Add Order List Page into Fluent Store
How-to Guide
Author:
Randy Chan
Changed on:
5 Sept 2025
Key Points
- Guide for a user to add an order list page into Fluent Store.
Steps
 Add values into LANGUAGE_EN-AU setting
Add values into LANGUAGE_EN-AU setting
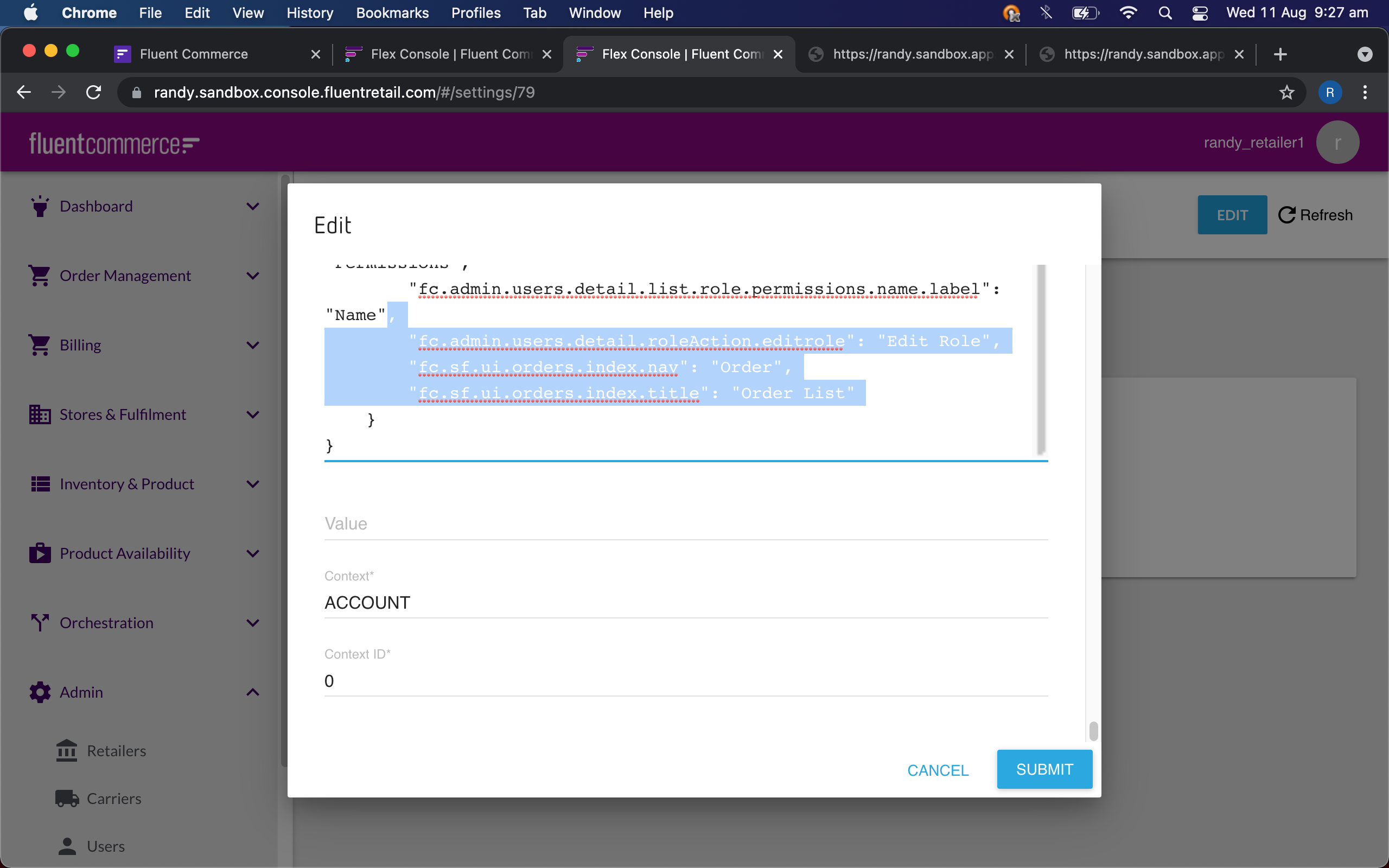
Add the following name value pairs at the end of the language setting LANGUAGE_EN-AU1,
2"fc.admin.users.detail.roleAction.editrole": "Edit Role",
3"fc.sf.ui.orders.index.nav": "Order",
4"fc.sf.ui.orders.index.title": "Order List"
 Create a new setting for fragment order
Create a new setting for fragment order
