Adding a Rule to your Workflow
How-to Guide
Author:
Fluent Commerce
Changed on:
14 Sept 2025
Key Points
- Working with Rules
- Adding a Rule via the UI
- Adding a Rule via the Workflow JSON
Steps
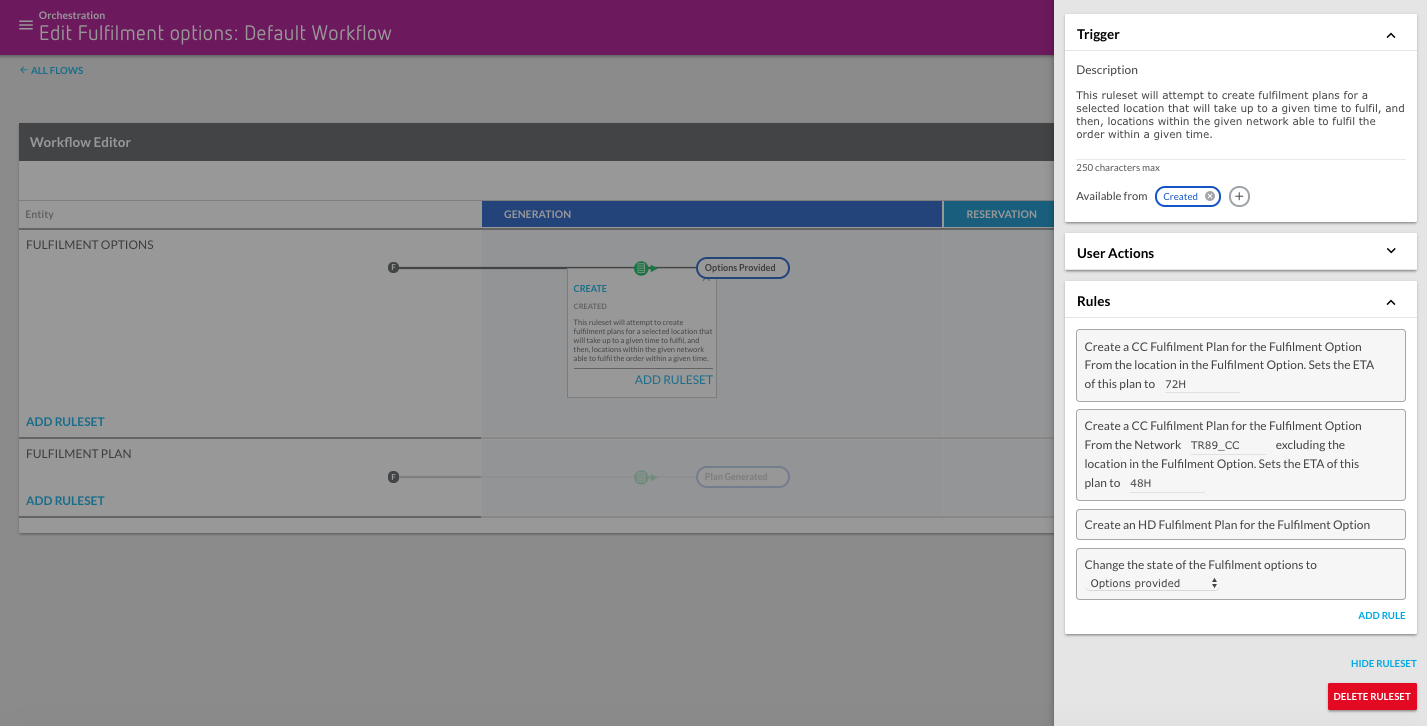
 Open Rulesets via the Workflow Builder
Open Rulesets via the Workflow Builder
 Opening a Ruleset and clicking the Add Rule button brings up the Rule Library panel on the left of the Ruleset panel. A list of all available Rules is provided, based on which Rule Plugins are installed and Active for the given Account and Workflow.
Opening a Ruleset and clicking the Add Rule button brings up the Rule Library panel on the left of the Ruleset panel. A list of all available Rules is provided, based on which Rule Plugins are installed and Active for the given Account and Workflow. Search, add, and/or remove Rules
Search, add, and/or remove Rules
The search box enables users to quickly find the Rules they are looking for:- It filters the Rule list as you type.
- The Rule list will only show Rules that support the Ruleset's entity.
 Adding a Rule via JSON workflow
Adding a Rule via JSON workflow
Add your Rules to the `Rule` array in the Ruleset you want to trigger them. They will be triggered in the order, from top to bottom.Rule schema
| JSON Key | Value Type | Mandatory | Description |
| name | String | YES | Full name of the Rule including the account and plugin name. For example "{{accountName}}.{{pluginName}}.{{ruleName}}" |
| props | JSON Object | NO | Props are required for the rule. These differ depending on the values the rule needs to function. |
