Create a Template helper to display the createdOn date in a specific time zone
Author:
Randy Chan
Changed on:
23 Apr 2025
Key Points
- This article provides an example on how to create a simple template helper which can be used in the mystique manifest.
- With this template helper, the user is able to see the order in "local" created date/time. For example, the order was placed at Adelaide and the customer service representative in Sydney would like to see the order date time in Adelaide time zone.
- Here are the steps to implement the template helper by using Component SDK:
- Create a new function in component SDK
- Import and register the template in index.tsx
- Add the template to the mystique manifest in the setting
Steps
 Create a new function in component SDK
Create a new function in component SDK
Open the Component SDK, create a file TemplateUtils.ts in src/utils folder: Import and register the template in index.tsx
Import and register the template in index.tsx
Add the following code to the `index.tsx` Add the template to the mystique manifest in the setting
Add the template to the mystique manifest in the setting
go to the setting: fc.mystique.manifest.oms.fragment.ordermanagement and add few columns in the order list section: Test the template helper
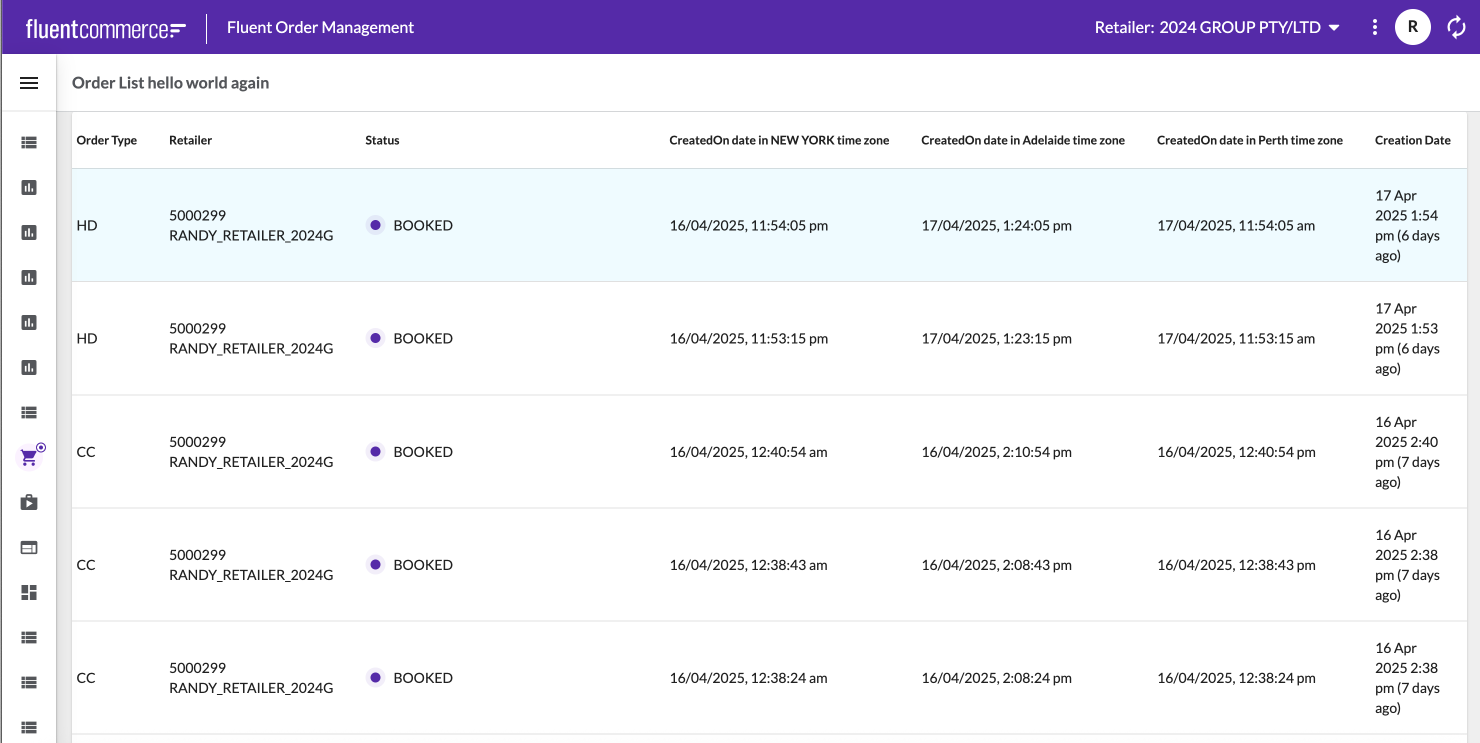
Test the template helper
Go to the OMS web app, and refresh the order list page. The tested columns are now displayed: