Configure ServicePoint Dashboard
Author:
Fluent Commerce
Changed on:
13 Dec 2023
Key Points
- Overview
- Configuring the Dashboard
- User Role and Permission
- Understanding Dashboard View
- Customization Example
Steps
 Overview
Overview
The configurable dashboard on the ServicePoint provides a comprehensive view of key information about orders and fulfillment and their statuses at any instance. Using this capability the in-store staff can monitor fulfilments awaiting to be picked at their store, plan the pick and pack process, and plan the pending tasks. The dashboard also provides visibility to the retail managers to analyze the performance of the store.This dashboard has tiles which display total count of orders and their statuses for a configured time range. For example, a tile can display the total count of orders in the Awaiting Pick status for 1 week at a specific location. Configuring the Dashboard
Configuring the Dashboard
To configure the ServicePoint Dashboard, the Dashboard component needs to be configured in a setting called `SERVICEPOINT_GQL_DASHBOARD` within the Account at the Retailer context.The component will render the tiles based on the GraphQL Queries and SLA Parameters configured in the setting.
JSON Setting Configuration
The following is a snippet of the Setting value, showing the GraphQL Query and Dashboard configurations.In this example, a single tile would be displayed showing the number of fulfilments in the`AWAITING_PICK` status in the last 7 days. Additional statuses and time ranges can be configured to meet Client requirements.- On line 5, the query configures the entity (
`fulfilments`), status (`AWAITING_PICK`), and date fields (`updatedOn: { to: $pickedFromDate }`) for the SLA. - On line 7, the variables configures the
`$pickedFromDate`date parameter, in this case using a date range of 7 days. The`dateAdd`directive supports`min`,`hours`, or`days`. - Line 11 sets the page title for the Dashboard.
- Line 14 sets the section title.
- Line 15 defines how many tiles are displayed per section.