Name: fc.mystique.manifest.fragment.ordersValue type: JSONJSON value:1{
2"manifestVersion": "2.0",
3"routes": [
4{
5"type": "page",
6"path": "orders",
7"component": "fc.page",
8"nav": {
9"label": "i18n:fc.sf.ui.orders.index.nav",
10"icon": "library_books"
11},
12"props": {
13"title": "i18n:fc.sf.ui.orders.index.title",
14"showUserActions": true
15},
16"data": {
17"query": "query { orders { pageInfo { hasNextPage hasPreviousPage } edges { cursor node { id ref createdOn type status } } } } "
18},
19"descendants": [
20{
21"component": "fc.list",
22"dataSource": "orders",
23"props": {
24"title": "i18n:fc.sf.ui.orders.index.title",
25"filter": {
26"enabled": true,
27"exclude": [
28"workflowRef",
29"workflowVersion"
30]
31},
32"attributes": [
33{
34"label": "ID",
35"value": "{{node.id}}",
36"link": "#/orders/{{node.id}}"
37},
38{
39"label": "Ref",
40"value": "{{node.ref}}"
41},
42{
43"label": "type",
44"value": "{{node.type}}"
45},
46{
47"label": "createdOn",
48"value": "{{node.createdOn}}"
49},
50{
51"label": "Status",
52"value": "{{node.status}}"
53}
54]
55}
56}
57]
58},
59{
60"type": "page",
61"path": "orders/:ordId",
62"component": "fc.page",
63"props": {
64"title": "i18n:fc.om.orders.detail.title",
65"showUserActions": true,
66"backButtons": [
67{
68"path": "orders",
69"menuLabel": "i18n:fc.sf.ui.orders.index.title"
70}
71]
72},
73"data": {
74"query": "query ($ordId: ID!) {orderById(id:$ordId) { id ref status type createdOn items{ edges{ node{ product{ name } quantity ref status } } } }}",
75"variables": {
76"ordId": "{{params.ordId}}"
77}
78},
79"descendants": [
80{
81"component": "shared.components.material.DynamicCard",
82"dataSource": "orderById",
83"props": {
84"title": "Order Details",
85"width": "half",
86"attributes": [
87{
88"label": "id",
89"value": "{{id}}"
90},
91{
92"label": "ref",
93"value": "{{ref}}"
94},
95{
96"label": "createdOn",
97"value": "{{createdOn}}"
98},
99{
100"label": "createdOn local date",
101"value": "{{formatDate createdOn day='numeric' month='numeric' year='numeric' hour='numeric' minute='numeric'}}"
102},
103{
104"label": "type",
105"value": "{{type}}"
106}
107]
108}
109},
110{
111"component": "fc.list",
112"dataSource": "orderById.items",
113"props": {
114"title": "Order Line Details",
115"attributes": [
116{
117"label": "Item Ref",
118"value": "{{node.ref}}"
119},
120{
121"label": "Product Desc",
122"value": "{{node.product.name}}"
123},
124{
