Display full attribute value on the Screen (specially on phone/tablet view)
How-to Guide
Author:
Fluent Commerce
Changed on:
12 Feb 2024
Key Points
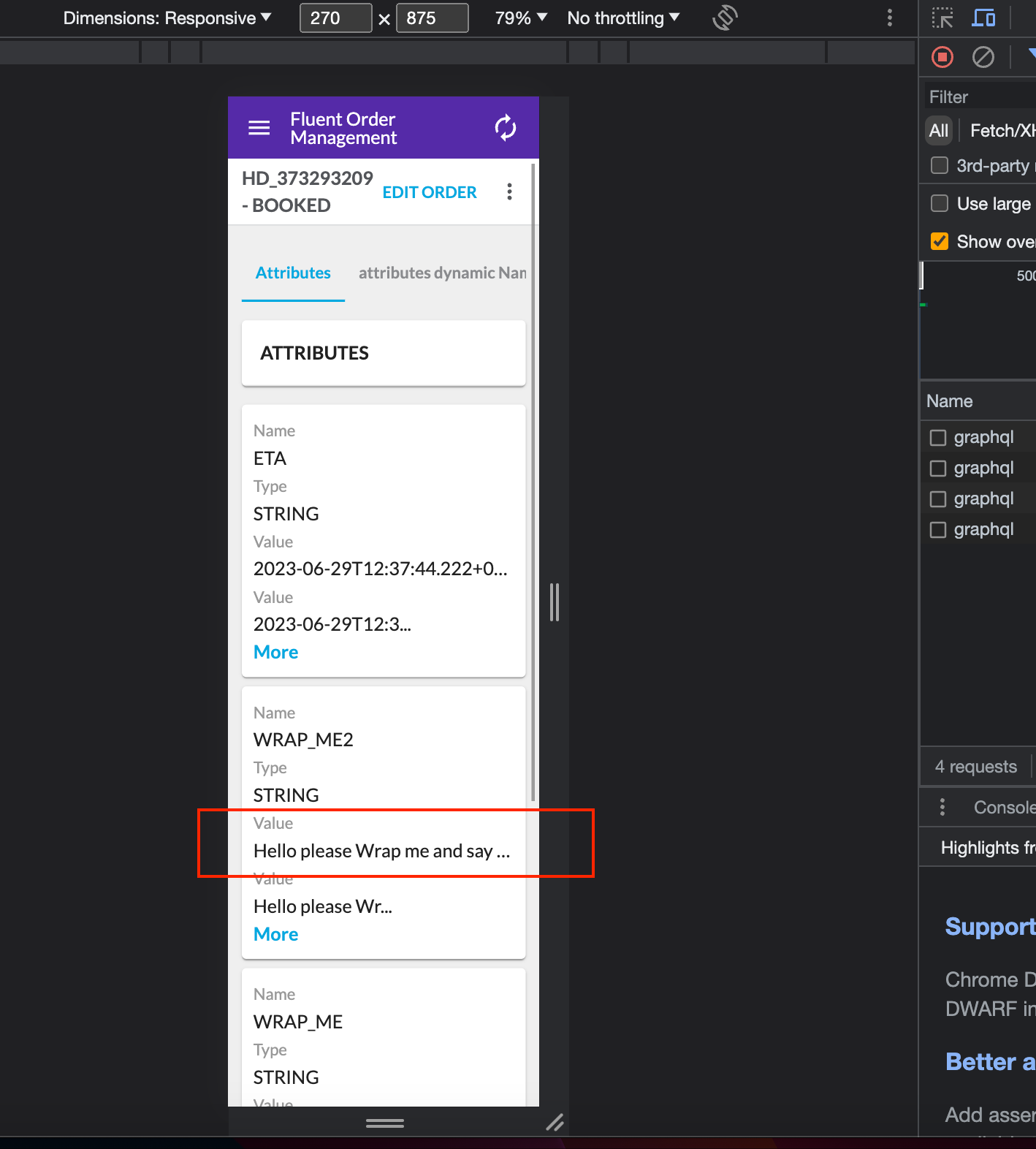
- In the current OMX (OMS webapp and STORE), depending on the user’s resolution, it will render the contents to fit within the screen. For some string that are longer than the screen’s width, The OMX will be showing “…" at the suffix.
- To overcome this issue, you can use charCutoff in the manifest.
Steps
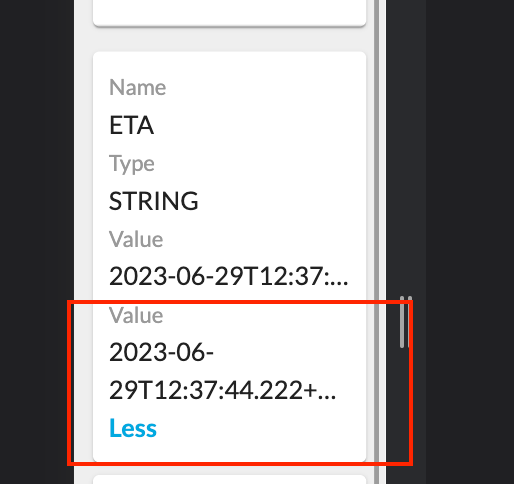
 OOTB OMX display - without charCutoff
OOTB OMX display - without charCutoff
 By default, there is no way for user to scroll the the right to see the full text.To overcome this issue, you can use charCutoff in the manifest. Here is the normal Code that display the value:
By default, there is no way for user to scroll the the right to see the full text.To overcome this issue, you can use charCutoff in the manifest. Here is the normal Code that display the value: