus.heading",
55 "value": "{{node.status}}"
56 },
57 {
58 "label": "i18n:fc.sf.ui.waves.detail.list.fulfilments.column.giftMessage.heading",
59 "value": "{{node.order.attributes.byName.GIFTMESSAGE}}"
60 }
61 ]
62 }
63}
64 Update LANGUAGE_EN-AU setting
Update LANGUAGE_EN-AU setting
Add the following name value pairs to the LANGUAGE_EN-AU setting:1{
2 "translation": {
3 "fc.sf.ui.waves.detail.list.fulfilments.column.productRef.heading": "Product Ref",
4 "fc.sf.ui.waves.detail.list.fulfilments.column.productName.heading": "Product Name",
5 "fc.sf.ui.waves.detail.list.fulfilments.column.filledQuantuity.heading": "Filled QTY",
6 "fc.sf.ui.waves.detail.list.fulfilments.column.imageUrl.heading": "Image",
7 "fc.sf.ui.waves.detail.list.fulfilments.column.gtin.heading": "GTIN",