125"label": "Ordered Qty",
126"value": "{{node.quantity}}"
127}
128]
129}
130}
131]
132}
133]
134} Add fragment order into the store manifest (setting: fc.mystique.manifest.store)
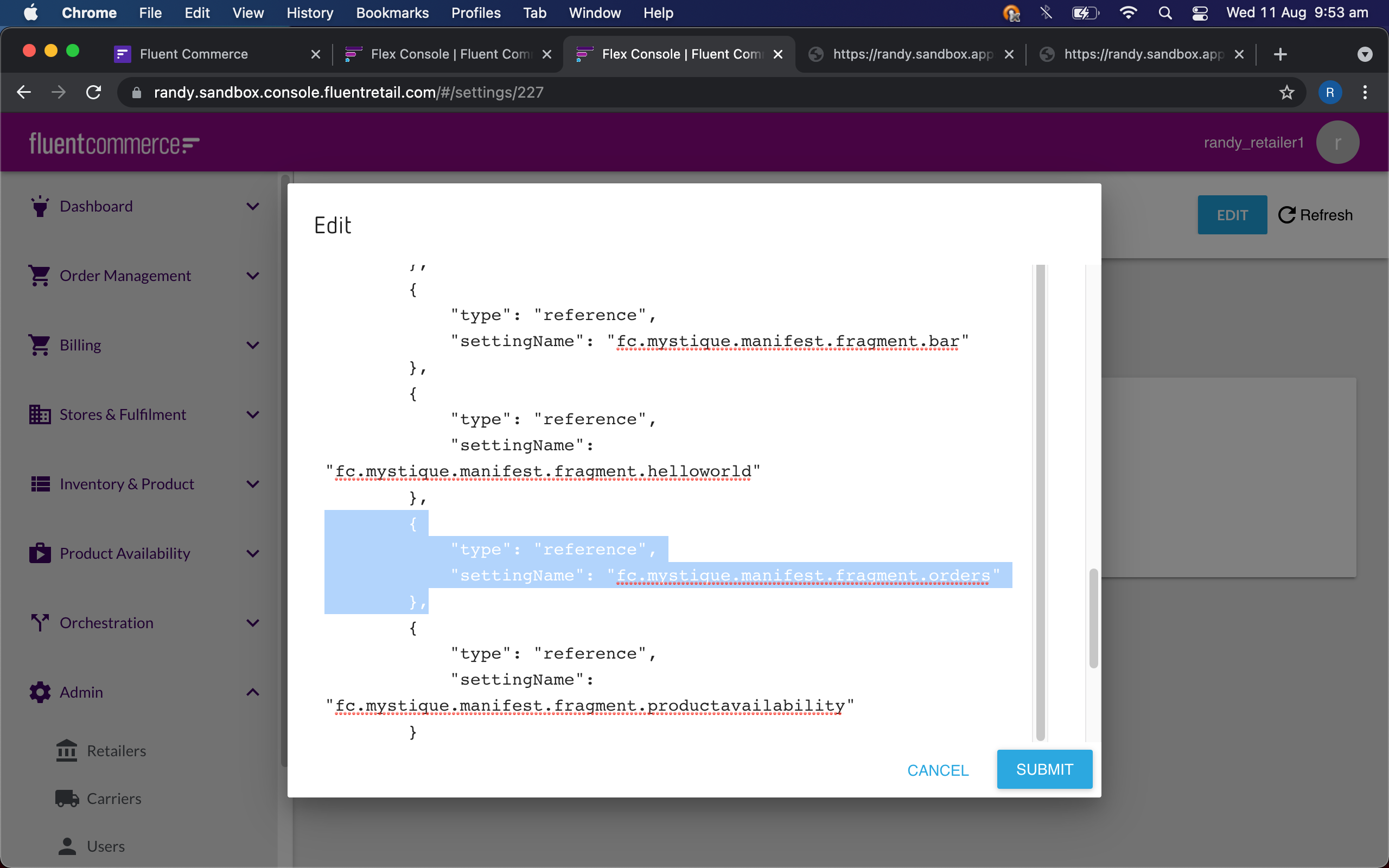
Add fragment order into the store manifest (setting: fc.mystique.manifest.store)
1{
2"type": "reference",
3"settingName": "fc.mystique.manifest.fragment.orders"
4},
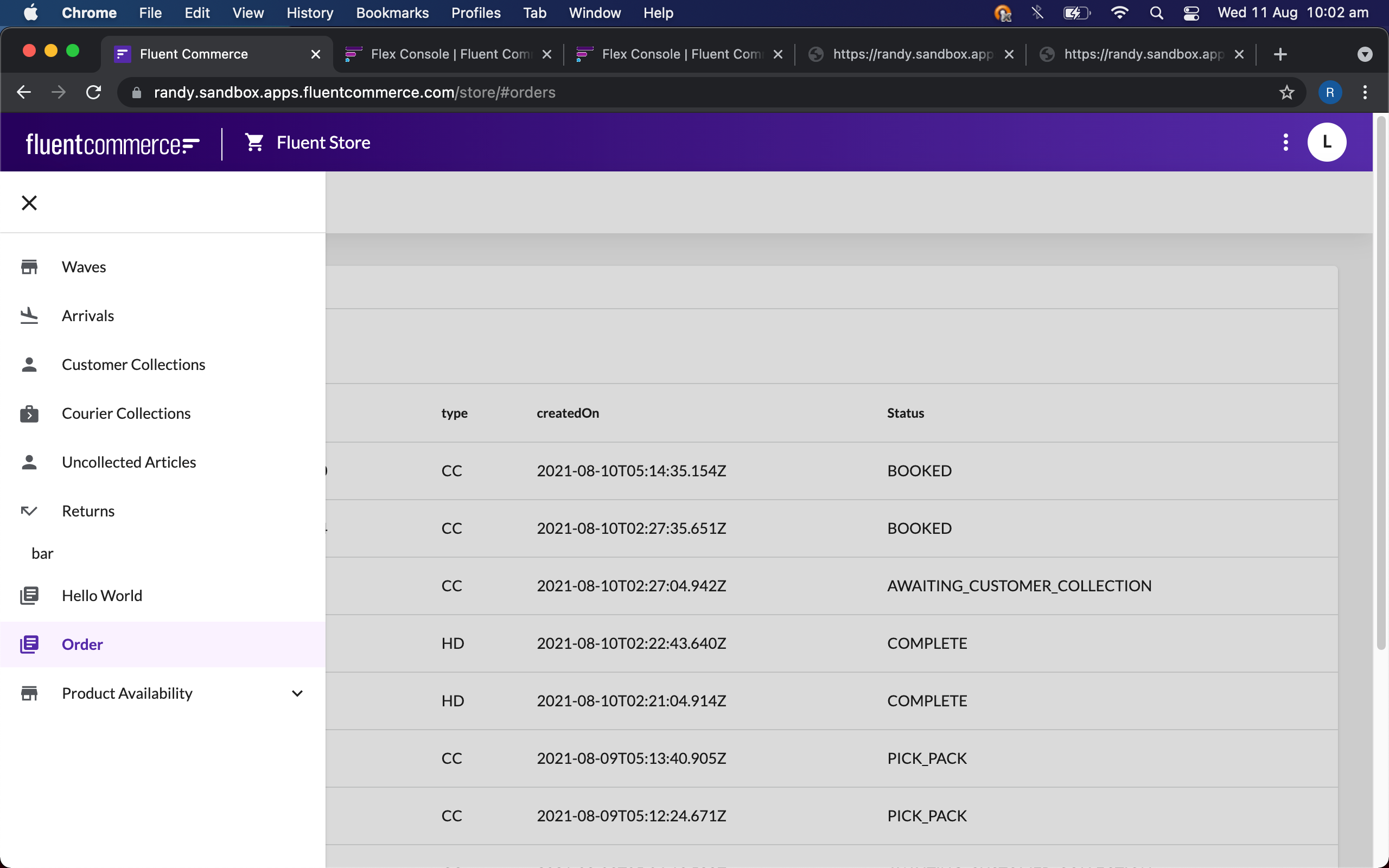
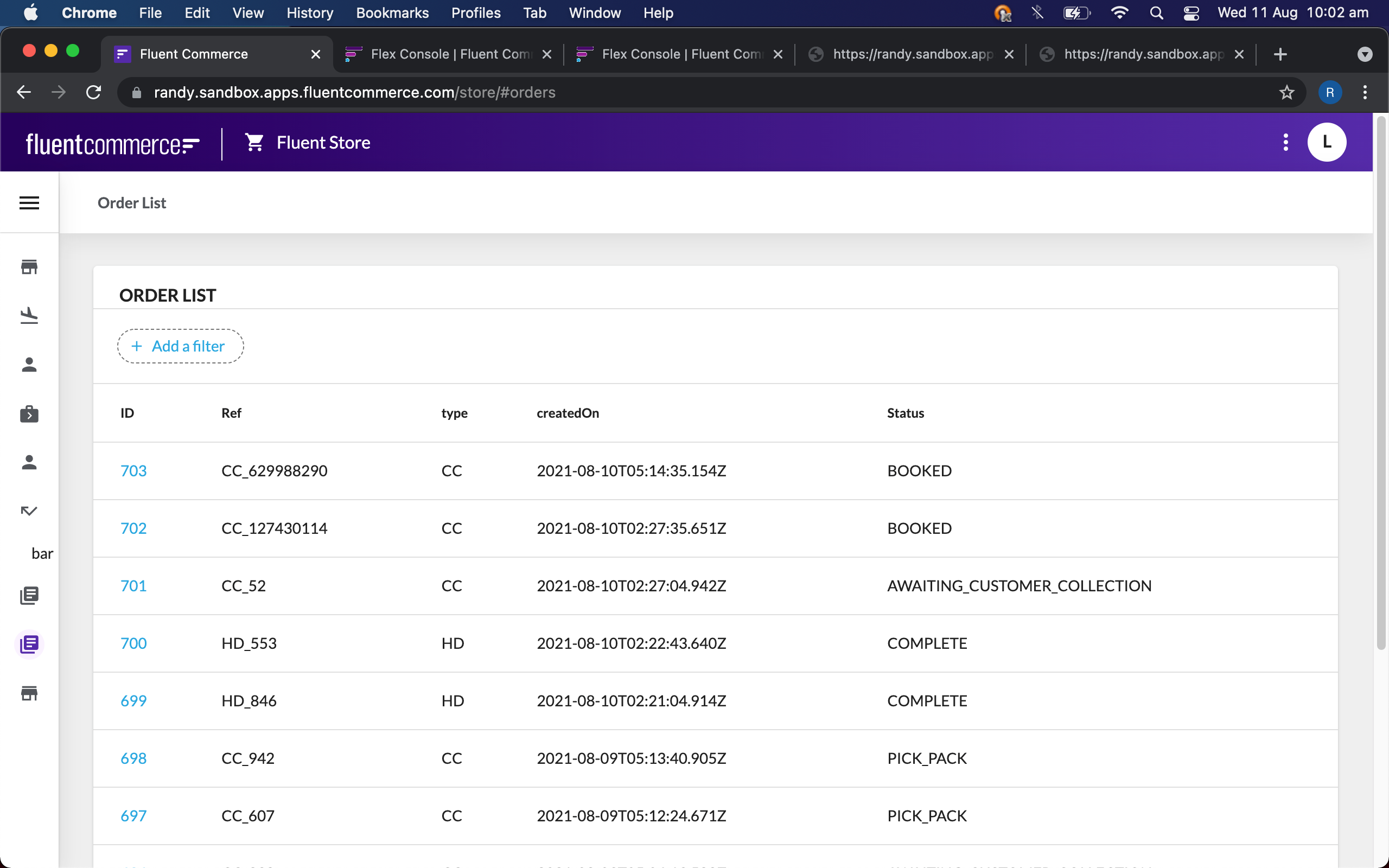
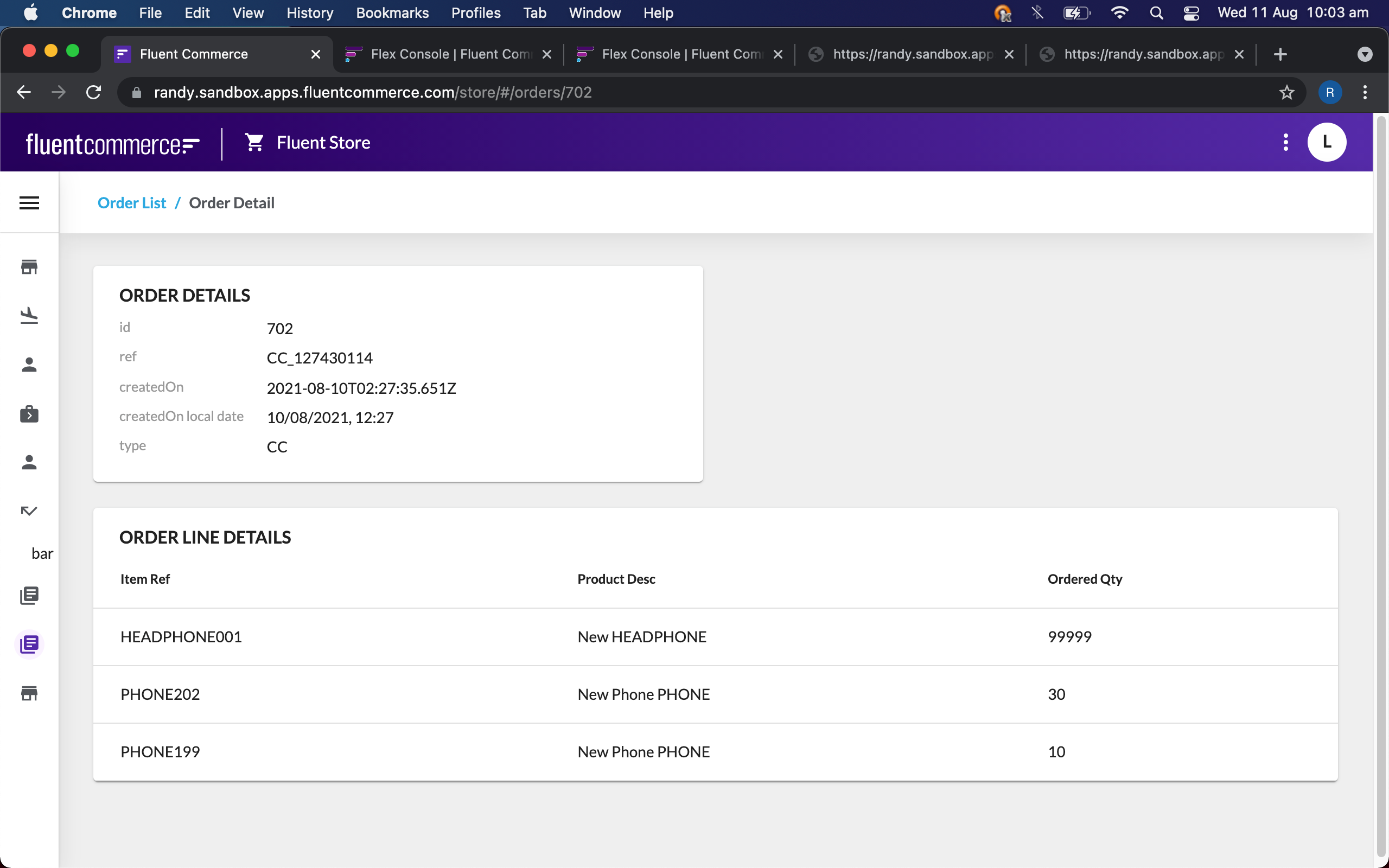
 refresh the STORE webpage and you should able to see
refresh the STORE webpage and you should able to see