- Line 19 sets a tile title.
- Line 20 sets the SLA display text for the tile.
- Line 21 defines the value to display from the dynamic query.
- Line 24 defines the link for the tile, that when click will navigate to a new page.
 User Role and Permission
User Role and Permission
To access the ServicePoint dashboard, a location user must have the `DASHBOARD_VIEW` permission enabled in the `AGENT` context.This permission can be added to any existing role at a specific location or can be assigned to a new role. Understanding Dashboard View
Understanding Dashboard View
The in-store staff can view information such as number of orders, fulfillment statuses on the dashboard tiles. The data on tiles is refreshed based on the time range specified in the Dashboard setting topic. The threshold limits are configurable numeric values which are compared with the total number of entities filtered by status and SLA for a specific time.The colors of the tiles are displayed based on the threshold values as explained in the table below:A Store Operations Manager can configure the threshold values based on the Pick & Pack SLAs for their stores. The Store Staff can take relevant actions based on the colors of the tiles.| Data Limit | Tile Color | Action |
Less than or Equal to the `thresholdLow` value. | Green | None |
More than thresholdLow and less than `thresholdHigh` value. | Amber | Attention required. |
| More than alert thresholdHigh value. | Red | Immediate attention required. |
 Customisation Example
Customisation Example
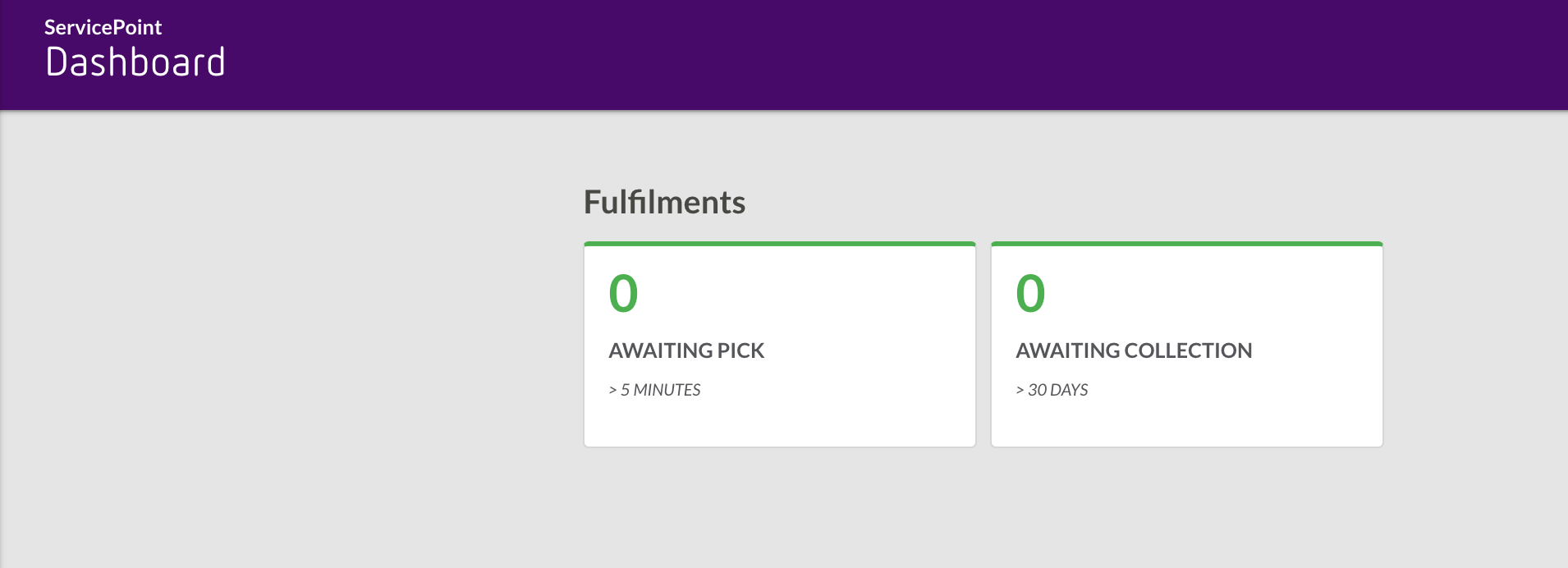
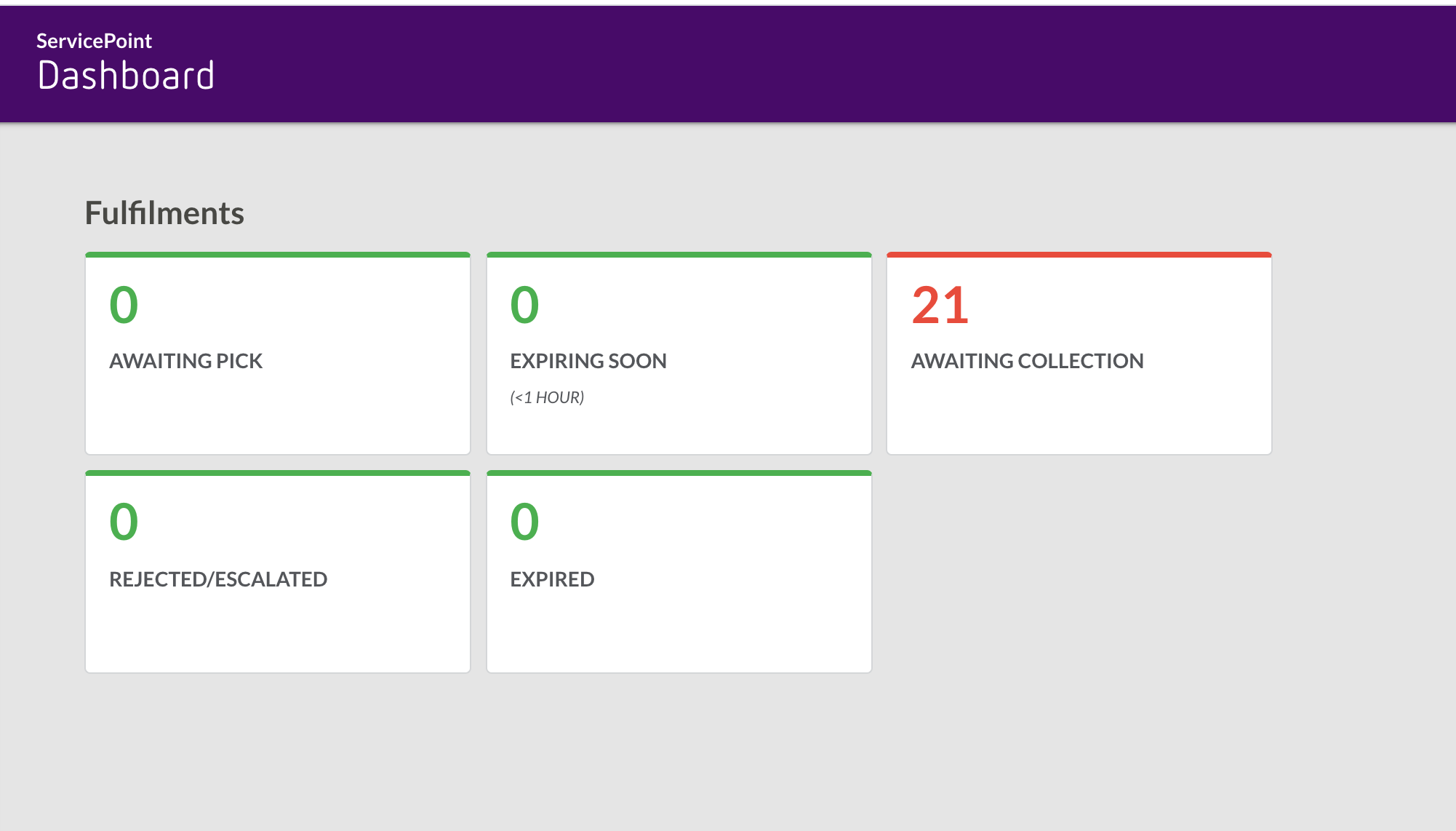
A retailer wants to have visibility of all orders pending collection in the store.To meet this requirement, the following steps can be taken:1. Extend the `query` by adding a new aliased query which filters Fulfilments in a `AWAITING_COLLETION` status2. Configure the query variable to set the SLA for 30 days:3. Add a new tile definition for the `AWAITING_COLLECTION` status.Customised Dashboard